
『아무튼, 택시』 를 읽고나서
아무튼, 택시 - 금정연이 책을 읽게 된 계기는 코치님의 추천이었다.당시 나는 스스로에게 계속 질문을 던지고 있었다.나는 목표를 잃지 않고 잘 가고 있을까?내가 정말 잘하고 싶었던 건 뭐였지?처음 토스 엑셀레이터에 지원했을 때의 목표는 분명했다.좋은 코드를 많이 보고,
React 상태관리의 내부 동작 원리 - useState 편
학습 목표:React가 컴포넌트별 독립적인 상태를 유지하는 방법 이해Hooks의 호출 순서가 중요한 이유 파악상태 변경이 리렌더링으로 이어지는 메커니즘 이해Batching의 동작 원리와 최적화 방법 습득React는 각 컴포넌트마다 Fiber라는 자바스크립트 객체를 생성

토스 Frontend Fundamentals 1회 모의고사
토스 엑셀레이터 3기를 수료하면서 많은 것을 배웠다. 특히 "좋은 코드"에 대한 관점이 많이 바뀌었다. 요즘 개발을 하면서 배웠던 패턴들을 실무에 적용하고 있는데, 문득 궁금했다."이전과 비교해서 나는 성장했을까? 배웠던 패턴들은 잘 쓰고 있는 걸까?"그래서 토스 프론
디바운싱과 쓰로틀링
검색창에 "React"를 타이핑할 때마다 API를 호출한다면? 5글자 입력에 5번의 불필요한 요청이 발생한다. 스크롤할 때마다 무한 스크롤 체크를 한다면? 초당 수백 번의 함수 실행으로 브라우저가 멈춘다.이 문서는 다음 질문에 답한다:디바운싱과 쓰로틀링은 무엇이고 어떻
React는 어떻게 렌더링을 최적화하는가?
이전 글에서JavaScript의 이벤트 루프를 이해했으니, React가 이를 어떻게 활용하는지 살펴보자. React는 왜 자체 큐를 만들었고, 어떻게 렌더링을 중단하고 재개할 수 있을까?이 문서는 다음 질문에 답한다:React는 상태 업데이트를 언제 처리하는가?왜 여러
JavaScript는 어떻게 싱글 스레드에서 비동기를 처리하는가?
JavaScript는 이벤트 루프로 비동기를 처리한다. 하지만 서버의 멀티스레드 이벤트 루프와는 다르다.이 문서는 다음 질문에 답한다:JavaScript가 싱글 스레드라는 것의 정확한 의미는?싱글 스레드인데 어떻게 비동기 처리가 가능한가?이벤트 루프는 정확히 무엇을 하

키보드 시퀀스로 숨겨진 페이지 접근하기
어릴적 한번쯤은 다들 입력해봤을 커멘드가 있다. 코나미 코드는 처음에 테스트용으로 만들어졌고 원래는 출시 전에 제거할 예정이였다고 한다.하지만 실수로 그대로 출시해버린것. 그 커멘드가 대표적인 ↑↑↓↓←→←→BA 이다.해당 커멘드를 입력하면 나오는 신기한 캐릭터들이 있

