일급객체 (first-class)
일급객체(First-class Object)다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체객체를 값으로 취급하는 것함수는 일급객체의 조건에 해당한다.고차 함수(forEach, filter, map, sort 등)closer콜백 패턴
custom hook
관심사의 분리가 무엇인지? -one concern at a time : 하나의 함수, 변수, 클래스, 컴포넌트에 한번에 너무 많은 일 부여하면 과부화..... 하나의 관심만 가지게 하면 loose coupling(낮은 결합도), high cohesive(높은 응집도)

Styled component
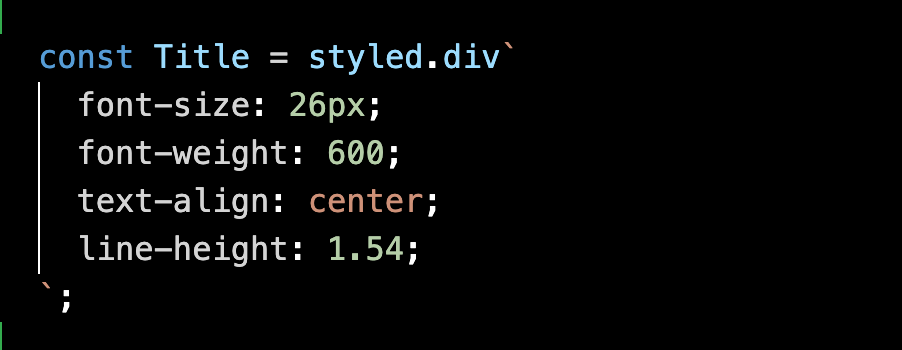
1. CSS in -JS ? CSS-in-JS는 스타일 정의를 css나 scss 파일이 아닌 JavaScript로 작성된 컴포넌트에 바로 삽입하는 스타일 기법이다. inline style과 비슷한 느낌이지만 inline style은 인라인 태그로 style을 정의하는

[닥터마틴 클론] 1차 프로젝트 회고
1. Overview 1.1 프로젝트 목표 1차프로젝트 전 투표를 통해 정해진 사이트 중에 [닥터마틴] (https://www.drmartens.co.kr/?gclid=CjwKCAiA9aKQBhBREiwAyGP5lZM6o6NnLiTYclw1ZGyyBfVZu0W3SQ
AWS
Traditional IT의 문제점 -datacenter 렌트 비용을 지불해야한다. -새로운 하드웨어 추가하거나 교체할 때 시간 많이 소모 -power subpply, cooling, maintenance 비용을 지불해야한다. -확장제한사항이 많다. -현재 유지되고 있
Router
사용자가 잘못된 경로로 들어갔을 때 알려주기 위해 경로를 활용해서 잘못된 경로라고 알려주면 이용자에게 좋다. 2. 정적 라우팅, 동적 라우팅 정적라우팅 - 정적인라우팅 동적라우팅 - 정해져있지 않고 관리를 따로해야되는 것 Id값에 따라 다른 상세 페이지 정보가 들

