4/25~ 5/23 Section 1 TIL
1.프론트엔드 공부의 시작

엔트리코스 복습을 마친 25일 21시나의 첫 번째 기록을 남겨본다.
2.Javascript 변수, 타입, 함수

1. 오늘 배운 내용 ✅ 변수 : 데이터를 편하게 다루기 위해 이름을 붙인 것 이름(label)이 붙은 값 변수 이름에는 띄어쓰기 불가능, 두 번째 단어부터 대문자를 사용하는 '카멜 케이스'로 작성한다. ✅타입 변수에는 다양한 타입이 있다. , , 이 서로
3.JavaScript 조건문, 문자열

:어떠한 조건을 판별하는 기준을 만드는 것 반드시 비교연산자가 필요비교의 결과는 늘 boolean두가지 조건이 들어갈 때 논리연산자 사용비교연산자 : >, <, <=, >=, ===, !==(==, != 도 있으나 엄격하게 비교하지 않아서 예외가 많아진다)b
4.JavaScript 반복문 for, while

: 같거나 비슷한 코드를 여러 번 실행시켜야 할 경우에 쓰는 구문조건이 충족되는 한, 반복되는 내용이 도돌이표처럼 계속 되는 것!중첩 사용이 가능하다 (이중 반복문)①반복되는 걸 파악하고 ②조건을 잘 정해서 작성한다=>1️⃣반복할 내용을 코드로 작성 2️⃣반복할 조건을
5.HTML 기초 (시작)

깃허브로 기록을 옮기면서 반나절을 쩔쩔맸다어렵다 어려워..!!! 겨우 설치하고 글을 옮기는 중이다: 구조를 표현하는 마크업 언어웹 페이지의 틀을 만든다태그들의 집합으로 이루어짐tree structure가장 많이 사용하는 중요한 tag<div> : 한 줄을 차지한다
6.CSS 기초 (시작)

:Cascading Style Sheets 더 나은 UX를 제공하기 위해, UI 및 레이아웃을 적절히 구성하기 위해 사용한다UI : User Interface 사용자가 애플리케이션을 작동시키는 도구사용자가 애플리케이션을 사용하게 하는 데 매우 중요한 역할을 한다💡직관
7.HTML CSS 활용, flexbox

