표에서 제목을 나타내는 태그
칸의 제목을 쓸때는 th태그를 이용함.
표 전체에 제목을 나타낼때에는 이나
<caption>태그는 <table>열린 태그의 바로 아래에 쓴다.
<figcaption>태그는 <table> 열린 태그의 위나 닫힌 태그의 아래에 쓴다.
tr은 행=줄
td는 열=칸
th는 제목
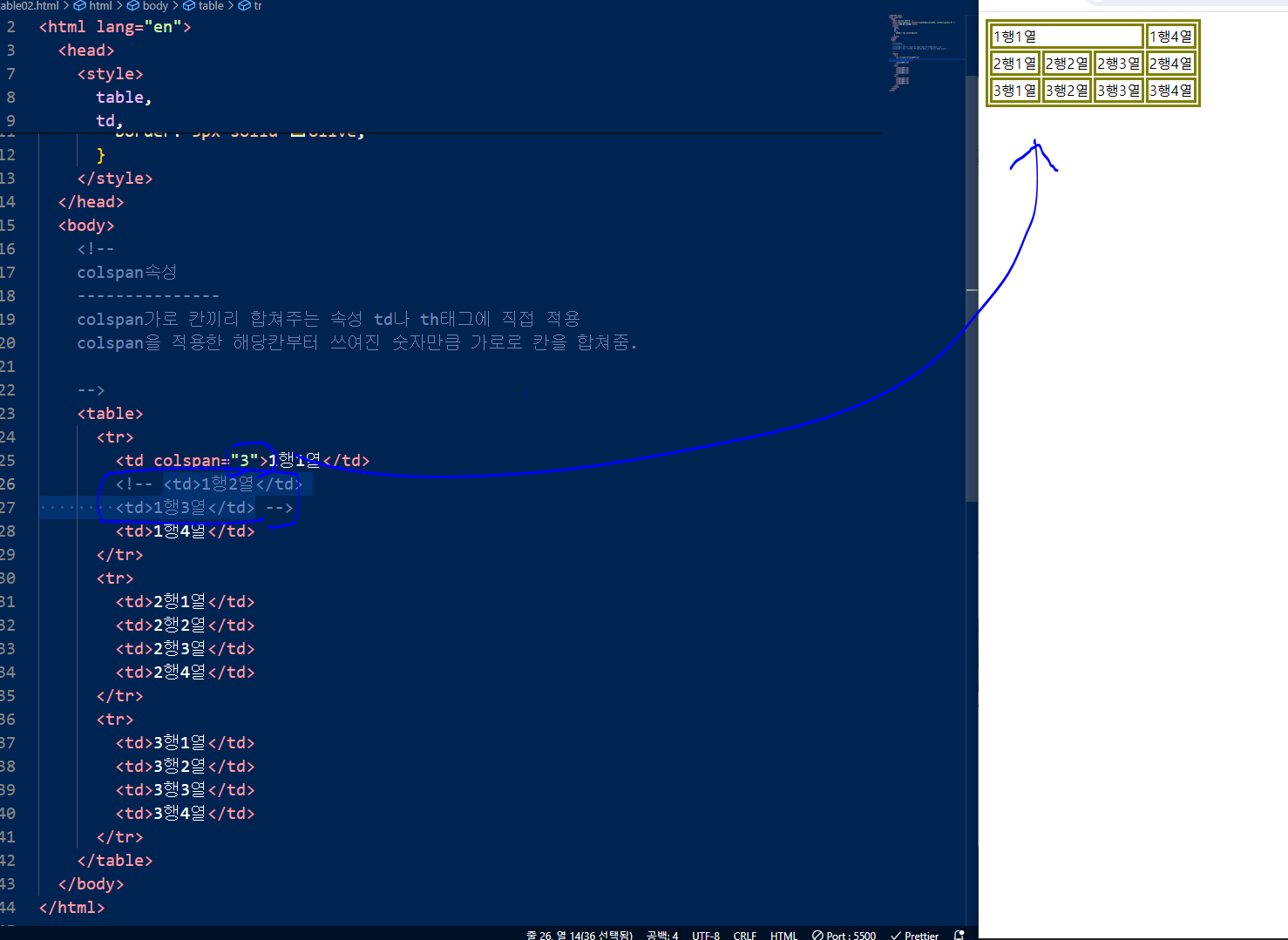
colspan속성
colspan가로 칸끼리 합쳐주는 속성 td나 th태그에 직접 적용
colspan을 적용한 해당칸부터 쓰여진 숫자만큼 가로로 칸을 합쳐줌.
