
적다보니 꽤나 글이 길어져서 2개로 나누었다.
구글 스프린트라는 책을 읽고 그 책을 토대로 나름대로 자신만의 스프린트를 만든 테오이다.
총 6일간 스프린트를 진행했다. 6일중 3일을 서비스에 대해 밤새 토론했다.
우린 봄 시즌을 한정으로 초대장을 커스텀하는 서비스를 만들기로 했다.
일일 단위로 자세하게 설명하겠다.
1일차: 친해지길 바라. 아직은 어색...😅
: 팀원들끼리 아이스브레이킹을 하였다. 그리고 각자의 장단점을 설명하면서 서로에 대해 더 자세하게 알아가는 시간을 가졌다.
테오의 스프린트 특징중에 하나가 최대한 동료의 의견을 듣고 결정을 미루는 것이다. 서스름없이 각자 의견을 펼쳐놓는다.
그래야 찝찝함이 없다. 그래야 내가 생각하지 못한 엣지 케이스를 잡아낼 수 있다. 그렇게 할 수 있으려면 내 옆에 있는 동료가 편해야한다. 그럴려면 서로 어떤사람인지 충분히 알아야한다.
2일차: 지도그리기. 앞으로 나아가야할 방향을 지도에 설정
: 이제부터 좀 더 서비스가 어떤식으로 그려질지 구체화 하기 시작했다.
아래 두가지를 중점으로 얘기를 나누어 보았다.
- 우리 서비스가 추구해야할 목적(전달하고 싶은 가치)
- 우리 서비스를 자주 사용할 것 같은(어필이 될것같은) 유저
그리고 내가 MC가 되었다. 타이머를 설정하고 한명한명에게 발언권을 부여했다. 뭔가 지휘자 같은 느낌이라 나름 재밌었다. (나에게 리더 기질이 있는듯??)
레퍼런스
이 두가지를 얘기하기 위해서는 우선 우리 서비스와 비슷한 서비스가 있는지 알아보아야한다. 즉, 내가 생각하는 것을 잘 전달 할 수 있는 그림, 영상, 서비스가 있으면 좋다.
말로 이야기 하면 거의 필시 전달의 오류가 생기기 마련이다. 우리의 관점이 다르기 때문이다. 사과에 대해서 얘기할때 어떤 사람은 색깔을 생각하고 어떤사람은 맛을 생각하는것 처럼말이다.
서로 같은 방향을 바라보기 위해서는 서로의 생각을 시각화 하는것이 일단 먼저해야할 일이다.
그래서 생각을 공유할때 레퍼런스를 미리 찾아오는것이 중요!!!!! 하다.
워드 클라우드
그리고 워드 클라우드를 만든다. 이때 어떻게 하면 ~ 할 수 있을까? 의 형태로 질문을 적어본다. 그럼 질문들이 카테고리별로 묶일것이다.
클라우드로 부터 추출된 카테고리들을 바라본다. 그리고 카테고리를 구체화 시킨다. 이때도 역시 레퍼런스를 들고 설명을 한다.
역시나 핵심은 결정하지 않는 것이다. 일단은 서로의 생각을 쭉 들어보는 데 집중하자.
핵심기능
그리고 핵심기능에 대해서 이야기 한다. 우리서비스에 들어갈 주요기능을 적어본다. 그럼 자연스레 서비스를 구성할 페이지가 어느정도 머릿속에 그려질 것이다.
유저행동플로우대로 페이지를 순서대로 적는다.
그리고 각각의 페이지에 아까 적었던 핵심기능중 매치가 되는것들을 옮겨본다.

스토리보드(페이지)
만약 처음부터 페이지를 정하고 각 페이지에 어떤 기능이 들어갈지 적으려고 했다면 생각이 잘 나지 않았을 뿐만 아니라 서로 다른방향을 바라보고 있기 때문에 소통오류가 생겼을 것이다.
큰 그림부터 자유롭게 이야기하고 점점 나무를 그려가는 식으로 구체화했기 때문에 페이지와 핵심기능을 물흐르듯 생각해내고 순서를 정할 수 있었다.
이는 이전에 레퍼런스를 기반으로 서로의 싱크를 충분히 맞추는 과정이 있었기에 가능했던 일이다.