HTML + CSS 활용✅레이아웃 : 웹 / 앱에서 각각의 요소를 목적에 맞게 배치하는 것 ✅wireframe : 레이아웃의 뼈대를 그리는 단계 단순히 선이나 도형으로 웹/ 앱의 인터페이스를 시각적으로 묘사한 것 ux를 포함하지 않고, 레이아웃과 제품의 구조를 보여주
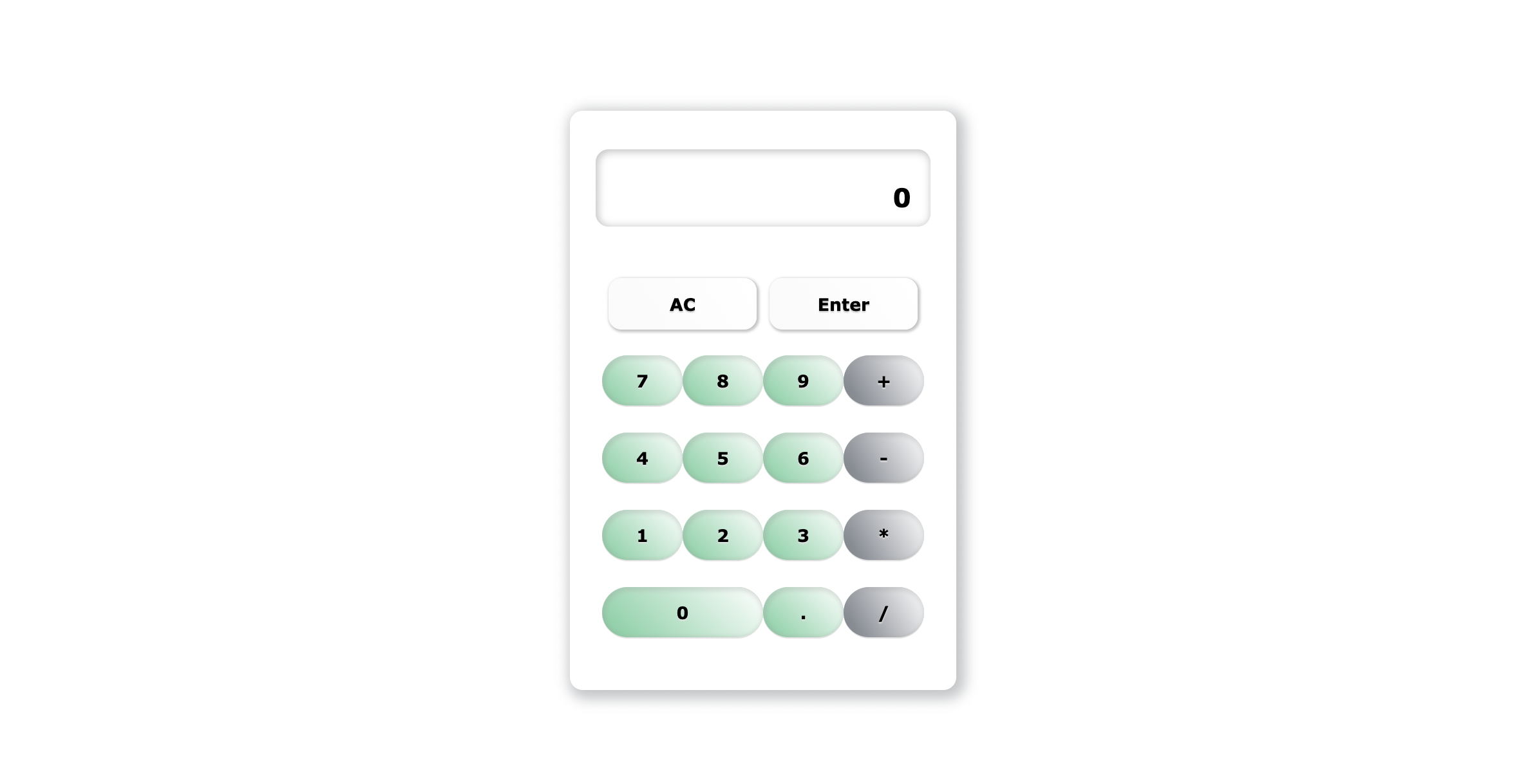
8.HTML CSS 계산기 목업 만들기

계산기 mock-up 완성! .button\_\_row 와 .button\_\_row\_\_bottom 그리고 오른쪽에 위치한 container_right 부분이 딱 떨어지게 맞았으면 했는데flex-grow 속성으로 만든 .button\_\_row\_\_bottom
9.계산기 기능 구현하기

자바스크립트로 계산기 구현하기Bare Minimum Requirements 를 만족하고Advanced Challenge test까지 통과하도록 계산기를 만들었다계산기 버튼을 동작 시키고, 연산이 가능하게 하는 게 생각보다 복잡했다하나의 조건을 충족시키면 그 다음 조건을
10.Linux/Git 기초(시작)

GUI (Graphical User Interface) :컴퓨터 프로세스가 시각적으로 화면에 표시된다 ex) vscode CLI (Command-Line Interface):입력되는 글자와 출력되는 글자로 컴퓨터와 소통할 수 있다ex) 터미널pwd : print wor
11.Javascript 배열

