앞선 React 공부를 해보자 (3주차)에서 이어지는 내용입니다 🤗
💪React를 공부한 내용을 하나씩 정리하겠습니다💪
🔷 React가 실제로 작동하는 부분은 하나의 태그로 감싸져 있어야 한다.
<App.js>
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
App.js 파일입니다
말 그대로 React가 실제로 작동하는 부분(ex/ App.js)은 하나의 태그로 감싸져 있어야 올바르게 동작한다고 합니다!👀
function App() {
return (
<div className="App"> // 여기서부터!!
.
.
.
</div> // 여기까지!!
);
}App.js에서는 위의 div 태그가 바로! 작동하는 부분을 감싼 태그입니다!
📦 Deploy(배포)하는 과정
생활코딩님의 강의에서는 먼저 코딩-실행-배포하는 과정 순으로 강의를 하고, 후에 세부적인 공부를 진행하였습니다! 그래서 저도 여기서 Deploy하는 과정에 필요한 개념을 간략하게 소개하겠습니다🎃
어딘가에 저의가 작성한 코드를 올릴 때 저희가 사용했던 'create-react-app'은 무겁습니다 왜냐하면 Toolchain인 create-react-app가 필요한 것들을 모두 다운받은 상태로 사용했기 때문입니다..!
배포하는 과정에서 이렇게 용량이 크면 안될테니
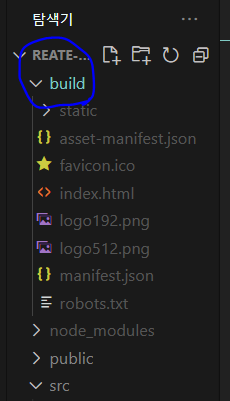
✅ 프로그램을 실행할 때 사용했던 'npm run start' 대신 'npm run bulid'를 사용해보면 'build'라는 디렉터리가 생성될 것입니다! 배포하거나 웹 서버가 문서를 찾는 최상위 디렉터리에 파일을 넣을 때는 이 'build' 디렉터리에 있는 파일을 사용하면 됩니다!

- build 폴더
: 'create-react-app'이 불필요한 띄어쓰기나 에러메시지들을 알아서 없애서 용량을 작게 만든 파일들을 가지고 있는 폴더
📑 알면 좋을 문법
class 안에서 함수를 작성할 때는 'function'이라는 키워드를 쓰지 않아도 됩니다!
✅ JS? JSX? / JSX란 무엇인가?
import './App.css';
import { Component } from 'react';
import Subject from './components/Subject';
import Content from './components/Content';
import TOC from './components/TOC';
class App extends Component {
render() {
return (
<div className="App">
<Subject></Subject>
</div>
);
}
}
export default App;
기존 App.js 코드에서 <Subject> Component를 추가한 코드입니다!
React에서 사용한 이런 코드는 JavaScript가 아닙니다! JS와 유사하지만 실제로 JS에서 코드를 사용하면 오류가 발생할 것입니다
😱이것은 페이스북에서 만든 JSX라는 언어입니다
✍ JSX라는 언어를 만든 이유
실제로 JS를 태그들과 함께 위의 코드처럼 사용하면 <div className="App"> . . .</div> 이런 태그에 " " 큰 따옴표와 / 같은 기호들과 함께 사용해야 하는데 이러면 복잡하고 불편해서 JSX라는 언어를 만들었다고 합니다
📌여기까지 작성하고 뒤에 내용을 추가하여 수정하겠습니다
✅ State, Props에 대해서
생활코딩을 보면서 공부하던 중에 나왔던 내용으로 설명을 하자면
- props : 사용자가 Component를 사용하는데 있어서 중요한 것
- state : props 값에 따라서 구현하는 내부에 필요한 데이터들
(Component의 내부적인 것들, 사용자나 Component를 가져다 사용하는 구현자가 굳이 알 필요없는)
이렇게 말로 설명하면 어려우니까🤷♀️ 간단하게 코드로 예시를 들어서 설명하겠습니다!
<App.js>
<Subject title="WEB" sub="world wide web"></Subject>위의 코드를 보시면 Subject라는 Component를 불러오는 App.js에서 Subject 태그 안의 title, sub가 props가 되는 것입니다.(+부모로부터 받는 값들)
<Subject.js>
import { Component } from 'react';
/** header에 해당하는 Component */
class Subject extends Component {
render() {
return(
<header>
<h1><a href='/' onClick={function(e){
e.preventDefault();
this.props.onChangePage();
}.bind(this)}>
{this.props.title}</a></h1>
{this.props.sub}
</header>
);
}
}
export default Subject;이렇게 Subject.js에서는 this.props.title, this.props.sub 등과 같이 값을 넘겨받아 props를 사용하여 화면에 출력되는 값들을 변경하는 것입니다
✅ constructor() 함수
Component를 만들 때 render() 함수가 실행되기 전에 state나 어떠한 값을 초기화하기 위해서는 constructor() 함수를 사용해야 합니다.
render()함수 전에 이런식으로
constructor(props) {
super(props);
this.state = {
mode:'read',
selected_contents_id:2,
subject:{title:"WEB", sub:"world wide web!"},
welcome:{title:"React", desc:"Hello React!!"},
contents:[
{id:1, title:'HTML', desc:'HTML is for information'},
{id:2, title:'CSS', desc:'CSS is for design'},
{id:3, title:'JavaScript', desc:'HTML is for interactive'}
]
}
}✅ 중복된 태그를 구분하는 방법
코드를 작성하다보면 반복문과 배열을 이용해서 여러 개의 React 코드를 생성하는 일이 생깁니다. 일반적으로 <li> 태그를 사용해서 여러 개의 <li> 태그를 만들게 되는데 이때 생성되는 <li> 태그를 구분해주는 친구가 바로 Key입니다.
render() {
var lists = [];
var data = this.props.data;
var i = 0;
while(i<data.length) {
lists.push(
<li key={data[i].id}>
<a href={"/content/"+data[i].id}
//data-id={data[i].id}
onClick={function(id, e){
e.preventDefault();
this.props.onChangePage(id);
}.bind(this, data[i].id)}
>{data[i].title}</a>
</li>);
i += 1;
}위의 코드처럼 <li>태그 안에 key라는 속성을 넣어서 같은 <li> 태그라도 구분이 가능하게 하는 것입니다👌
✅ bind() 함수
위에서 설명할 때 사용했던 코드들에 계속 나왔던 함수입니다..! 이 함수도 간단한 코드로 예시를 들자면
var obj = {name : "Hanyoung"};
function bindTest(){
console.log(this.name);
}
bindTest();이렇게 obj라는 객체에 name값을 Hanyoung으로 한 다음 bindTest라는 함수를 이용해서 this.name을 출력해보면

이렇게 undefined라고 출력이 됩니다. 왜냐하면 bindTest 함수 내에서 this 자체가 가리키는 값이 없어서 그렇습니다
💻 bind() 함수 사용
var obj = {name : "Hanyoung"};
function bindTest(){
console.log(this.name);
}
//bindTest();
var bindTest2 = bindTest.bind(obj);
bindTest2();이렇게 함수가 끝나는 지점에서 bind 함수를 사용하면 함수의 this 값을 지정해 줄 수 있습니다!👍

this 값을 지정하고 함수를 실행시키면 위처럼 올바르게 obj객체의 name값이 출력되게 됩니다!
✅ setState() 함수
React에서 Component가 호출 됐을 때 가장 먼저 실행되는 constructor() 함수에서는 this.state = {...} 이렇게 직접적으로 state 값을 수정해도 되지만 그게 아니라면 state 값을 직접적으로 변경하면 안됩니다.
this.state.mode = 'welcome';👆이런 식으로 사용하면 안되고,
this.setState({
mode : 'welcome'
});이렇게 수정해서 사용해야 한다고 하네요!
this.state.mode = 'welcome' 이렇게 사용하면 안 되는 이유가 React는 state 값이 변경되었는지 몰라서 rendering(render 함수를 실행하지)을 하지 않게 된답니다!
=> state값을 변경하려면 setState() 함수를 사용해야 한다!
✅ function(e) {...}
console에 e를 출력해보면 어떻게 구성되어 있는지 알 수 있습니다!
새롭게 알게 된 것들을 언급하자면
e.target: 해당 function을 감싸고 있는 tag를 가리킴e.target.dataset.id: tag의data-id라는 속성의 값을 나타냄
(data-aaa이면e.target.dataset.aaa이렇게 사용되어야 함 )
✅ Props VS State
- props
- read only
- 상위 컴포넌트에서 하위컴포넌트로 값을 넘길 때 사용
- state
- 수정이 가능
- 하위 컴포넌트에서 상위컴포넌트의 값을 변경함
- 변경할 때 setState() 함수 사용
여기까지 3주차 공부내용을 마무리하겠습니다💪👨💻
