POST, PUT, DELETE 요청 보내기
- a 태그도 get 요청이다.

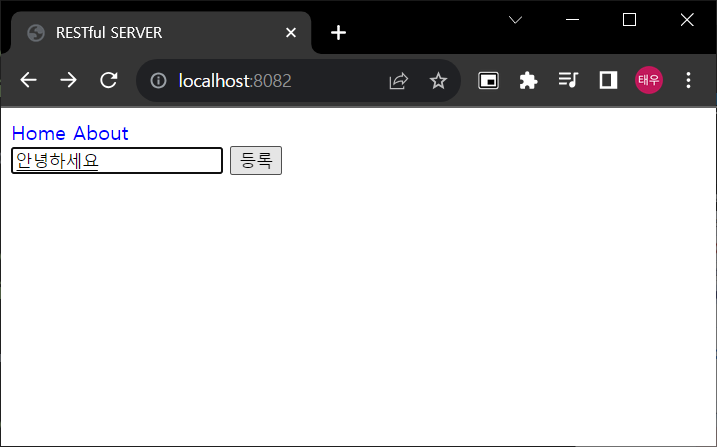
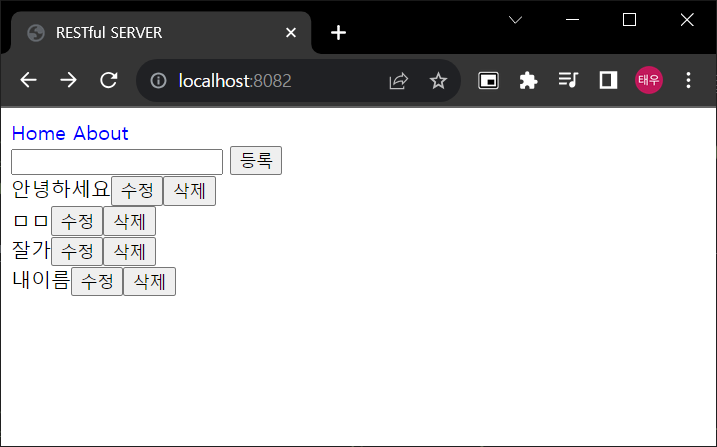
(이전의 페이지에서 About을 누르면 위와 같은 페이지로 이동한다.)

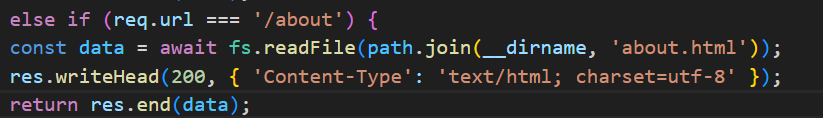
(about 또한 위와 같이 구현했었다.)

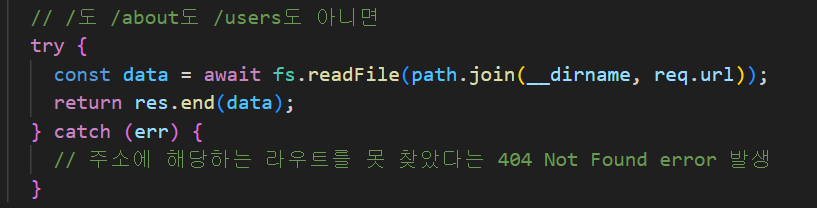
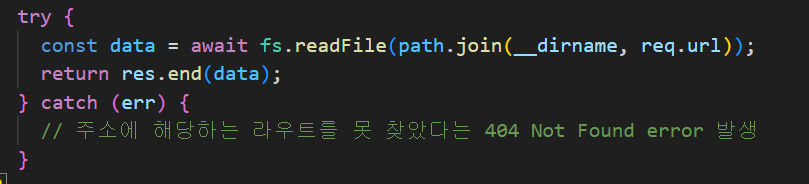
(위의 해당하는 경로가 아닌 경우 서버가 위치한 폴더에서 restFront.css와 restFront.js 를 받아서 프론트로 보내는 코드이다.)


(이와 같이 .css 파일의 코드를 보여준다.)

(또한 위와 같이 href 를 사용하는 경우도 서버에 get 요청을 보내서 해당 파일을 가져오는 형식이다.)

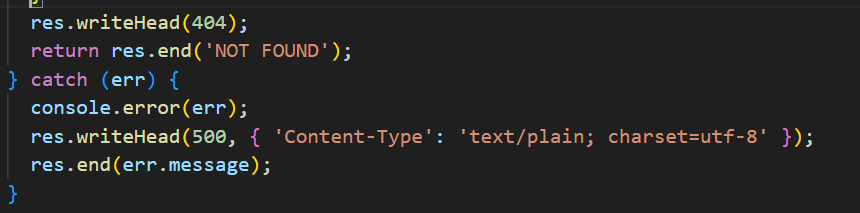
(만약 위 try, catch 문에서 catch 문으로 들어가게 되어 해당 주소를 못찾은 경우는

이 코드가 실행된다. 404 는 서버에서 해당 정보를 못찾은 경우 발생한다.

