
클래스 기반 객체 지향 프로그래밍 언어
- Java, C++
- 객체 생성 이전에 class를 정의하고, 이를 통해 객체(instance)를 생성한다.
프로토타입 기반 객체 지향 프로그래밍 언어
- JavaScript
- class없이 객체를 생성할 수 있다. (class-less)
- 객체를 상속하기 위해 프로토타입이라는 방식을 사용한다.
ES6에서 class가 도입되지 않았나?
JavaScript는 프로토 타입 기반 언어(prototype-based language)로, class가 존재하지 않는다.
class 없이 프로토타입 체인(prototype chain)과 클로저(closure) 등으로 객체 지향 언어의 상속, 캡슐화 등의 개념을 구현한다.하지만 프로토타입 기반 언어보다 클래스 기반 언어에 익숙한 프로그래머들을 위해, ES6에 class 문법을 추가해 JavaScript를 빠르게 학습할 수 있도록 단순하고 깨끗한 문법을 제시한 것이다.
JavaScript의 class는 사실 ❗️함수❗️이며, 기존 프로토타입 기반 패턴의 syntactic sugar에 불과하다.
(ES5 문법에서 class를function으로 만들었던 걸 기억하자..)
프로토타입
Prototypes
Prototypes are the mechanism by which JavaScript objects inherit features from one another.
Object prototypes MDN
프로토타입 : JavaScript에서 객체끼리 특성을 상속하기 위한 방식
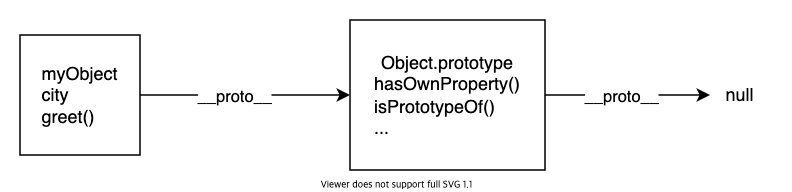
- 모든 JavaScript 객체는 프로토타입 객체를 가지고 있다.
- 프로토타입 객체 또한 객체이기 때문에, 자신만의 프로토타입 객체를 갖는다. (프로토타입 체인)
- 프로토타입 체인은 계속해서 이어지다가 최상위 객체인 Object를 만나면 끝이 난다.
Object의 프로토타입 객체는null값을 가지고 있기 때문
Object.prototype.__proto__;
// null
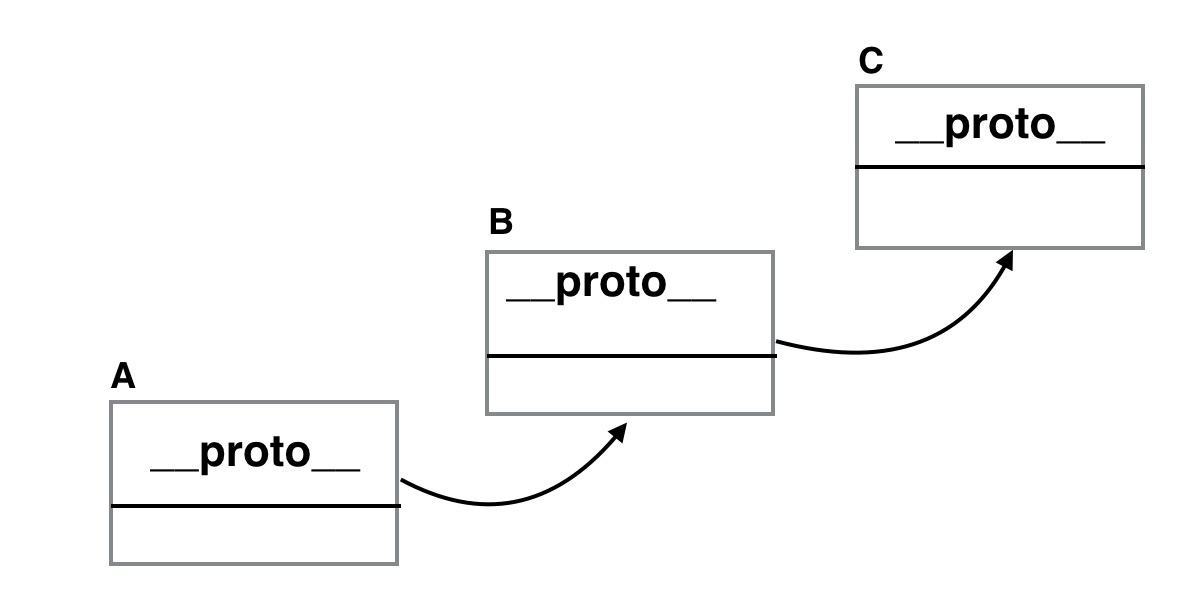
프로토타입 체인

JavaScript가 특정 객체의 속성/메소드에 접근하려고 할 때, 해당 객체에 접근하려는 속성/메소드가 없다면
[[Prototype]]이 가리키는 링크를 따라가 부모 역할을 하는 프로토타입 객체의 속성/메소드를 차례대로 검색하는 것
프로토타입 체인의 끝까지 검색하고도 찾지 못하면 undefined를 반환한다.
