Short Review⏰
Day18
[TIL]
오늘은 UX 설계에서 PM으로서 사용자의 이용 흐름 설계하고, 개발에 필요한 서비스 산출물을 작성하는 방법에 대해 공부했다.
우선 문제를 발견하고 개선하기 쉽도록 서비스를 분류해야한다. 콘텐츠, 정보, 단계, 인터페이스, 상호작용, 기능으로 분류 가능하다.
다음으로 IA 설계가 이뤄져야한다. IA 설계는 '우리가 사용자에게 제공하려는 정보와 이용에 관한 구조적인 설계'를 말한다. 정보 설계의 핵심은 세 가지 요소에 있다. 사용자(user), 콘텐츠(content), 맥락(context)
정보구조의 패턴은 종류가 다양한다. 계층 구조 패턴, 허브 앤 스포크 패턴, 선형 패턴, 탭 패턴 등이 있으며, 서비스에 맞는 패턴을 설계하는 것이 중요하다.
패턴 설계가 끝났다면 네이게이션, 레이블링이 이뤄져야한다.
비게이션은 사용자가 원하는 정보를 빠르고 정확하게 검색하도록 돕는 것이며, 레이블링은 분류한 정보나 서비스에 이름, 즉 레이블(label)을 붙이는 것을 말한다.
이후에는 유저플로우와 상호작용을 설계하게 되며, 설계 후에는 와이어프레임과 프로토타입, PRD를 통해 팀과 공유하고 개발을 진행하도록 도와야한다.
Lesson Insight🪄
PM으로서 해야할 업무는 많겠지만, UX 설계는 어쩌면 가장 중요한 업무가 아닐까 싶다.
내가 PM으로 아무리 좋은 기획을 했어도, 사용자에게 정확히 어필하지 못한다면 결코 좋은 기획으로 남을 수 없을 것이다. 또 아무리 좋은 기능일지라도 사용하기 불편하다면 사용자는 사용하지 않을 것이다.
그렇기 때문에 UX 설계는 어쩌면 조그마한 아이디어를 실체화하는 그 시작이라고 할 수 있다. 그리고 이는 혼자서는 할 수 없다. 특히 IT서비스는 디자인 뿐만 아니라 그 뒤에있는 개발, 마케팅 등 다양한 팀이 협업해야 비로소 만들어 질 수 있다.
이때 PM은 사용자를 위한 UX 설계를 하는 것도 중요하지만, 이를 팀과 함께 어떻게 만들어 나갈지 또한 중요할 것이다. 그래서 오늘의 과제가 PRD를 작성해보는 것이 되지 않았을까 생각해본다. 내가 만들어낸 아이디어를 팀과 함께 만들어가는 방법을 배워가는 과정인 것 같다.
그래서 나는 집에서 잘 사용하고 있는 ThinQ 서비스의 UX를 분석해보고, 나름의 UX 개선점을 찾고 설계해본 뒤, PRD를 작성하면서 팀을 이끌어야하는 PM의 입장을 경험해보기로 했다.
ThinQ?

ThinQ는 LG에서 2017년 12월 20일에 발표한 인공지능 기술 브랜드로 '당신을 생각한다'라는 의미의 Think You와 '행동한다'의 Q를 결합한 이름이다.
가전 기기, 스마트 디바이스, 소프트웨어 서비스 등 LG전자가 진출한 전반적인 산업 분야에 일괄적으로 적용되며 자체 개발 인공지능 기술인 딥씽큐를 비롯한 구글의 어시스턴트, 아마존의 Alexa, 네이버의 클로바 등 다양한 외부 인공지능 기술을 같이 탑재하여 사용한다. 이를 위해 모든 LG 기기에 Wi-Fi를 연결할 수 있도록 제작하고 홈 네트워크를 통해 기기와 앱을 연동할 수 있도록 지원한다.
ThinQ UX
개인적으로는 자취를 시작하면서, 필요한 모든 가전을 LG에서 구입하고 그때부터 ThinQ를 사용했다. 처음에는 세탁 코스를 다운로드 할 수 있다는 말에 설치하고 사용했다. 나는 전반적인 ThinQ에서의 경험에 불편함이 없이 만족하며 사용했다. 제품을 등록하는 과정이 조금 까다롭긴 하지만, IoT 기술을 이용하기 위한 전단계라 이해가 된다. 또 ThinQ 앱에서 모든 과정에서 나올 수 있는 오류를 해결해주는 프로세스를 가지고 있어 따라하기만 하면된다.
하지만 한가지! ThinQ에서 불편하다고 생각하는 부분이 있었다.
바로 홈화면이다. 이상하게 홈화면에 접근하기 싫어서 앱을 잘 안쓰게 된다.
그래서 나는 ThinQ 홈화면 User Flow에서 UX 개선점을 찾아보고 왜 접근하기 싫었는지 이유를 분석보기로 했다.
