
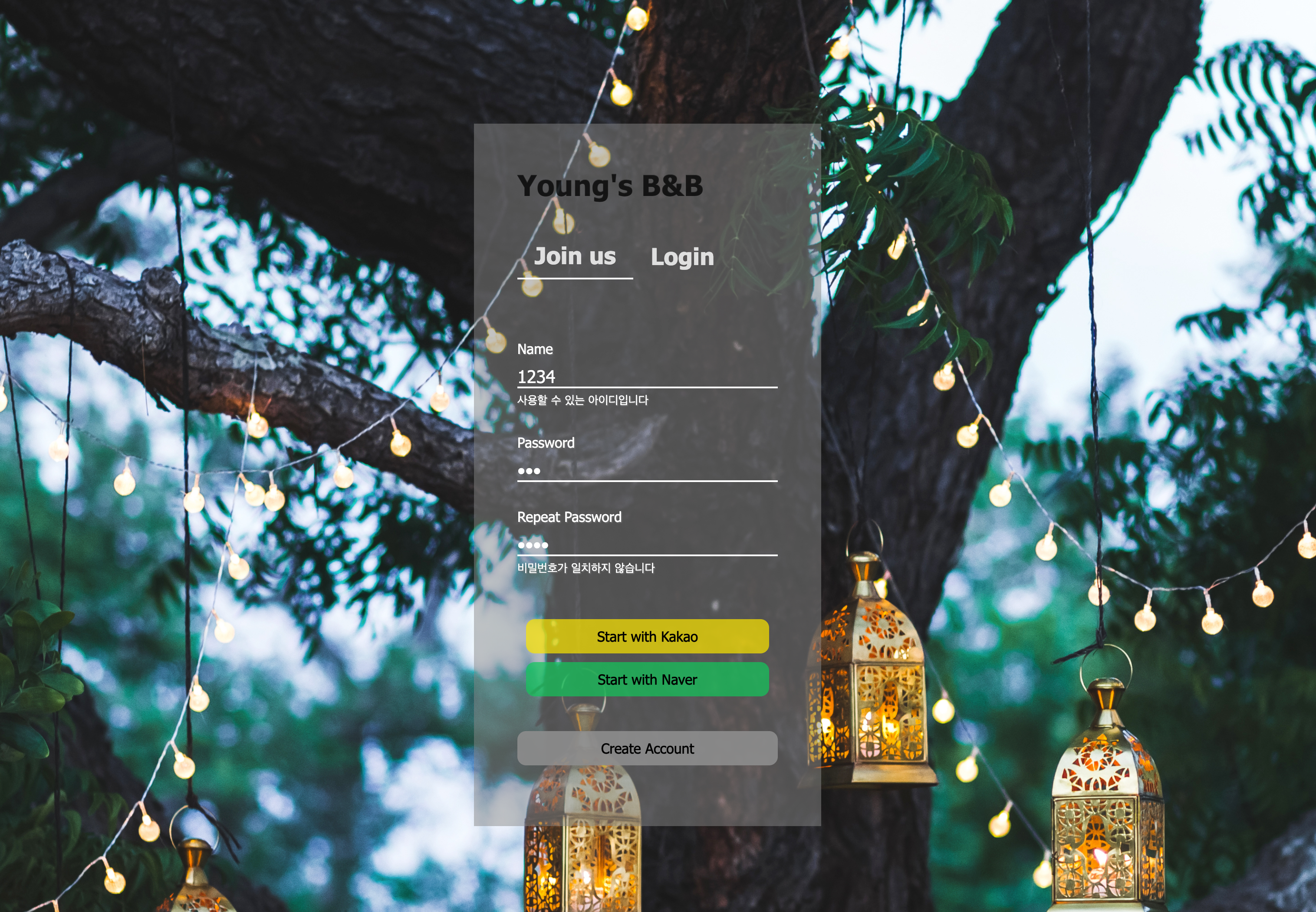
회원가입 유효성 검사
어제 페어님과 만든 회원가입 유효성 검사를 발전시켜보았다.
자세한 이야기는 이곳에...
https://github.com/y0ungg/youngs-bnb-signup-login

이벤트 객체
MDN 이벤트객체 설명에 나오는 <버튼을 누르면 랜덤으로 색 바꾸기>를 해보았다

/*HTML*/
<body>
<button class="coffee">아메리카노</button>
<button>카페라떼</button>
<script src="index.js"></script>
</body> 버튼 태그 2개 모두에 적용하고 싶어서
/*JavaScript*/
let menus = document.querySelectorAll('button');
function random(number) {
return Math.floor(Math.random() * (number+1));
}
function bgChange(e) {
const rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';
e.target.style.backgroundColor = rndCol;
}querySelctorAll('button')으로 불러왔더니
Uncaught TypeError: menus.addEventListener is not a function
at index.js:11:7
라는 에러가 나왔다.
이벤트는 각각에 적용을 해주어야 하기에 반복문 또는 .forEach() method를 사용해야 하는 거였다 (!)
for (let menu of menus) {
menu.addEventListener('click', bgChange);
}for문 사용으로 menus라는 nodelist의 모든 요소에 addEventListener() 적용하기 성공