Shadowing
만약 부모 객체와 자식 객체에 같은 이름의 속성/메소드가 있으면, 자식 객체의 속성/메소드가 우선한다.
프로토타입 객체
JavaScript의 모든 객체는 자신의 부모 객체의 프로토타입 객체([[Prototype]])와 연결되어 있으며, 이를 통해 부모 객체의 속성과 메소드를 상속받아 사용할 수 있게 한다.
[[Prototype]]의 값은null또는 객체이며, 상속을 구현하는 데 사용된다.[[Prototype]]객체는 부모 객체의 속성과 메소드를 상속받아 자식 객체가 사용할 수 있도록 한다.- 이때 자식 객체의
__proto__속성은 자신의 부모 객체의 프로토타입 객체를 가리킨다.
student.__proto__ === Object.prototype;
// true프로토타입을 설정하는 법
1. Object.create()
Object.create(prototype) 메소드를 이용해 새로운 객체를 생성하면, 생성한 객체의 프로토타입을 설정할 수 있다.
const PersonPrototype = {
sleep() {
console.log('Zzz..');
}
}
const jieun = Object.create(PersonPrototype);
jieun.sleep(); // Zzz..
jieun.__proto__ === PersonPrototype; // true2. constructor
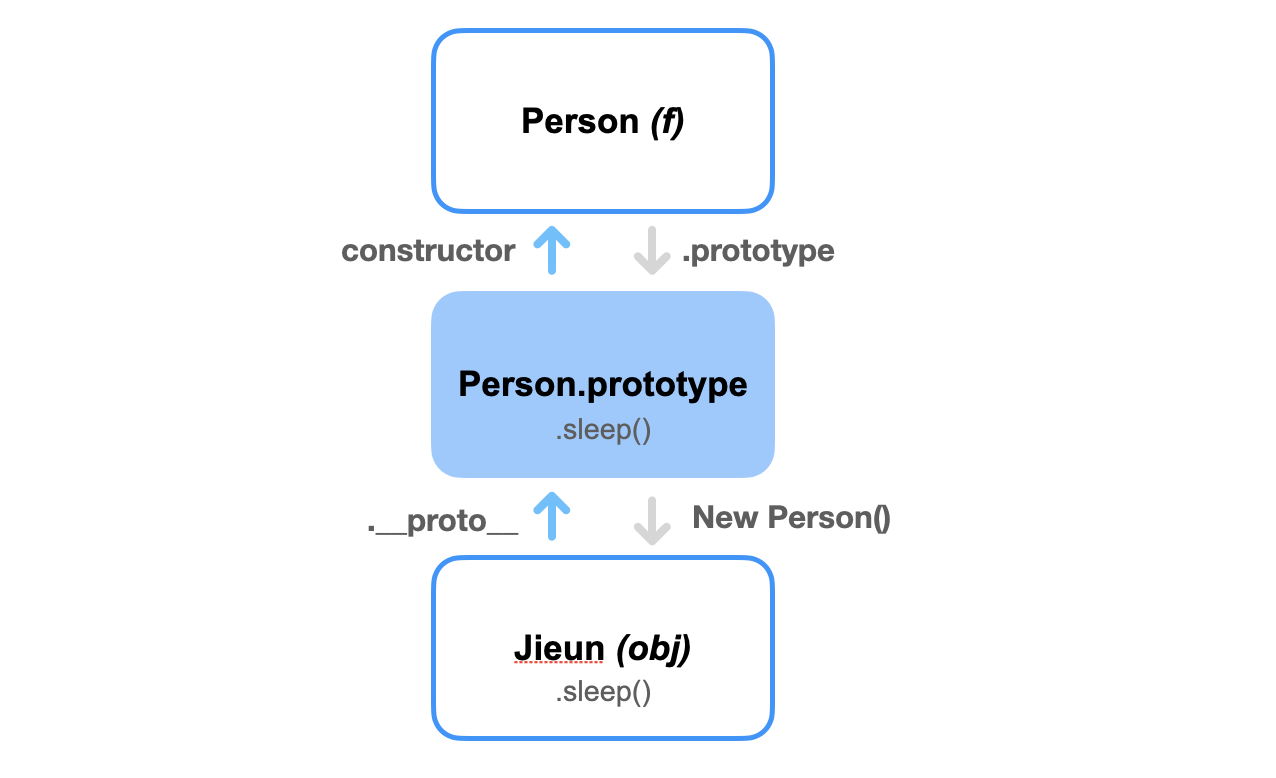
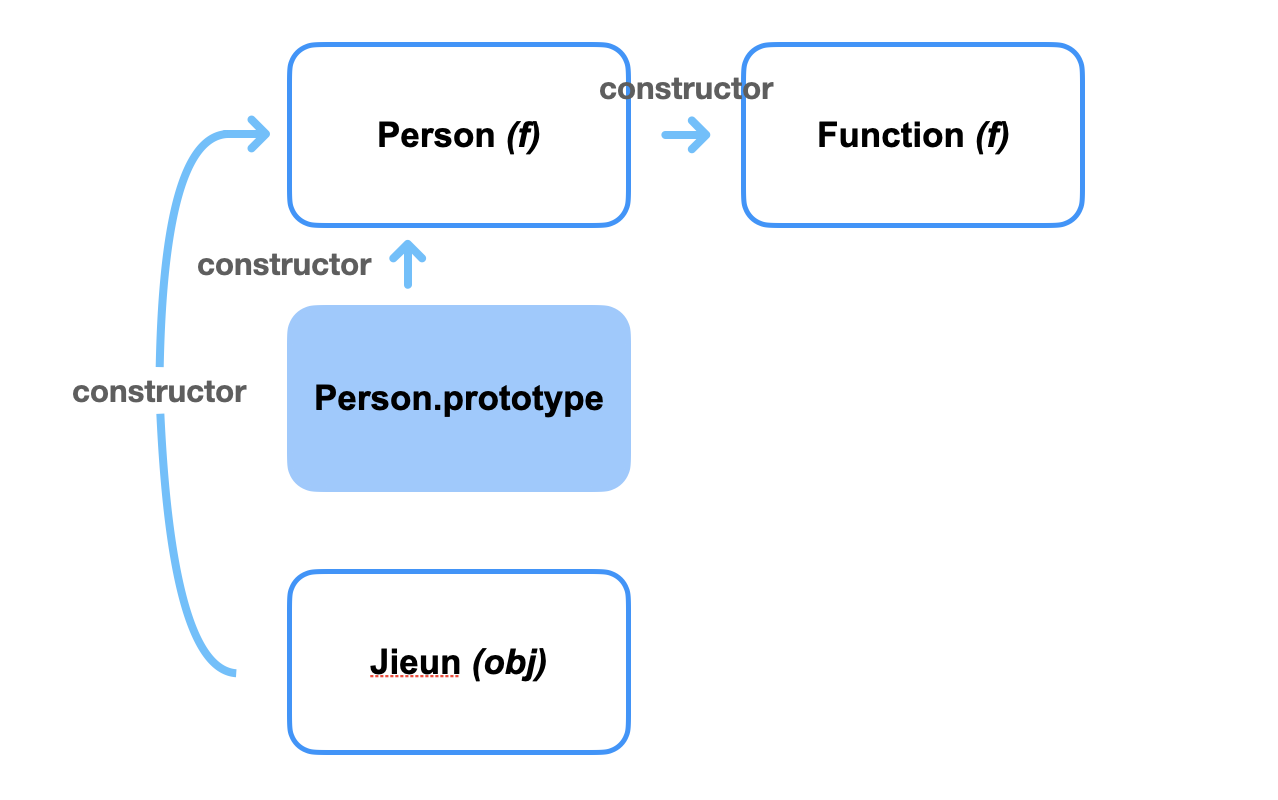
생성자 함수(constructor)와 new 키워드로 생성한 모든 객체는 해당 함수를 프로토타입으로 가진다.
- 따라서, 생성자 함수로 생성한 객체들은 같은 프로토타입을 가진다.