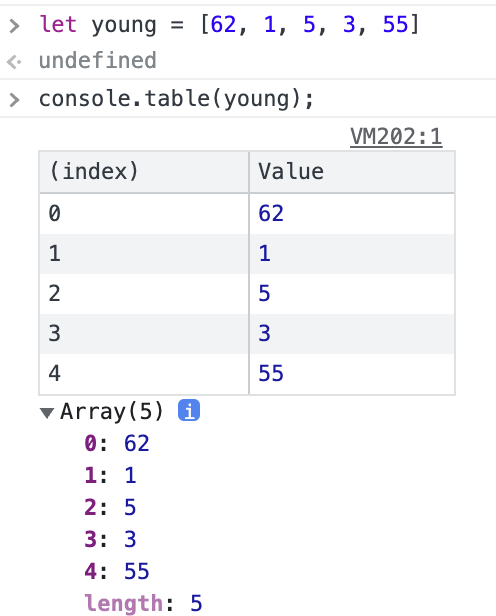
day + 16 ✅배열 : 순서(index)가 있는 값(element) > ✔️Array properties > ✔️Array method young.push(2) // young.length 반환 : 배열 맨 끝에 element 추가 배열을 push할 시
12.Javascript 객체 +5/12 추가

새 모니터와 새 출발한 첫 날 🎵화면이 커지니까 눈이 정~말 편하다열심히 공부하는 게 기특하다며 선물 받은 모니터라 더 더 열심히 공부해야겠다는 마음이 든다: 순서(key)와 값(value)의 집합체key는 문자열이며 value로 어느 것이든 가질 수 있다.💡
13.Javascript 원시 자료형과 참조 자료형

: 고정된 저장공간을 차지하는 data type객체가 아니면서 method를 가지지 않는 7가지 타입numberstringbooleannullundefined(+ bigint, symbol) 하나의 정보를 담고 있다. (1:1)변수에 값(value) 자체가 저장 된다.
14.Javascript 핵심 개념과 주요 문법 + 5/16추가

day + 18 오늘은 정말... 부족한 부분에서 깨달음을 얻었다..! 자바스크립트 객체까지 공부하며 긴가민가 했던 문법들에 대해 알 수 있었다 프론트엔드 문외한인 나는 앞, 뒤 맥락을 모르니 지금껏 2% 부족한 채로 이해했다면 오늘은 잃어버린 2%를 찾아주는 시간이
15.Javascript 핵심 개념과 주요 문법 - 2 클로저 / spread, rest

다음 섹션으로 넘어가기 전에 기초를 탄탄히 다지는 수업이 진행되는 요즘이다 생소한 개념이라 어렵지만 자꾸 보다보면 친해질 거라고 믿는다 😅 내가 자바스크립트를 안 시간은 인생의 반의 반의 반도 안 되었는 걸...! 언어적 이해보다 몸으로 익히자! 1. 오늘 공부한
16.[JavaScript Koans] expect()

자바스크립트를 시작한지 4주차 첫째날이 되었다 이번 시간은 koans 문제를 통해 지금까지 공부한 자바스크립트의 주요 개념을 정리하고 탐구하는 시간을 가졌다 직접 찾아보고 깨우치는 자기주도적 학습 시간..! ✅ expect 함수 : 테스트 하는 값과 기대하는 조건(m
17. DOM 기초 (시작)