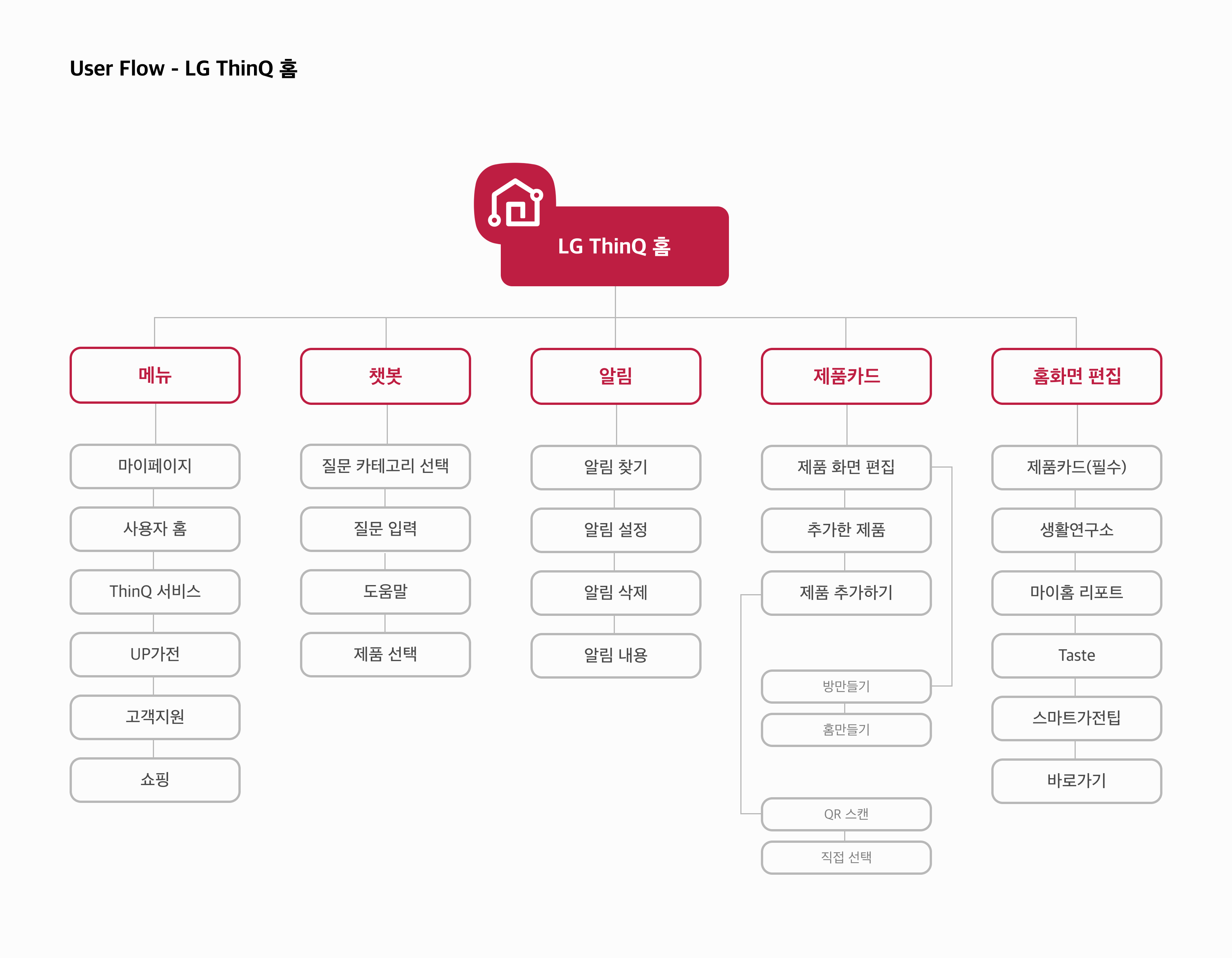
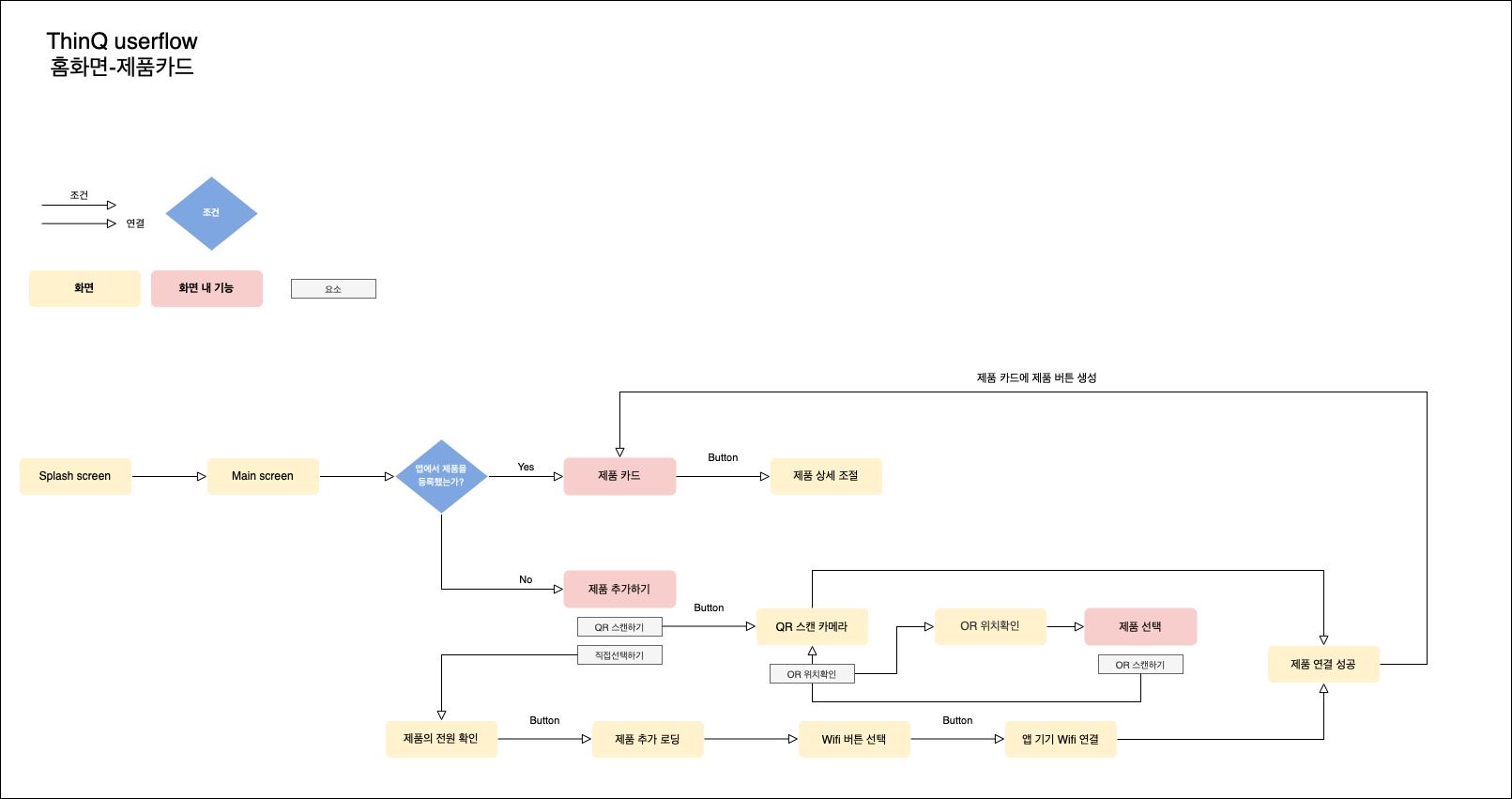
ThinQ User Flow

이 User Flow는 앱을 직접 사용해보면서 홈화면에서 접근 할 수 있는 모든 Flow를 그린 것이다. User Flow를 그리고 나서 든 생각은 '깔끔하다'였다.
사용자가 직접적으로 인식할 수 있도록 라벨링도 잘 되어있었고, 허브 앤 스포크 패턴을 사용하면서, 자칫 너무 과한 정보일 수 있는 가전팁, Taste 부분을 사용자가 선택적으로 이용하도록 해 복잡하지 않았기 때문이다.
그럼 왜 나는 홈화면에 접근하기 어려워했을까? 그 이유를 오늘 강의에서 나왔던, User Flow 설계시 해야하는 질문에 대답하면서 찾아보기로 했다.
1. 사용자는 홈화면에서 무엇을 하려고 하나요? (사용자의 목표를 결정하는 물음입니다.)
대부분 사용자가 가지고 있는 LG제품을 등록하거나, 등록한 제품을 앱을 통해 조절하기 위해 사용합니다.
2. 이 흐름은 어디에서 진입하나요? (사용자가 어디서 왔는지 알아야 합니다.)
홈 화면이니 사용자가 앱 아이콘을 눌렀을 때 접근할 수 있습니다. 등록하거나, 조절하기 위해서는 제품카드에서 선택해 접근할 수 있습니다.(뎁스가 하나 더 생겼다.)