가운데 글자 가져오기
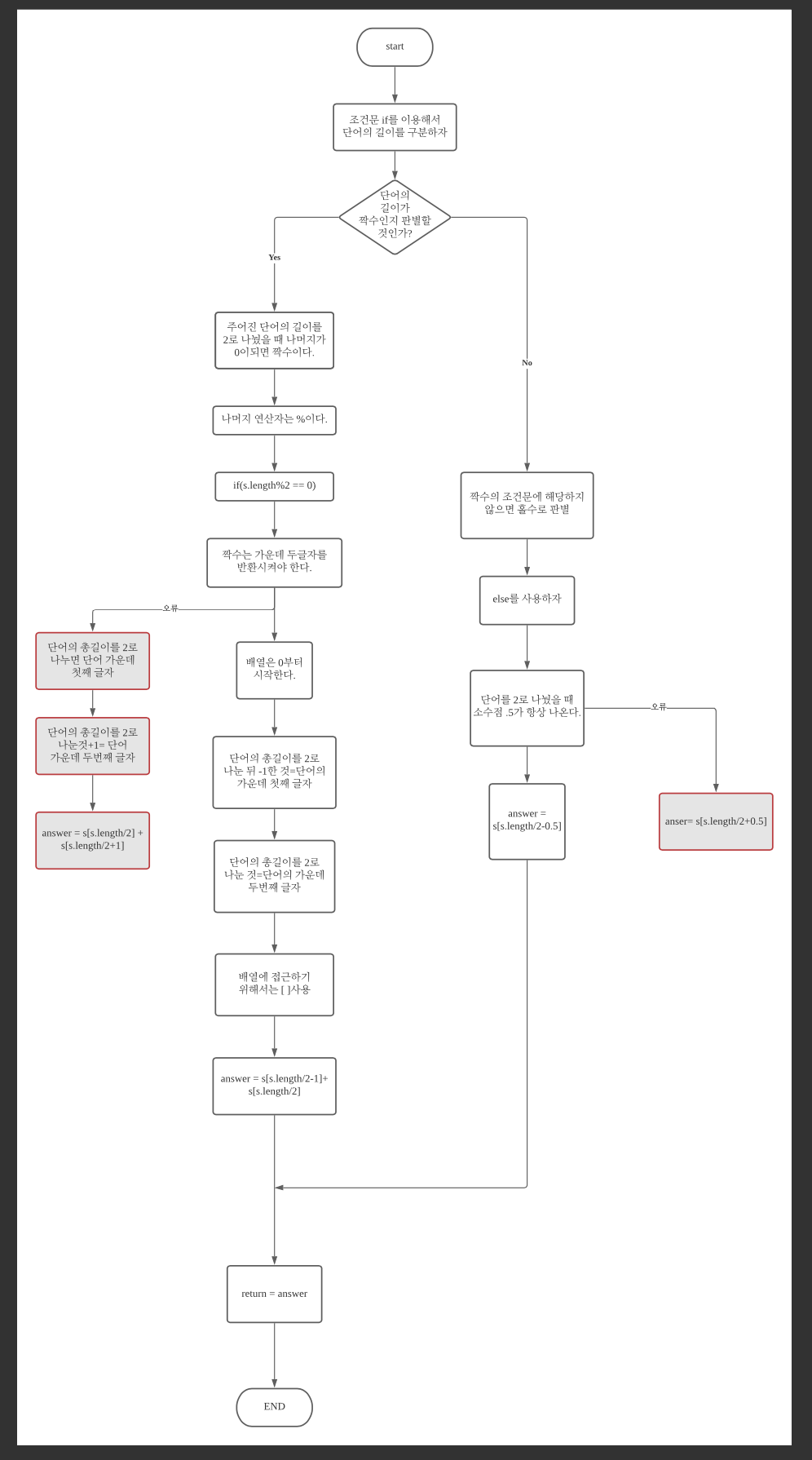
단어 s의 가운데 글자를 반환하는 함수, solution을 만들어 보세요. 단어의 길이가 짝수라면 가운데 두글자를 반환하면 됩니다.s는 길이가 1 이상, 100이하인 스트링입니다.1) 문제 살펴 보기글자를 반환하는 함수- return값이 필요하다.단어의 길이는 홀수와
useNavigate & Link
리액트를 사용하게 되면 SPA(single page application)을 사용하게 됩니다. 한개의 웹페이지 안에서 여러개의 페이지를 보여줘야하기 때문에 다른페이지를 보여주고 싶을 때는 Routing을 사용해야합니다.이러한 Routing을 사용하는 방법에는 useNa
JSON
Javascript Object Notion\-클라이언트와 서버 간의 HTTP 통신을 위한 텍스트 데이터 포맷\-독립형 데이터 포맷으로 여러 프로그래밍 언어에서 사용할 수 있음네트워크를 사용하는 데이터 통신은 데이터를 byte형식으로 주고 받는다. 그래서 JSON이 없

HTML input 여러가지 type
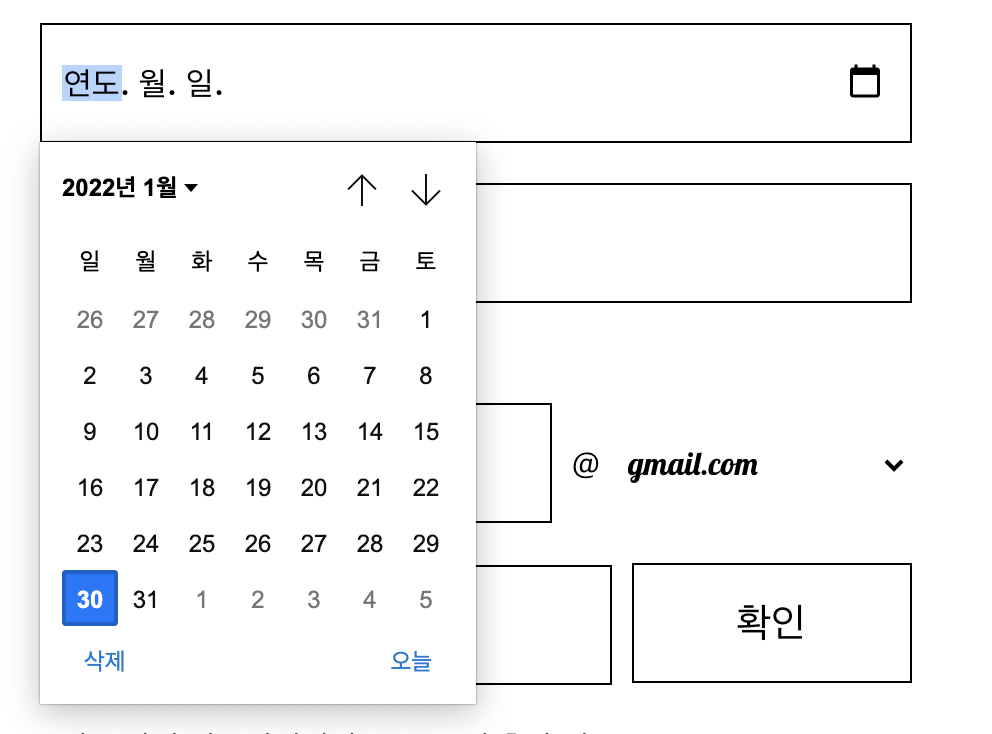
1차 프로젝트를 진행하면서 회원가입 페이지를 구성했는데 여러가지 회원가입에 필요한 구성요소를 만들다보니 다양한 input의 type을 사용하게 되었다.<input>type="date" 날짜 선택기 인터페이스를 사용하여 사용자가 날짜를 입력할 수 있도록 하는 입력
RESTful API
Api 시스템을 구현하기 위한 아키텍처 중에 가장 널리 사용되는 형식 -> REST SOAP vs REST Rest는 직관적 , 표준규약이 없음 SOAP는 직관적이지 않아서 가독성이 떨어짐 get과 post차이 post 와 patch의 차이

