Intro
iOS 개발에 사용되는 View 라이브러리들 중 UIKit 기반의 라이브러리들이 아직 상당수 남아있다. 업계가 UIKit -> SwiftUI 로의 전환을 본격적으로 하지 않았기 때문이다. 때문에 우리는 UIKit 용으로 나온 library를 SwiftUI에서 사용하기 위해서는 bridging을 해주어야 한다. UIKit으로 해당 view를 개발한 다음 SwiftUI의 위에 얹어야 한다는 말이다. 다행히도 이것은 SwiftUI에서 제공해주는 기능이다.
경우에 따라서는 단순하게 bridging만 해주면 SwiftUI에서 UIKit용 view library를 사용할 수 있지만, 그렇지 않은 경우에는 프로젝트 전체를 UIKit 기반으로 만들어야 한다.
글을 작성하는 시점은 Xcode 14.2를 사용하고 있습니다.
1. 프로젝트 생성
UIKit base의 project를 생성해준다.
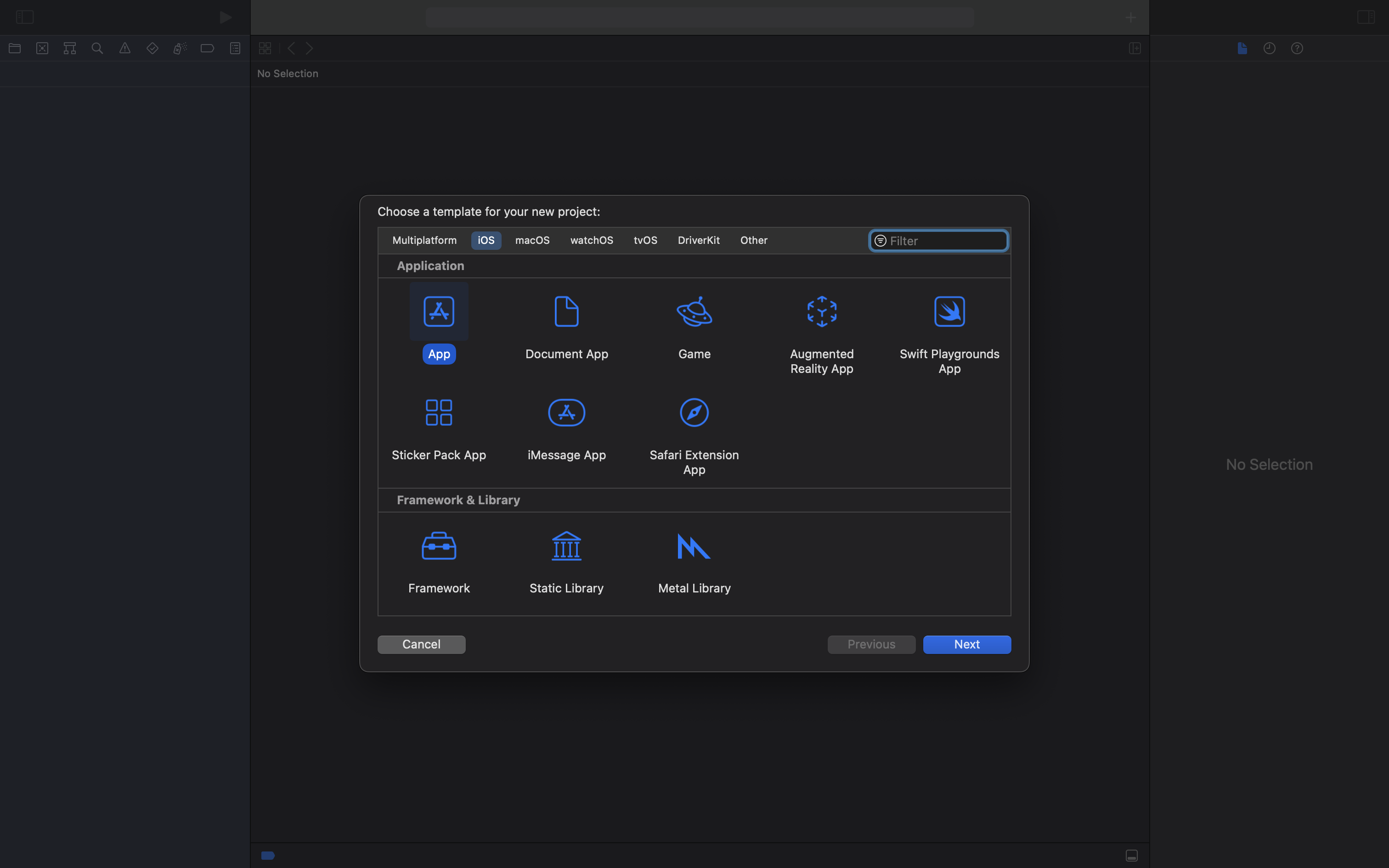
New project에서 Application > App 을 선택한다.

