🔥 요약
- Node ?
: 태그, 주석, 텍스트노드, 문서 유형들- Element ?
: 태그들- 많은 Node 유형들 안에 Element가 포함되어 있는 것이다.
들어가기 전에
-
DOM(문서객체모델)?
자바스크립트로 HTML을 Object처럼 조작할 수 있는 Model이다. 이는 원본 HTML이 아니라 DOM을 조작하는 것이다 -
문서객체란?
<html>,<body>,<div>등의 태그들을 자바스크립트에서 조작 가능한 Object로 만드는 것이다. -
'노드 트리' 구조
부모에서 여러 자식을 가져 밑으로 뻗어나가는 구조로 되어있다.
여기서 Node와 Element가 나오는데 이 둘은 얼핏보면 유사하다고 느껴지지만 서로 다른 것을 의미하고 있다. 따라서 노드와 요소를 구분해보기로 한다.
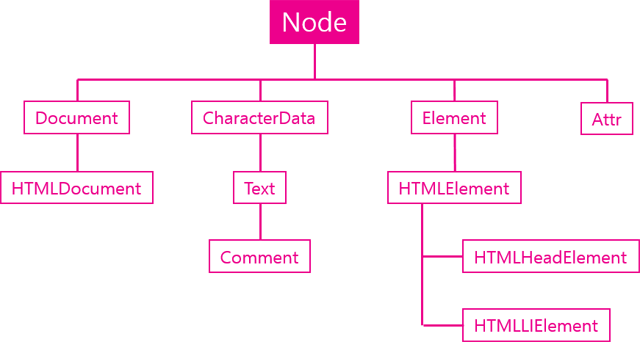
Node
- 여러가지 DOM 타입(태그, 텍스트, 주석 등)이 상속하는 인터페이스
- 노드의 트리구조, 각 노드는 부모, children을 가질 수 있다
<!DOCTYPE html>
<html>
<head>
<title>My Title</title>
</head>
<body>
<!-- 주석 -->
<h2>My Page</h2>
<p id="content">Welcome</p>
</body>
</html>html -head -title -text: My Title
-body -#comment: 주석
-h2 -text: My Page
-p id="content" -text: Welcome- 위 html의 트리 노드를 적어본 것이다
태그들 뿐만아니라 text, 주석도 노드가 되는 것을 확인해 볼 수 있다.
노드 유형
- 일반 텍스트, 주석, element 등이 노드에 포함되어 있다
노드타입 mdn문서
Node.ELEMENT_NODE // html element
Node.ATTRIBUTE_NODE
Node.TEXT_NODE // 일반 텍스트
Node.CDATA_SECTION_NODE
Node.PROCESSING_INSTRUCTION_NODE
Node.COMMENT_NODE // 주석
Node.DOCUMENT_NODE
Node.DOCUMENT_TYPE_NODE
Node.DOCUMENT_FRAGMENT_NODEDOM properties
DOM properties에는 노드와 요소도 있기 때문에 구별해야 한다
1. 노드 Node properties
- Node나 NodeList로 평가된다
node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
2. 요소 Element properties
- HTMLElement, HTMLCollection로 평가된다
node.parentElement; // HTMLElement or null node.children; // HTMLCollection
Q, 그런데 왜 노드와 요소 속성을 구분해놨을까?
= childNodes, children ?<예제>
<p> <b>Welcome</b> Aloha haha! </p>const paragraph = document.querySelector('p'); // 노드 : <b>태그와 텍스트까지 2개 포함 paragraph.childNodes; // NodeList: [HTMLElement, Text] // 요소 : <b>태그 1개만 포함 paragraph.children; // HTMLCollection: [HTMLElement]각 속성을 살펴본 결과,
노드는 b태그, 텍스트Aloha haha!까지 포함했고
요소는 b태그만 포함했다
따라서 태그 외까지 가져오려면 Node 속성을 가져오는 것이 적합하다.
참조
What's the Difference between DOM Node and Element?