3. 사용자가 작업을 수행하려면 어떤 정보가 추가로 필요하나요? (사용자가 필요로 하는 정보, 서비스에 필요한 정보를 구별합시다.)
제품을 등록해야할 때 : 제품 등록 과정을 알 수 있는 정보가 필요합니다. 또 제품 등록으로 접근할 수 있는 요소가 필요해요.
제품을 조절해야할 때 : 각 제품 페이지로 접근할 수 있는 요소가 필요합니다. 또 각 제품에서 조절할 수 있는 기능이 달라, 각각의 제품의 조절과 그 상태를 알 수 있는 정보가 필요합니다.
4. 사용자가 작업을 수행할 때 방해하는 요소는 무엇인가요? (서비스가 가진 문제를 파악해야 합니다. 전체 경험을 설계할 때 도움이 됩니다.)
1, 3번에서 볼 수 있듯이, 다수의 사용자는 제품을 등록하거나, 등록한 제품을 앱을 통해 조절하기 위해 ThinQ를 사용합니다.
하지만 ThinQ앱 홈에서 제품 등록/조절까지의 과정이 쉽지 않네요!
제품 등록/조절보다 다른 요소가 눈에 띄네요!!
그렇다. 내가 ThinQ를 사용하는 이유는 제품을 등록/조절하기 위해서였는데,
제품 선택까지의 과정이 직관적이지 못하고, 다른 정보에 방해받고 있었던 것이다.
