
참고
개발 환경
- MacOS
- Unity 2020.3.9f1
프로젝트 생성 및 세팅
Unity 2D 로 프로젝트 생성
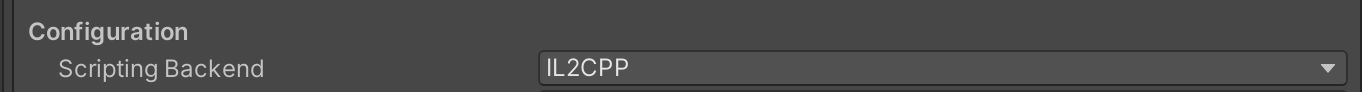
Build Settings > Project Settings
- OtherSettings - Confuguration

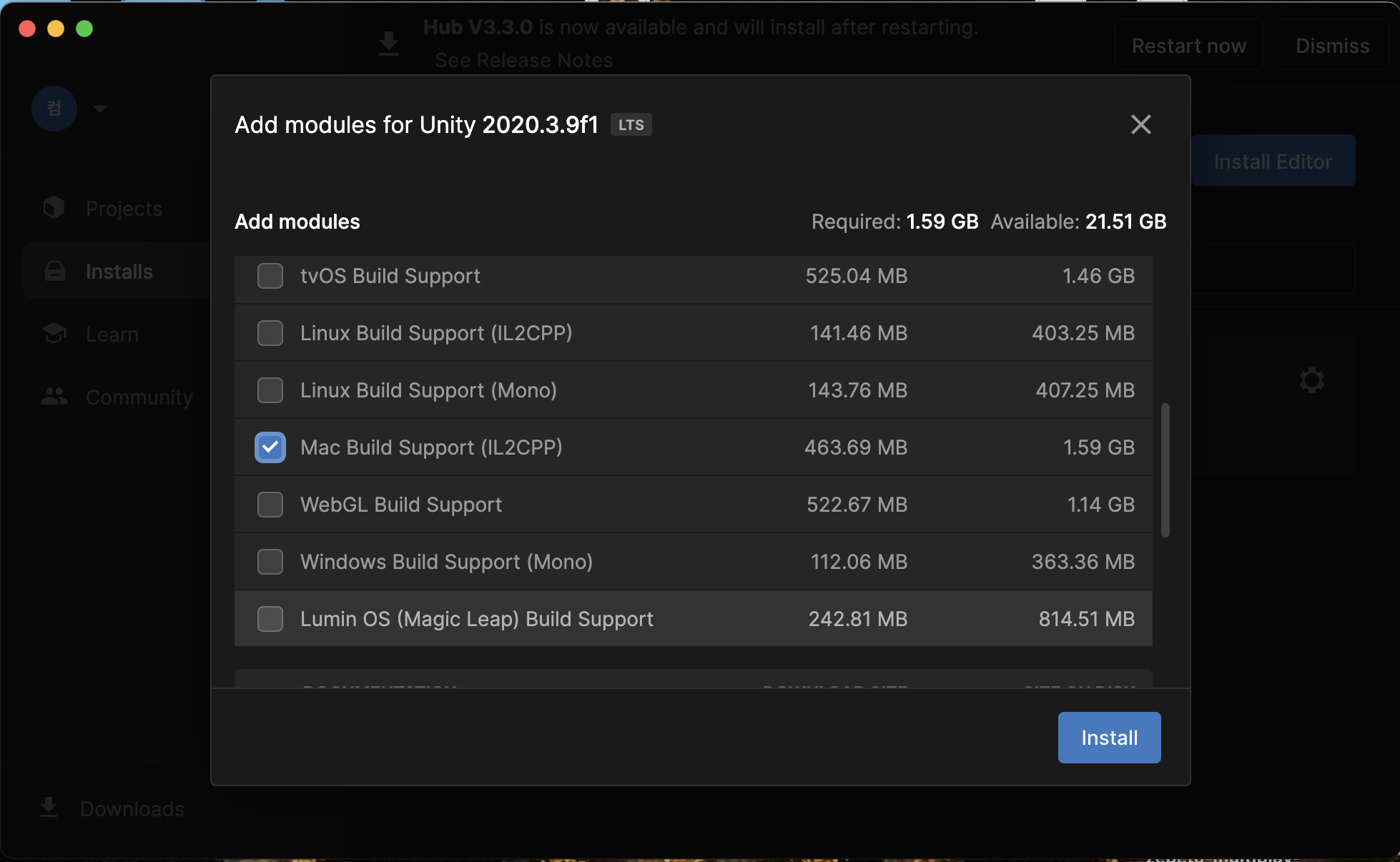
⚠️ 오류 떴당
유니티 허브 > Installs > 현재 버전에서 설정 > Add modules 에서 설치
currently selected scripting backend(il2cpp) is not installed
리소스 임포트
이미지
