메서드 호출
: 객체.메서드()와 같이 객체 내에서 메서드를 호출하는 방법
메서드 호출 방식을 이용할 때 화살표 함수를 쓰지 않는 이유
화살표 함수는 전통적인 함수표현의 간편한 대안으로, 몇 가지 제한점이 있으며 모든 상황에 사용할 수는 없다.
- 화살표 함수는
this나super에 대한 바인딩이 없고,methods로 사용될 수 없다.
let counter = { // let으로 선언된 객체
value: 0,
increase: function() {
this.value++ // 메서드를 호출할 경우, this는 객체 counter를 가리킨다.
}
}
counter.increase(); // 메서드 호출위의 counter은 단 하나의 객체이다. 만약 똑같은 기능을 하는 카운터가 여러개 필요하다면?
클로저 모듈 패턴을 이용해, 똑같은 기능을 하는 카운터를 여러 개 만들 수 있다.
클로저 모듈 패턴
function counter() { // function
let value = 0;
return increase: function() {
value++;
}
}
let counter1 = counter();
counter1.increase();
let counter2 = counter();
counter2.increase();➡️ 클로저 모듈 패턴을 이용하면 같은 코드를 복사/붙여넣기 하지 않고 원하는 만큼 재사용할 수 있다.
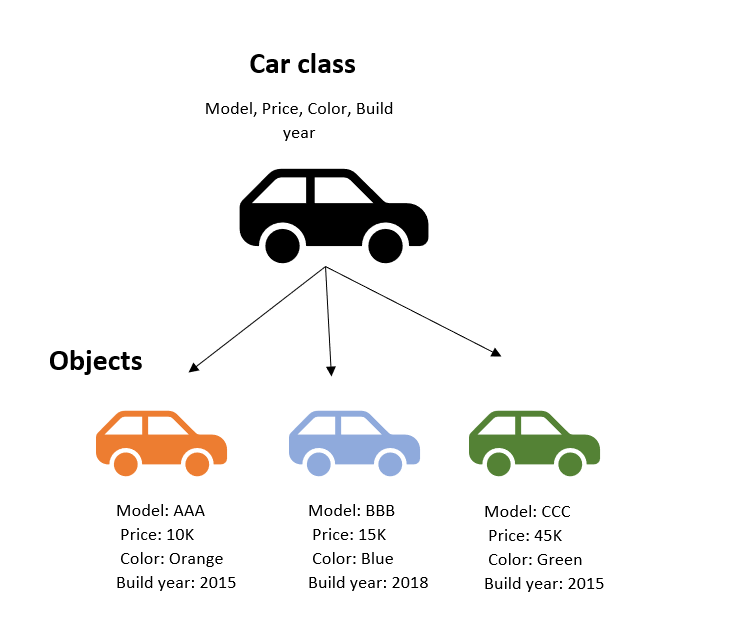
객체 지향 프로그래밍
: 하나의 모델이 되는 청사진(blueprint)을 만들고, 그 청사진을 바탕으로 한 객체(object)를 만드는 프로그래밍 패턴
- 이때 청사진을 class, 청사진을 바탕으로 만든 객체를 instance라고 한다.

클래스와 인스턴스
class
그러면 class는 어떻게 만들까?
➡️ 일반적인 함수를 정의하듯이 만든다. 하지만 일반적인 함수와 구분하기 위해 class는 대문자로 시작하며, 일반 명사로 만든다.
function Car(color) {}ES5에서 class를 정의하는 법
ES5에서는 class를 함수로 정의했다.
따라서 function 키워드를 이용해 class를 정의했다.
function Car(brand, name, color) {
// instance가 만들어질 때 실행되는 코드
}ES6에서 class를 정의하는 법
ES6에서는 class라는 새로운 키워드가 도입되어, 이 키워드를 이용해 class를 정의할 수 있다.
class Car {
constructor(brand, name, color) {
// instance가 만들어질 때 실행되는 코드
}
}- 여기서 보이는 함수는, 객체 지향 프로그래밍에서 생성자 함수(constructor)라고 부르며, instance가 만들어질 때 실행되는 코드이다.