ThinQ UX renewal
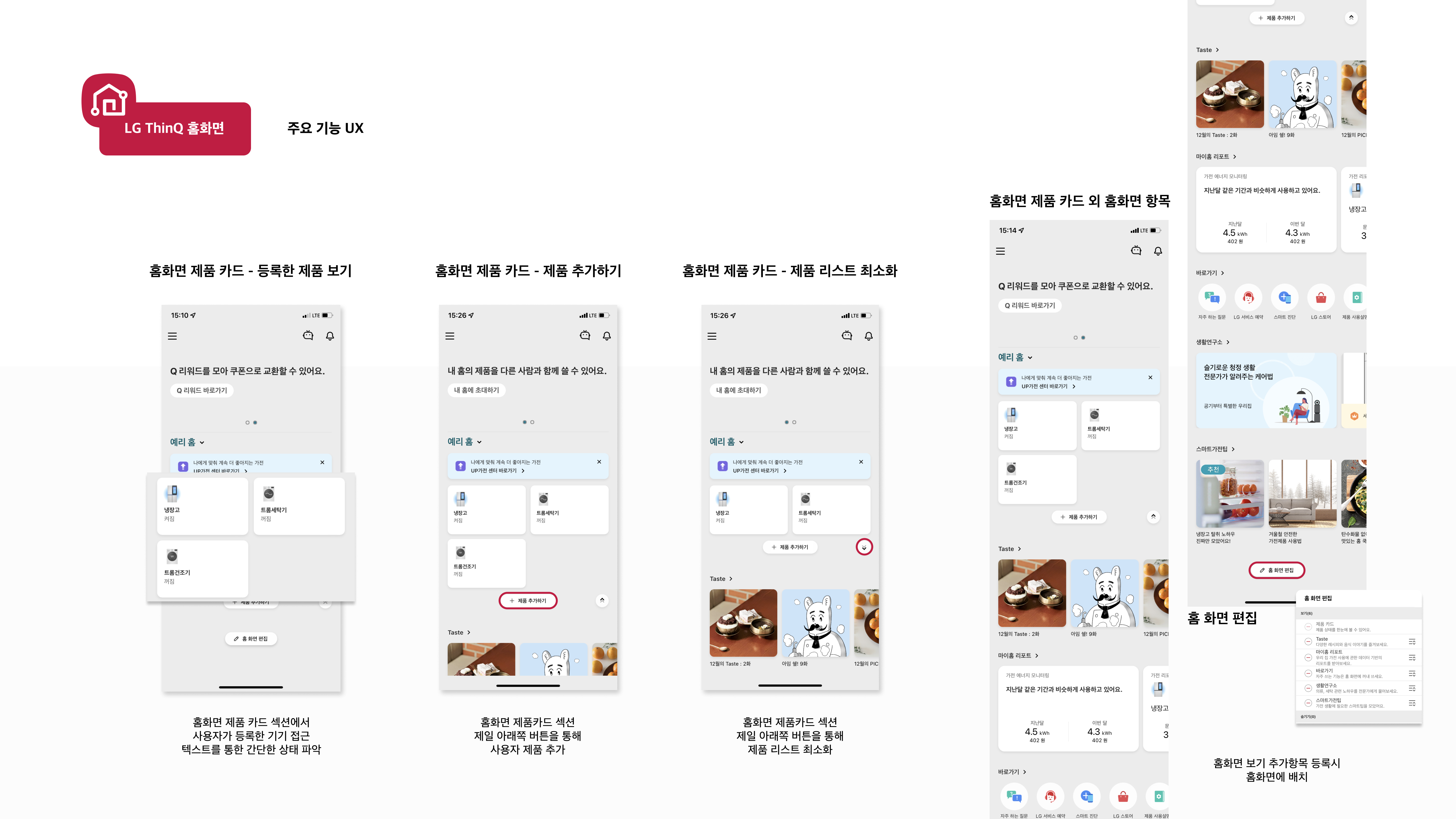
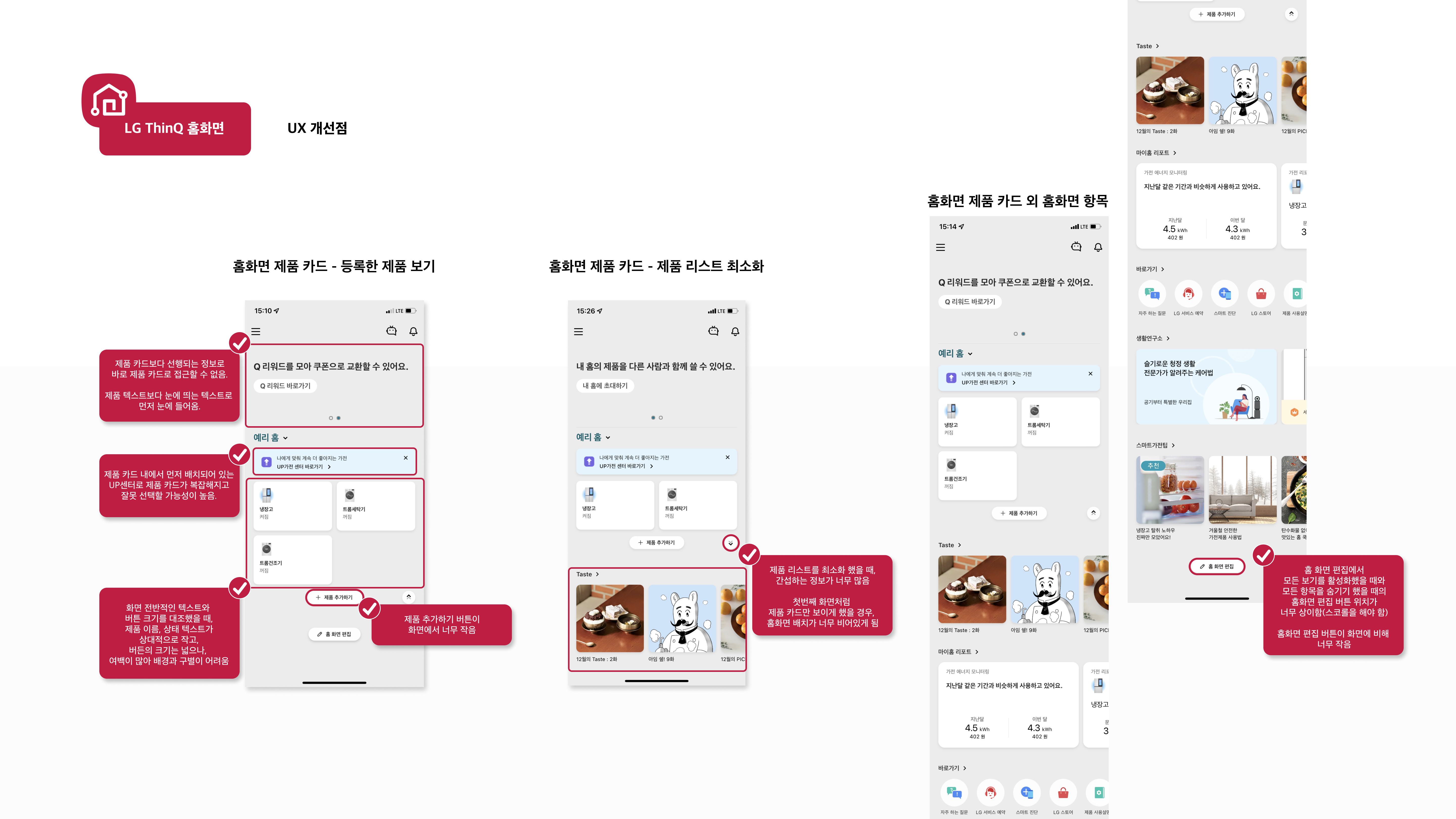