- Pixels Per Unit : 32
- Filter Mode : Point
메인 카메라
- Size : 2.5
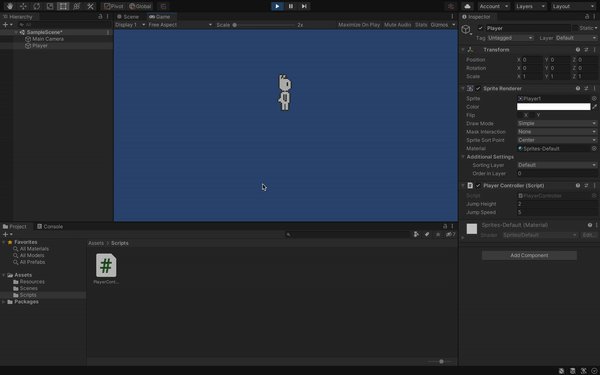
플레이어
- 2D Objects > Sprites > Square

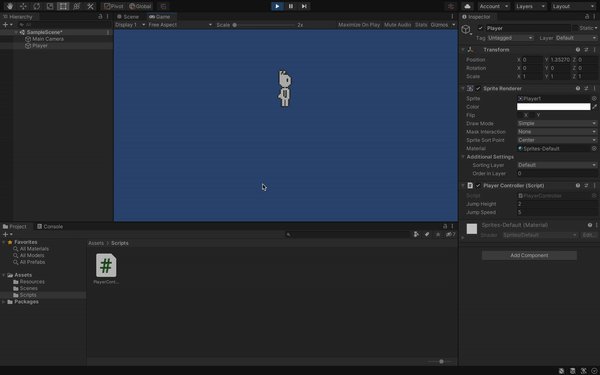
플레이어 점프
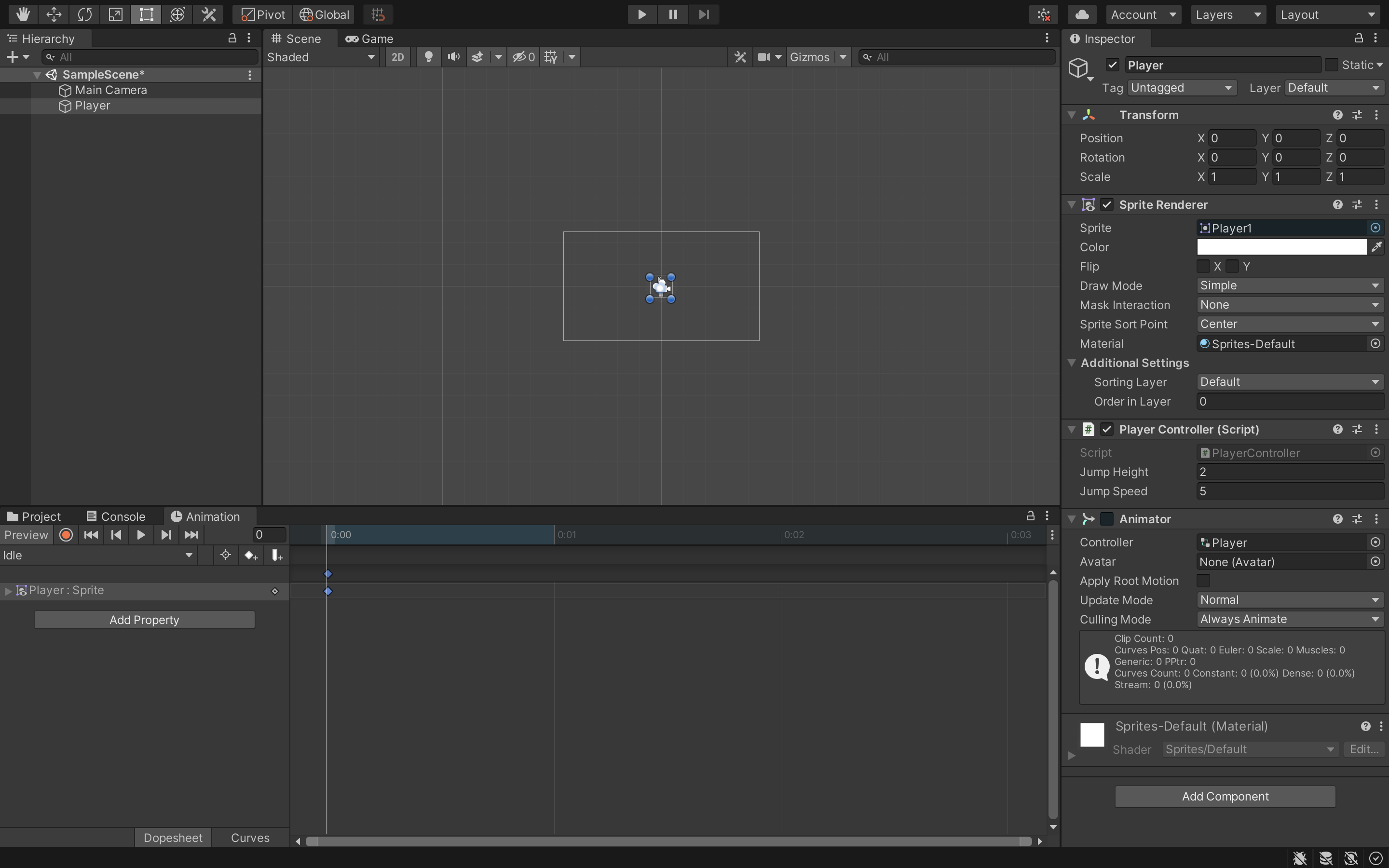
- PlayerController.cs 생성하여 플레이어에 붙이기
PlayerController.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerController : MonoBehaviour
