
0. 유니티 단축키
- F2 : 이름 바꾸기
- Ctrl D : 복제
- F12 : 스크립트에서 클래스 정의 보기
1. 유니티의 기본 컴포넌트

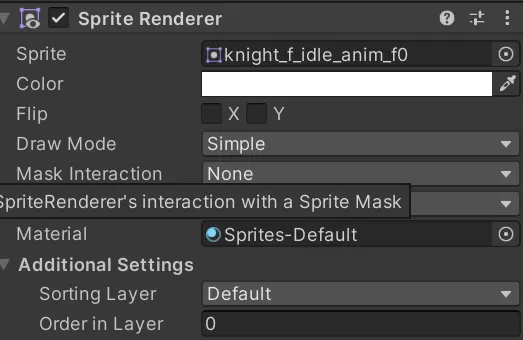
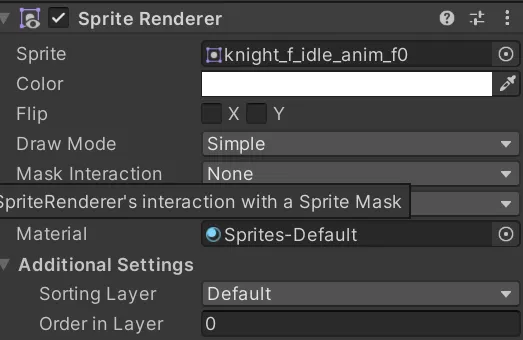
○ SpriteRenderer
- SpriteRenderer는 2D 이미지를 표현하는 컴포넌트
- 어떤 이미지를 표현할 것인지(Sprite)
- 이미지의 색상(Color) 이미지의 상하(FlipY) 좌우(FlipX) 반전 -> 지정 색상 '곱하기'
- 그리는 우선순위(Sorting, Order in Layer) 등을 설정할 수 있음
- Order in Layer : 가장 작은 값이 뒤로 깔림
- Order in Layer : 가장 작은 값이 뒤로 깔림
○ Rigidbody2D
- 2D 게임에서 유니티 내부의 물리엔진을 기반으로 움직임을 시뮬레이션하는 용도로 씀
- Rigidbody 컴포넌트의 다양한 값들을 변경하여 원하는 형태를 시뮬레이션 할 수 있음
○ Collider2D
- 충돌의 범위를 결정함
- 충돌이 일어나거나 특정 범위에 있는지 판단을 하는 데 활용하는 컴포넌트
- 물리 시뮬레이션과 같이 활용되어, 화살이 캐릭터에 맞았는지, 캐릭터가 포탈 위에 있는지와 같은 판단을 하기 위해 활용됨
- Collider2D계열 컴포넌트가 달려있으면 충돌이 일어났을때 OnCollisonXXX2D 계열의 이벤트가 발생함
- 이를 통해, 충돌이 일어났는지, 충돌이 진행 중인지, 충돌이 끝났는 지 등을 이벤트로 알려줌
- 충돌체의 모양 별로 있음
주로 Box, Circle, Capsule 콜라이더를 사용하고,
Mesh나 Composite같은 복잡한 콜라이더 형태도 있음
○ Main Camera
- Camera의 Size는 y축을 기준으로의 사이즈를 말하며, 사이즈가 8인 경우 y축으로 8*2=16의 사이즈를 가집니다.
(Orthographic - 원근감이 없는 카메라인 경우에만 나타납니다.) - Solid Color -> 어떤색상을 보여줄지
- Orthographic -> 2D 처럼 입체감이 없다는 뜻
○ UGUI (Unity's User Interface):
-
Unity의 기본 UI 시스템으로 게임 내의 사용자 인터페이스를 구축하는 데 사용됨
-
Canvas
- UGUI에서 모든 UI 요소는 Canvas라는 컴포넌트 내에 배치 됨
- Canvas는 스크린 오버레이, 카메라 오버레이, 월드 공간의 3가지 렌더 모드를 지원함
- 세가지 렌더링 모드
- Screen Space - Screen Overlay :
카메라 설정이나 월드의 변화에 상관 없이 독립적으로 화면 위에 렌더링함. 즉, 무조건 UI를 제일 위에 평면으로 그리는 모드 - Screen Space - Camera Overlay :
특정한 카메라가 실제 평면을 찍고 있는 것처럼 그림.
Order in Layer에 따라 그려지지 않을 수도 있음 - World Space :
몬스터의 HP처럼 실제 게임오브젝트처럼 UI를 올릴 수 있음
- Screen Space - Screen Overlay :
- Rect Transform
- Unity의 기본 Transform 대신 UI 요소에는 Rect Transform이 사용됨
- 위치, 크기, 회전, 스케일을 지정하는데 사용되며, 앵커 및 피벗을 사용하여 부모와의 상대적인 위치를 지정함
- 앵커
- 앵커는 UI 요소의 위치가 어떻게 부모 요소에 대해 정의되는지를 결정함. 이는 UI 요소가 화면의 다양한 해상도와 크기에 동적으로 적응할 수 있도록 해줌
- 위치 지정 : 부모의 좌하단을 (0, 0), 우상단을 (1,1)로 하는 것을 기준으로 하고 있으므로 비율이 달라지면서 어떻게 처리해야될 지를 예상하고 설계해야 함
- 스트레치 모드 : 스트레치 모드를 사용하면 UI 요소가 부모의 특정 방향(가로, 세로 또는 둘 다)으로 꽉 차도록 확장됨. 예를 들어, 화면의 상단바나 배경 이미지 등이 이에 해당함. 스트레치 모드는 앵커 포인트를 사용하여, UI 요소가 화면의 다양한 크기에 맞게 유연하게 조정되도록 합니다.
- 피벗
- 피벗은 오브젝트 자체가 크기가 변하거나 회전할 때 어떻게 변화해야될 지를 정의함.
- 크기 변화: 피벗은 UI가 변형될 때 (예: 확장, 축소) 중심이 되는 점을 정의합니다.
체력바가 0에서 100%로 증가할 때 왼쪽에서 오른쪽으로 확장되길 원한다면, 피벗의 X 값을 0으로 설정함. 기본 X값인 0.5라면 바가 양쪽으로 늘어나고 줄어들음
- UI Components
- UGUI는 다양한 UI 요소들을 제공함 : 버튼, 이미지, 텍스트, 슬라이더, 스크롤 바 등.
- Event System:
- UGUI의 이벤트 시스템은 UI 상호작용을 관리함
- 마우스 클릭, 드래그, 키보드 입력 등 다양한 입력 이벤트를 처리함
-
Physics Material란?
- 2D 물리에 조금 더 특별한 옵션을 제공하는 기능. Friction과 Bounciness가 있음
- Friction : 표면에 발생하는 마찰력
- Bounciness : 충돌이 일어났을 때 힘이 얼만큼 보존되는 지를 보여주는 탄성
-
구글에 Unity 컴포넌트명.프로퍼티명 (예) Unity Rigidbody2D.gravityScale)으로 검색하면 공식 문서가 나옴
Unity 컴포넌트, 프로퍼티명