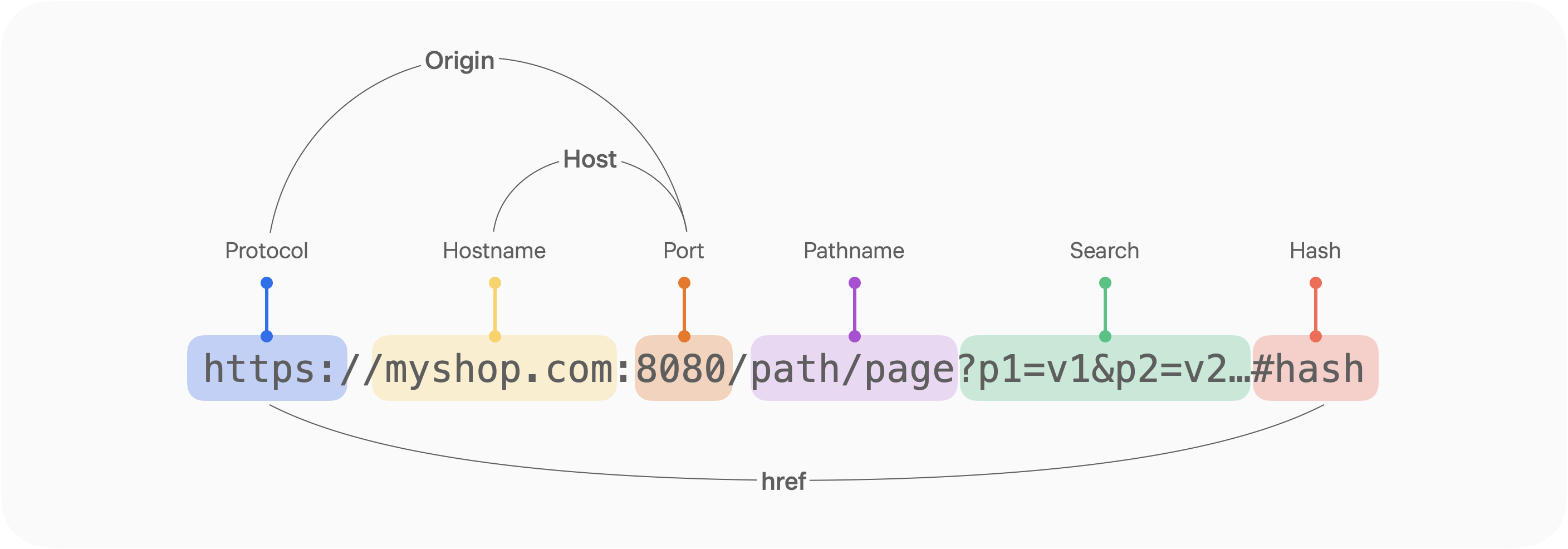
CORS(Cross-Origin Resource Sharing) 이란
CORS(Cross-Origin Resource Sharing) 은 무엇이며 왜 필요한가 교차출처공유 검증에 관련된 정책이다. 프론트엔드나 백엔드로 서로 연결을 시도했을때 가장 많이 보는 오류 중 하나일것이다.출처가 같은지를 검사하는 대표적인 로직이라고 봐야 할 것 같
리액트 동시성 모드(Concurrent Mode)
리액트 동시성 모드 (Concurrent Mode) 에 대해서 설명해주세요리액트 동시성 모드는 처음들어본것 같다. 기능을 들으면 알 것 같기도한데. 기본적으로 낯선 단어인듯..? 리액트의 동시성 모드는 여러 작업을 비동기적으로 동시에 처리하면서도 중간에 더 중요한 작업
ES6란?
ES6에 대해서 아는 대로 설명해 주세요.ES6 는 자바스크립트 국제 표준버전이다. ECMAScript 라고도 불리며 자바스크립트의 버전이라고 보면 될 것 같다.ES6의 경우 현재까지도 사용되는 최신 자바스크립트 문법이 대거 추가되었는데 let과 const 키워드 ,
자바스크립트 Promise란
자바스크립트 Promise에 대해서 아는 대로 설명해주세요. Promise 란 약속이라는 이름에 맞게 어떤 동작을 걸어두었을때 수행해주는 방식이다. promise 함수라고도 불리며 동작에 따라 pending resolve reject 의 상태를 확인할 수 있다. 동작중
useEffect 가 호출되는 시점
useEffect가 호출되는 시점에 대해 설명해 주세요.useEffect 는 마운트 언마운트 업데이트시에 실행된다고 볼 수 있을 것 같다. 의존성 배열을 주어 의존성 값이 변경되었을때 실행할 수 있는데 해당 배열을 주지 않으면 최초 실행시에만 작동한다. 또한 언마운트시
undefined와 null 의 차이점
undefined와 null 의 차이점에 대해서 설명해주세요 서버단에서 내려주는 null 은 값이 없음을 뜻하지만 undefined는 어떤 문제로 찾을수 없음에 가깝다두개의 오류 방지를 위해 타입을 명확히 하거나, 옵셔널 체이닝으로 방어하는 방법이 있다두개 모두 '값이
시맨틱 마크업이란무엇인가
시맨틱 마크업이란 무엇이며, 왜 중요한가오늘의 질문은 알지 못하는 질문. 답변 불가시맨틱 마크업은 HTML 요소를 사용하는 방식으로, 요소의 의미를 잘 나타내도록 작성하는 방식이다. <div> <span> 이 아닌 <header> <footer>
타입스크립트의 타입과 인터페이스
타입스크립트의 타입과 인터페이스의 차이점을 설명해주세요. 타입과 인터페이스의 차이점은 const type name = {} interface name {}방식이라는 것으로만 생각난다. 이를 통해 생각나는건 변수로서 지정되느냐 아니면 선언되느냐의 차이 같긴 한데. . 사
싱글 스레드 언어 자바스크립트
자바스크립트는 싱글 스레드 언어인데, 어떻게 동시에 여러 작업들을 수행하나요?자바스크립트는 싱글 스레드로 한번에 한 작업씩 진행할 수 있지만 내부적인 동작을 통해서 마치 멀티 스레드처럼 여러가지 작업을 한번에 진행하는것 처럼 보인다. 여기에서 자주 쓰이는 방식이 문맥
낙관적 업데이트
낙관적 업데이트에 관하여 설명해주세요최근 업데이트가 되기도 한 낙관적업데이트 방식은 가장 많이 예시로 드는것이 좋아요 시나리오다.좋아요를 유저가 누르고, 해당 값에 대해 서버에서 판정 후 변경되는걸 기다리기에는 사용자가 보기에 꽤 오랜 시간이 걸리는 느낌이고 실제로도
이미지 크기가 커서 렌더링 속도가 느릴때
이미지 크기가 클 경우 렌더링 속도가 느려질 텐데, 이를 개선하기 위한 방법들을 설명해주세요.이미지 태그의 옵션을 통한 lazyloading 처리를 통해 개선이 가능함. 사용자가 보고있는 페이지의 이미지만 먼저 표시하고 사용자가 실제로 해당 위치에 도달했을때만 로딩하게
프론트엔드 E2E테스트
프론트엔드 E2E 테스트에 대해서 설명해주세요. e2e 테스트란 end to end 테스트로 개발물을 사용자 관점에서 테스트 해보는 방식이다. 실질적인 유저 시나리오를 점검해볼 수 있으며 애플리케이션의 전체 흐름을 확인할 수 있다.안의 기술보다는 실제 사용자가 어떤 방
HTTP Only 옵션
회사에서 로그인 방식을 채택할때, 조금 다른 방식으로 구현된 경우가 있었다. 해당 방식은 로봇의 로그인 시스템을 이용하여 우리는 세션 아이디만 받아 관리되는 간단한 시스템이였는데 로그인 API 를 통해 200 상태가 와도 통과가 안되는 문제였다.해당 부분은 로컬 혹은