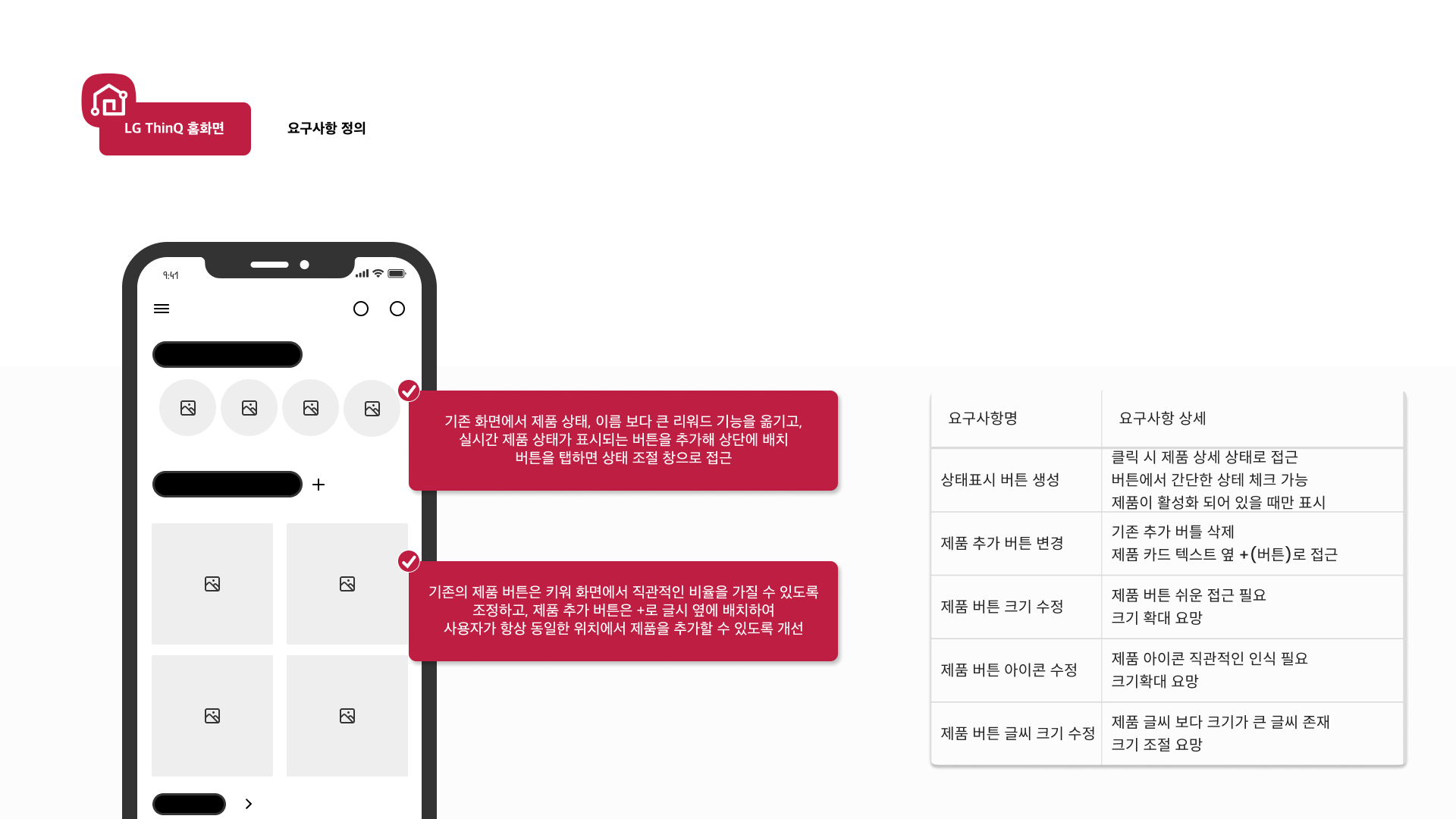
그럼 이제 ThinQ의 홈화면을 뜯어보면서 제품 등록/조절 목적을 방해하는 요소는 어떤게 있는지 알아보자.