- 참고로 생성자 함수는 return 값을 만들지 않는다.
instance
그러면 class를 이용해 instance(객체)를 어떻게 만들까?
➡️ new 키워드를 사용해 새로운 instance를 만들 수 있다.
let avnate = new Car('hyundai', 'avante', 'black');
let mini = new Car('bmw', 'mini', 'blue');
let beetles = new Car('volkswagen', 'beetles', 'red');new키워드를 사용하면, 즉시 생성자 함수가 실행되고, 변수에 class 설계를 가진 새로운 객체(instance)가 할당된다.- 각각의 instance는 Car라는 class의 고유한 속성과 메소드를 갖는다.
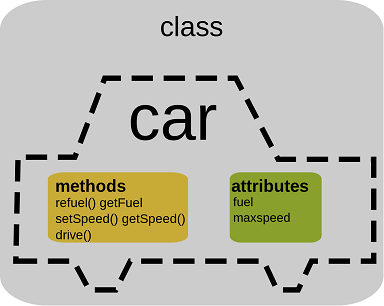
속성과 메소드
class에서 속성과 메소드를 정의하고, 이를 instance에서 이용할 수 있다.

- 속성(attributes) :
fuelmaxspeed - 메소드(methods) :
refuel()getFuel()setSpeed()getSpeed()drive()...
class에서 속성 정의하기
ES5
function Car(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}ES6
class Car {
constructor(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
}this: instance 객체를 의미- 매개변수로 넘어온
brand,name,color등은 instance 생성 시 지정하는 값이며, - 그 지정한 값을 this에 할당한다는 것은 만들어진 instance에 해당
brand,name,color를 부여하겠다는 의미이다.
class에서 메소드 정의하기
ES5
prototype 키워드를 이용해 메소드를 정의한다.
function Car(brand, name, color) {...}
Car.prototype.refuel = function() {
// 연교 공급을 구현하는 코드
}
Car.prototype.drive = function() {
// 운전을 구현하는 코드
}ES6
생성자 함수와 함께 class 키워드 안쪽에 묶어서 정의한다.
class Car {
constructor(brand, name, color) {...}
refuel() {
console.log('냠냠');
}
drive() {
console.log('부릉부릉..')
}
}instance에서 속성과 메소드 사용하기
let avante = new Car('hyundai', 'avante', 'black');
avante.color; // 'black'
avante.drive(); // 부릉부릉..
let mini = new Car('bmw', 'mini', 'blue');
mini.brand; // 'bmw'
mini.refuel(); // 냠냠예제 1) 배열
배열은 Array class의 instance이다.
let mini = new Car('bmw', 'mini', 'blue');
mini.color; // 속성
mini.drive(); // 메소드
let arr = new Array('a', 'b', 'c');
arr.length; // 속성
arr.push('d'); // 메소드MDN 문서에서 배열 메소드들이 Array.prototype.push() 형태로 안내되어 있는 것은, 모든 배열 메소드들이 Array class의 원형 객체(prototype)에 정의되어 있기 때문이다.
예제 2) 카운터
위에서 만들었던 counter 객체를, class 문법을 이용해 다시 만들어보면..
class Counter {
constructor() { // 생성자 호출을 할 경우,
this.value = 0; // this = new 키워드로 생성한 Counter의 instance이다.
}
increase() {
this.value++;
}
decrease() {
this.value--;
}
getValue() {
return this.value;
}
}
let counter1 = new Counter(); // 생성자 호출
counter1.increase();
counter1.getValue(); // 1용어 정리
| 용어 | 뜻 |
|---|---|
| prototype | 모델의 청사진을 만들 때 쓰는 원형 객체(original form) |
| constructor | instance가 초기화될 때 실행하는 생성자 함수 |
| this | 함수가 실행될 때, 해당 scope마다 실행되는 고유한 실행 컨택스트(execution context) new 키워드로 instance를 생성했을 때에는 해당 instance가 this가 된다. |
❔ 학습 후 궁금한 점
- 바인딩이란 무엇인지?
- 객체 지향 프로그래밍의 특징인 추상화, 캡슐화, 상속, 다형성은 무엇인지?