그럼 그 다음날엔 페이지와 핵심기능을 기반으로 실제 스케치를 그려볼것이다.
3일차: 스케치 그리기. 그리고 BDD와 SDD를 통한 사용자 행동 예측.
: 일단은.. 내가 Project Leader로 선정이 되었다! MC에 이어 PL까지 하게 된것이다...하하하
살짝 부담이 되었지만 팀원들 모두가 감사하게도 뽑아주어서 배우고자 하는 마음으로 하게 되었다.
PL은 기술스택을 선정하고 프로젝트가 잘 마무리 될 수 있게 책임을 져야한다. 그래 뭐 큰일이야 나겠어? 연습하는 공간이니깐 일단 부딪혀보자! 하는 마음으로 흔쾌히 하게 되었다.
우리는 총 4개의 페이지를 만들기로 했다.
스케치 공유
- 인트로 페이지
- 편지 쓰기 페이지
- 편지 완성 페이지
- 공유 페이지
그리고 각각의 페이지에 어떤 기능이 들어갈지 이전날 토론을 토대로 스케치를 해서 서로 공유하였다. 이전에는 말과 레퍼런스를 통해서 두리뭉실하게 나아갈 방향을 가늠했다면 스케치를 그리고 공유함으로써 실제 페이지가 어떻게 그려져야할지 훨씬더 명확해졌다.
화면 확정
: 그럼 이제 각 화면에 어떤 기능을 어느위치에 구현할지만 확정지으면 된다. 우리는 MVP(Minimum Viable Product)를 기준으로 기능을 선정하였다. 다시말해, 없으면 초대장을 보낼 수 없는 최소한의 기능으로만 페이지를 구성하는 것이다.
그리고 튀어나온 아이디어중 MVP외에 기능은 Priority matrix를 토대로 분류해보았다.
- 임팩트는 높은데 빨리 만들 수 없는 것
- 임팩트도 낮은데 빨리 만들 수도 없는 것
- 임팩트는 낮은데 빨리 만들 수 있는 것
이런식으로 일단 분류해두고 BDD와 SDD로 넘어갔다.
BDD(Behaviour Driven Development)
: BDD는 사용자의 행동을 기반으로 개발하는 방법이다.
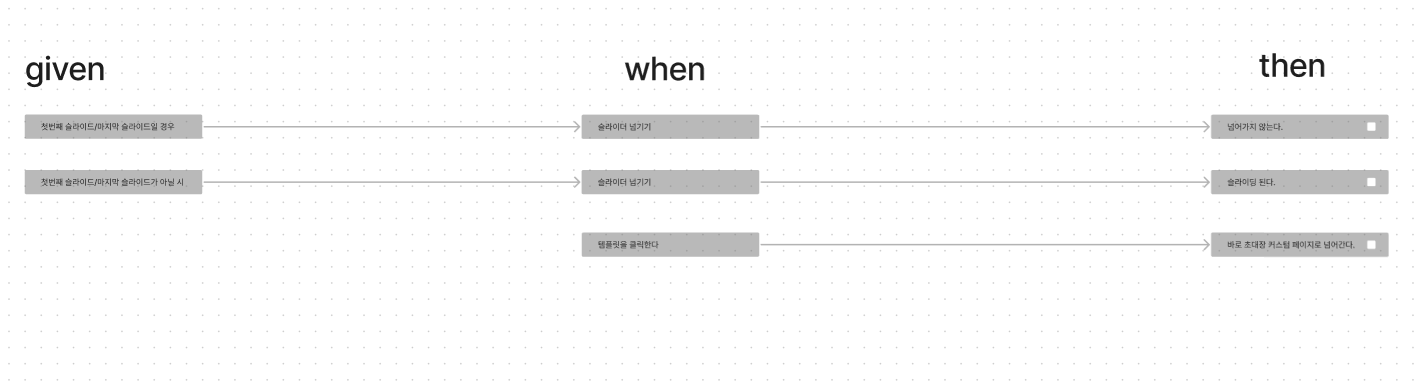
각 페이지를 바라보면서 이 페이지에서 일어날 수 있는 모든 사용자의 행동을 생각해낸다. 그리고 given when then을 기준으로 행동을 간단하게 분석한다.