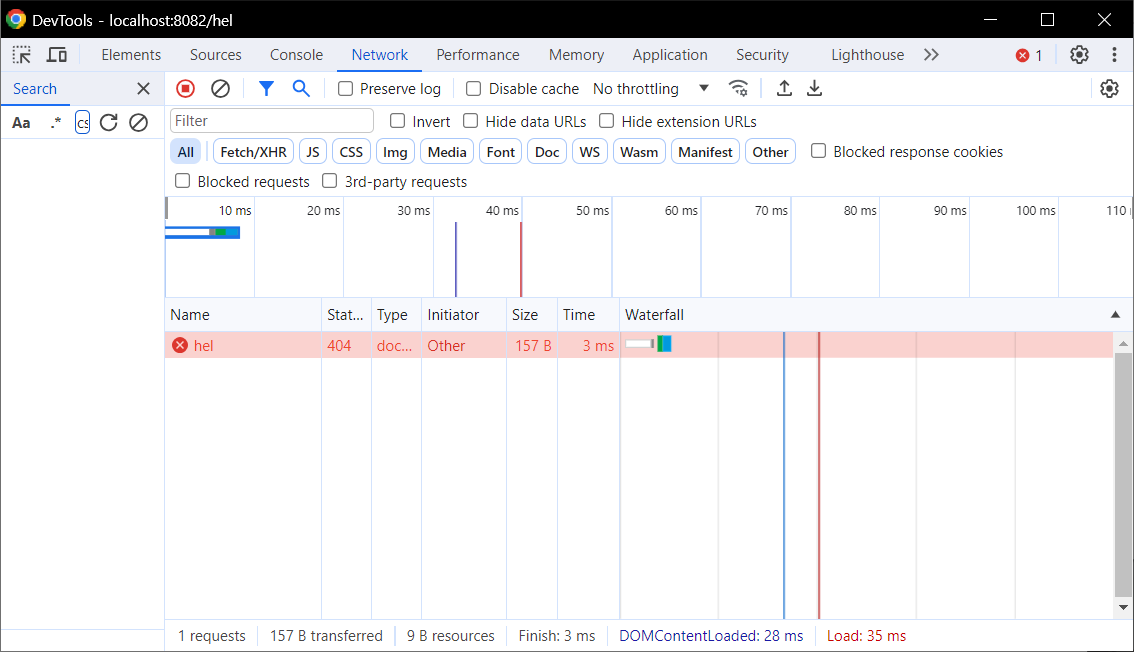
404에러 발생 확인

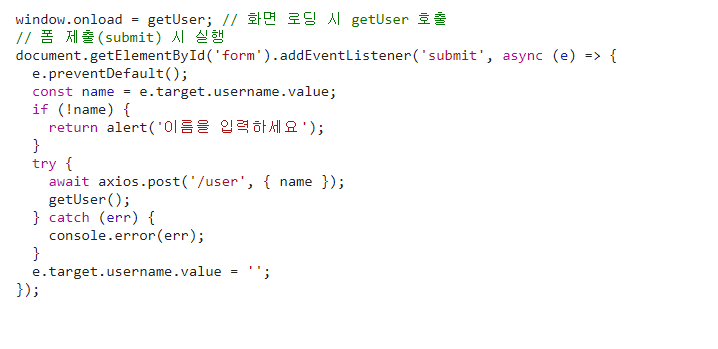
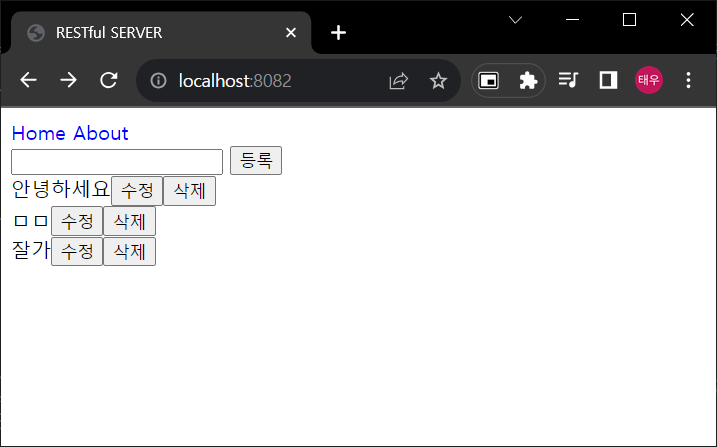
(위와 같이 페이지에서 등록을 누르면, restFront.js 에서 아래 코드가 실행된다.)