오늘은 DOM을 처음 본 날이다안녕....?방금 막 따끈따끈하게 공부해서 잘 알진 못하지만 기록해보려 한다
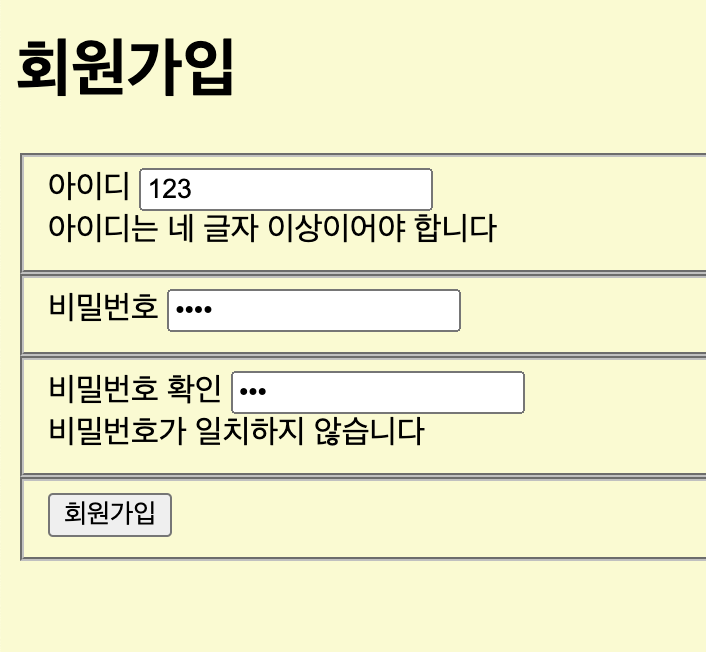
18. [DOM 활용] 회원가입창 만들기 & 유효성 검사

DOM을 배우고 바로 적용하는 시간을 가졌다. 쫓아가기 어려우면서도 자꾸 하고 싶어진다. 