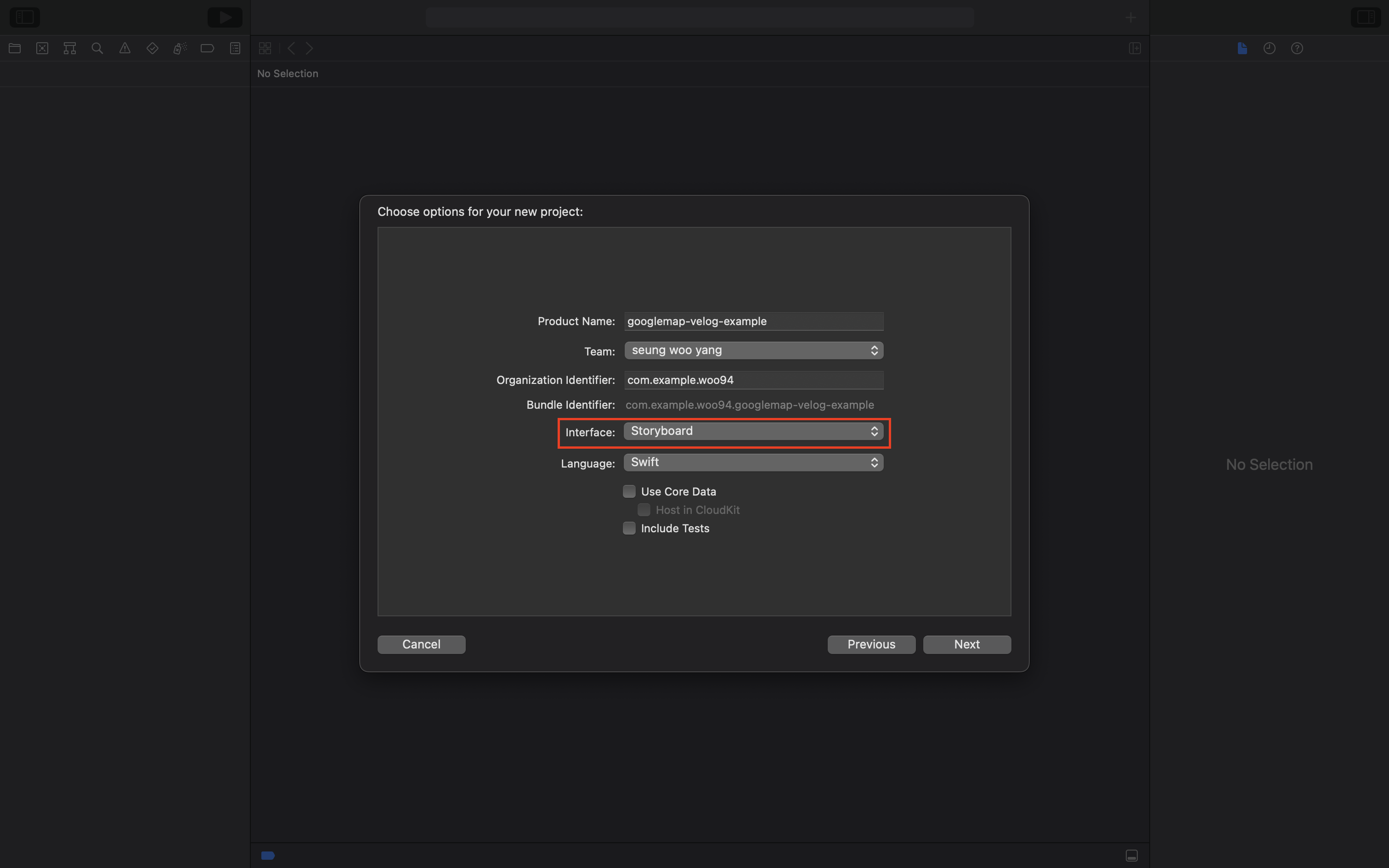
기존 SwiftUI project와 다르게 interface를 Storyboard로 선택해준다.

