[react] 노마드코더 영화웹서비스 제작 3.2 컴포넌트의 생명주기 메서드
[React] NomadCoders 영화 웹서비스 제작
react component에서 사용하는 유일한 function은 render function이지만, 그외에도 많은 것들을 가지고 있다.
life cycle method라는 것들을 가지는데, 리액트가 컴포넌트를 생성하고 없애는 방법이다.
component가 생성될 때,
render 전에 호출되는 function이 있으며
render 후에 호출되는 function들이 있다.
또한 예를 들어 add +1, +1하고 component가 업데이트 됐을 때 호출되는 function이 있다.
우리가 모든 것을 살펴볼 수는 없고, 중요한 것들을 살펴보려고 한다.
- Mounting: 컴포넌트의 탄생
- Updating: 컴포넌트의 업데이트
- Unmounting: 컴포넌트의 죽음
1. Mounting: 컴포넌트의 탄생
아래의 메서드는 하나의 컴포넌트가 탄생되고 돔에 삽입되었을 때, 이하의 순서대로 호출된다.
- constructor()
- static getDerivedStateFromProps()
- render()
- componentDidMount()
Note:
These methods are considered legacy and you should avoid them in new code:- UNSAFE_componentWillMount()
constructor()
constructor는 리액트는 아니고 자바스크립트에서 클래스를 만들 때 호출되는 것이다. 컴포넌트가 마운트 될때, 스크린에 표시될 때, 내 웹사이트에 들어갈 때, constructor를 호출한다.
ex)
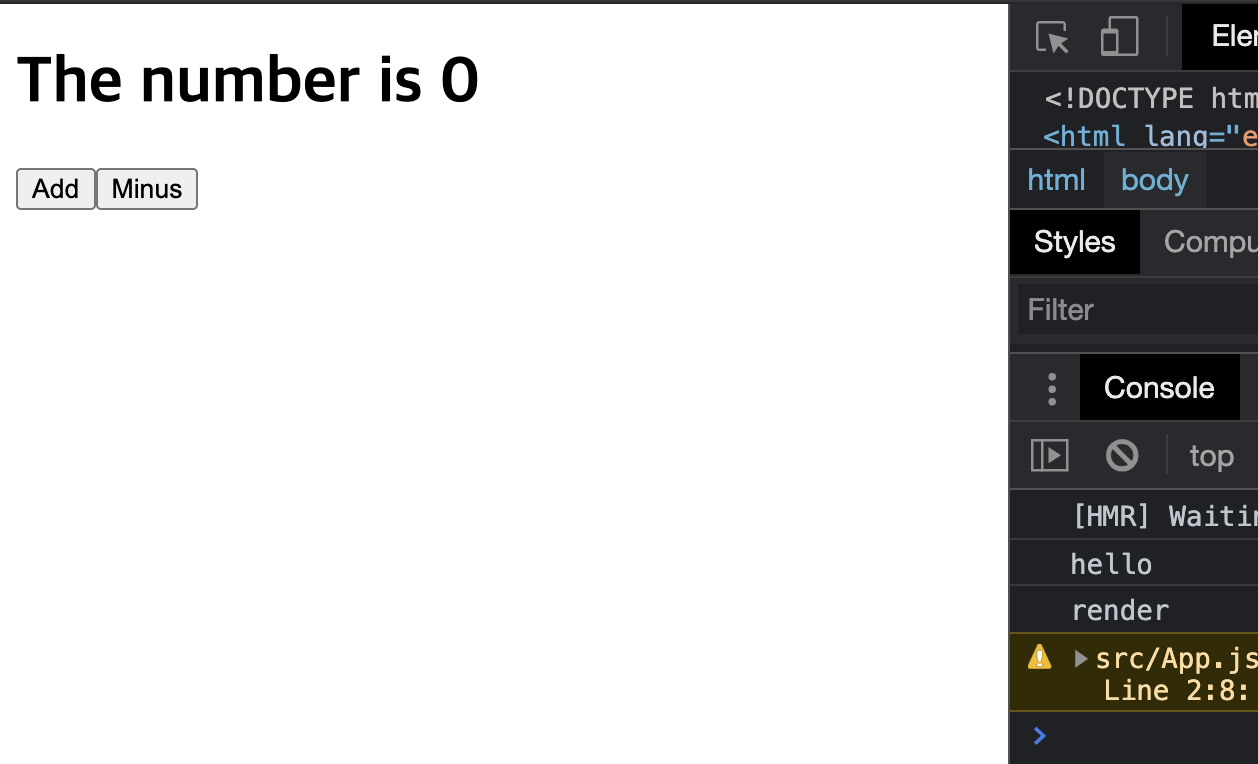
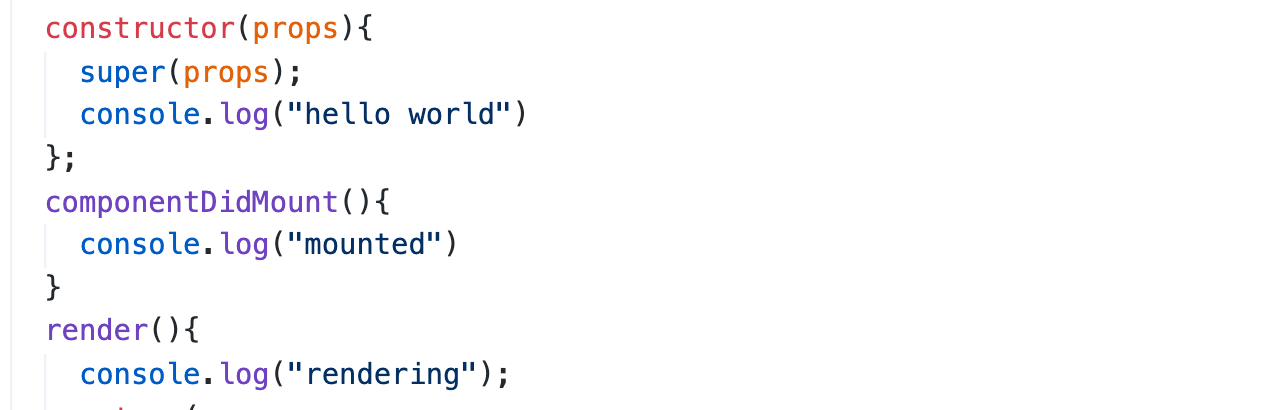