위 사진은 각각 홈화면의 주요 기능과 그 기능들의 개선점을 정리한 것이다.
홈 화면 통해 UX, UI를 분석해보니 , 확실히 사용자가 ThinQ에서 주로 사용하고자하는 제품에 관련된 기능의 UX가 기타 다른 요소에 방해받고 있는 모습을 볼 수 있었다.
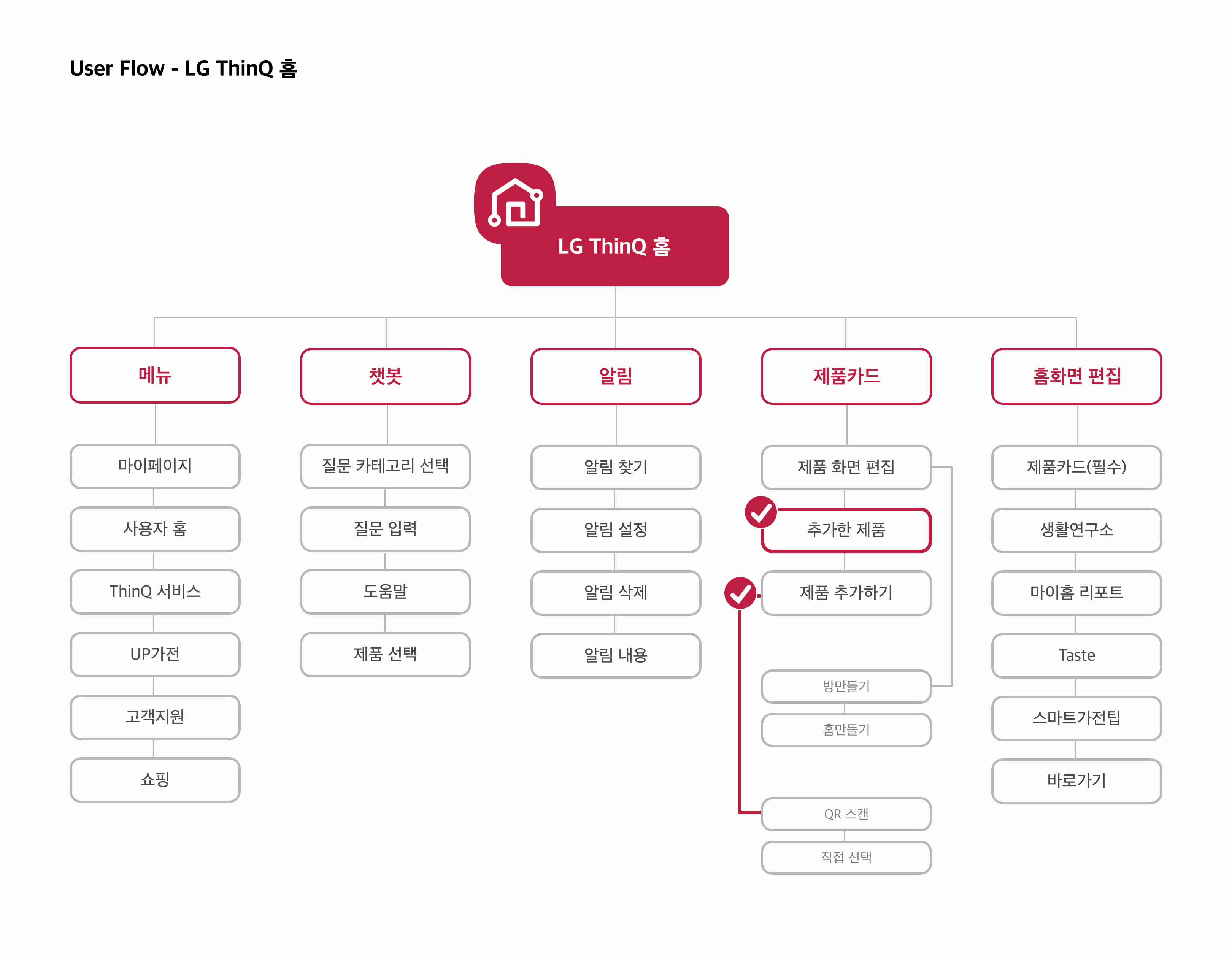
그래서 나는 사용자가 제품을 등록하고 조절하는데까지 불편한 사용자 경험을 야기하는 요소들을 개선해보기로했다. User Flow에서 보면 체크한 부분의 Flow를 개선해보고자 한다.