2. Storyboard 제거
Storyboard는 유용한 도구이기는 하나 앱의 복잡도가 증가하면 성능저하를 일으키기 쉬우며 repo를 git으로 관리하면 이로인해 conflict가 자주 발생하여 협업의 과정에서 많은 문제를 일으킨다고 한다. 어차피 programmatic 한 방식으로 앱을 만들 우리들이기에 초기부터 제거해주자.
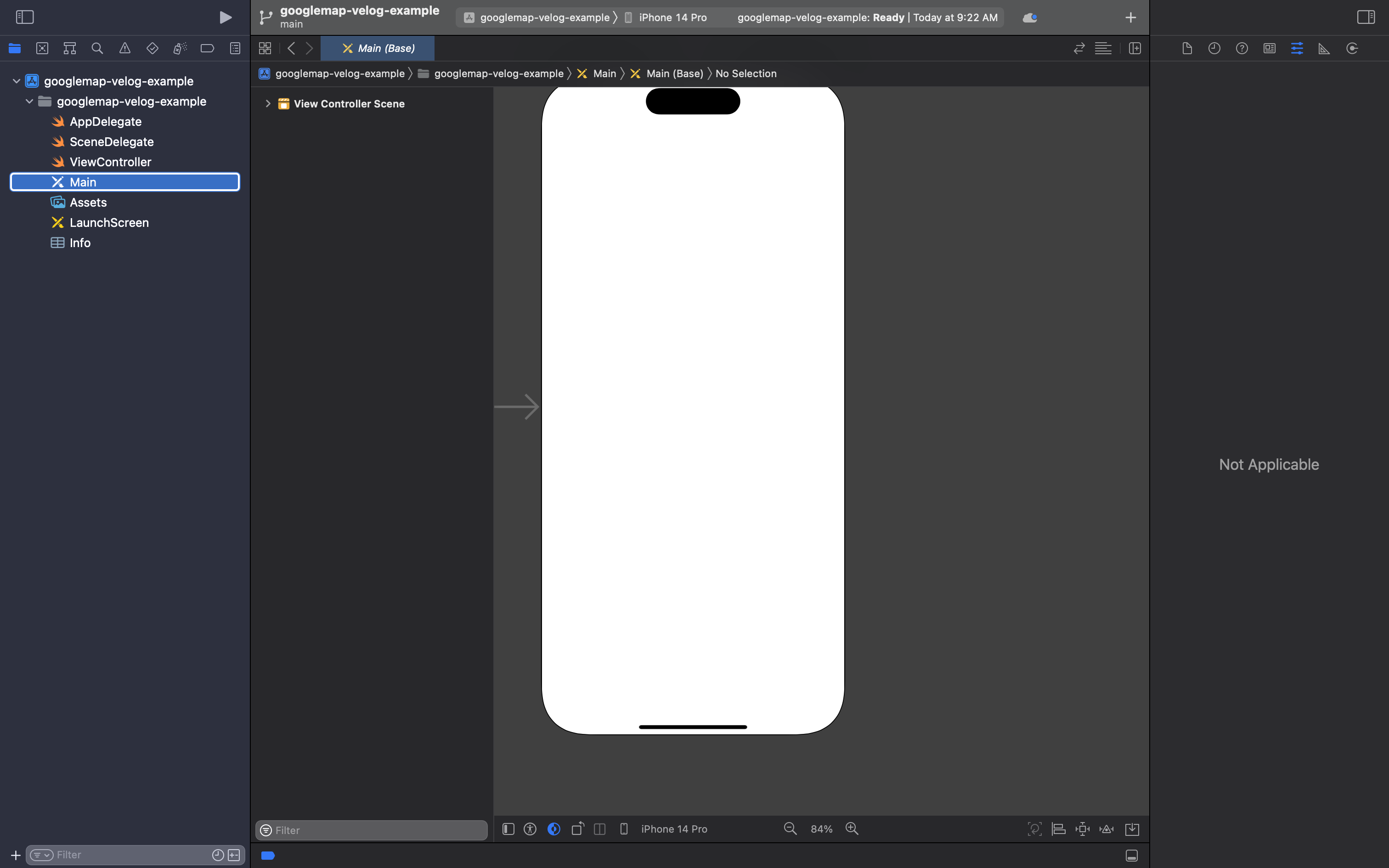
Main.storyboard 파일 삭제
아래의 파일을 삭제해주자.

