실습(HTML Injection –Reflected(GET))
● 작업
→ 사용자가 입력한 값을 검증하지 않고 url 내용을 그대로 출력한다
→ html 태그를 포함한 데이터를 GET 방식으로 대입해서 확인한다
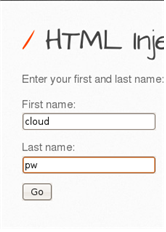
● 테스트 1






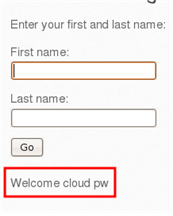
테스트 1의 결과
→ 하단에 welcome 입력한 아이디 패스워드가 나오면 성공
→ http://localhost/bWAPP/htmli_get.php?firstname=cloud&lastname=pw&form=submit
→ 상단 url에 입력한 first name 과 last name (아이디 패스워드) 가 나타난다테스트 2
→ 테스트 1과 동일하게 작업하는데 first name과 lastname의 입력 값을 다르게 한다
→ first name : <H2>samadal</H2>
→ last name : <H1>samadal</H1>
→ url 주소http://localhost/bWAPP/htmli_get.php?firstname=%3CH2%3Esamadal%3C%2FH2%3E&lastname=%3CH1%3Esamadal%3C%2FH1%3E&form=submit
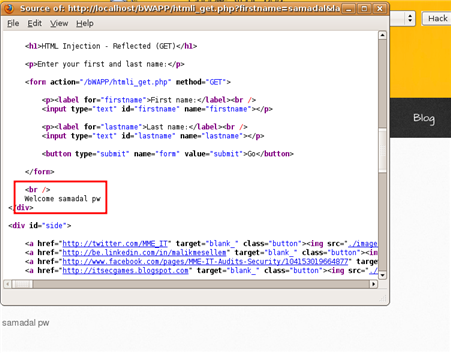
→ 로그인 창 아래에 나오는 화면

테스트 3
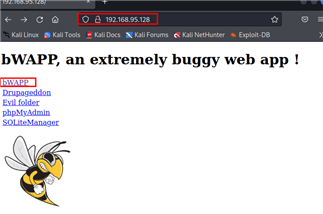
1. kali에 포트, 서비스 추가 후 아래 화면 나오는지 확인 (kali)# service apache2 restart (kali)# service vsftpd restart 2. 칼리 주소 치면 아래처럼 나와야한다
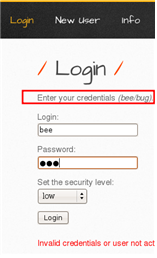
3. bee/bug 로그인
4. 상단의 벌 사진 이미지 저장(저장한 이름 기억해야됨)
5. 사진(home/bee/Pictures)을 var/www/bWAPP 경로로 이동 시킨다
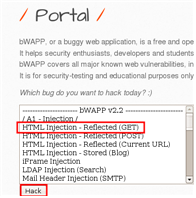
6. injection 작업
7. 저장한 파일 이름으로 로그인
아이디 :
비번 : 아무거나 입력
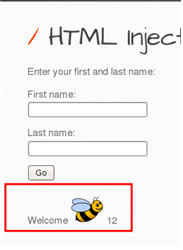
8. 결과 화면
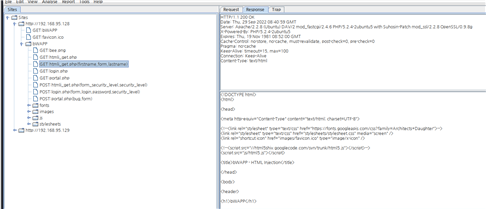
9. html 정보 확인하기
테스트 4(Kali)
- 같은 망에 있는 Kali에 Proxy(Paros)를 구성한 후 HTML Injection 확인
1. kali에서 paros 작업을 해서 paros를 실행한다
2. bee-box의 ip 주소를 firefox에서 입력하고 bWAPP클릭한다
3. 테스트 3에서 했던 작업들을 한다
4. 똑같은 화면이 출력된다
5. Kali에 설치 되어 있는 Paros의 내용 확인
테스트5(Kali)
→ First name에 html 코드를 그대로 입력하고 Last name에 아무거나 입력하면
아래와 같이 비밀번호로 입력한 값만 나온다
→ 그리고 상단의 url 주소 창에 입력한 코드가 나온다
http://192.168.95.128/bWAPP/htmli_get.php?firstname=%3Cscript%3Ealert%28document.cookie%29%3C%2Fscript%3E&lastname=12&form=submit
테스트 6(Kali)
- 설정 변경(우측 상단)
- 로그인
first name :samadal
last name :samadal
3. 이전 작업과 이번 작업 결과 비교
→ 이전 작업
→ 설정 변경 후 이번 작업
4. paros에서 확인