

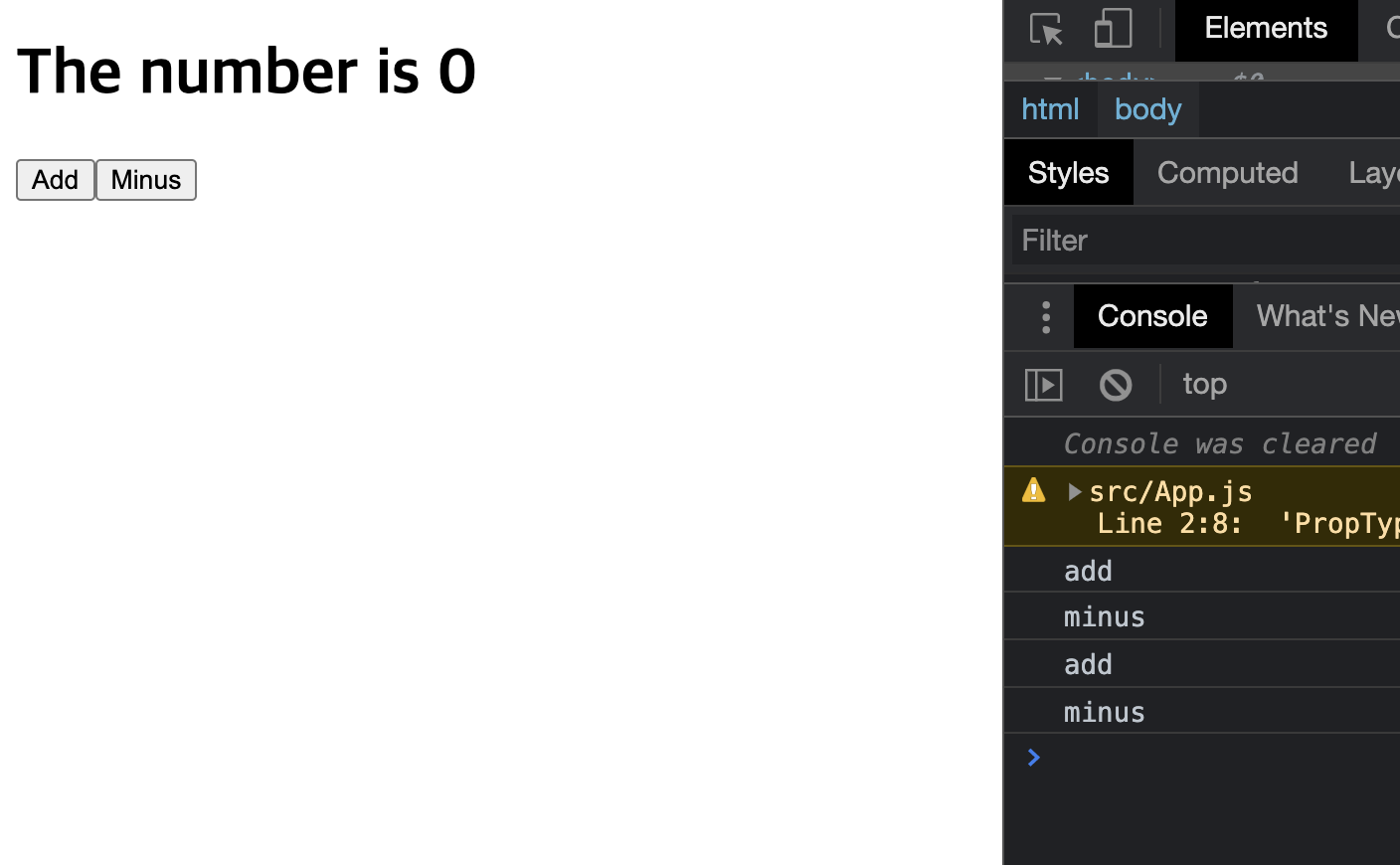
버튼을 클릭하면 각각 콘솔에 add와 minus를 기록하는 함수가 실행된다.
클래스 컴포넌트
function App()은 function component다. 우리는 리액트 컴포넌트의 많은 기능들을 사용하기 위해 이를 지우고 class component를 사용하기로 했다.
class App extends React.Component{}
이 단계는 필수적이다. 왜냐하면 리액트 컴포넌트는 안에 많은 것을 가지고 있고, 그 중 하나가 state이기 때문이다. 우리가 컴포넌트를 만들 때마다 모든 것을 구현할 수는 없기 때문에, 우리는 extends 한다.
비유하자면 이렇다.⬇️
cell phone class {cameta, screen, charger,・・・} -> galaxy class, iphone class, LG class,・・・
그럼 galaxy class는 cell phone class에서 모든 것을 가져오는 것이다.
한편, 클래스는 function component가 아니기 때문에 return은 없다.
대신 render() 메서드가 있다. 이건 react component에서 extends해서 가져온거다.
즉, 정리하자면
- function component-> return ( ) -> 스크린
- class component extends React.Component -> render ( ) -> 스크린
🤔 왜 클래스 컴포넌트에 대해 이야기 해야하나?
👇
state
state는 object이며, component의 데이터를 넣을 공간이 있다. 그리고 이 데이터는 변한다.
class App extends React.Component{
state = {
count:0
};state를 사용하기 위해 클릭하면 숫자가 변화하는 코드를 만들어보기로 했다.
시작은 0.
render(){
return <h1>The number is {this.state.count}</h1>
}그리고 state를 render안에 넣고 싶다면 {this.state.count} 이렇게 넣는다. 이건 클래스이기 때문이다. {state}라고 하면 안된다.
state 사용법
자, 이제 문제는 App에서 데이터를 어떻게 바꾸느냐는 것이다.
class App extends React.Component{ state = { count:0 }; add = () => {console.log("add")}; //자바스크립트 function 1 minus = () => {console.log("minus")}; //자바스크립트 function 2 render(){ return( <div> <h1>The number is {this.state.count}</h1> <button>Add</button> //버튼1 <button>Minus</button> //버튼2 </div> ) } }
먼저 버튼 두 개를 추가해주었다.
그리고 클래스 안에 두 개의 function을 만들어주었다.
다시 한 번 말하지만 react.js는 javascript다. 때문에 우리는 JavaScript를 쓸 수 있다.
두 함수를 어떻게 호출 할 수 있을까?
<button onClick={this.add}>Add</button> <button onClick={this.minus}>Minus</button>
두 버튼에 onClick={this.함수}를 붙이면 된다.
onClick={this.함수()}이렇게 하면 안된다! 우리가 클릭할 때만 호출되는 것이 아니라, 즉시 호출되기 때문이다.
이하는 완성된 코드!
class App extends React.Component{ state = { count:0 }; add = () => {console.log("add")}; minus = () => {console.log("minus")}; render(){ return( <div> <h1>The number is {this.state.count}</h1> <button onClick={this.add}>Add</button> <button onClick={this.minus}>Minus</button> </div> ) } }
다음 시간에는 {this.state.count}를 어떻게 업데이트 할 수 있을지에 대해 알아보겠다!