인증과 인가
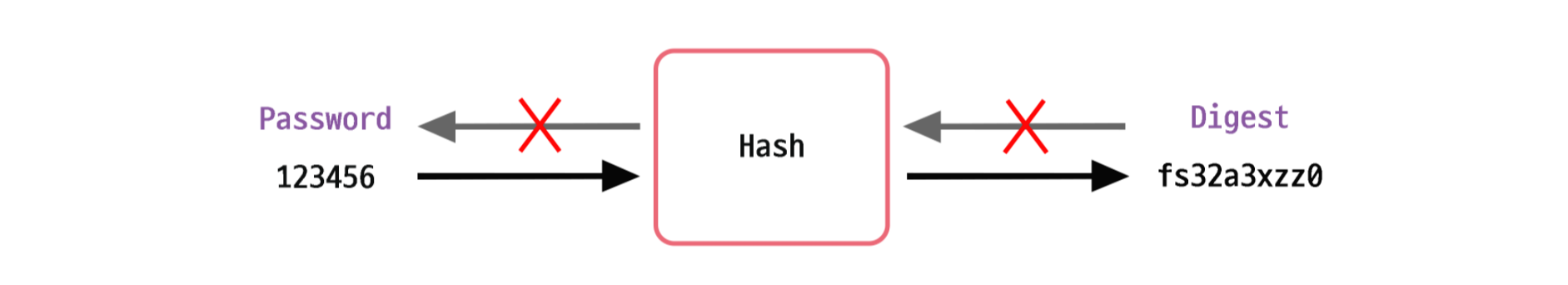
서비스를 이용할때 가장 기본 인증은 왜 할까?? 우리 서비스를 누가쓰는지, 어떻게 사용하는지 추적이 가능하도록 인증에 필요한것은? 아이디,이메일,비밀번호 등 -그중에서 비밀번호가 제일 중요하다. 비밀번호는 다른사람이 알 수 없도록 관리 비밀번호는 암호화하도록 법적
Codekata week 1-1
1. 문제 > twoSum함수에 숫자배열과 '특정 수'를 인자로 넘기면, 더해서 '특정 수'가 나오는 index를 배열에 담아 return해 주세요. nums: 숫자 배열 target: 두 수를 더해서 나올 수 있는 합계 return: 두 수의 index를 가진 숫자
React
1. React 란? application이 발전하면서 어플리케이션의 규모가 커지면서 DOM으로 유지보수하기가 어려워졌다. 그래서 규모가 커지고 복잡한 어플리케이션을 관리를 더욱 편하게 하기 위해 다양한 framework와 library가 등장했다. > **Fra
git conflict
git master에서 brunch를 만들어서 자신의 로컬에서 작업하다가 merge를 했을 때 충돌(conflict)가 일어나는 경우가 있다. 내가 작업한 곳과 다른사람이 작업하던 곳의 동일한 라인의 코딩이 서로 달라서 충돌이 일어나는 경우이다. 충돌이 일어났을 때 m
Array
1. array(배열)이란? 순서가 있는 리스트, 한개의 변수에 여러개의 값을 순차적으로 저장할 때 사용한다. 2. 배열의 특징 배열은 문자 뿐만 아니라, 숫자, 객체, 함수 등도 포함할 수 있음 3. 배열의 메소드 1) push : 배열 끝에 추가 2) pop
Event
\-DOM에서 일어난 어떤 사건을 나타낸다.사용자가 어떤 작업을 했을때 어떤 동작이 일어날때 event가 발생한다고 한다.\-웹 브라우저는 이벤트를 감지할 수 있으며 이벤트가 발생하면 이를통해서 사용자와 웹페이지간의 상호작용이 가능합니다. \-이벤트는 일반적으로 fun
Git과 Github
git의 공식 명칭은 VCS로 version control system이라는 뜻입니다.쉽게말하년 프로젝트 파일이 수정된 것을 기록하고 수정되기 전 버전으로도 돌아갈 수 있도록하는 시스템입니다.위의 이미지처럼 파일을 작성하다보면 수정사항이 생기게 됩니다.그때마다 파일을