
우리는 father componant로 부터 받은 prop가 우리가 예상한 props인지를 항상 점검할 필요가 있다. 이것을 우리에게 알려주는 것이 prop-types다.
npm i prop-types를 터미널에 명령해 설치한다.
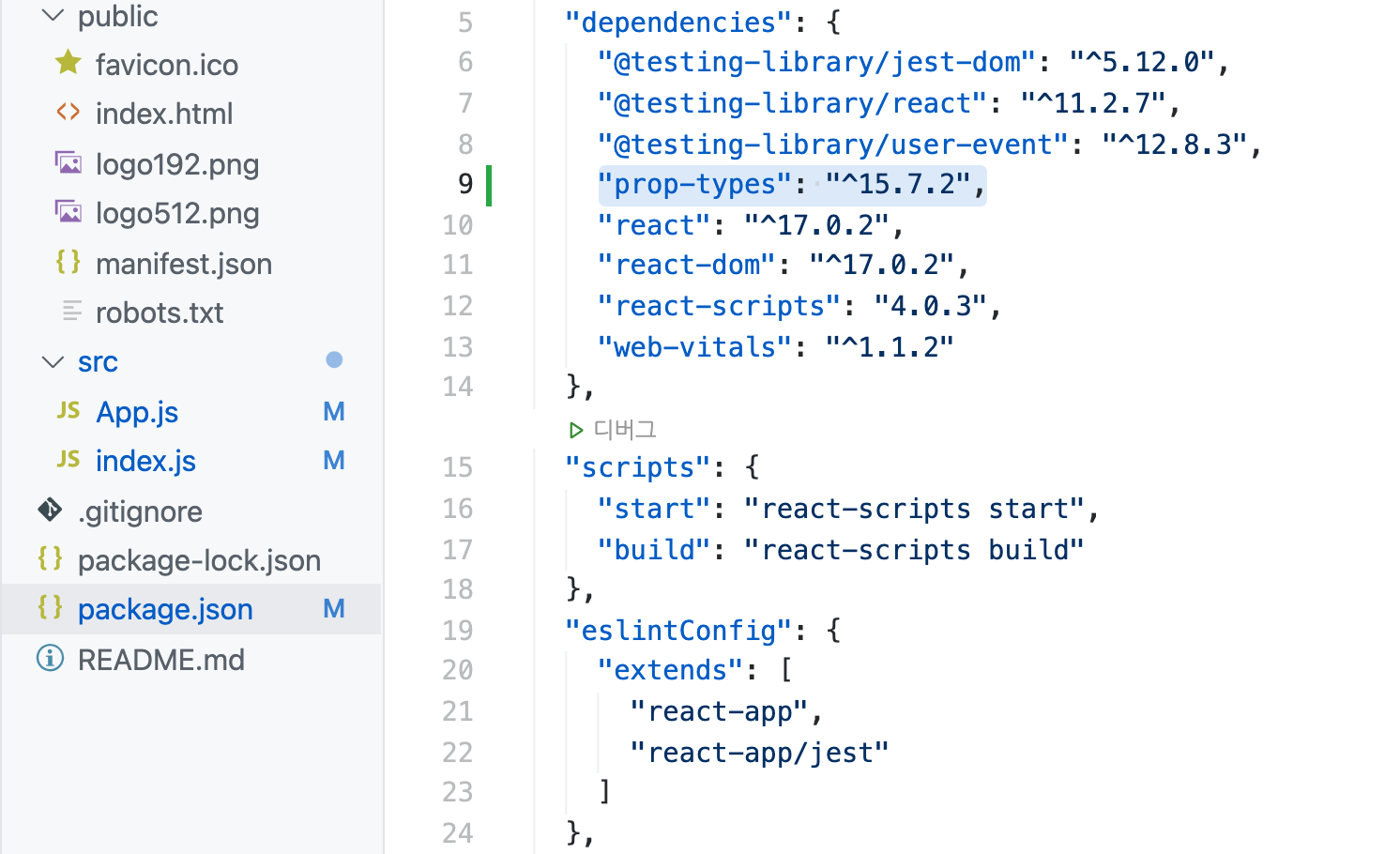
설치가 잘 되었는지 확인하려면
package.json ➡️ dependencies ➡️ prop-types가 있는지 잘 살펴보자

한편, 설치되는 동안 기존의 배열에 rating이라는 prop을 추가했다.
Prop-Types 활용
-
먼저
import PropTypes from "prop-types";상단에 추가! -
prop-types를 사용할 컴포넌트 뒤에 prop-types를 붙여주고 오브젝트의 형식으로 구체적으로 어떻게 적용할 것인지를 작성한다.