constructor(props){ super(props); console.log("hello") }; render(){ console.log("render"); . . };constructor()가 hello를, render()가 render를 기록하도록 했다.

콘솔을 보면 hello가 먼저 기록되어있다. constructor가 먼저 실행된다는 뜻.
render()
특별한 언급이 없는 대신 공홈 설명으로 대체
render() 메서드는 클래스 컴포넌트에서 반드시 구현돼야하는 유일한 메서드입니다.
이 메서드가 호출되면 this.props와 this.state의 값을 활용하여 아래의 것 중 하나를 반환해야 합니다.
- React 엘리먼트. 보통 JSX를 사용하여 생성됩니다. 예를 들어, 와 는 React가 DOM 노드 또는 사용자가 정의한 컴포넌트를 만들도록 지시하는 React 엘리먼트입니다.
- 배열과 Fragment. render()를 통하여 여러 개의 엘리먼트를 반환합니다. 자세한 정보는 Fragments 문서를 통하여 확인할 수 있습니다.
- Portal. 별도의 DOM 하위 트리에 자식 엘리먼트를 렌더링합니다. 자세한 정보는 Portals에서 확인할 수 있습니다.
- 문자열과 숫자. 이 값들은 DOM 상에 텍스트 노드로서 렌더링됩니다.
- Boolean 또는 null. 아무것도 렌더링하지 않습니다. (대부분의 경우 return test && 패턴을 지원하는 데에 사용되며, 여기서 test는 boolean 값입니다.)
render() 함수는 순수해야 합니다. 즉, 컴포넌트의 state를 변경하지 않고, 호출될 때마다 동일한 결과를 반환해야 하며, 브라우저와 직접적으로 상호작용을 하지 않습니다.
브라우저와 상호작용하는 작업이 필요하다면, 해당 작업을 componentDidMount()이나 다른 생명주기 메서드 내에서 수행하세요. render()를 순수하게 유지하여야 컴포넌트의 동작을 이해하기 쉽습니다.
componentDidMount()
componentDidMount()는 마운트가 되었는지 확인하는 메서드.