제품카드의 User Flow를 더 자세히 표현하면 다음과 같다. 이중에서 첫번째 조건 선택 Flow인 '앱에서 제품을 등록하였는가?'를 선택하는 Flow를 개선해보고자 한다.

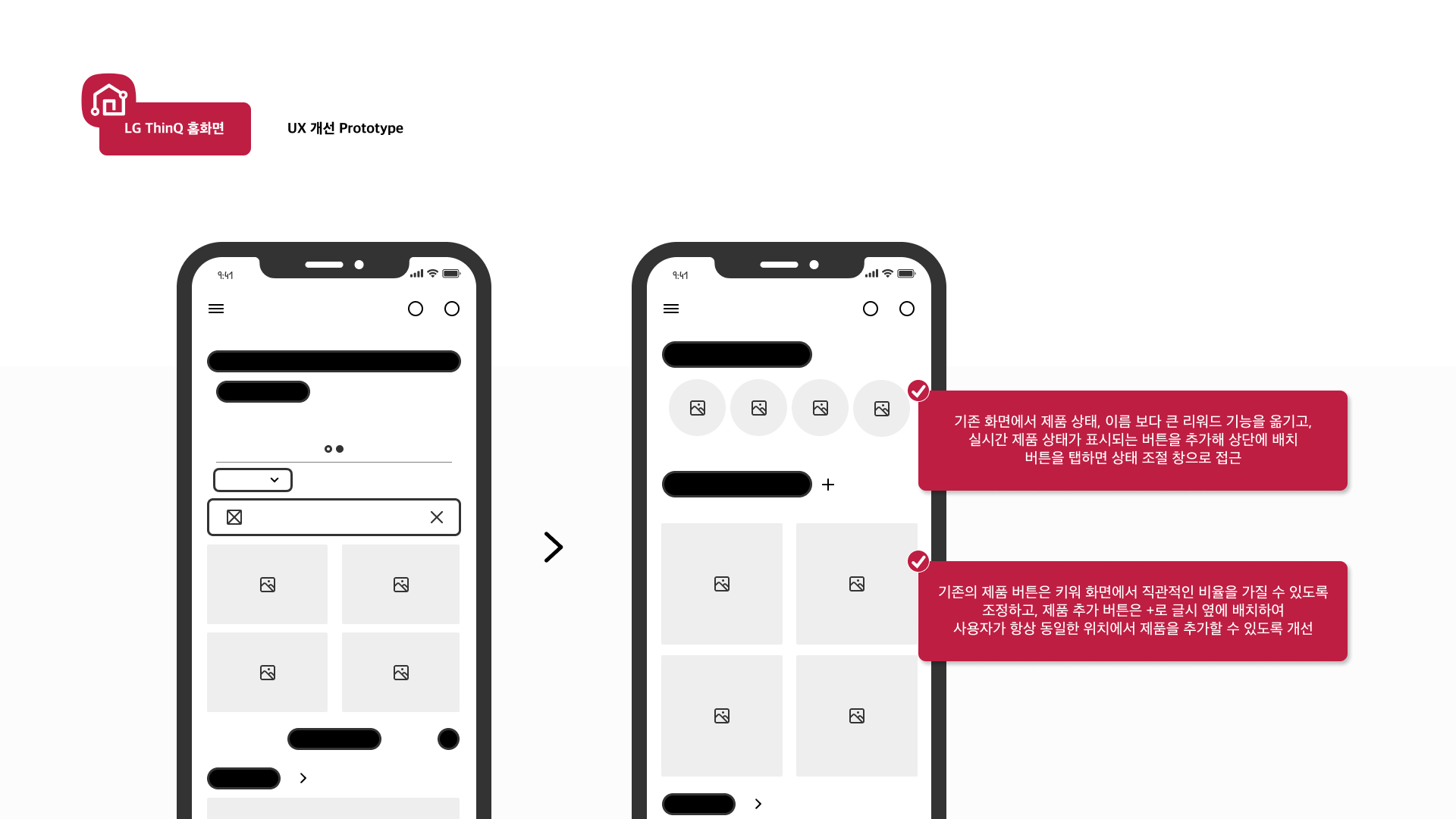
ThinQ Prototype

Prototype에서는 크게 두가지의 사용자 경험을 개선하고자 했다.
- 제품 상태 체크에 방해받는 요소 최소화.
- 제품 추가/조절의 높은 접근성.
그래서 위와 같이 Prototype을 작성했다. 이 Prototype을 반영하여 얻을 수 있는 효과는 다음과 같다.
사용자가 홈화면에서 간단하게 제품 상태를 체크할 수 있어, 직관적인 동시에 집에서 제품까지 직접 가서 상태를 체크하는 번거로움을 줄여줄 수 있다.
