.gif)
Previously...
add = () => {console.log(add);};
minus = () => {console.log(minus);};버튼을 누르면 콘솔에 각각 기록되도록 만들었다.
어떻게 하면 버튼을 눌렀을 때, state가 작동해서 숫자가 변화할까?
TIL
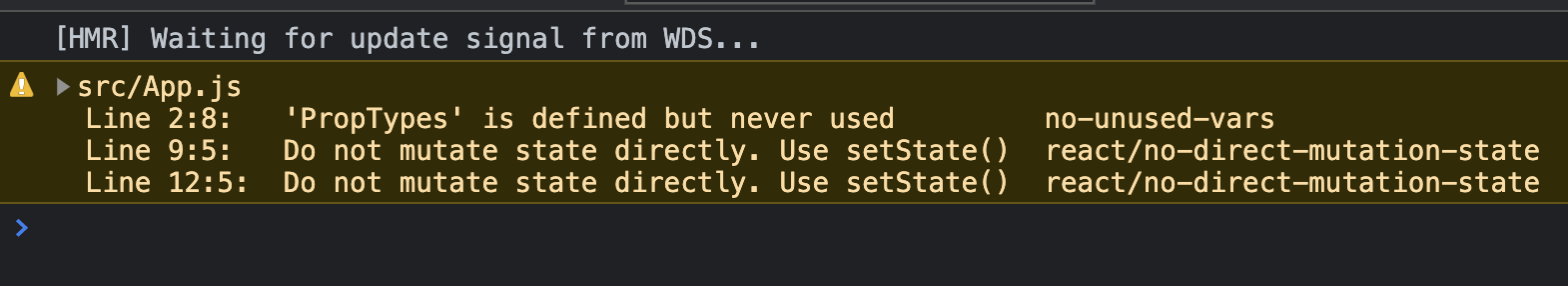
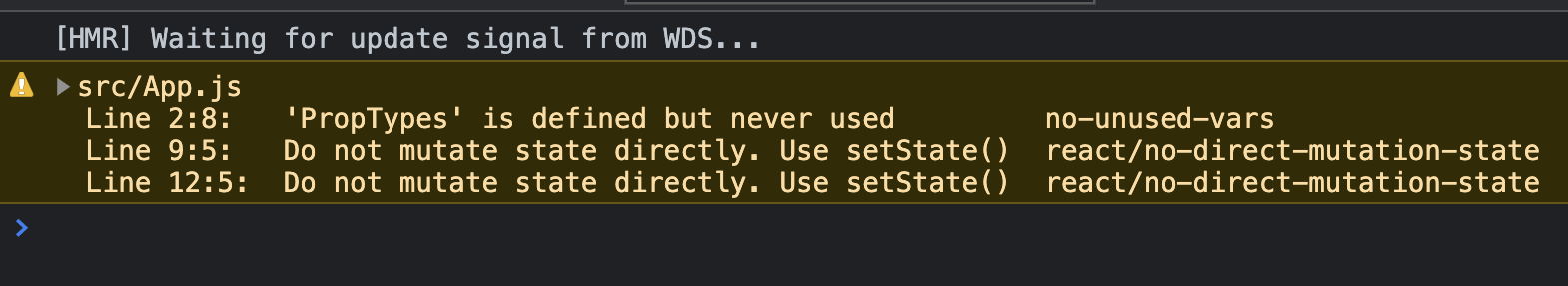
add = () => { this.state.count = 1; }; minus = () => { this.state.count = -1; };
state는 그냥 쓴다고 작동하지 않는다.
이유는 react가 render()를 리프레쉬하지 않기 때문이다.
우리는 state의 상태가 변경될 때마다, react가 render function을 호출해서 바꿔주실 원한다.

또한 콘솔에도 "직접 스테이트를 변경하지 마시오" 라는 경고가 뜬다. 대신 setState()를 쓰라고 친절하게 알려준다.
그럼 우리는 어떻게 위와 같이 할 수 있을까?
react는 우리가 setState()를 호출하면
우리가 언제 setState를 호출할 지를 알고,
또한 내가 보는 것을 리프레쉬 하길 원한다는 것을 알고,
render()를 리프레쉬 하길 원한다는 것을 안다.
setState()를 사용해야 새 state와 함께 render()이 호출된다.
add = () => {
this.setState({count: 1});
};
minus = () => {
this.setState({count: -1});
};state는 object다. 따라서 setState는 새로운 state를 받아야하고, 예제에서는 {count: 1}이라는 새로운 state를 받았다.
.gif)
데이터가 변화하되, counte:1, count:-1 로만 변화하는 모습을 볼 수 있다.
내가 setState를 호출하면 리액트는 state를 refresh하고, 새로운 state와 함께 다시한번 render()를 호출한다.
이제 내가 할 일은 count를 changable하게 만드는 것이다.
두 함수를 각각 이렇게 바꾼다.
{count: this.state.count + 1}
{count: this.state.count - 1}
.gif)
자유롭게 카운트 되는 모습을 볼 수 있다.
다만, {count: this.state.count + 1}여기서 this.state.count 는 썩 좋은 코드는 아니라고 한다. state는 외부의 상태에 의존하는 것이라, 나중에 몇가지 성능문제가 발생하기 때문이다.
add = () => { this.setState(current =>({count: current.count +1})); };
이게 외부의 상태에 의존하지 않는 가장 좋은 방법이라고 한다.
결론
매 순간 setState를 호출할 때마다 react는 새로운 state와 함께 render function을 호출한다.