Build Settings 값 삭제
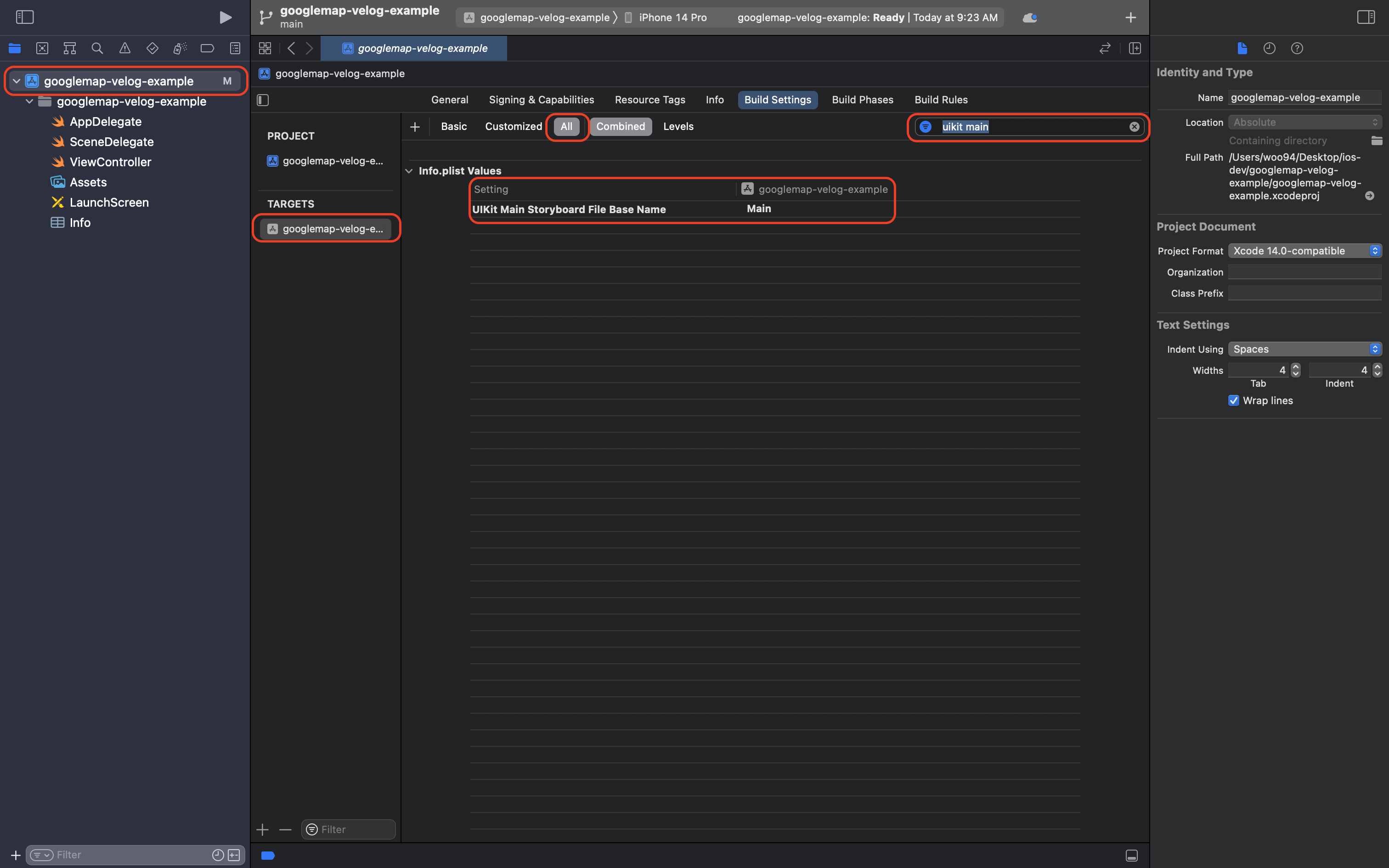
프로젝트에서 target을 선택하고 Build Settings > All 을 누르고 다음의 key를 검색한다:
