Image vs RawImage
Image
Image는 source로 sprite를 받는다.
sprite
수정이 용이한 이미지 파일이라 생각하면 편하다.
실제로 sprite 이미지 파일은,
sliced나 filled기능을 이용하여 다양한 효과를 줄 수 있다!
따라서 sprite타입은 2D컨텐츠와 UI를 작성하기 유용한 타입이다!
RawImage
RawImage는 말 그대로 날것의 이미지를 이용한다.
수정이 용이하지 않고, 있는 그대로를 보여준다.
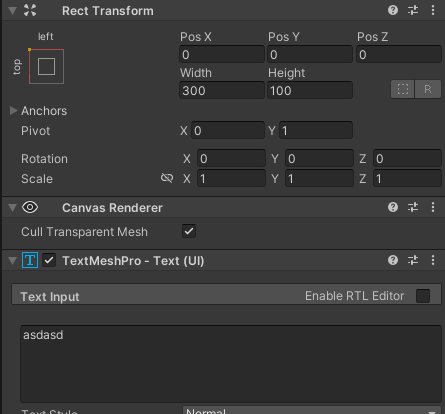
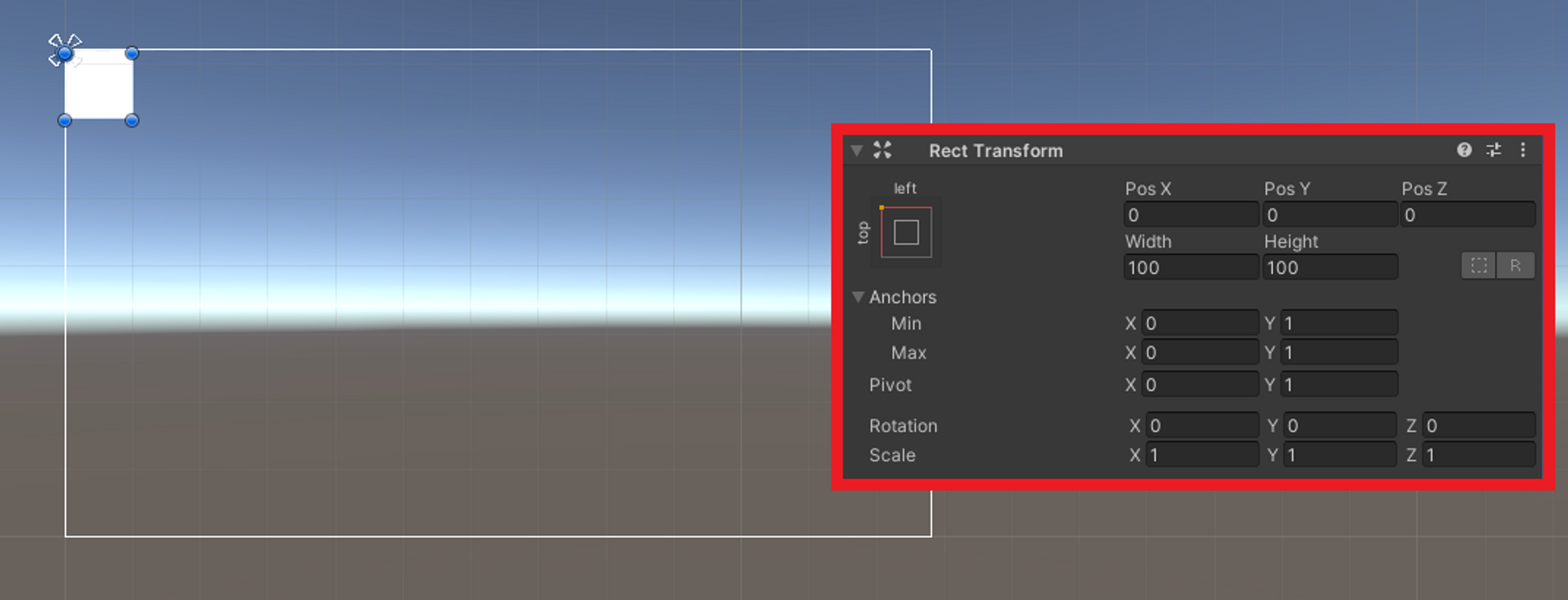
Rect Transform
사각의 트랜스폼 컴포넌트이다.