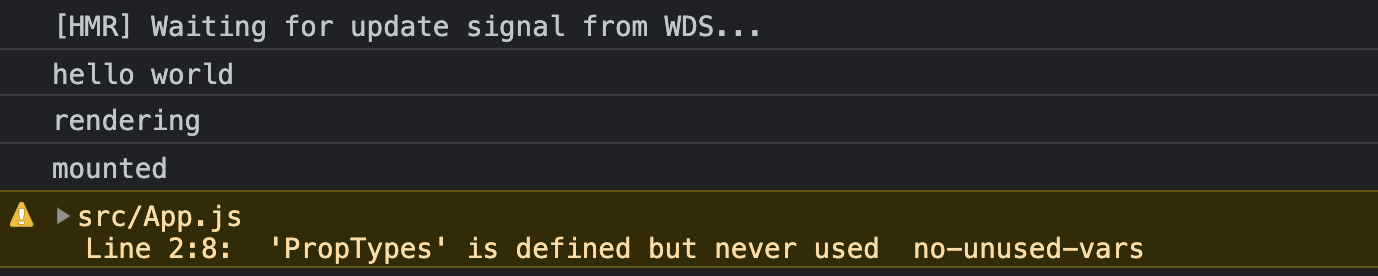
constructor는 hello world, render는 rendering, componentDidMount는
mounted가 뜨도록 했다.

순서대로 나온다.
static getDerivedStateFromProps()
니꼬가 자기도 써본적 없다고 해서 PASS!
2.Updating: 컴포넌트 업데이트
Add나 Minus를 눌러 state를 변경하는 것!
props 또는 state가 변경되면 갱신이 발생합니다. 아래 메서드들은 컴포넌트가 다시 렌더링될 때 순서대로 호출됩니다.
- static getDerivedStateFromProps() ➡️ 다루지 않을거야
- shouldComponentUpdate() ➡️ 업데이트 할지 말지 결정하는 것에 대한 것// 다루지 않을거야
- render()
- getSnapshotBeforeUpdate() ➡️ 다루지 않을거야
- componentDidUpdate()
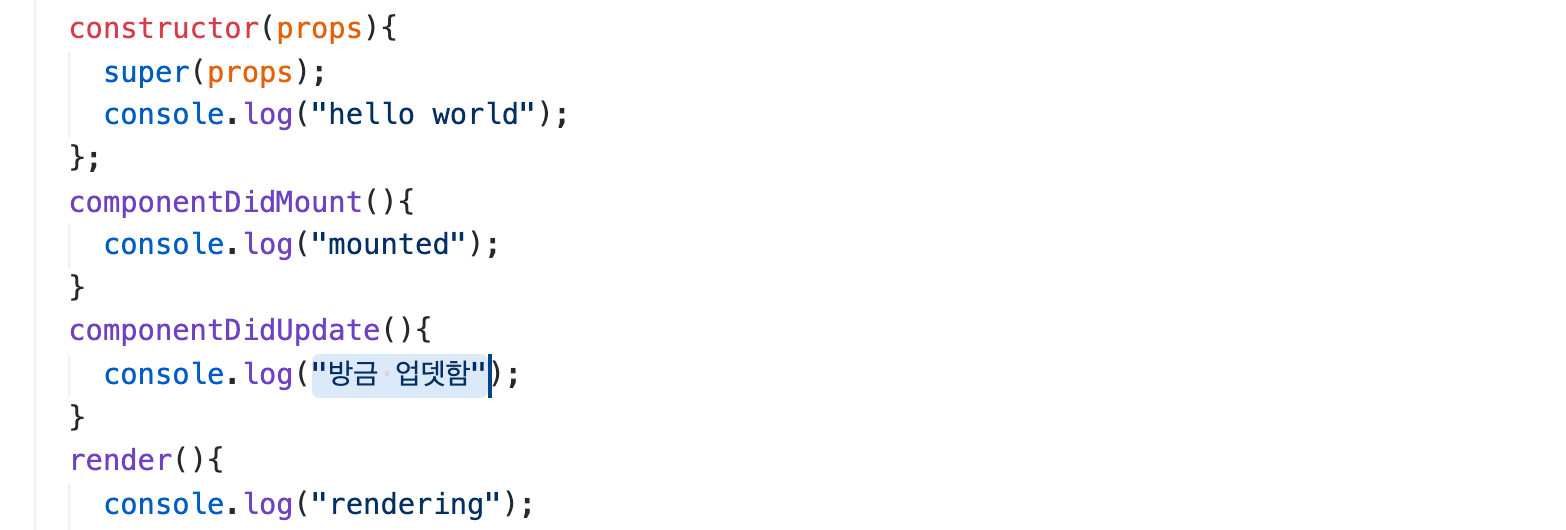
componentDidUpdate()
업데이트 되었음을 확인해주는 메서드

.gif)
위 메서드의 순서대로 render와 componentDidUpdate가 나타남을 볼 수 있다.
