[basic CSS] width가 내가 정한 것보다 크게 나온다 (ft. box-sizing: border-box)
[React js] 향수 추천 및 아카이빙 PC웹 프로젝트

🚨🚨 문제 상황 🚨🚨

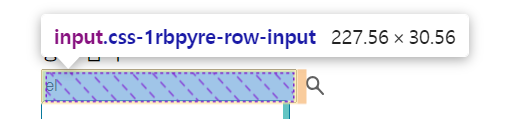
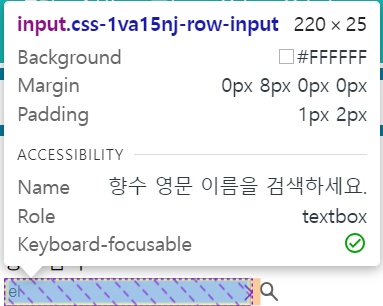
난 width를 220px으로 주었는데 227.56px이 되어서 나온다
🚑🚑 해결 방법 🚑🚑
 |  |
|---|
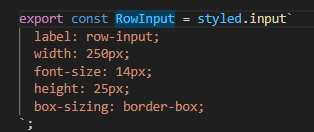
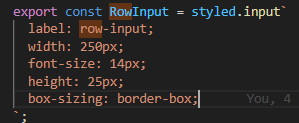
(style 파일에는 250px이라고 되어 있으나 인라인으로 220px 설정해줌)
box-sizing: border-box;
🚑🚑 원인 🚑🚑
원인은 다음과 같았다. CSS를 지금까지 어떻게 해온건지 부끄럽고 자괴감이 들지만 일단 적어둔다.
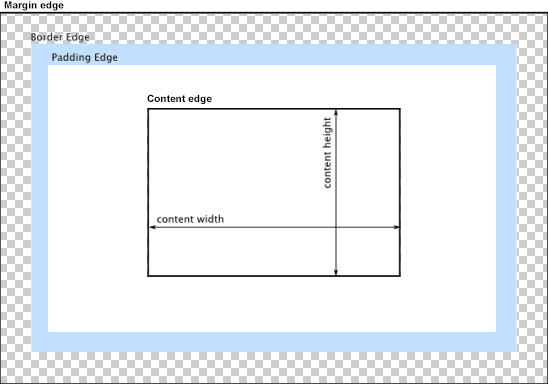
기본적으로 width는 요소의 padding과 border를 포함시킨다. box-sizing 속성의 기본값은 content-box인데, 이것은 지정한 width가 컨텐츠 영역만을 의미한다. 그러니까 padding과 border는 컨텐츠 영역과 별개의 크기로 계산되는 것이다.

(예전에 이 사진을 보며 공부할 때는 이 당연한 걸 왜 이렇게 강조하나 했다.)
해결 방법에 있는 첫 번째 사진을 보면 오른쪽, 왼쪽 padding이 2px이다. 220+2+2+(border값) 대충 계산하면 227.56이 나올 만하다. 따라서 width를 padding, border값 포함한 값으로 사용하고 싶으면 box-sizing:border-box; 설정을 꼭 해주자.
지금까지 이것도 모르고 padding이 있을 경우에는 디자인상 width값 - padding값 을 해서 width에 지정을 해주었는데. 아주 부끄럽다. 예전에 CSS 공부할 때 이건 정말 쓸모 없어 보인다 생각했는데. 전혀 이해를 하지 못해서 그런 것이었다. 아이 부끄럽군.
📚참고
https://juicyjerry.tistory.com/entry/css%EC%97%90%EC%84%9C-box-sizing-%EC%9D%84-border-box%EB%A1%9C-%ED%95%98%EB%8A%94-%EC%9D%B4%EC%9C%A0
https://velog.io/@soryeongk/CSSBasic
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_box_model/Introduction_to_the_CSS_box_model
