- 전체보기(61)
- JavaScript(14)
- React(9)
- git(7)
- dataTables(7)
- lodash(3)
- node.js(3)
- excel(2)
- Excel Json(2)
- spread operator(2)
- js(2)
- babel(2)
- typescript(1)
- SheetJS(1)
- Pure JavaScript(1)
- object(1)
- inputBox_react(1)
- IntelliJ(1)
- Json key(1)
- sql(1)
- moment.js(1)
- npm(1)
- camelCase(1)
- 지역변수(1)
- View 테이블(1)
- 사이트(1)
- render함수(1)
- purecomponent(1)
- nodemon(1)
- useEffect(1)
- DBMS Tool(1)
- Springboot(1)
- 배포방법(1)
- PostgreSQL(1)
- gradle(1)
- 마이그레시션(1)
- tooltip(1)
- react_ref(1)
- tomcat(1)
- npx(1)
- pgAdmin4(1)
- replace(1)
- commit message(1)
- fileApi(1)
- war(1)
- count(1)
- dbeaver(1)
- postcss(1)
- GMT(1)
- 전역변수(1)
- react_checkBox(1)
- timpestamp(1)
- kafka(1)
- Babel polyfill(1)
- Postsql(1)
- github(1)
- db(1)
- Timestamp(1)
- Excel 업로드(1)
- prefix(1)
- deepClone(1)
- Gir Error(1)
- Date(1)
- 권한설정(1)
- MyBatis(1)
- Spring(1)
- netlify(1)
- 동적 행(1)
[react] tooltip 적용
리스트형 목록 화면에서 이름이 긴 value에 대해서는 일정 길이 이상이 되면 ... 표출 후 tooltip으로 value 값을 표출하는 것을 했다.아래에서 핵심은 아래이다. 아래를 해주지 않으면 모든 data가 한번에 뜨는 오류가 있었다.위와 같이 적용하면 길이가 짧
[React]useEffect 초기 렌더링 방지하는 법
https://stackoverflow.com/questions/53253940/make-react-useeffect-hook-not-run-on-initial-render/63776262#63776262
[mybatis] string 값 timestamp로 변경(milliseconds format)
insert 시 2022-08-30 11:16:47.000 이와 같은 형식이 string으로 되어 있을 때 DB등록 시 timestamp형식으로 바꿔야 했다.

[Git] 원격에 올라가있는 상태에서 폴더명, 파일명을 변경하는 법 (camelCase로)
팀원들과 git으로 협업하기 때문에 git push를 한 상태폴더명 및 파일명을 camelCase로 작성하지 않은 것 발견local에서 폴더,파일명 변경local에서는 변경되었지만 git에는 그대로 찾아보니 git은 대소문자 구분을 하지 않는다고 한다. 따라서 내가 파
[React] 수정 시 input box event value 관리 방법
일단 나의 구조는 input에 세팅되는 값은 부모에서 받아오는 값이다.그리고 input box 세팅은 자식에서 해준다.수정하는 화면의 input box에 기존 값을 가져오고 onChangeHandler를 이용해 변환된 값을 표출시키는 과정에서 아무리해도 부모의 값이 바

[react] 동적으로 행 생성(숫자일 때 리스트를 생성하여 map 사용)
셀렉트박스에 숫자 선택 시 그 숫자만큼 행을 동적으로 생성시키면 된다.동적으로 행을 생성하려면 map함수를 사용하는 것이 일반적인것 같다. 하지만 map을 이용하려면 리스트를 사용하여야하는데 내가 이용하는 데이터는 숫자이다. 아래의 데이터의 key값을 numberOfP

[react] checkBox 구현 (전체, 개별)
구현 기능 전체 체크 기능 개별 체크 기능 개별 체크 모두 체크 시 자동으로 전체 체크 전체 체크일 때 개별 체크 하나라도 미체크시 전체 체크 미체크 구조 내가 한 프로젝트의 구조는 아래와 같이 부모 컴포넌트와 자식 컴포넌트가 두개인 구조이다😎 부모 컴포넌트 자식
[Java] 국제 표준 시를 한국 표준 시로 변환
db에서 timestamp로 되어있는 컬럼의 값을 등록할 때 client 단에서는 아래와 같이 한국 표준시로 데이터를 넘겼다. 하지만 service단에서 가지고 온 데이터는 하루 전날인 즉, -1일인 데이터 값을 가지고 왔다.우리 나라 표준 시인 +9를 넘겼지만, 받을
[PostgreSQL] db에서 timpestamp타입 컬럼을 date 타입으로 삽입하고 싶은 경우
등록/수정하는 쿼리 작성에서 타입으로 문제가 빈번히 발생했다.각각 data type을 아래와 같이 설정해두었다.postsql(db) : timestampdto : string원하는 insert/update 컬럼 형식 : date(YYYY-MM-DD)xml : mybat
[sql] 테이블 조인 시 컬럼 count 하는 법
https://www.wake-up-neo.com/ko/mysql/mysql%EC%9D%98-%EC%97%AC%EB%9F%AC-%ED%85%8C%EC%9D%B4%EB%B8%94%EC%97%90%EC%84%9C-count/970967252/
[SpringBoot, mybatis] Dto 변수명과 DB의 컬럼명이 달라 null값이 들어올 때
자바는 일반적으로 변수명에 Camel case 사용 \- userIdsnake case로 사용 \- user_id xml 파일에서 select sql문을 작성하였을 때, java의 Dto 변수명이 해당 DB 컬럼명과 다를 경우 null 값이 출력된다. 하지만 반드
POSTCSS란?
편리한 문법을 이용해서 css를 작성하고 추후에 다시 순수 css로 변환해 주는 것다시 말하면 프레임워크의 문법에 맞게 css를 작성하면 사용자에게 배포할 브라우저가 이해할 수 있는 css로 변환이 됨.기본적인 CSS만으로는 중복적으로 작성해야됨브라우저 호환성 위해 필