부족하니까 열심히 해야지... 오늘은 다행히 운동 수업이 없어서 하루 종일 집에 앉아있을 수 있었다 input박스에 키보드로 입력을 하면(event) 함수가 실행(event l
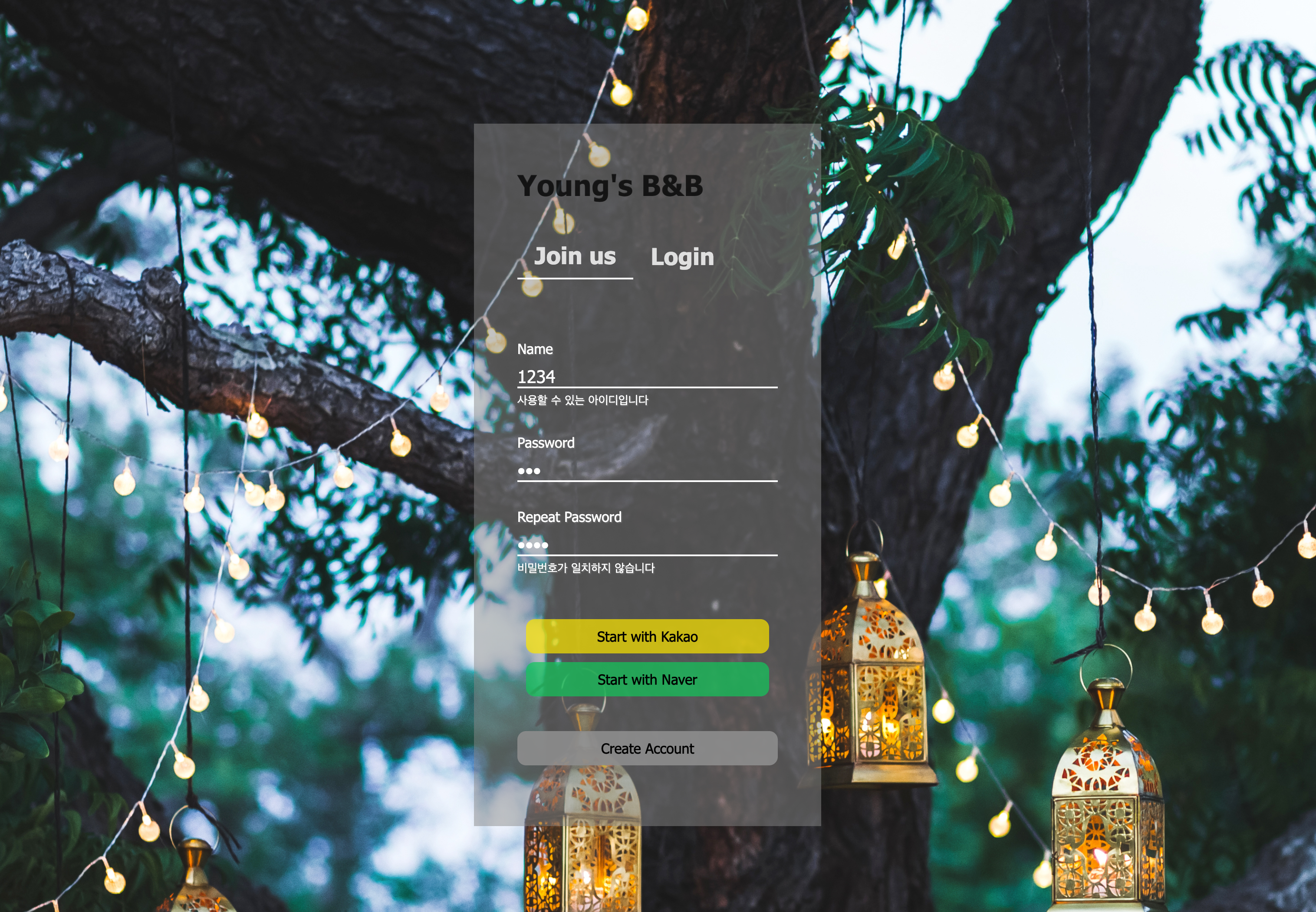
19.[JavaScript 이벤트 객체] addEventListener()