UIKit Main Storyboard File Base Name

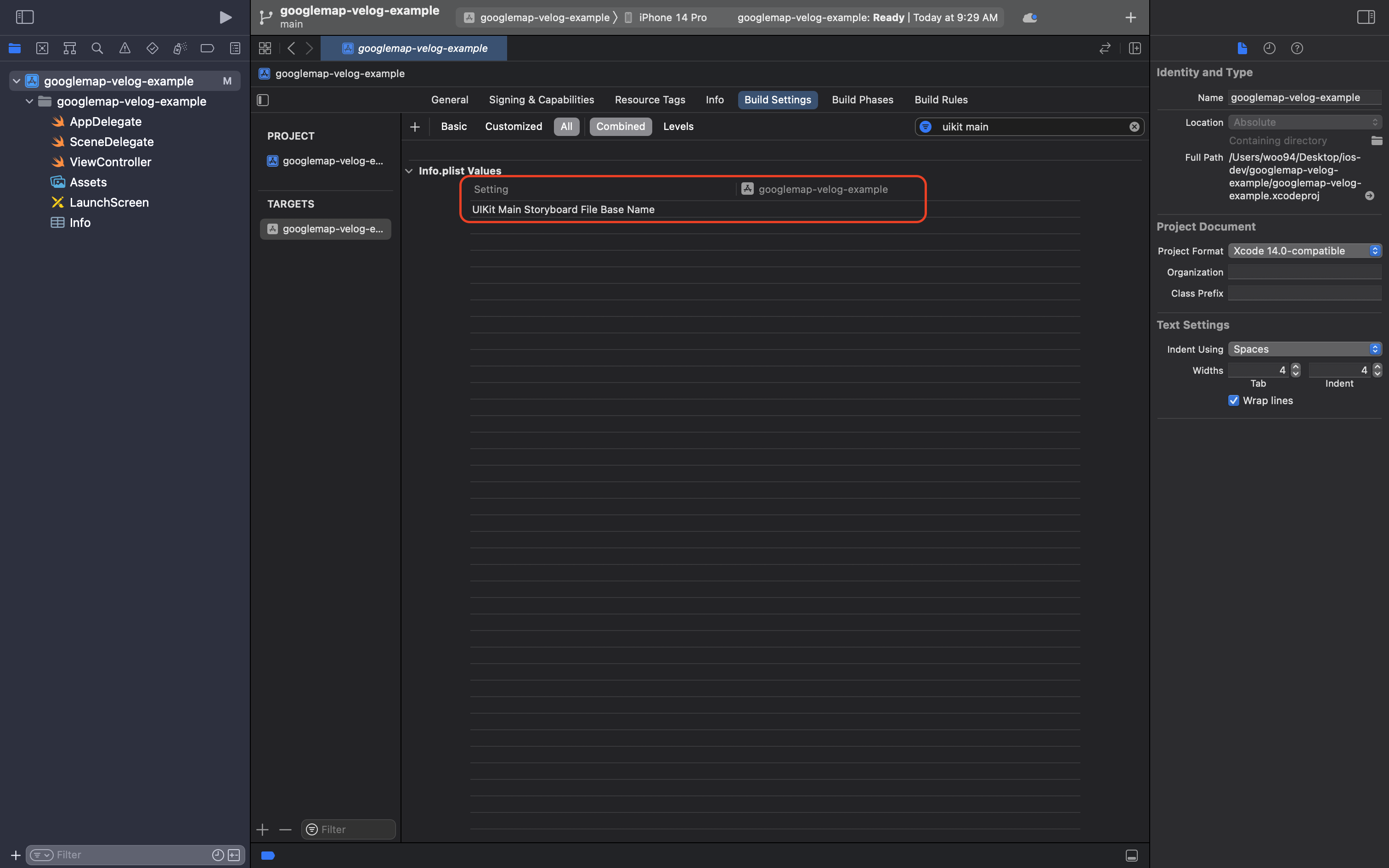
이 key를 선택하고 backspace키를 눌러서 삭제해준다. Key값이 여전히 남아있지만 이전과 같은 bold체가 아니다.

