오늘은 컴포넌트를 알아보겠습니다.
컴포넌트는 리액트에서 가장 중요한 요소입니다.
컴포넌트의 개념
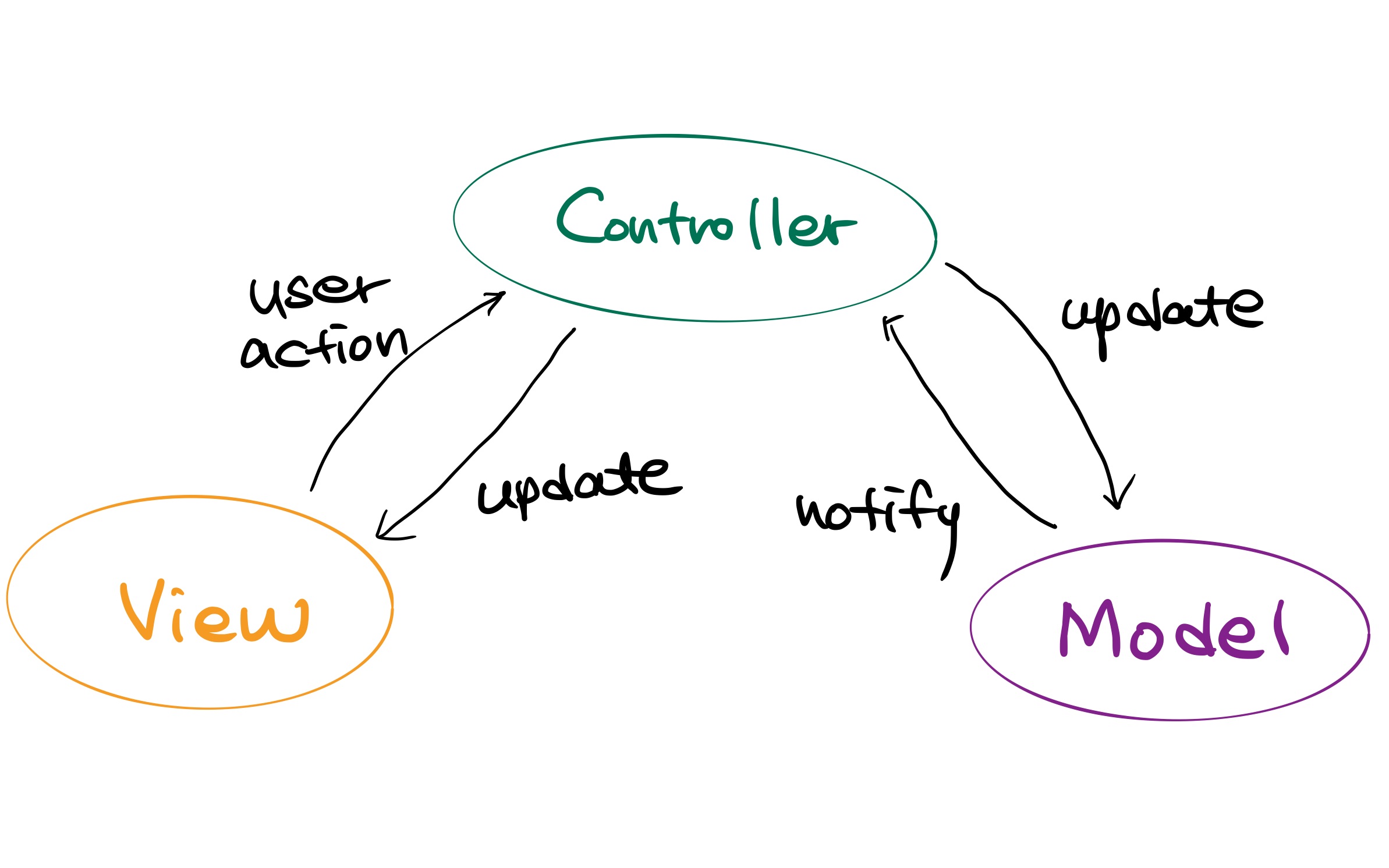
기존의 웹 프레임워크는 MVC방식으로 
MVC방식은 정보(model), 화면(view), 구동(controller)로 코드관ㄹㅣ를 효율적으로 할 수 있다는 장점이 있으나 각 요소의 의존성이 높아 재활용이 어려웠습니다.
컴포넌트는 우리가 UI를 독립적이고 재사용 가능하게 나눌 수 있게 해줍니다. 그리고 각각을 독립적으로 생각할 수 있게도 만들어주고, 새로운 컴포넌트를 쉽게 만들 수도 있습니다.
리액트 컴포넌트에서 다루는 데이터는 두개로 props 와 state입니다.
props는 상위컴포넌트에서 하위 컴포넌트로 전달되는 읽기 전용 데이터이고,
state는 컴포넌트의 상태를 저장하고 변경할 수 있는 데이터입니다.
context는 많이 사용하지는 않지만 부모 컴포넌트에서 생성하여 모든 자식 컴포넌트에 전달하는 데이터입니다.
컴포넌트 만들기 props
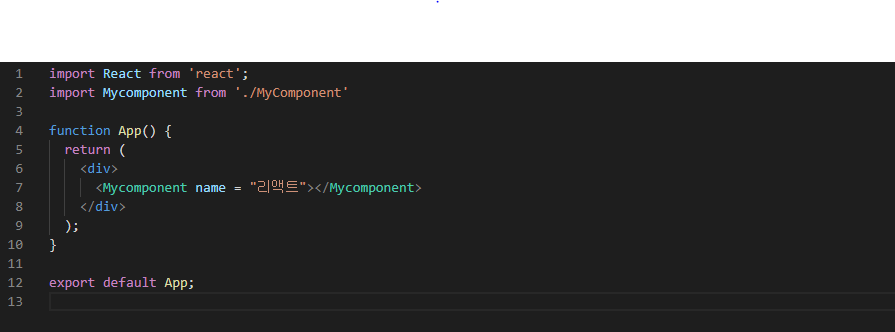
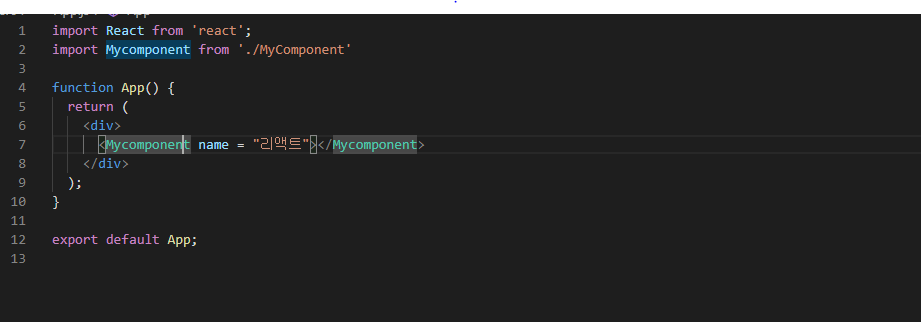
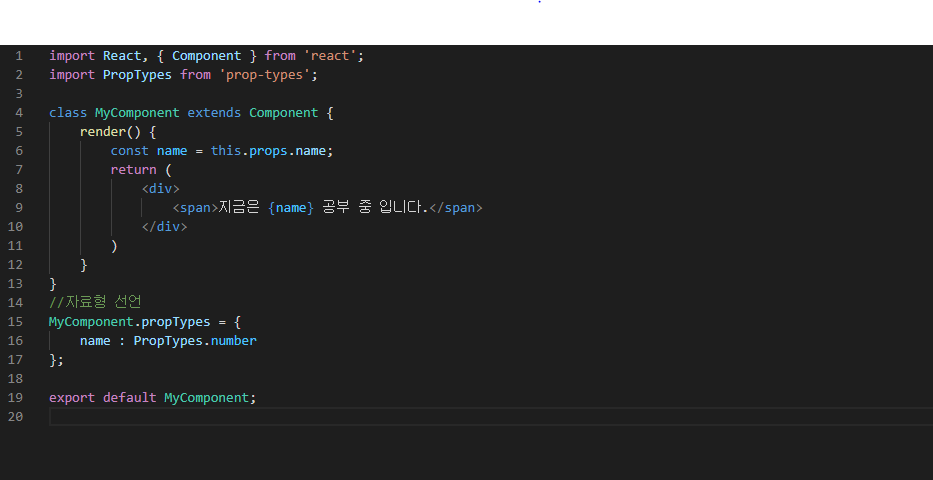
다음은 App 컴포넌트에서 프로퍼티(props)를 MyComponent 컴포넌트에 전달합니다.