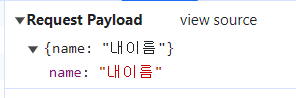
(post 형식으로 /user로 보낸다. 이러면 서버에도 post 요청을 보낸다. 이때 post를 하면서 {name}이라는 데이터를 같이 보내게 된다.
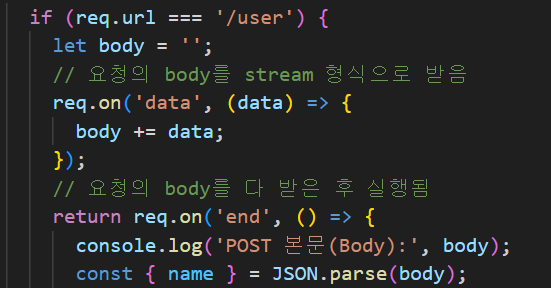
이 데이터를 서버에서 받아서 처리해줘야한는데 그 처리는 아래와 같다.)

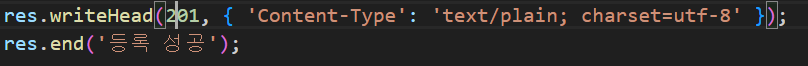
(맨 아래줄을 보면 브라우저에서 요청한 데이터 형식과 여기서 사용하는 형식을 같게 해주었다. 이렇게 사용하려면 위의 코드대로 해줘야한다.
위는 사용자를 등록하는 로직이다.).

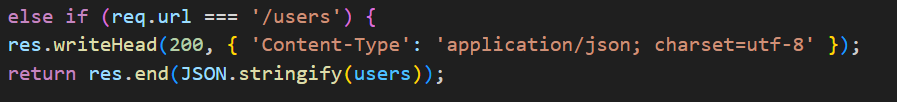
(사용자를 가져오는 부분은 위와 같이 구현하였다. application/json 은 json 파일을 보낼때 스며 이때는 JSON.stringify를 써줘야 한다.)


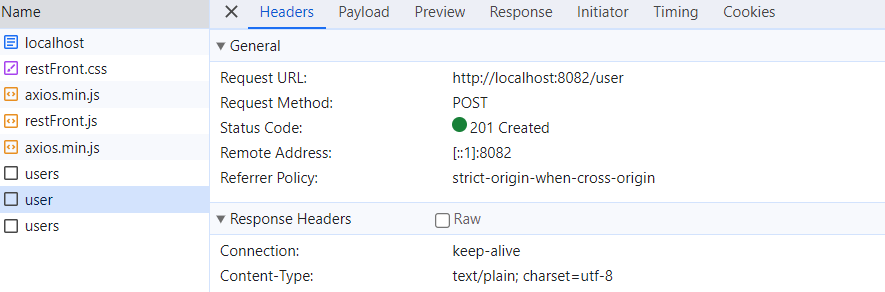
(위와 같이 등록을하면 post가 실행된다.

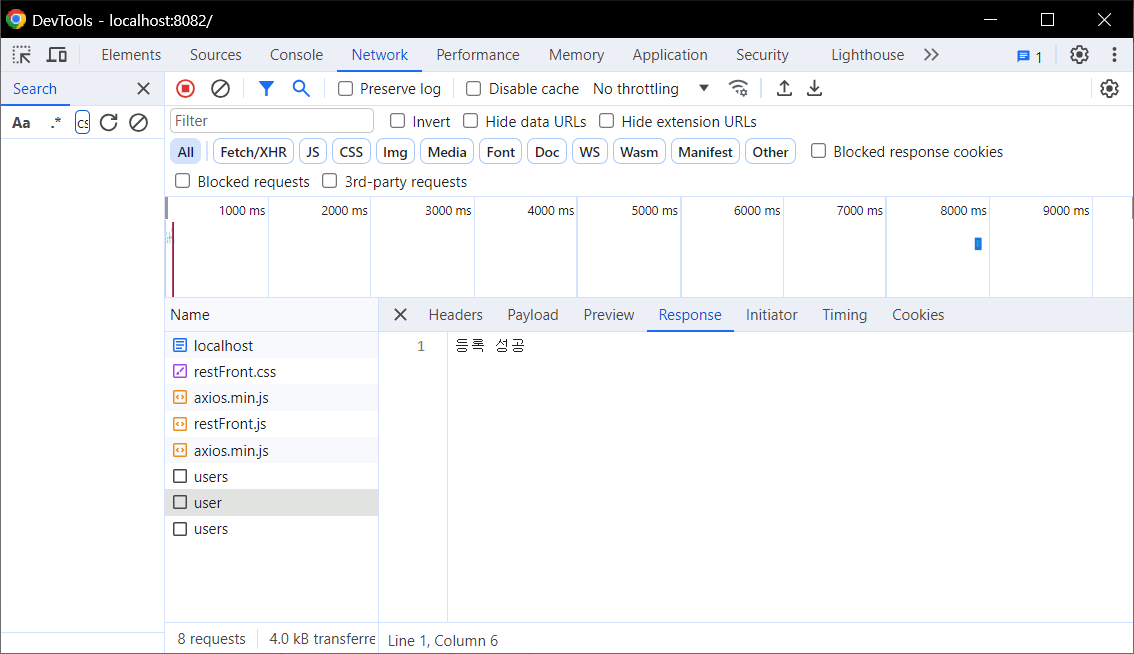
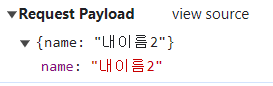
이런식으로 내가 보낸 요청 데이터도 확인 가능하다.
응답 데이터는 아래와 같이 Response 에서 확인 가능하다.