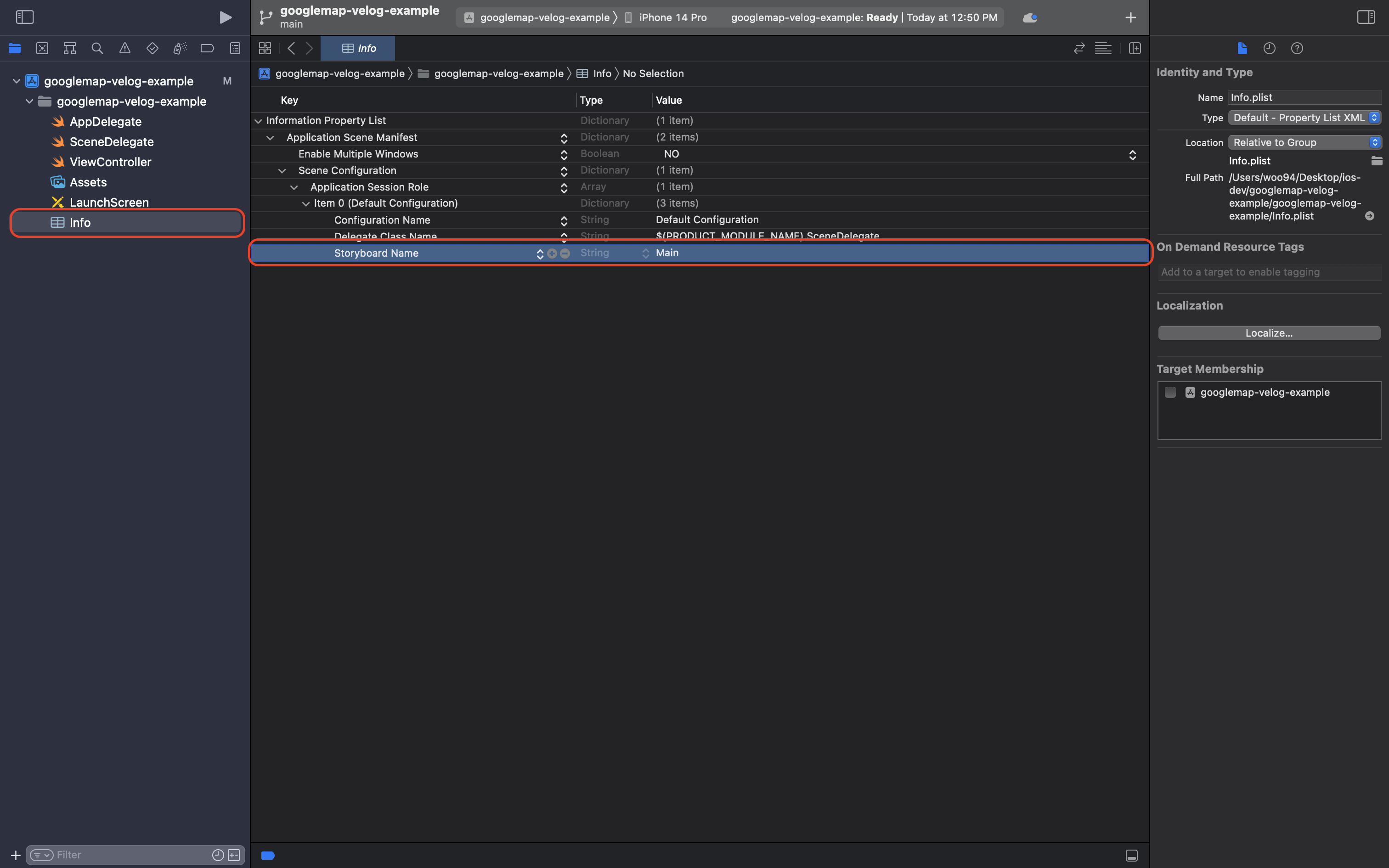
Info.plist 값 삭제
Application Scene Manifeset > Scene Configuration > Application Session Role > item 0(Default Configuration) > Storyboard Name "key"를 삭제해준다.

3. ContentView 생성 및 SceneDelegate 파일 수정
우선은 아래와 같이 ContentView라는 이름의 SwiftUI 파일을 만들어준다:

그 다음 SceneDelegate 파일을 수정해줄것이다.
아래의 함수를
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let _ = (scene as? UIWindowScene) else { return }
}아래의 내용으로 수정한다. UIHostingController를 사용하기 위해서는 SwiftUI를 SceneDelegate 파일에 import 해야한다.