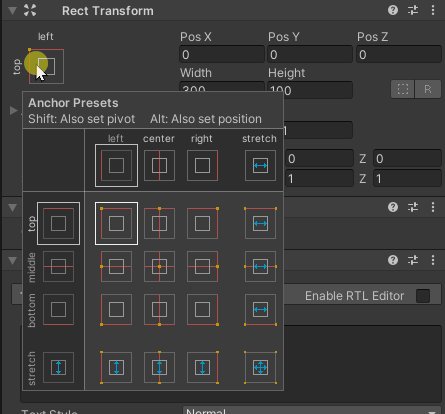
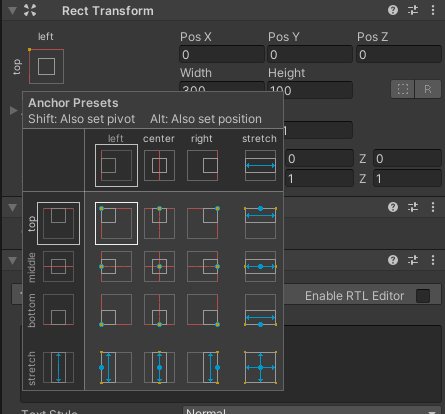
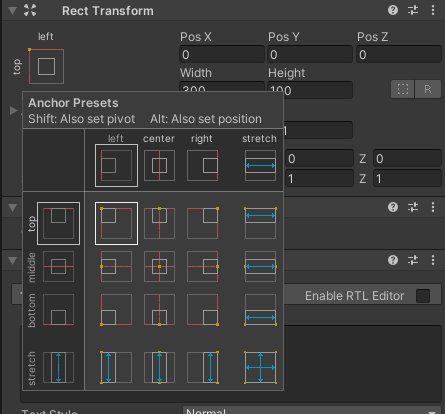