회원가입 유효성 검사 어제 페어님과 만든 회원가입 유효성 검사를 발전시켜보았다. 자세한 이야기는 이곳에... https://github.com/y0ungg/youngs-bnb-signup-login 이벤트 객체 MDN 이벤트객체 설명에 나오는_ _를 해보았다 버튼
20.Git 다루기

local git repository와 remote git repository를 새로 설정하고add, commit, push, pull하는 것을 실습했다원래 하던 대로 하니까 안되고 계속 오류가 났다.구글의 도움으로 겨우 겨우 해결...내가 직접 push하지 않고rem
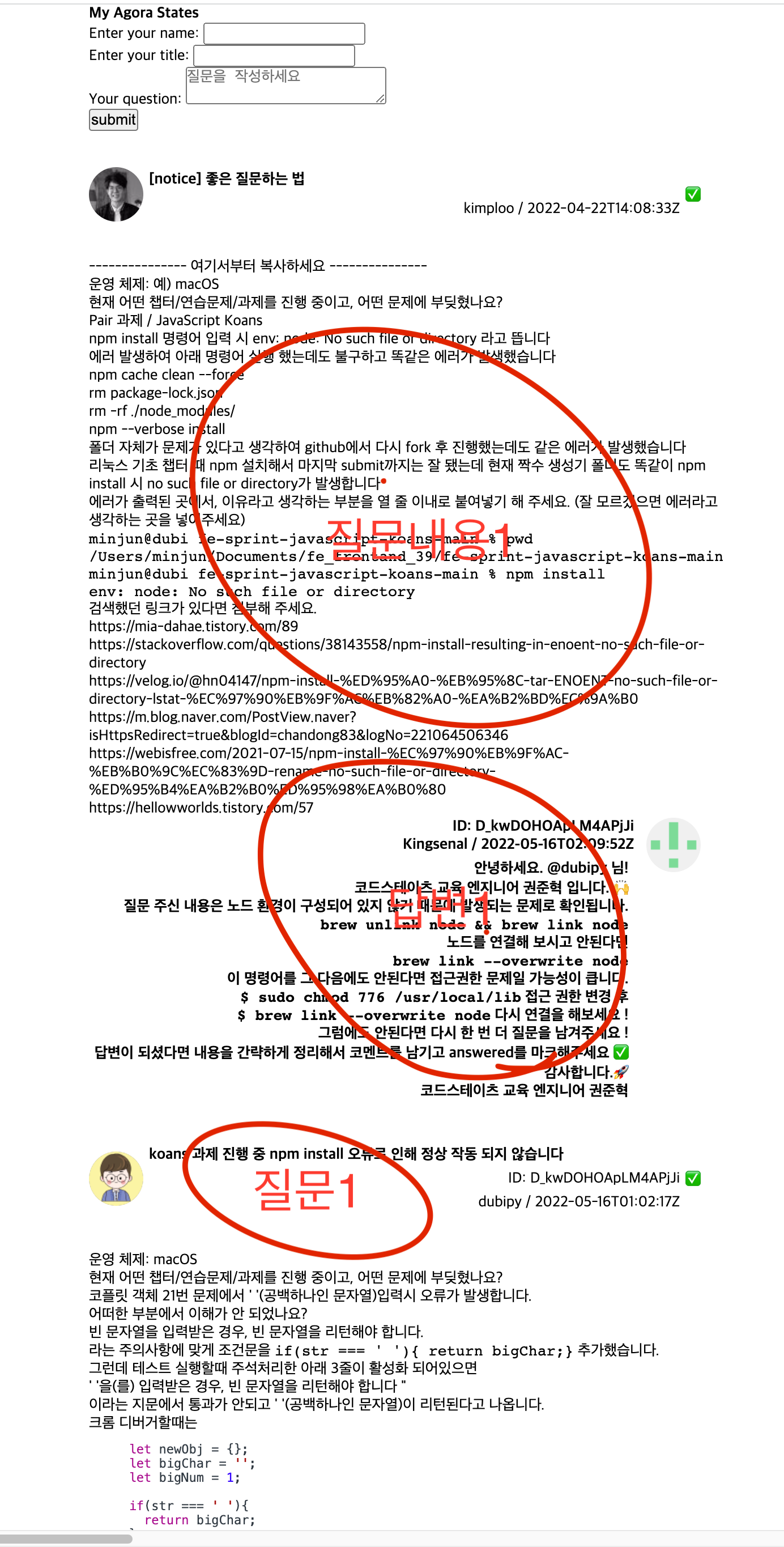
21.[section 1 마무리 - 솔로 프로젝트] 나만의 아고라 스테이츠 만들기