가로칸 !!!!!!
콜스판을 사용한 숫자 만큼 지워줘야지 합쳐진다 사실 합쳐지는 건 아니고 밀리는거임 !
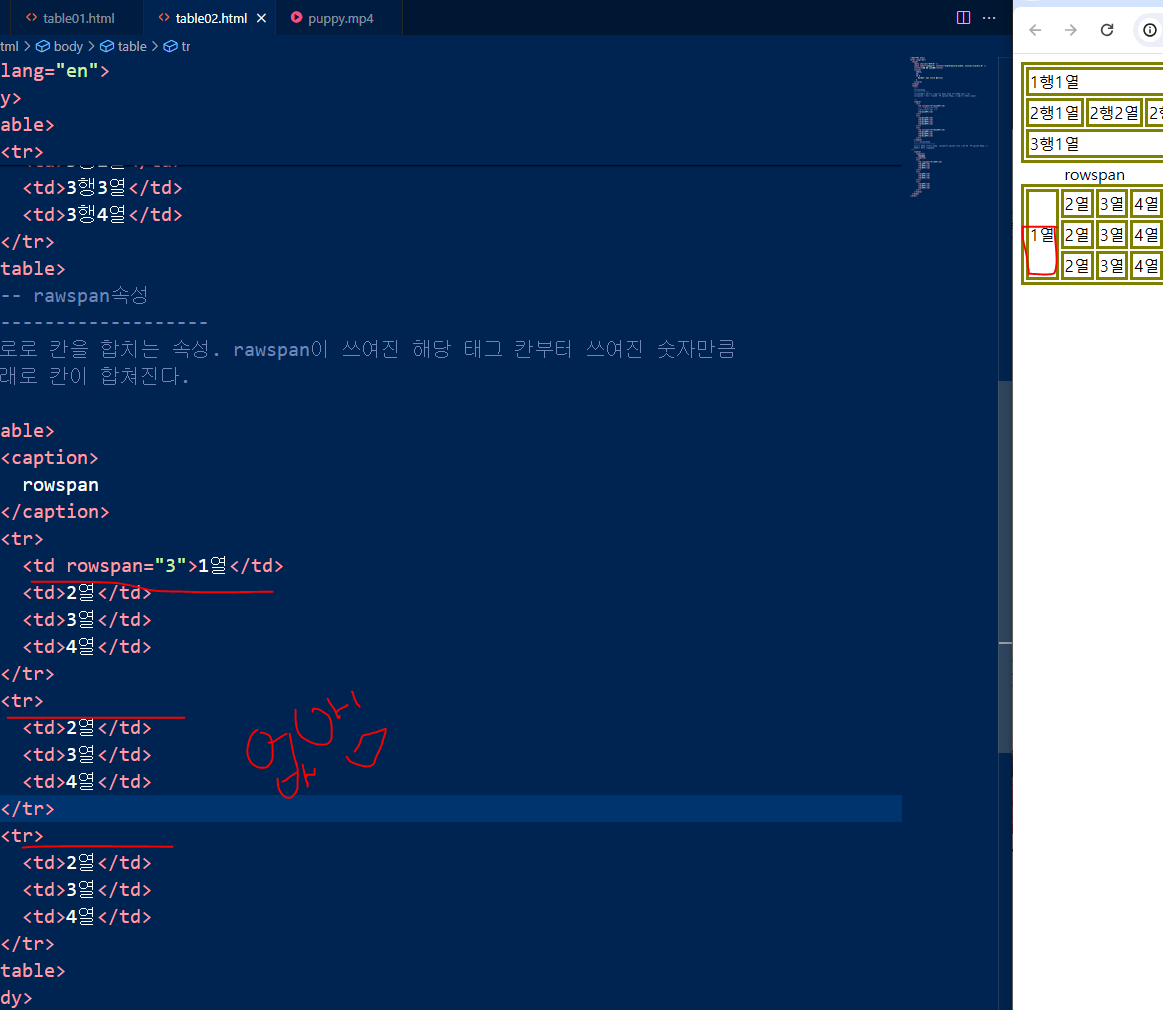