이렇게 앵커와 중심점를 변경해줄 수 있다.

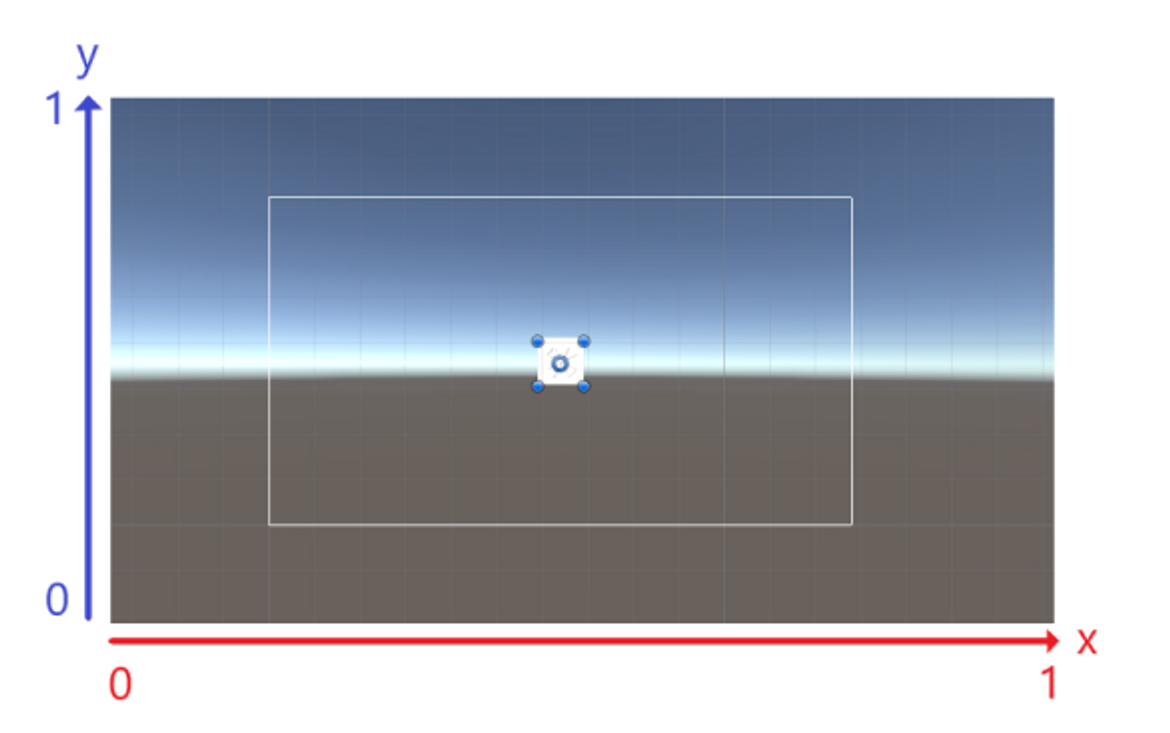
일단 UI상에서 좌표는 이렇다고 인지한 후 넘어가자.
앵커는 쉽게 말해서, 화면의 중심점을 기준으로, UI 이미지를 정렬해 주는것이다.