영어단어 그대로 given은 상황이 주어지는것을 뜻하고, when은 사용자가 행동했을때, 그리고 then은 행동하고 난 뒤에 일어날 일을 예측하는 것이다.
예를들어, 음악 플레이어 서비스를 만든다고 하자. 이때 음악이 없는경우를 가정해보자.
이 상황에서 given - when - then을 알아내보자.
음악이 없다 - 사용자가 재생버튼을 클릭한다 - 음악이 재생되지 않는다.
이 사이클을 태스크라고 한다. 이런식으로 태스크를 나열하면서 개발하는 것을 BDD라고 한다. 태스크 하나를 커버하는 기능을 완성하면 체크를 하고 다음 태스크로 넘어간다.
BDD가 좋은게 뭐냐면, 개발자 본인뿐만 아니라 개발자와 협업하는 다른 사람 모두가 현재 개발 진행상황과 사용자 경험 플로우를 명확하게 이해할 수 있다는 것이다.
역시나 서로 같은 방향을 바라보게 하기 위함이다. 그리고 일의 진행방향을 파악함으로써 각자 지금 현재 할 수 있는일을 알아내기 위함이기도 하다. 서비스를 위한 전체 시스템이 어느한 곳 에서 막히지 않고 유동적으로 돌아가게 하기 위함이다.

SDD(Schema Driven Development)
: SDD는 사실 스프린트에 적용하지 않아서 확실하게 모르겠다. 그러나 이해한 대로 일단은 정리해보려 한다.
테오는 스키마를 아래와 같이 정리하였다.
스키마를 먼저 설계한다는 것은 결국 변하는 값을 찾아서 이름짓고 구조화를 한다는 의미
나는 스키마란 특정 기능개발을 한눈에 설명하는 모델이라고 생각한다. 예를들어, 안 읽은 쪽지를 최상단으로 올리는 기능을 개발한다고 이때 스키마는 아래와 같이 작성할 수 있을 것이다
interface 쪽지 {
isRead:boolean
priority:number
}그럼 이 기능에 필요한 컴포넌트의 구조가 대충 머릿속에 그려진다. 이렇게 개발하기 전에 스키마를 미리 염두해두고 개발하면 개발 속도가 자연스레 올라가지 않을까?
더 자세한건 테오가 작성한 BDD,SDD에 대한 글을 참고해보자
이로써 그림을 좀 더 구체화 시켰다. 여러가지 장치를 중간에 둠으로써 자연스레 의견을 펼쳐놓게 되고 서로가 바라보는 방향이 한곳으로 모이게 된다. 이 모든 과정은 자연스레 진행된다.
그리고 나서 이제 개발이야기를 하게 된다!
개발에 대한 이야기 시작
: 사실 아이디어, 그림이 구체화 되기 전에 개발에 대한 이야기를 했었다면 분명 서로 같은것을 생각하고 있는 줄알았는데 다른것에 초점을 두고 있는 경우가 많았을 것이다.
페이지에 대한 명확한 그림이 그려지지 않았기 때문이다. 서비스의 목적, 페이지, 기능이 명확해지지 않았는데 어떻게 그것을 구현하는 기술이야기를 할 수 있을까? 사실 지금 생각해보면 순서가 맞지 않는 이야기다.
여튼 기나긴 토론과 잡담끝에 개발이야기를 시작하게 되었다.
프레임워크, 스타일 라이브러리, 커밋 컨벤션, 브랜치 이름 등등 여러가지를 논의하였다. 이때도 물론 다양한 생각을 펼쳐놓고 이야기 하였고 모두 찝찝한 느낌없이, 남아있는것 없이, 공유하였다.
그리하여 모두에게 좋은 방향으로 투표를 통해 타협하며 하나씩 결정해나갔다.
드뎌, 깃헙에 레포를 파고 초기세팅을 마치고 개발에 착수! 글이 너무 길어지니 , 개발이야기는 다음 글에서...

정말 고생하셨습니당!!!
이번에 봄되면 여자친구는 없지만 .. 꼭 사용해볼게요!