(이 부분에서 response 발생, 201을 보낸 이유 : 200은 단순 성공, 201은 생성됨 이라는 의미를 포함한다.)
- 수정하기 (PUT)


(위와 같이 수정이된다.)



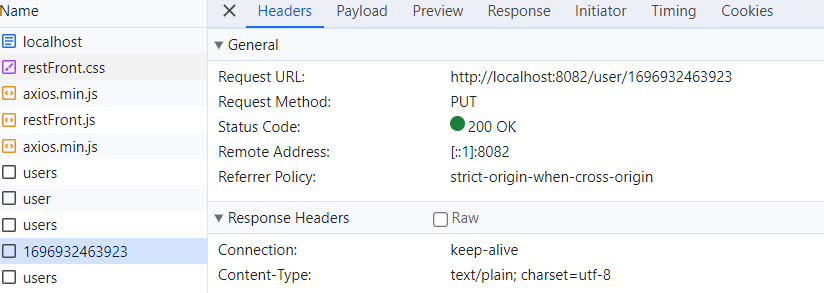
(수정 시 PUT 요청이 발생한다.아이디가 위 숫자와 같은 name을 변경하는 put 요청이다.)
- 삭제하기 (DELETE)

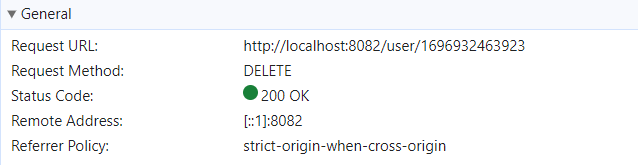
(전의 내이름2를 삭제를 눌러 삭제를 하면 아래와 같이 DELETE 요청이 발생)

(위 해당하는 name을 삭제하는 역할을 한다. delete는 payload 데이터가 존재하지 않는다.)

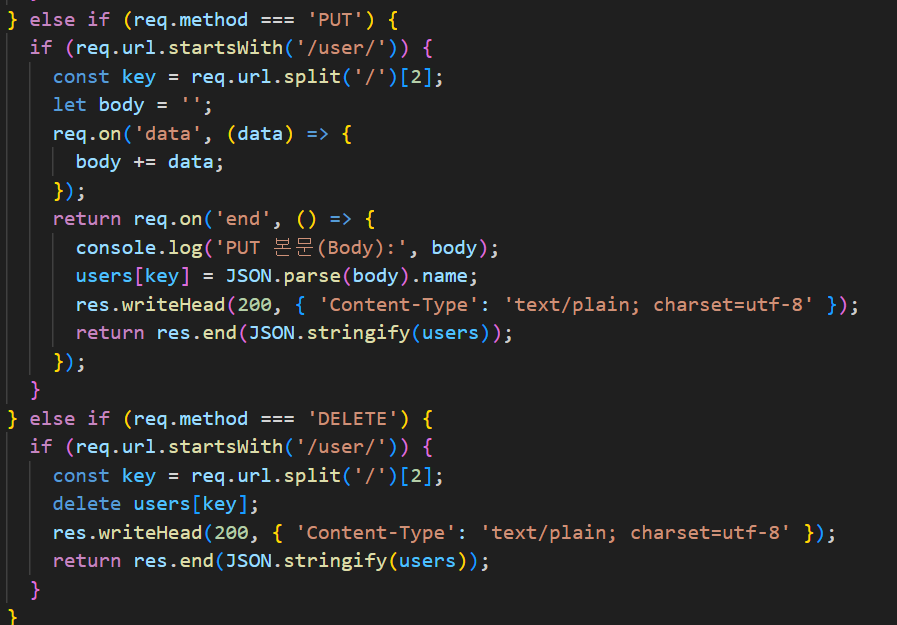
(수정과 삭제는 위 코드를 통해 실행된다.)
=> 위 코드는 메모리에 임시저장되는 것이기 때문에 서버 끄면 name 정보 없어진다.