{
private bool isJump = false;
private bool isTop = false;
public float jumpHeight = 0;
public float jumpSpeed = 0;
private Vector2 startPosition;
void Start()
{
startPosition = transform.position;
}
void Update()
{
if (Input.GetKeyDown(KeyCode.Space)) // spacebar 누르면
{
isJump = true;
}
else if (transform.position.y <= startPosition.y)
{
isJump = false;
isTop = false;
transform.position = startPosition;
}
if (isJump)
{
if (transform.position.y <= jumpHeight - 0.1f && !isTop)
{
transform.position = Vector2.Lerp(transform.position,
new Vector2(transform.position.x, jumpHeight), jumpSpeed * Time.deltaTime);
}
else
{
isTop = true;
}
if (transform.position.y > startPosition.y && isTop)
{
transform.position = Vector2.MoveTowards(transform.position,
startPosition, jumpSpeed * Time.deltaTime);
}
}
}
}- GetKeyDown 부분에 바로 적지 않는 이유는 키를 누르고 있을 때만 해당 함수가 실행되기 때문에 구분지음
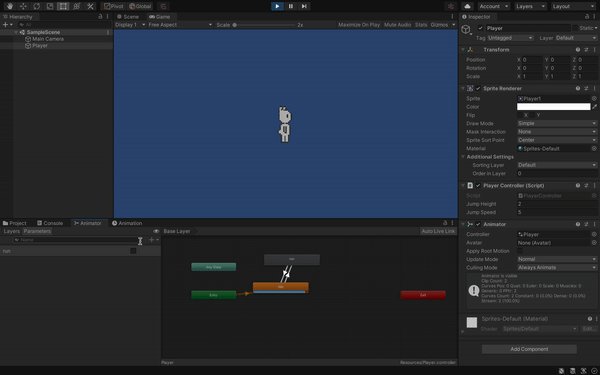
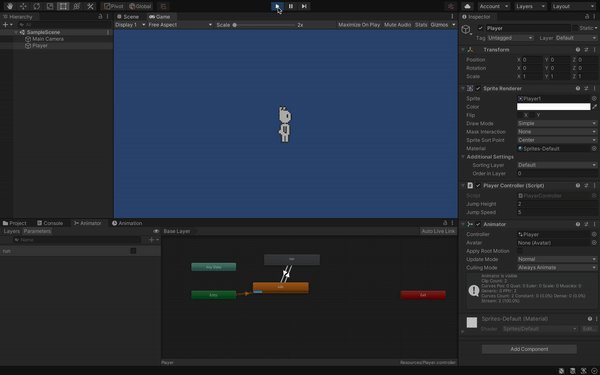
결과물

애니메이션 설정
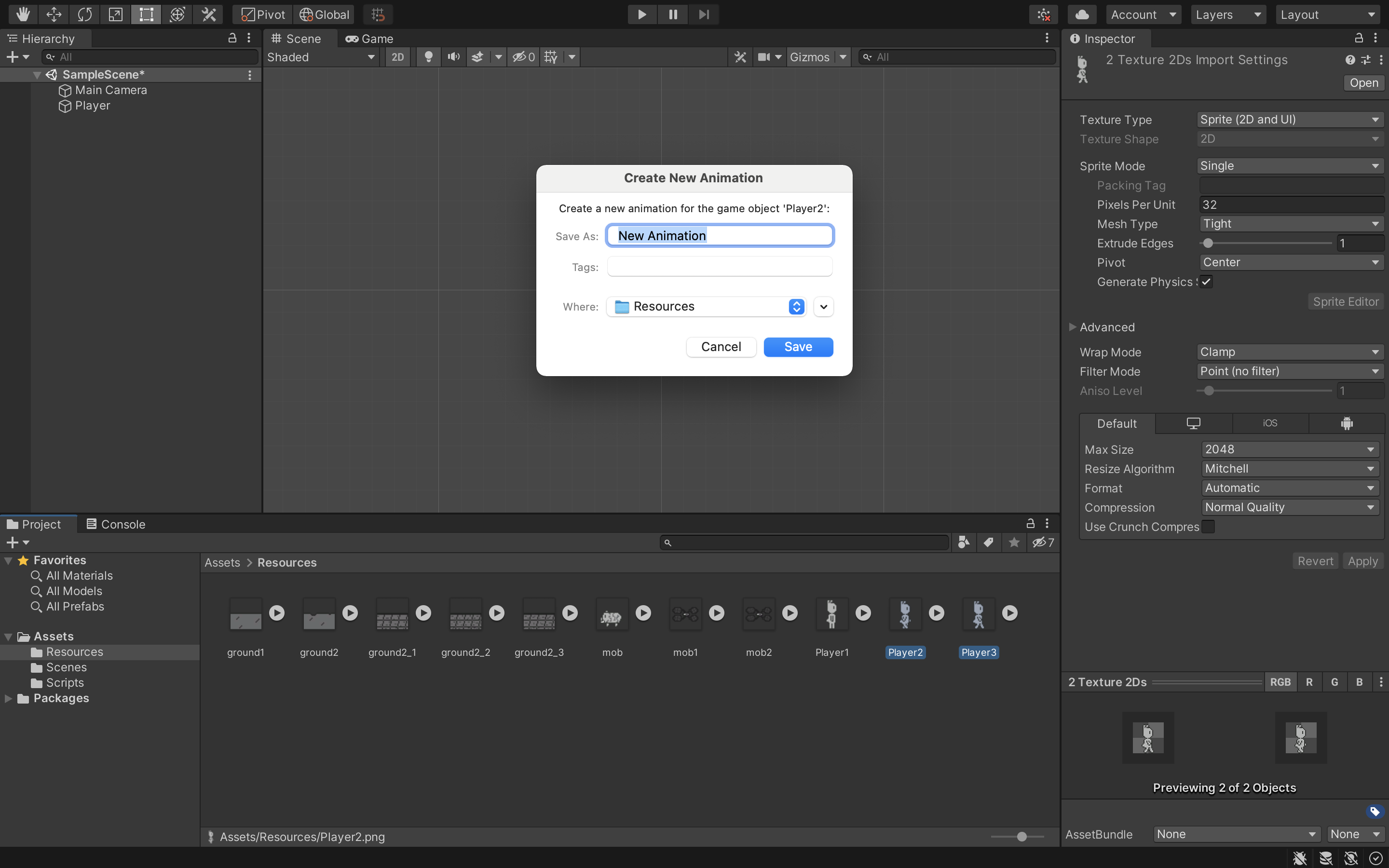
달리는 애니메이션 생성하기
-
Player2, Player3 이미지 두개를 선택하고 하이어라키 창에 놓으면