BTS.propTypes = {
name: PropTypes.string.isRequired,
image: PropTypes.string.isRequired,
rating: PropTypes.number.isRequired
}- 여기서 중요한 점은 첫줄의 propTypes는 소문자로 시작해야 한다는 점이다.
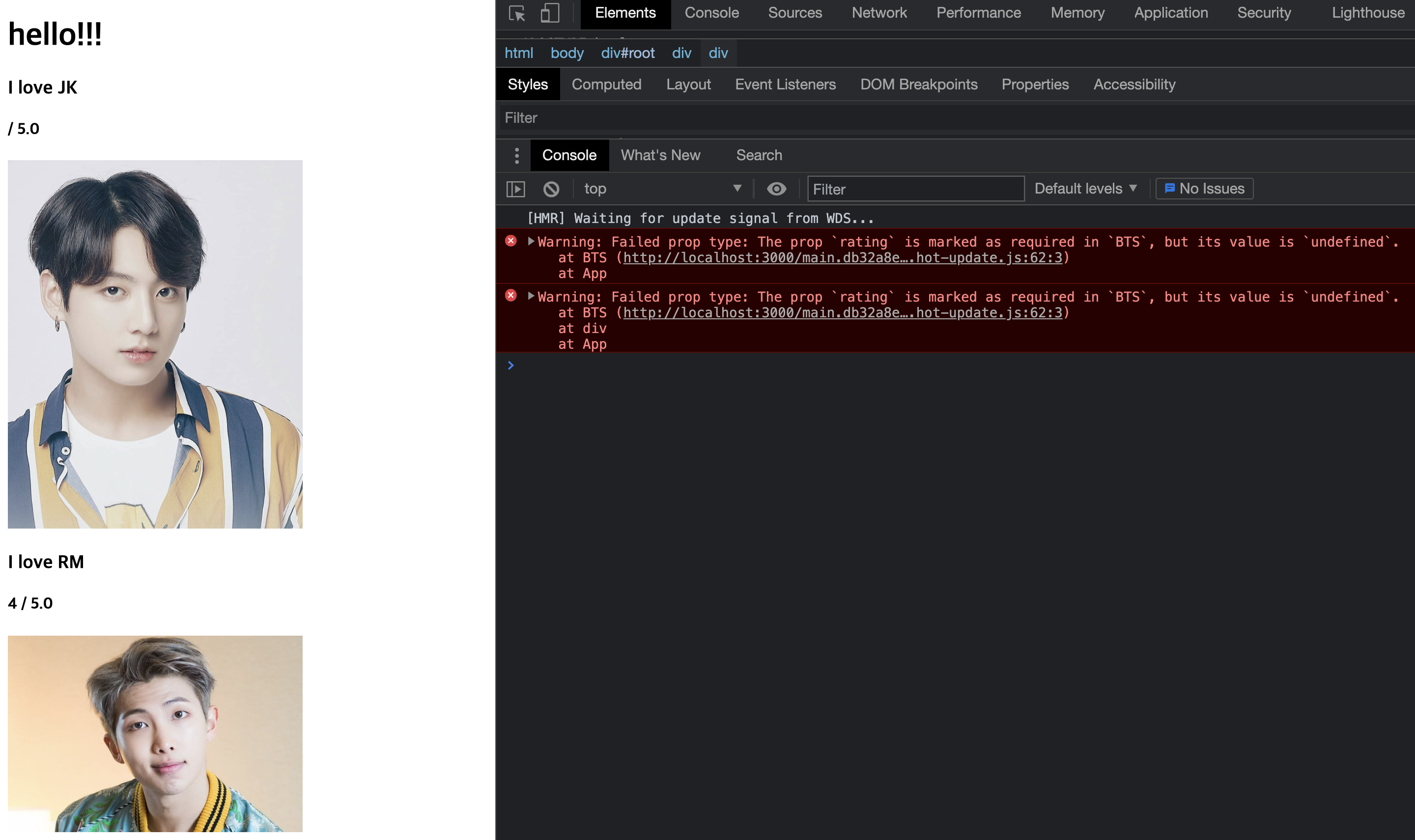
아니면 "Typo in static class property declaration." ⬅️ 이런 에러가 뜬다. - isRequired가 있으면 해당 요소가 제공되었는지 확인할 수 있다. 예를 들어 정국의 rating가 삭제되었다고 했을 때,

rating은 필요하다고 표시되었는데, value가 undefined로 뜬다는 경고가 뜬다. - type에는 다양한 옵션이 있는데 리액트 공홈에서 확인할 수 있다.
optionalBool: PropTypes.bool,
optionalFunc: PropTypes.func,
optionalNumber: PropTypes.number,
optionalObject: PropTypes.object,
optionalString: PropTypes.string,
optionalSymbol: PropTypes.symbol,