따라서 setState를 호출하면 ➡️ 컴포넌트를 호출하고 ➡️ render를 호출한 다음 ➡️ 업데이트가 완료되었다고 말하면 componentDidUpdate가 실행된다.
Unmounting: 컴포넌트의 사망(?)

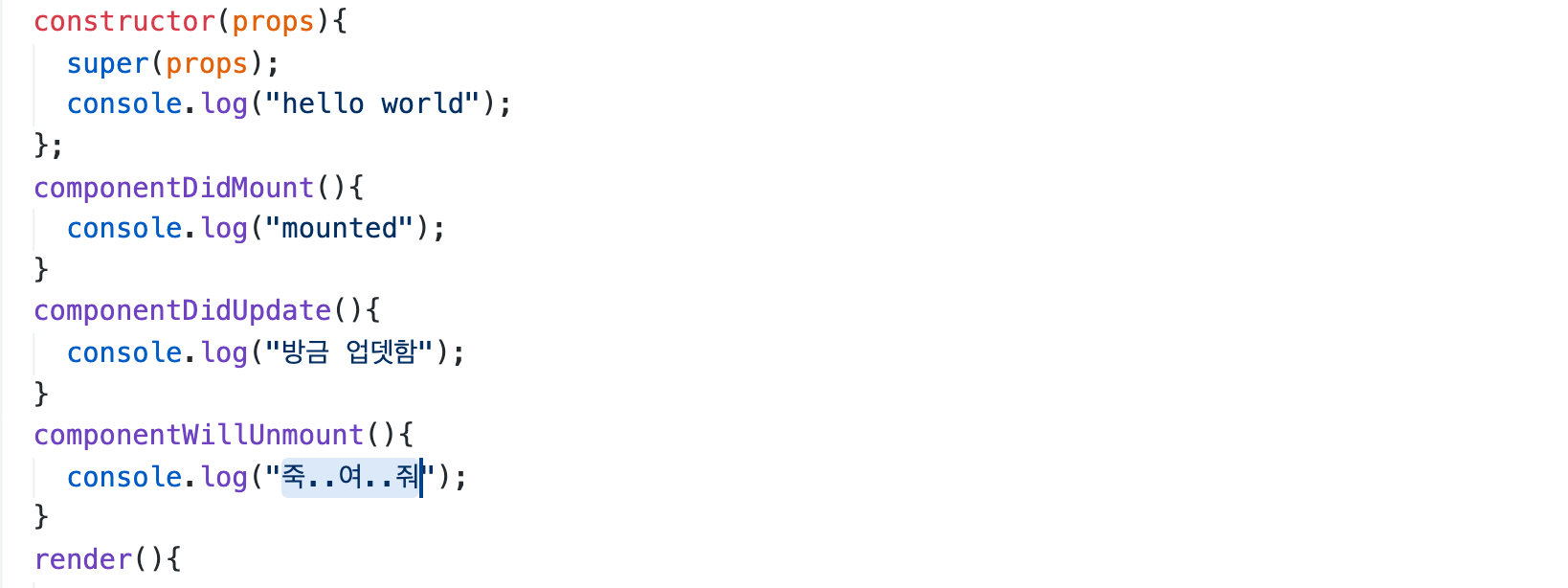
componentWillUnmount를 추가하고 페이지를 refresh했을 때, "죽..여..줘"가 뜨도록 콘솔창의 설정탭에서 preserve log를 체크하고 새로고침을 했다!
.gif)
웬걸, 안된다. 니꼬쌤도 당황.. 😅 분명히 작동하는 것이니 믿어달라는 말과 함께 수업 끝.
댓글을 보니 이게 SPA에서만 되는 것이 아니냐는 얘기도 있었다.