MyComponent에 속성형태로 (name = "리액트") 전달되는 값을 프로퍼티(props)라고 합니다.

다음은 MyComponent 컴포넌트에서 name이라는 이름의 프로퍼티를 전달받은 "리액트" 문자열 값을 render()함수에서 this.props.name으로 참조할 수 있습니다.

실행을 해보면 Mycomponentes의 span태그 내용이 나옵니다.
지금은 리액트 공부 중입니다.
다음은 프로퍼티의 자료형을 선언하는 방법입니다.
프로퍼티를 받는 자식 컴포넌트에 prop-types를 import를 하고, 아래와 같이 속성 값의 자료형을 선언해주면 됩니다.

현재 전달 받은 값은 "리액트입니다."
하지만 자료형 선언을 number로 했습니다.
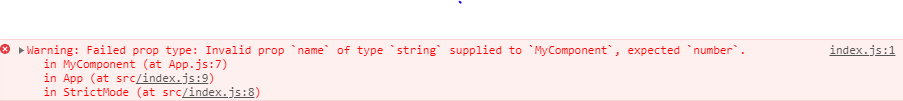
실행을 해보면 화면에 표시 되는 건 문제가 되지 않지만 개발자도구창을 켜보면 Warning으로 type이 맞지 않다고 경고를 줍니다.

이렇게 타입을 지정해주면, 전달하는 값의 변화를 효율적으로 감지할 수 있고, 개발자 실수를 줄일 수 있습니다.
또 PropsType.타입.isRequired를 선언하여 필수 프로퍼티로 지정 할 수도 있습니다.
컴포넌트 만들기 state 상태관리
state를 사용할 때 주의할 점
1. 생성자(constructor)에서 반드시 초기화해야 합니다.
2. state값을 변경할 때는 setState()함수(상태관리함수)를 반드시 사용해야합니다.
3. setState()함수는 비동기로 처리되며, setState()코드 이후로 연결된 함수들의 실행이 완료된 시점에 화면 동기화 과정을 거칩니다.
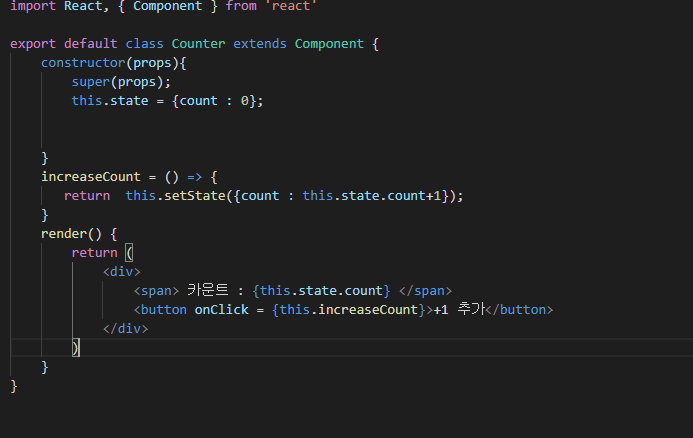