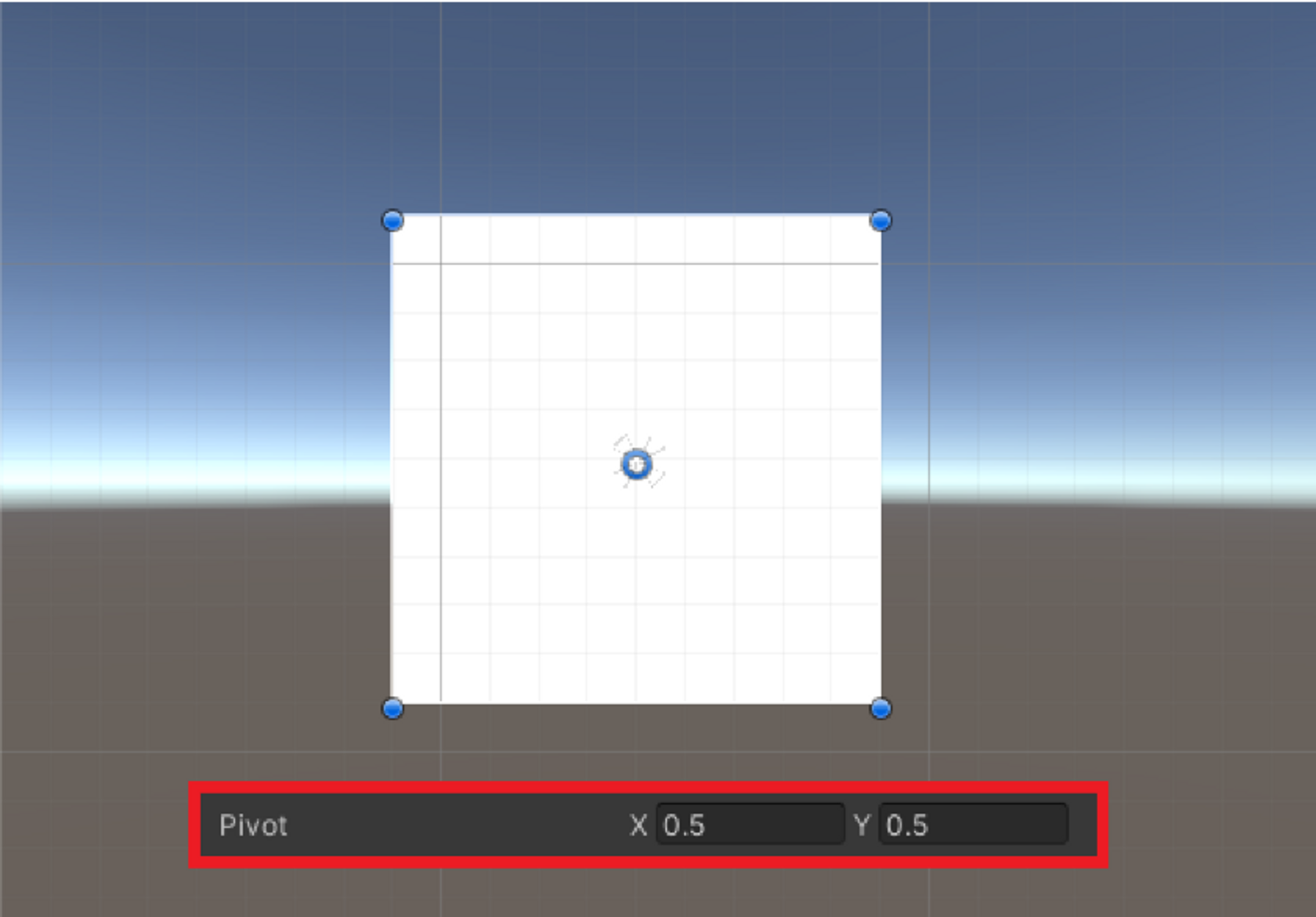
조금 어려운건 Pivot이라 불리는 중심점이다.
Pivot


이렇게 UI를 기준으로 x축과 y축이 그려지게 된다.