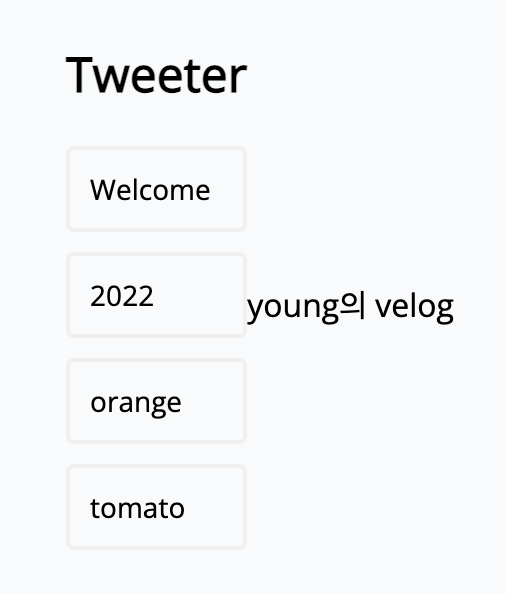
솔로 프로젝트 1일차이자 마감 1일전 프로젝트 목표 : 질문과 답변 데이터를 받아와서 화면에 구현하고, 실행중에 질문을 submit하면 데이터에 추가되어 화면에 보이도록 한다 진행상황 1 우선 다른 js파일에서 데이터를 가져오는 것은 성공했고 화면상에 notice
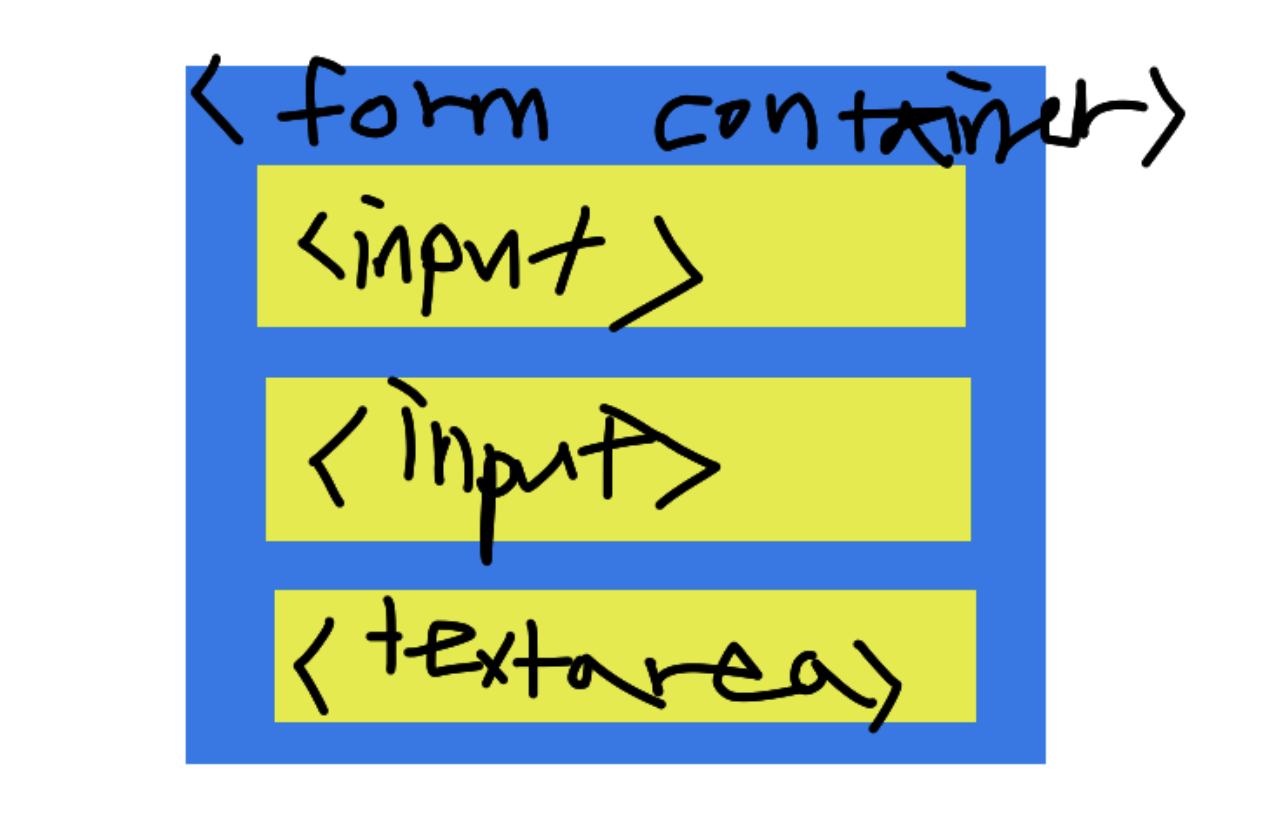
22.[section 1 마무리 - 솔로 프로젝트 완성] html form태그 input javascript로 데이터 가져오기 +7/20수정

솔로 프로젝트를 진행하는 동안 많은 난관이 있었다
23.[코드스테이츠 프론트엔드 ] Section 1을 마치며 쓰는 회고

대부분이 그렇듯 나 또한 커리어 전환을 위해 코드스테이츠 부트캠프에 참여하게 되었다.나에게는 인생의 반 이상을 함께 해온 대학교 전공이 있었으나많은 고민 끝에 전공을 살리지 않고 직장 생활을 했다.직장을 다니면서 퇴근 후 자기계발로 파이썬을 배웠고막연히 다음에는 웹 개