프로시저 제거를 통해 알게된 내용
회사에서 기존에 사용되던 프로시저 레거시들을 해체해서 mybatis에서 사용되는 형태로 수정하는 작업을 하게 되었다.. 학교에서 전공 수업으로 이론만 배우고 간단한 실습만 해봤던 프로시저들.. 출처: 구글이미지(https://bart-park.tistory.com/
환경설정 시 헷갈리는 부분 / 오류나는 부분
MACHomebrew 설치 (맥북 M2 PRO)https://velog.io/@mouse0429/MACHomebrew-%EC%84%A4%EC%B9%98-%EB%A7%A5%EB%B6%81-M2-PROHomebrew로 JDK 설치https://parkjh
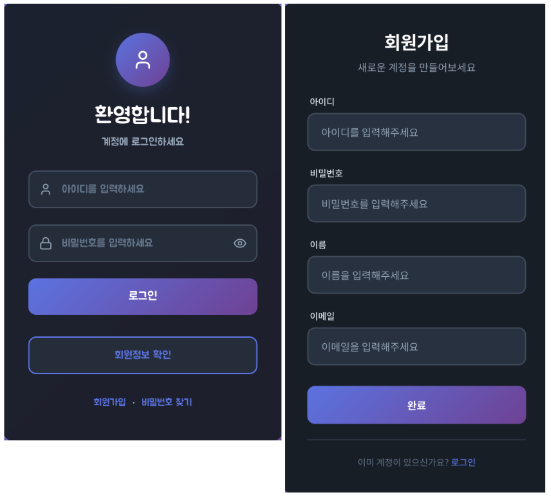
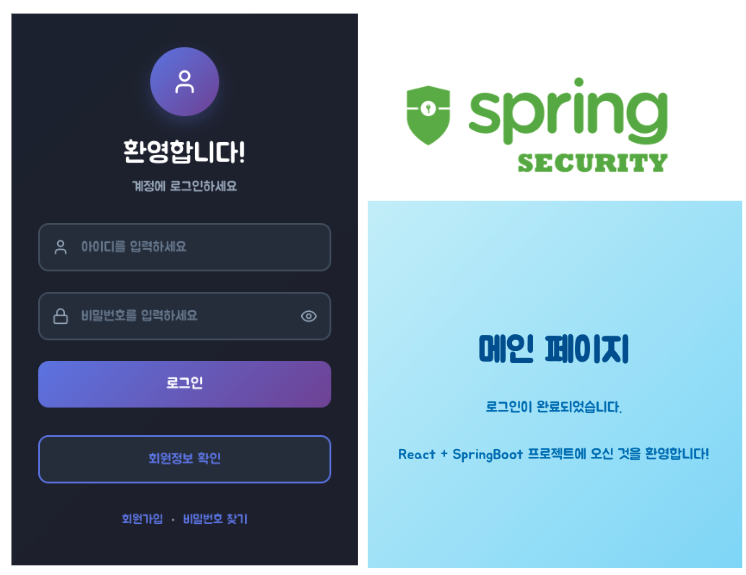
React 초기 화면 뜯어보기 / 기초 학습
컴포넌트 파일 파헤치기! 컴포넌트에 해당하는 코드인 App.js 를 확인해보면 이렇게 구성이 되어있다. 코드를 순서대로 살펴보면 import 한다는 것은 무엇을 불러온다는 뜻이다. 이렇게, import 를 한다는 것은 우리가 webpack 을 사용하기에 가능한

JavaScript
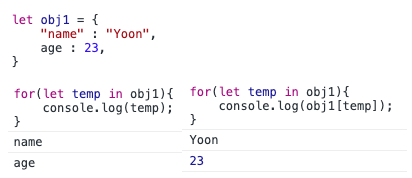
for...in 사용법 - Object위의 예제처럼 obj1 라는 객체를 생성하여 for...in 문법을 사용하면 temp 로 key 값에 접근할 수 있고, obj1\[temp] 와 같은 대괄호 표기법을 이용하여 value 값에 접근할 수 있다.for...in 사용법
React-Virtual DOM
참고사이트https://velopert.com/3612'데이터가 바뀌면 그냥 뷰를 날려버리고 새로 만들어버리면 어떨까?!' React가 시작하게 된 생각이다.그렇지만 브라우저가 게임 엔진도 아니고, DOM 기반으로 동작하는 이 페이지는 그때 그때 새로 뷰를 만