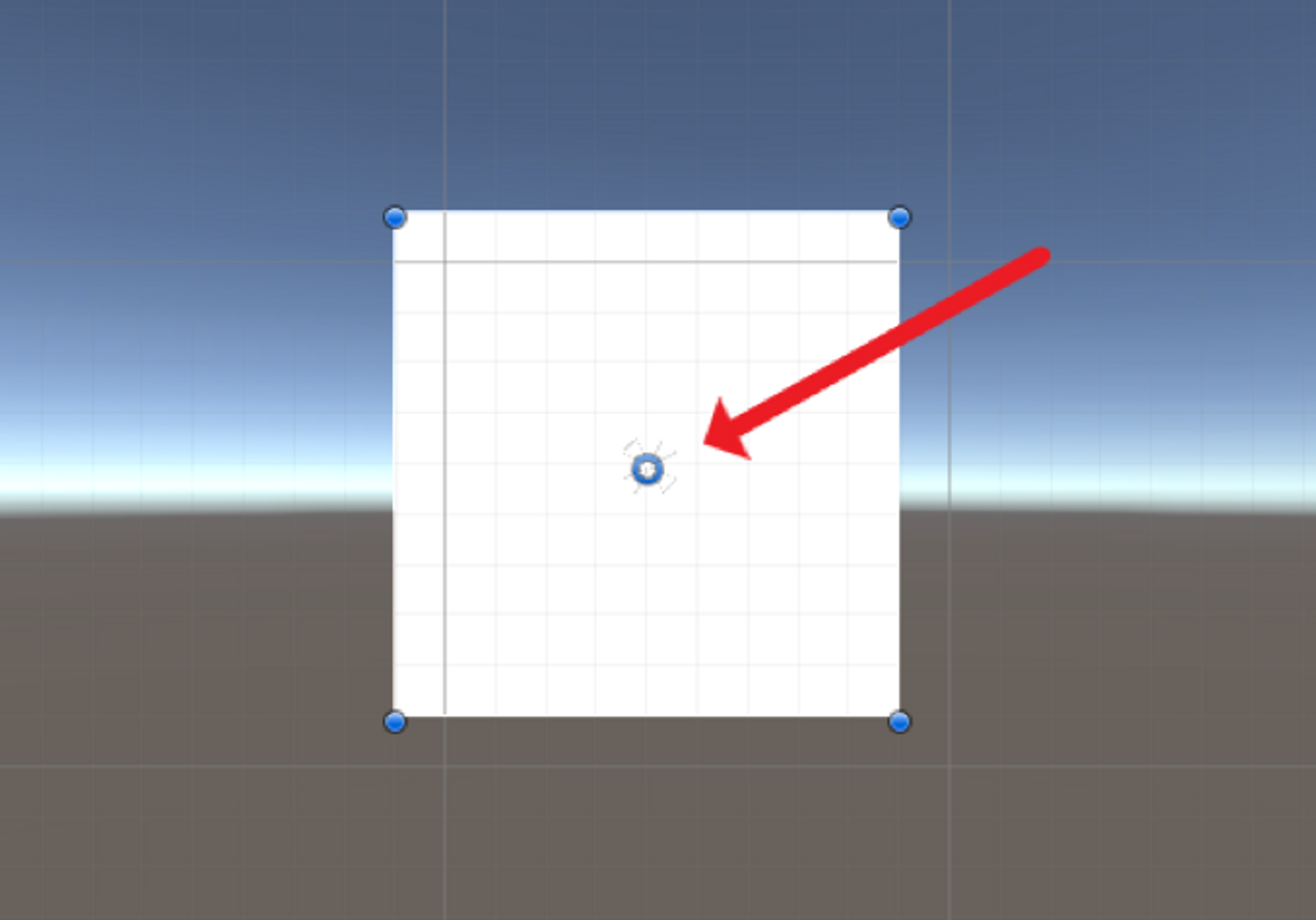
따라서 x = 0, y = 1일경우 아래와 같이 그려지게 된다

UI의 좌상단으로 중심점이 이동되었다.
Mask 컴포넌트