기존의 제품 추가 버튼은 사용자가 등록한 제품 수에 따라 아래로 내려가게 되어있었다. Prototype 처럼 개선한다면, 항상 동일한 위치에서 추가할 수 있다. 또한 제품 버튼의 크기를 늘리면서, 쉽게 제품 조절 화면으로 접근할 수 있다.
ThinQ PRD
Summary and Background
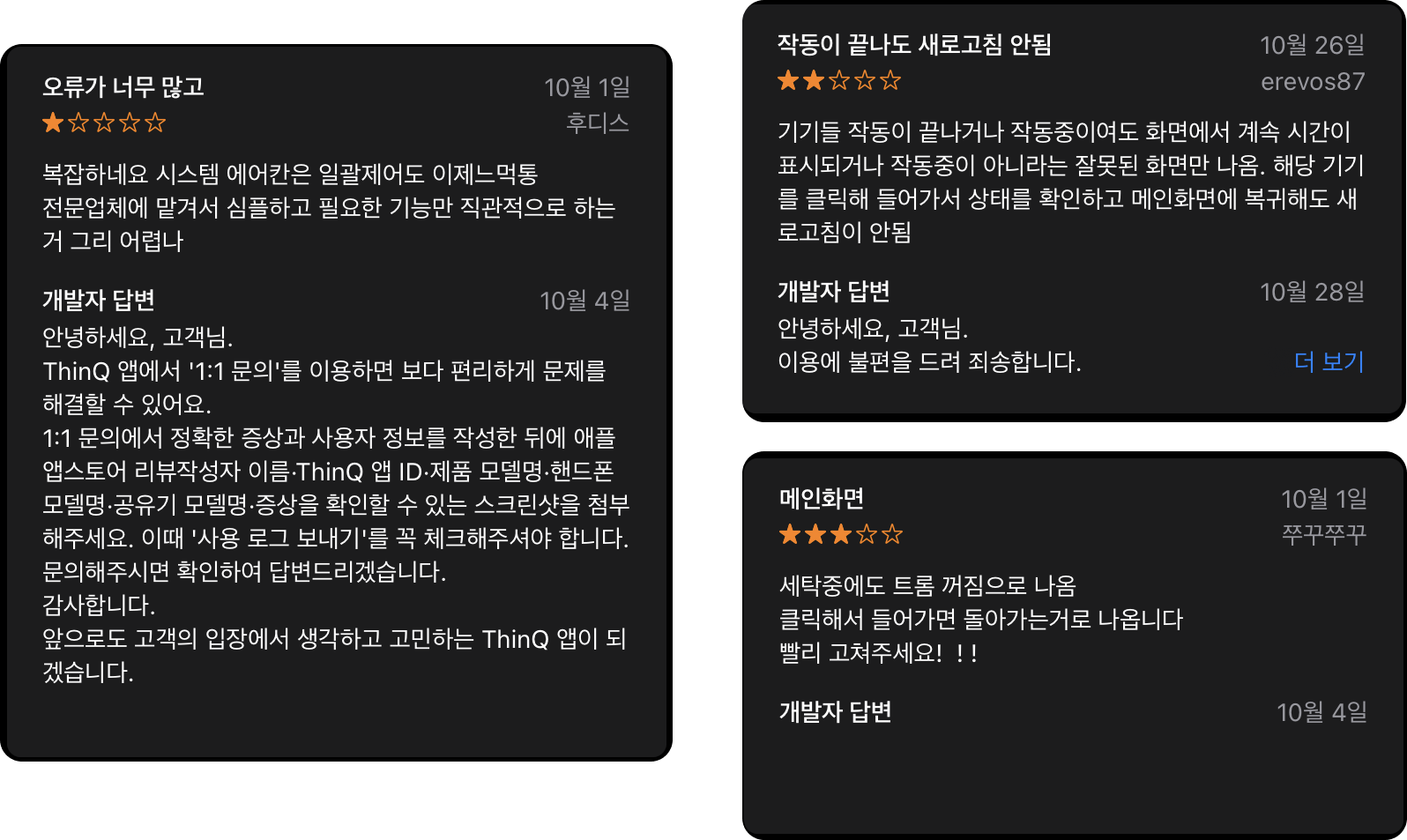
홈 화면 제품카드의 기능을 사용하는데 Flow를 방해하는 요소를 발견했다. 제품 상태 표시에 오류가 있다는 VOC가 있었다.

이에 제품 추가/조절/상태표시의 Flow를 개선하는 업데이트를 진행하고자한다.
Target Users
ThinQ의 주요 사용자는 ThinQ 앱과의 연동을 지원하는 LG 제품을 사용하는 사용자다. 다수의 사용자는 ThinQ 앱을 통해 제품을 추가하고, 조절하기 위해 서비스를 사용한다.
따라서 우리는 ThinQ 앱을 통해 제품 추가/조절하는 UX를 우선으로 개선할 필요성이 있다.
Critical User Journeys (CUJs)
앱을 접속하자마자 볼 수 있는 제품 상태 표시 → 상태 페이지로 바로 접근
제품카드 텍스트 바로 옆에 +(추가버튼) → 제품에 갯수와 상관없이 동일한 위치에서 제품 추가 가능
제품 버튼 크기 확대 → 앱을 접속했을 때 직관적으로 제품 설정에 접근, 제품 설정/조절을 방해하는 요소를 화면 내에서 줄임
Functional requirements


Wow..