DOM을 배우고 바로 적용하는 시간을 가졌다.
쫓아가기 어려우면서도 자꾸 하고 싶어진다.
부족하니까 열심히 해야지...
오늘은 다행히 운동 수업이 없어서 하루 종일 집에 앉아있을 수 있었다

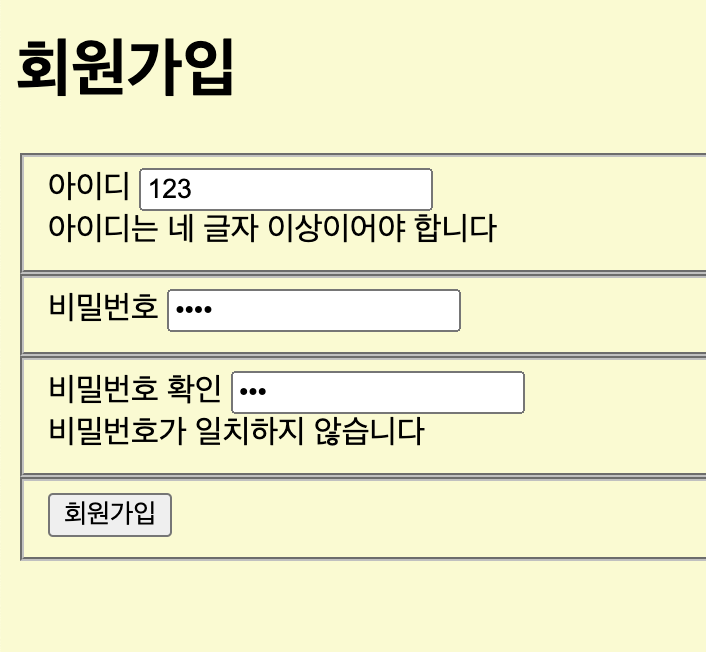
input박스에 키보드로 입력을 하면(event) 함수가 실행(event listener)되는데, 이 함수는 아이디가 네 글자 이상이면 참이고 그렇지 않으면 거짓이다.
참이면, 성공메세지를 출력하고 사진에 나오고 있는 실패메세지가 display:none;이 된다.
거짓이면, 실패메세지를 출력하고 성공메세지를 display:none;으로 변경한다.
display:none;이 들어있는 class='hide'를 둘 다 지정하고
hide라는 classList를 add / remove하는 것으로 작동되는 것이다.
남은 페어활동 시간에는 각자 공부하지 않고 함께 공부하기로 했다.
서로 레퍼런스를 정해와서 예쁘게 꾸미고 기능도 더해볼 예정이다.
페어님이 잘 알려주셔서 낙오되지 않고 겨우 따라왔다.ㅠㅠ
나머지 공부로 지식 채우는 중...
레퍼런스
css 투명도 조절
background-color: rgba( 255, 255, 255, 0.5 );
opacity: 0.5; //전부 투명해진다