오늘 숙제를 하던중에, 네모난 사진을 어떻게 해야 동그랗게 알아서 잘리게 할수있는지 궁금했었다.
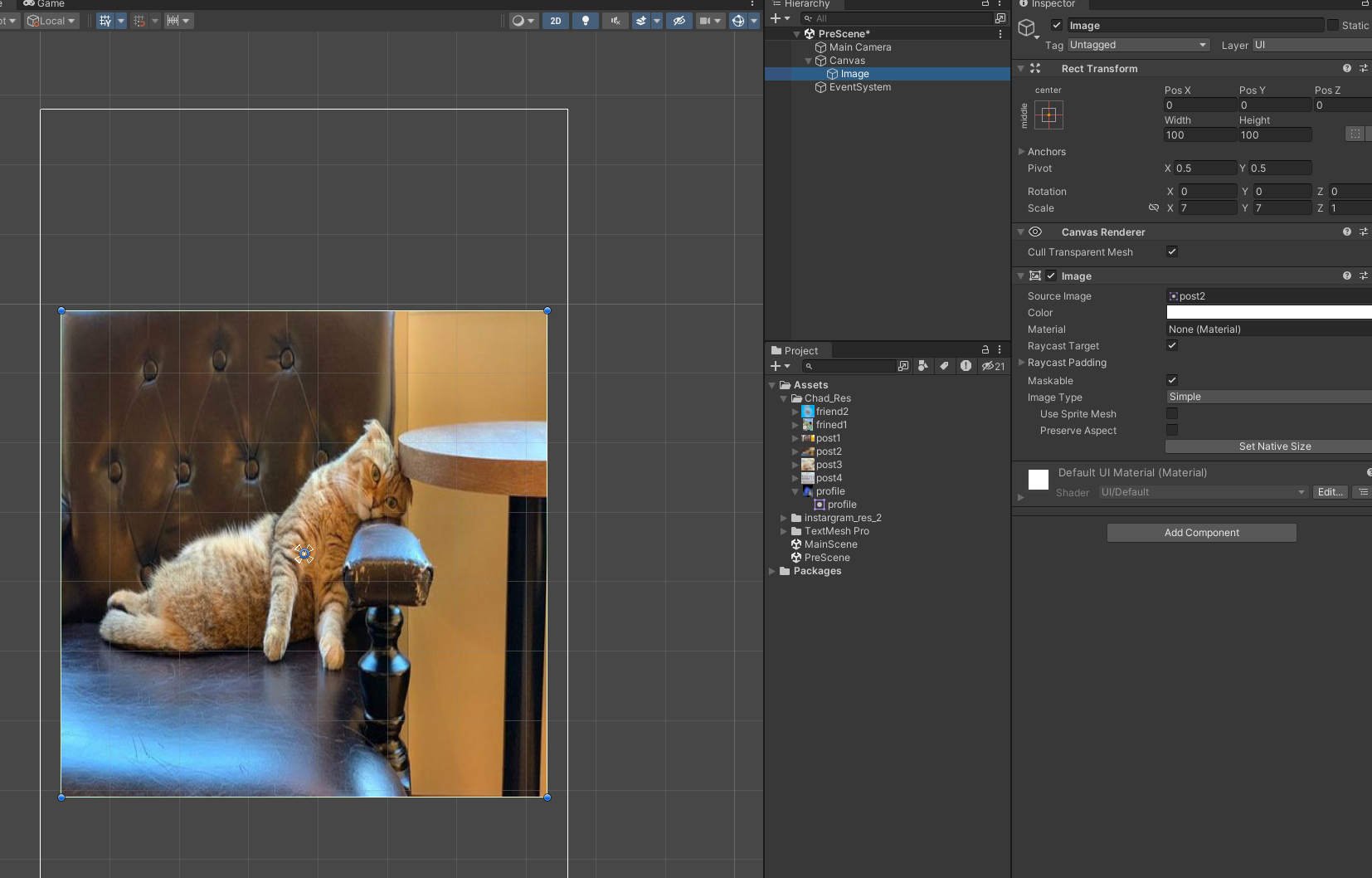
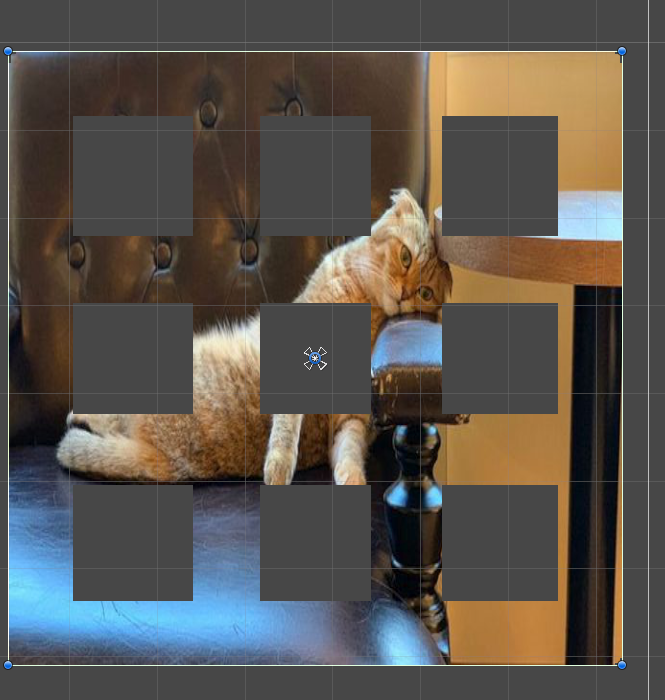