- 생성자 함수(constructor)는 생성자 함수를 이용해 생성된 각각의 객체에 공유 프로퍼티를 제공하기 위해 사용한다.
function Person(name, age) {
this.name = name;
this.age = age;
sleep() {
console.log('Zzz..');
}
}
const jieun = new Person('Jieun', 26);
jieun.sleep(); // Zzz..
jieun.__proto__ === Person.prototype; // true
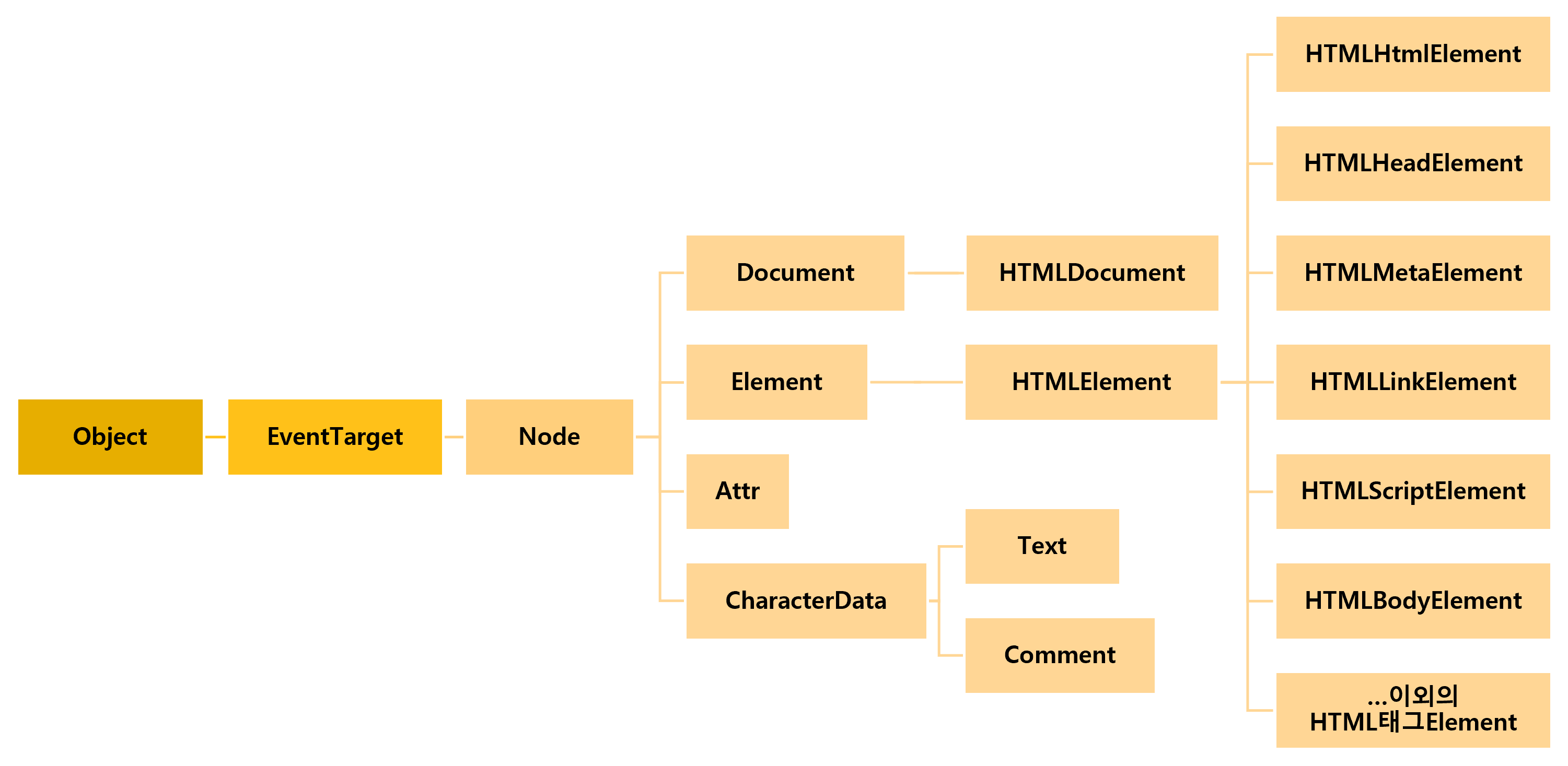
DOM과 프로토타입
모든 DOM 객체도 프로토타입 객체([[Prototype]])를 갖고 있으며, 최상위 객체는 모든 클래스의 조상인 Object이다.
let div = document.createElement('div');
div.__proto__; // HTMLDivElement
div.__proto__.__proto__; // HTMLElement
div.__proto__.__proto__.__proto__; // Element
div.__proto__.__proto__.__proto__.__proto__; // Node
div.__proto__.__proto__.__proto__.__proto__.__proto__; // EventTarget
div.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__; // Object
div.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__; // null
이 글은 아래 링크를 참고하여 작성한 글입니다.
https://poiemaweb.com/js-prototype
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes