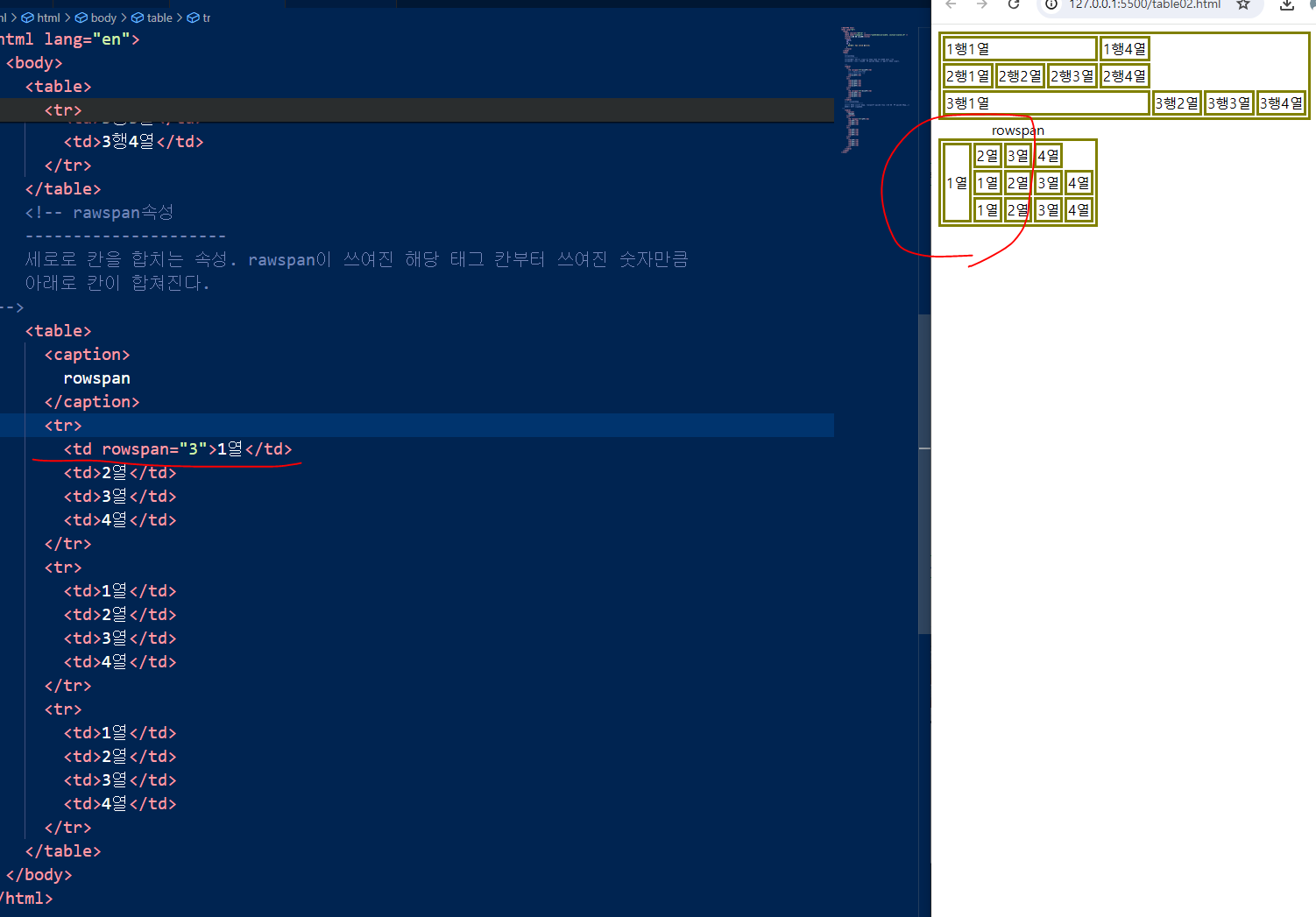
세로칸!!!!!

세로칸은 이런식으로 밑으로 즉 1열들이 밀림 !
그래서 1열들을 없애줘야함 !