일단 이런 이미지 UI를 하나 준비해준다
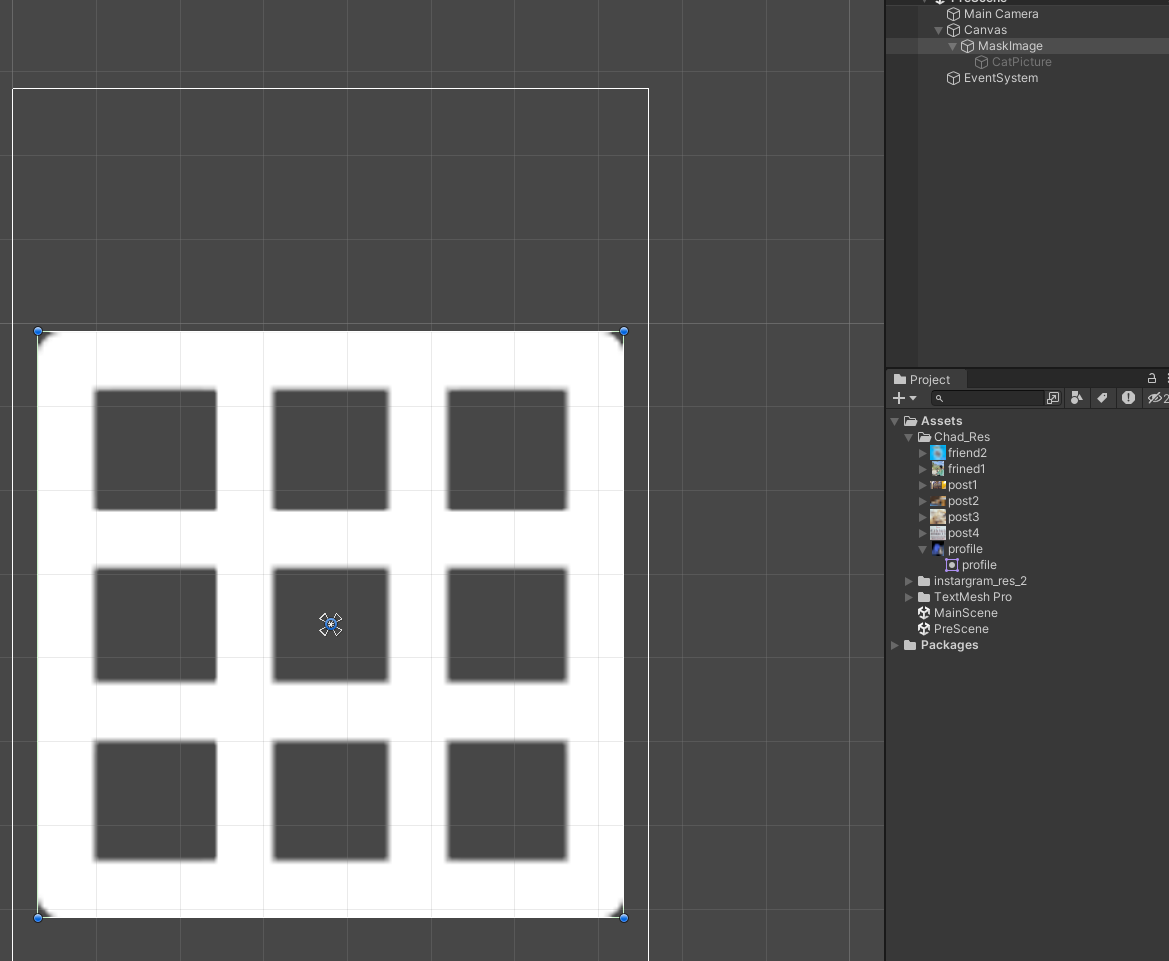
- 이후 이런식으로 어떤 형태로 나왔으면 하는 이미지를
마스크 이미지라 가정하고, 위에 만든 이미지의 부모로 만들어준다.