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
let window = UIWindow(windowScene: windowScene)
window.rootViewController = UIHostingController(rootView: ContentView())
window.makeKeyAndVisible()
self.window = window
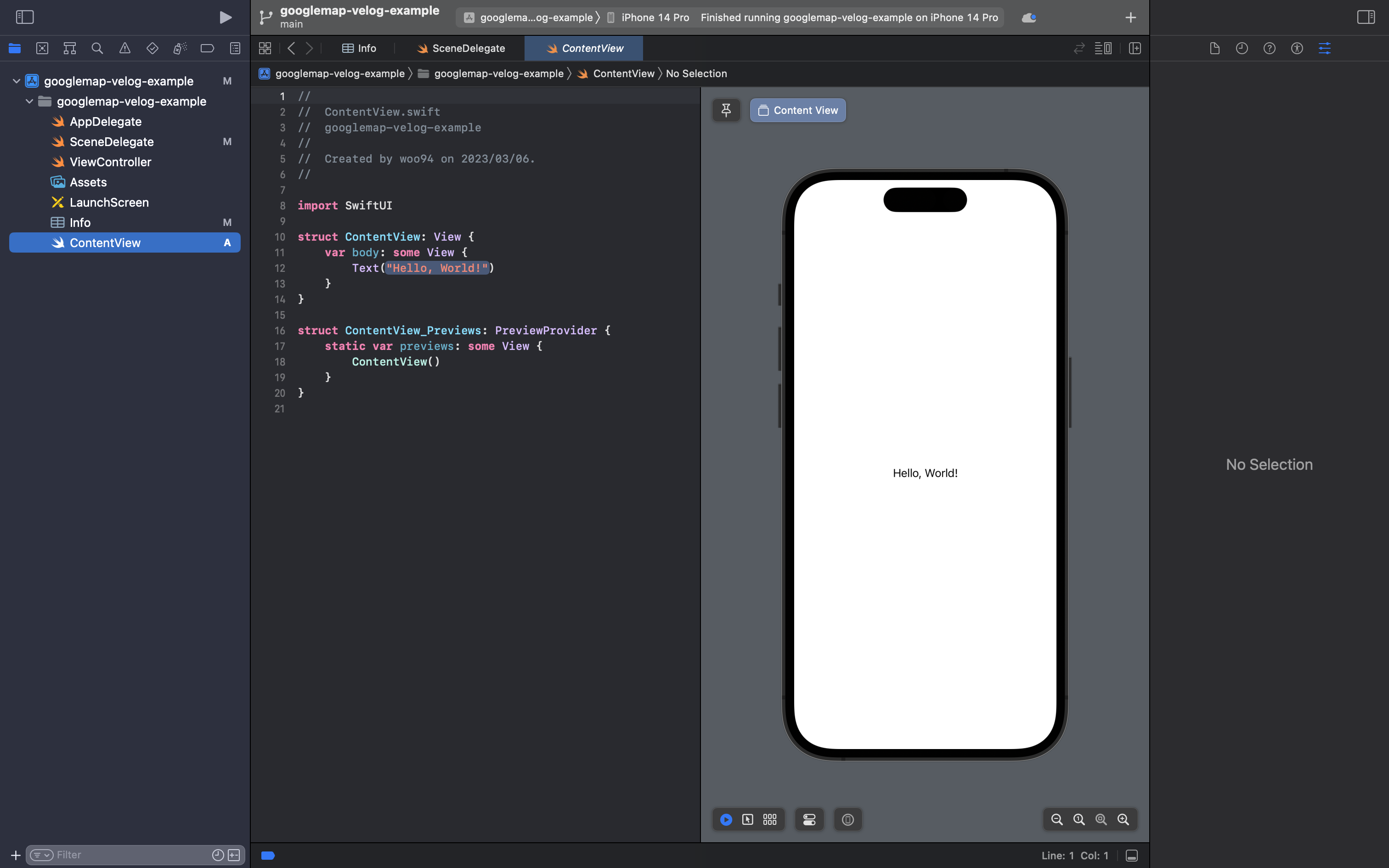
}4. 확인
Simulator에서 앱을 실행해보면 아래와 같이 ContentView의 내용이 나오는 것을 확인할 수 있다: