💡 웹 프론트엔드 공부를 하면서 주차별로 공부 내용을 작성하고 있습니다!
😂 구조나 코드가 어색할 수 있으니 이해해 주시면서 봐주세요
💻 코드는 GitHub에 접속해서 확인부탁드립니다!
✅ 4주차 공부내용
4주차에서는 "React에 대한 공부"와 "React로 CRUD 기능"을 구현해 보았습니다!
React에 대한 공부는 유튜브 "생활코딩"님의 영상을 보고 공부를 했습니다📚
앞선 3주차에서는 "React 기초 공부"를 했습니다!!
그럼 React를 이용한 CRUD 기능 구현! 시작하겠습니다😎
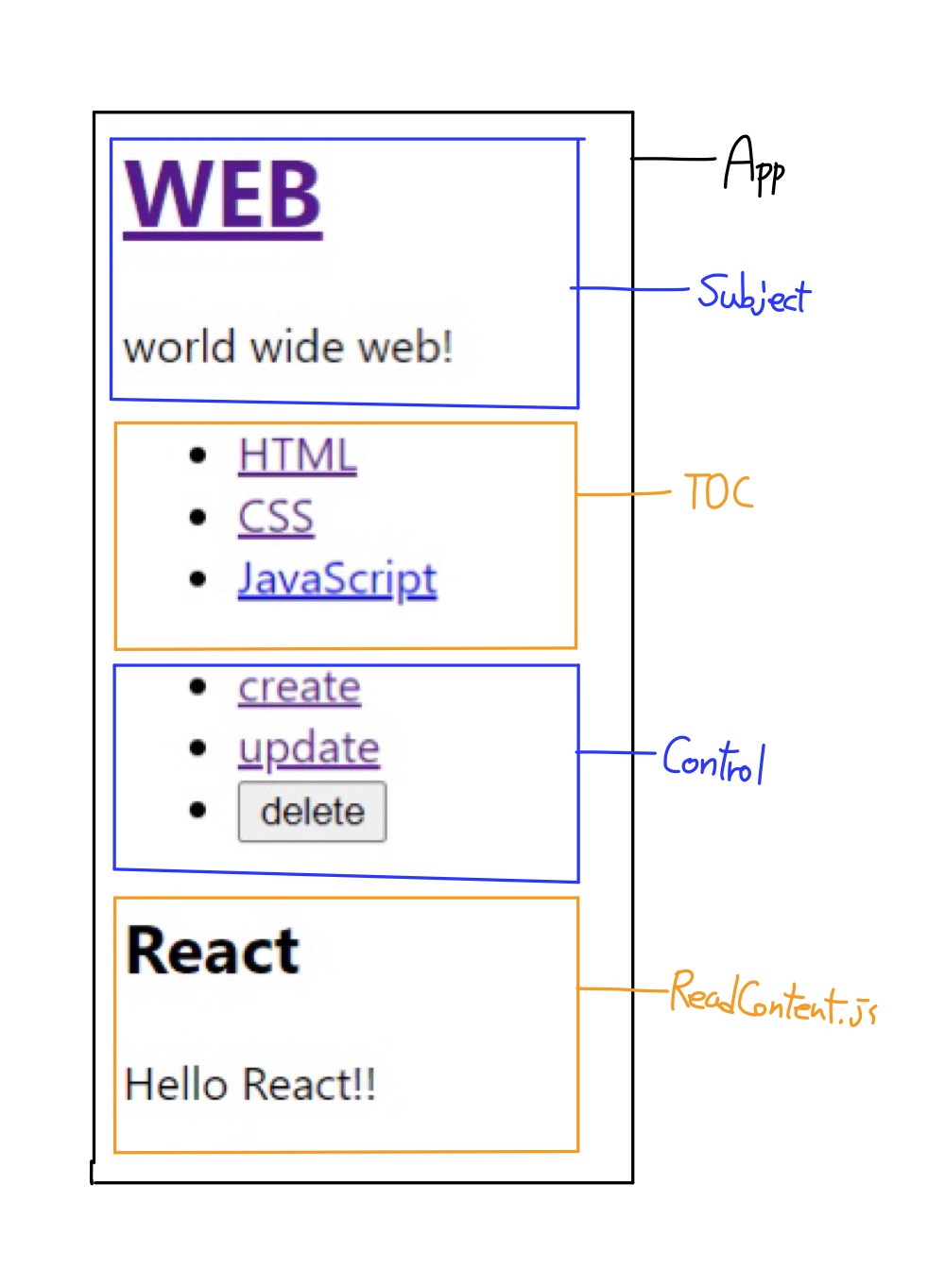
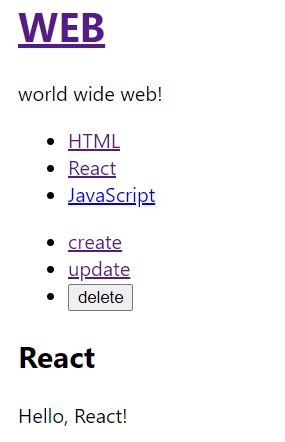
먼저 최종결과 화면을 보여드릴게요! 뒤에서 기능에 대해서 설명을 할 때 Component로 쪼개서 얘기를 할 거라서 그 전에 미리 보여드리겠습니다!

이게 최종결과 화면입니다!👍 이제 여기서 Create, Read, Update, Delete 기능을 보여주고 어떻게 구현했는지 하나씩 설명하겠습니닷✍
1. Create
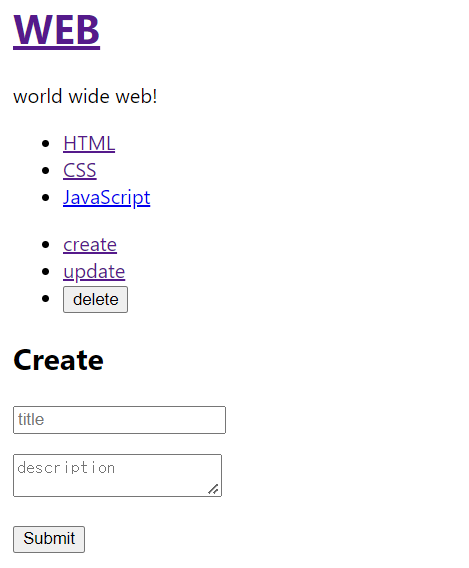
- create 클릭 시

- 값을 입력하고 Submit 버튼 클릭 시

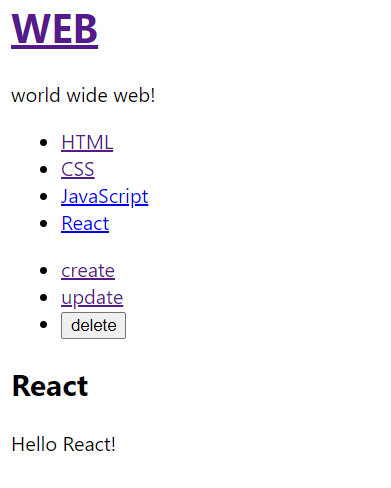
위의 결과 화면처럼 'create'를 클릭하고 원하는 값을 입력하고 'Submit' 버튼을 클릭하게 되면 HTML, CSS, JavaScript만 있던 리스트에 React가 추가됩니다!
CreateComponent 코드
import { Component } from 'react';
/** CreateComponent */
class CreateContent extends Component {
render() {
return (
<article>
<h2>Create</h2>
<form action="/create_process" method="post"
onSubmit={function(e){
e.preventDefault();
this.props.onSubmit(
e.target.title.value,
e.target.desc.value
);
}.bind(this)}>
<p>
<input type="text" name="title" placeholder="title"></input>
</p>
<p>
<textarea name="desc" placeholder="description"></textarea>
</p>
<p>
<input type="submit" value="Submit"></input>
</p>
</form>
</article>
);
}
}
export default CreateContent;App.js 코드를 같이 봐야 확실하게 이해가 되겠지만! 간략하게 코드를 설명하는 부분이니 생략하겠습니다. 코드가 필요하신 분들은 깃허브에 들어가셔서 확인 부탁드립니다🙆♀️🙆♂️
✍ 간단하게 코드 리뷰를 하자면
<form> 태그를 사용해서 form을 만들었고, 주소 전달 방식은 post, 그리고 Submit 버튼을 클릭해서 값을 전달할 때 작동할 onSubmit()함수를 사용했습니다. 함수의 인자로는 입력된 title 값과 입력된 description 값을 인자로 넘기게 됩니다!
2. Read
-
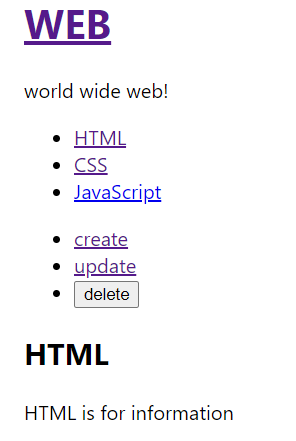
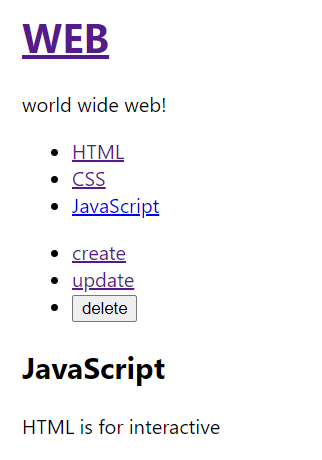
HTML 클릭 시

-
JavaScript 클릭 시

ReadComponent 코드
import { Component } from 'react';
/** mode=read에 대한 Component */
class ReadContent extends Component {
render() {
return (
<article>
<h2>{this.props.title}</h2>
{this.props.desc}
</article>
);
}
}
export default ReadContent;ReadComponent도 간단하게 리뷰를 하자면 props 값으로 title과 description 값을 받아서 출력하는 코드입니다.
getReadContent() {
var i = 0;
while(i < this.state.contents.length){
var data = this.state.contents[i];
if(data.id === this.state.selected_contents_id) {
return data;
}
i += 1;
}
}else if(this.state.mode === 'read') {
var _content = this.getReadContent();
_article = <ReadContent title={_content.title} desc={_content.desc}></ReadContent>
}ReadComponent 부분은 조금이라도 코드가 더 있어야 설명하기 편할 거 같아서 조금 덧붙혀서 설명하겠습니다😁
mode === 'read' 일 때 getReadContent() 함수의 return 값으로 우리가 선택한 contents에 해당하는 title, description 값을 가지고 있는 data 객체를 return 합니다! 간단하게 HTML, CSS, JavaScript 부분을 클릭하게 되면 mode = read 가 되고, 우리가 선택한 값(HTML, CSS, JavaScript)을 id 값으로 판단해서 원하는 내용을 출력해주는 것입니다👍
3. Update (CSS -> React로 수정하기)
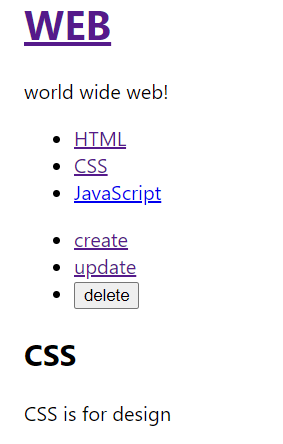
- CSS 클릭

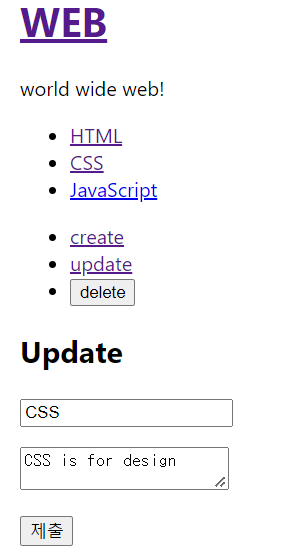
- Update 클릭

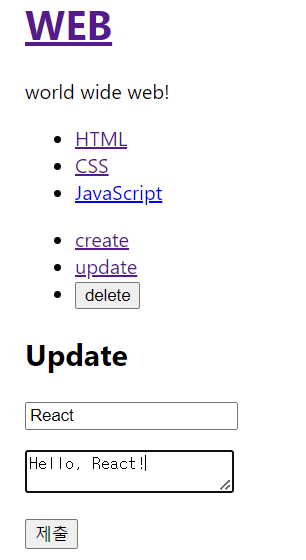
- 내용 수정

- 제출 후 수정완료

위의 이미지들처럼 Update 과정을 수행합니다! Update 과정은 작업이 많아서 Update 기능 구현 흐름을 정리해봤습니다📝
-
'UpdateContent' 라는 Component를 생성
-
UpdateContent.js: TOC Component에서 선택한 (selected_content_id와 같은) list의 data를 불러옴 -
UpdateContent.js: 'UpdateContent' Component의 form에 불러온 data 값을 form의 text, textarea의 value로 초기화 -
UpdateContent.js: onChange() 함수를 만들어 변경이 가능하게 코드 작성 -
UpdateContent.js: form 태그의 onSubmit() 함수에 인자를 id, title, desc로 지정 -
App.js: onSubmit() 함수에서 넘겨받은 id와 기존 contents의 id가 같으면 Update 기능 수행 -
App.js: setState() 함수로 값 변경
🙄 위의 순서대로 생각의 흐름을 정리하면 될 거 같습니다! 그리고 간단하게 주요 코드를 리뷰해보자면 mode가 update로 변하게 되면 TOC Component에서 클릭한 content의 id, title, description 값을 UpdateContent의 props 값으로 사용할 수 있게 합니다. (위의 순서에서 2번 작업)
else if(this.state.mode === 'update') {
//console.log('Update');
_content = this.getReadContent();
_article = <UpdateContent data={_content} onSubmit={
function(_id, _title, _desc){
var _contents = Array.from(this.state.contents); //_content 배열을 복사
var i = 0;
while(i<_contents.length){
if(_contents[i].id === _id){
_contents[i] = {id:_id, title:_title, desc:_desc};
break;
}
i += 1;
}
this.setState({
contents : _contents,
mode:'read'
});
}.bind(this)} ></UpdateContent>
}props 값으로 TOC Component에서 선택된 값의 id, title description 값을 가져옵니다. 값을 수정한 뒤 Submit 버튼을 누르게되면 onChange가 실행되면서 수정 작업이 완료됩니다. (순서에서 3~7번 작업)
import { Component } from 'react';
class UpdateContent extends Component {
constructor(props) {
super(props);
this.state={
id:this.props.data.id,
title:this.props.data.title,
desc:this.props.data.desc
};
this.inputFormHandler = this.inputFormHandler.bind(this); //이렇게하면 함수를 바로 binding해줌
}
/**form태그에서 Update부분을 담당하는 함수 */
inputFormHandler(e){
this.setState({[e.target.name]:e.target.value});
// 위의 코드를 추가하면서 수정X 변경이 가능해짐
// e.target.name을 하면 함수가 실행되는 위치의 tag의 name값(title인지 desc인지를 알 수 있음)
// [e.target.name] 여기서 []는 최신문법
}
render() {
console.log('UpdateContent render!');
//console.log(this.props.data);
return (
<article>
<h2>Update</h2>
<form action="/update_process" method="post"
onSubmit={function(e){
e.preventDefault();
this.props.onSubmit(
this.state.id,
this.state.title,
this.state.desc
);
}.bind(this)}>
<input type="hidden" name="id" value={this.state.id}></input>
<p>
<input
type="text"
name="title"
placeholder="title"
value={this.state.title} // 이렇게 값을 불러오기만 함
onChange={this.inputFormHandler}
></input>
</p>
<p>
<textarea
name="desc"
placeholder="description"
value={this.state.desc} // 이렇게 값을 불러오기만 함
onChange={this.inputFormHandler}
></textarea>
</p>
<p>
<input type="submit"></input>
</p>
</form>
</article>
);
}
}
export default UpdateContent;4. Delete
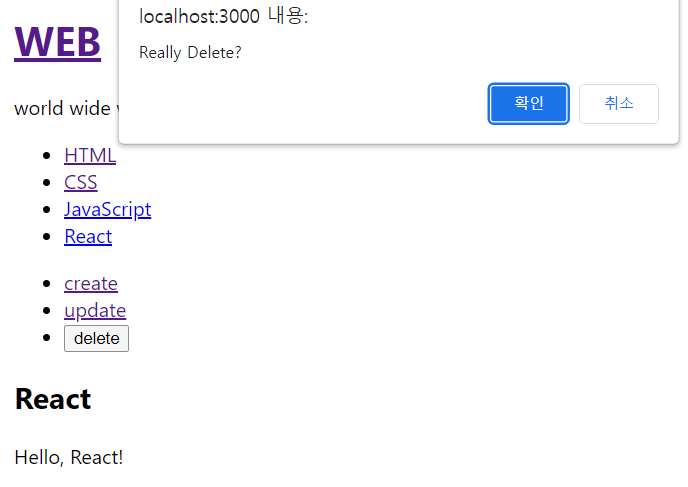
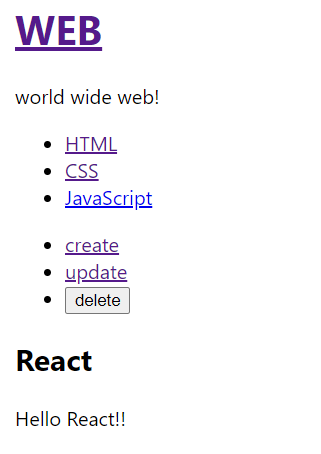
- Delete 버튼 클릭 시

- Delete 작업 수행

Delete는 당연한 말이지만😂 Read한 후에 Delete를 하면 됩니다!
기존에 Control Component에서는 mode만 변경해주었지만, Delete 기능은 따로 js 파일을 만들지 않고 App.js에서 바로 작업을 하게 코딩을 했으므로, Control Component 부분만 이렇게 수정하면 됩니다👍
<Control onChangeMode={function(_mode){
if(_mode === 'delete'){
if(window.confirm('Really Delete?')) { // Delete 작업 확인
var _contents = Array.from(this.state.contents);
var i = 0;
while(i < _contents.length) {
if(_contents[i].id === this.state.selected_contents_id) {
_contents.splice(i,1); // i번째만 삭제
break;
}
i = i + 1;
}
this.setState({ //Delete 후 welcome 화면으로 변경하기위해서
mode:'welcome',
contents:_contents
});
alert('Delete!');
}
} else{
this.setState({
mode:_mode
});
}
}.bind(this)}></Control>🙆♂️ 이상으로 4주차 공부 내용인 React를 이용한 CRUD 기능 구현을 마무리하겠습니다 🙆♂️