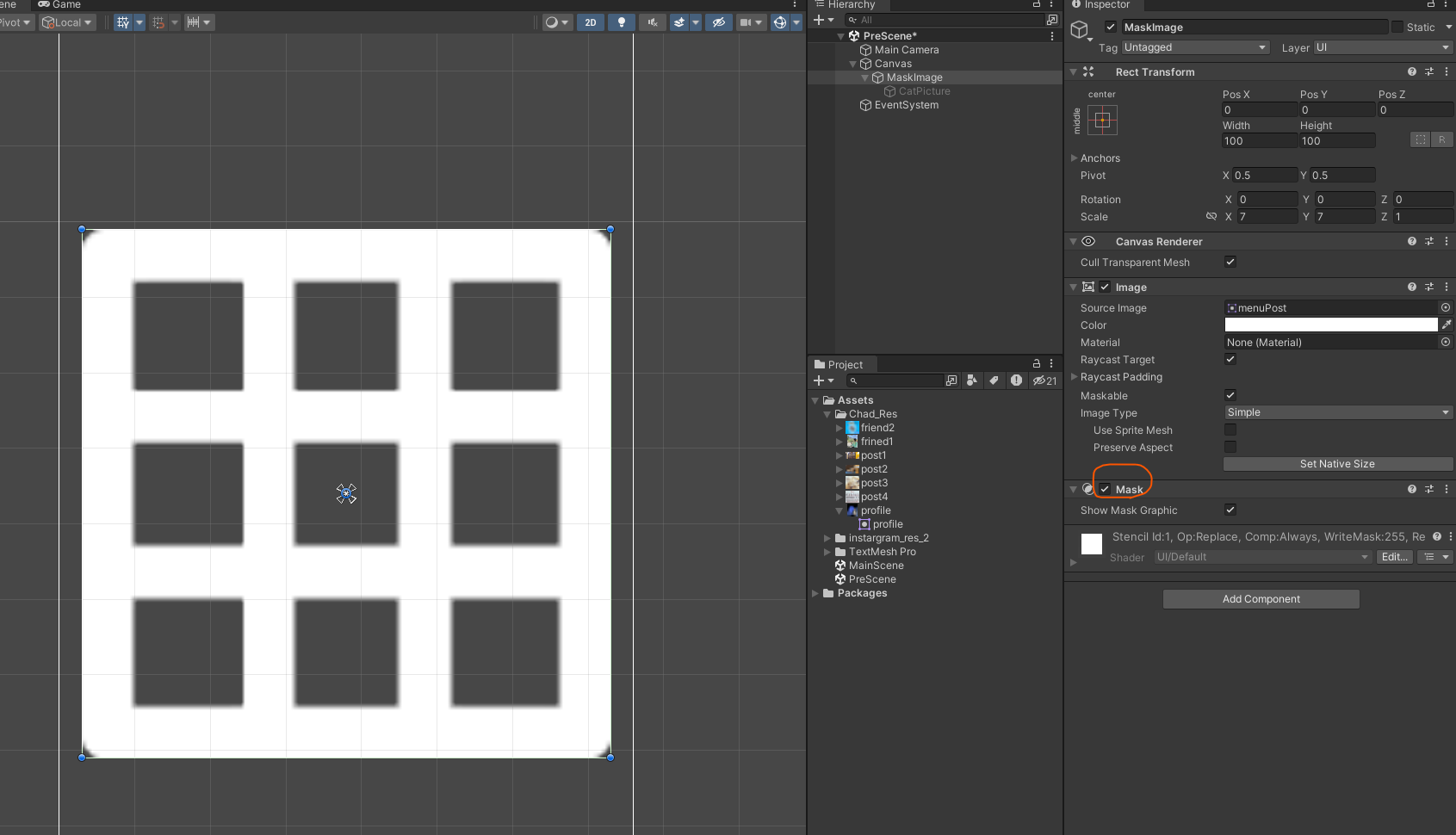
3. 이후 마스크용 이미지UI에 Mask컴포넌트를 추가해준다.
4. 이후 사진을 Active해주면 이런식으로 마스킹이 되게된다 ㅋㅋㅋㅋ
이런것도 가능!