[React] 프로젝트 배포 방법(GitHub, Netlify)
개인적으로 프로젝트를 하다가 배포하고 싶거나 해야할 일이있다. 이때 내가 해본 방법은 GitHub와 Netlify를 이용한 방법이다.생성한 repository의 Settings에서 GitHub Pages로 이동한다.master Branch로 변경하면 배포하면 얻게될 주

[JS] Spread Operator
Spread Operator라고 해서 ...을 이용하며 스프레드 오퍼레이터, 스프레드 연산자라고 불린다. ES^에서 새롭게 추가된 내용으로 연결, 복사 등에 활용도가 높다. 기존에서는 배열을 결합하는데 있어 concat 메서드를 많이 사용했다. spread 연산자를 이

[JS] 자바스크립트 오브젝트
오브젝트는 key와 value의 집합체이다.new class 키워드 사용자바스크립트는 동적으로 타입이 runtime(프로그램이 동작하고 있을 때)결정되므로 오브젝트 생성 후 property를 후에 추가 및 삭제 할 수 있다. 변수에 원시형 데이터 (문자열, 숫자)를 할

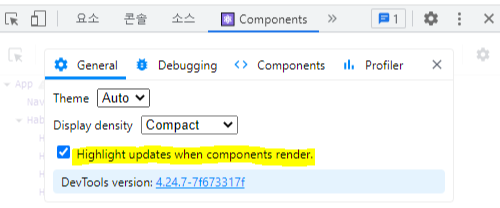
[React]render함수 호출에 따른 성능 분석과 PureComponent
render() 안에 로그를 확인하여 Component에 이 render 함수가 언제 호출되는지 확인할 수 있다. 코드에 console.log()를 찍고 화면을 refresh 해주면 로그들이 두번씩 찍힌다. index.js에서 StrictMode를 사용하여서이다.St
[React] ref란?
HTML을 작성할 때, DOM 요소에 이름을 붙일 경우 <div id ="testId"> 와 같이 id 값을 준다. 이렇게 하면 해당 id가 있는 DOM 요소에만 스타일을 따로 적용할 수 있다. 마찬가지로 리액트에서도 DOM을 선택해 직접 접근하기위해 ref를 사

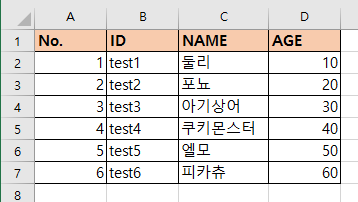
Excel data를 DB로 INSERT(마이그레이션) 하는 법
대량의 데이터를 db에 insert할 때 엑셀로 보통 자료를 받는다고 한다.하는 방법은 아래와 같다 😲아래의 사진과 같이 data가 있다고 가정해보자.데이터가 들어있는 첫번째 행에 쿼리를 작성해준다.이때 number" 셀번호 "varchar는'" 셀번호 "'첫번째 셀

[node.js]windows에서 프로젝트 node 버전 관리(nvm)
프로젝트마다 다른 node 버전이 필요해서 버전 관리가 필요했다.A 프로젝트 - node v10.24.1B 프로젝트 - node v13.14.0Node Version Manager노드 버전을 업데이트하기 위한 패키지로 쉽게 Node.js 버전을 관리할 수 있다. nvm

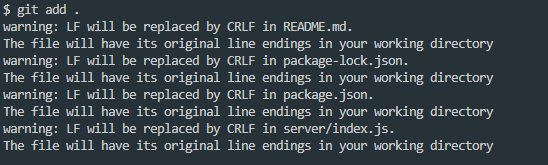
[GIT] warning: LF will be replaced by CRLF in README.md. 오류 해결
git을 사용하면 이런 error을 보게 되는 경우가 있다.이는 mac 또는 linux를 쓰는 개발자와 window 개발자가 Git으로 협업할 때 발생하는 whitespace 에러이다.나또한 macOS를 사용하는 분의 코드를 clone 시키고 나의 windowOS에서