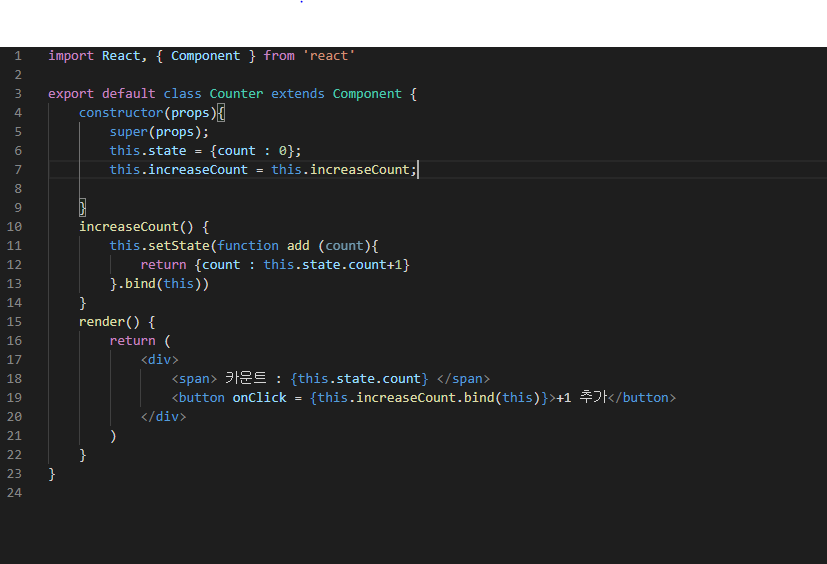
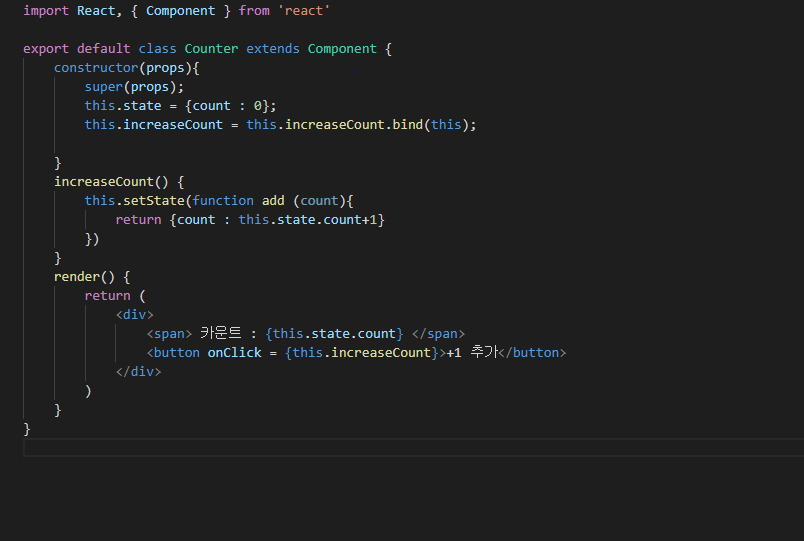
다음은 버튼 클릭 시 1씩 증가하는 예제를 통해 보겠습니다.
Counter파일을 만들어주시고 App파일에 등록해주세요. 4줄 : 생성자 초기화
4줄 : 생성자 초기화
5줄 :constructor 에서 super(props) 를 호출 한 이유는, 우리가 컴포넌트를 만들게 되면서, Component 를 상속했으며, 우리가 이렇게 constructor 를 작성하게 되면 기존의 클래스 생성자를 덮어쓰게 됩니다. 그렇기에, 리액트 컴포넌트가 지니고있던 생성자를 super 를 통하여 미리 실행하고, 그 다음에 우리가 할 작업 (state 설정) 을 해주는 것 입니다.
6줄 : state설정(초기값)
7줄 : 힘수설정
10줄 : 버튼 이벤트 호출 state값 변경
18줄 : 버튼 클릭 할때마다 +1되어 보여줌
react 바인딩 방법들
위에 Counter를 보면 함수에 .bind(this)가 붙어있습니다.
bind를 제거하고 실행시키면 TypeError: Cannot read property 'setState' of undefined 오류가 나타날 것입니다.
this를 찾을 수 없기 때문에 나는 오류입니다. 이유는 this연결이 해제되어 메소드로써가 아니라 함수로써 호출이 되어 함수의 this를 바라보기때문입니다.
해결법은 bind()를 통해 함수를 연결시켜주어 함수를 부른 this를 참조하게 .bind(this)를 붙여줍니다.
1. render()안에 바인딩
현재 위에 소스처럼 바인딩을 해줍니다.
2. constructor()안에 바인딩
위에 바인딩을 제거하고 생성자에 바인딩만 걸어줍니다.
 3. 익명함수를 사용한다.
3. 익명함수를 사용한다.