애니메이션 생성 창이 뜬다

-
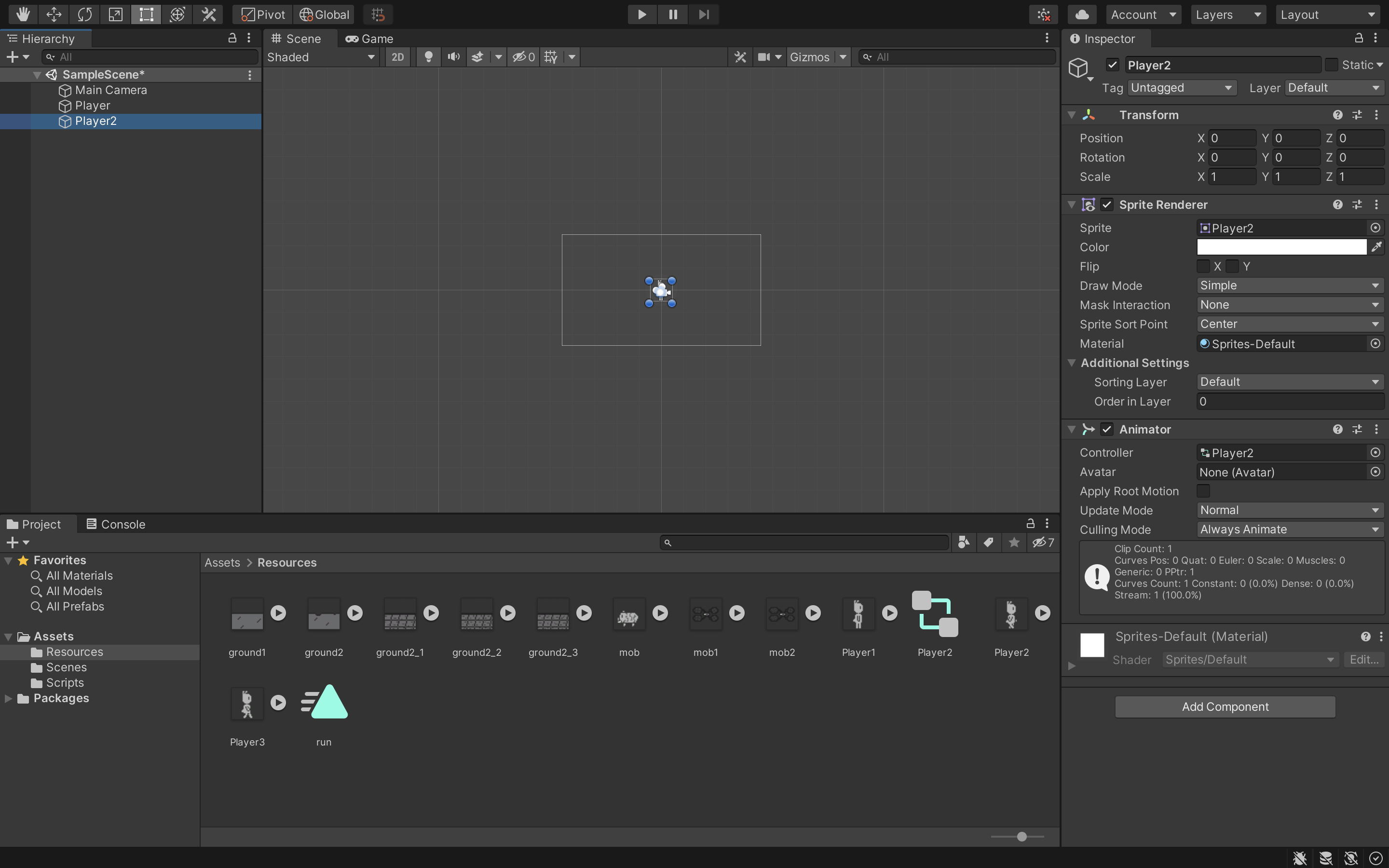
하이어라키에 생성된건 지우기

-
Animator 컴포넌트 생성 후 방금 만든 컨트롤러 넣기

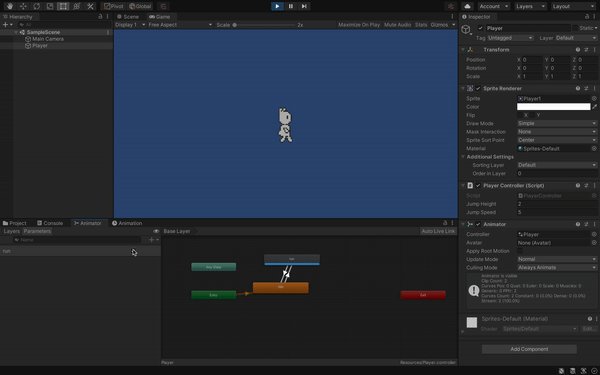
결과물

가만히 서 있는 애니메이션 생성 후 기본 상태로 설정하기
- Idle라는 애니메이션 생성 후 Player1(가만히 서있는) 이미지를 넣어주기


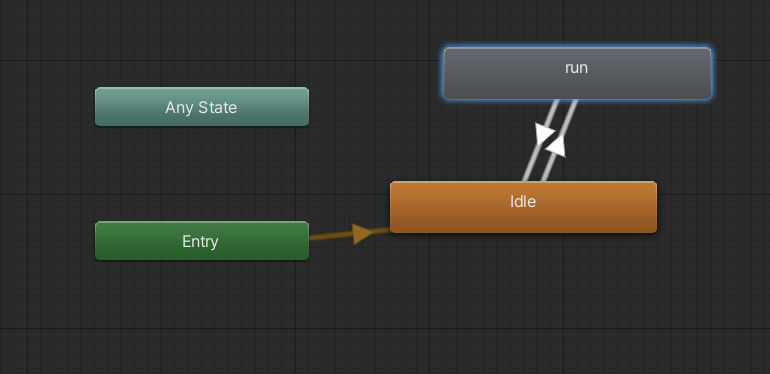
Player Animation Controller
-
Idle 우클릭 > Set as Default State

-
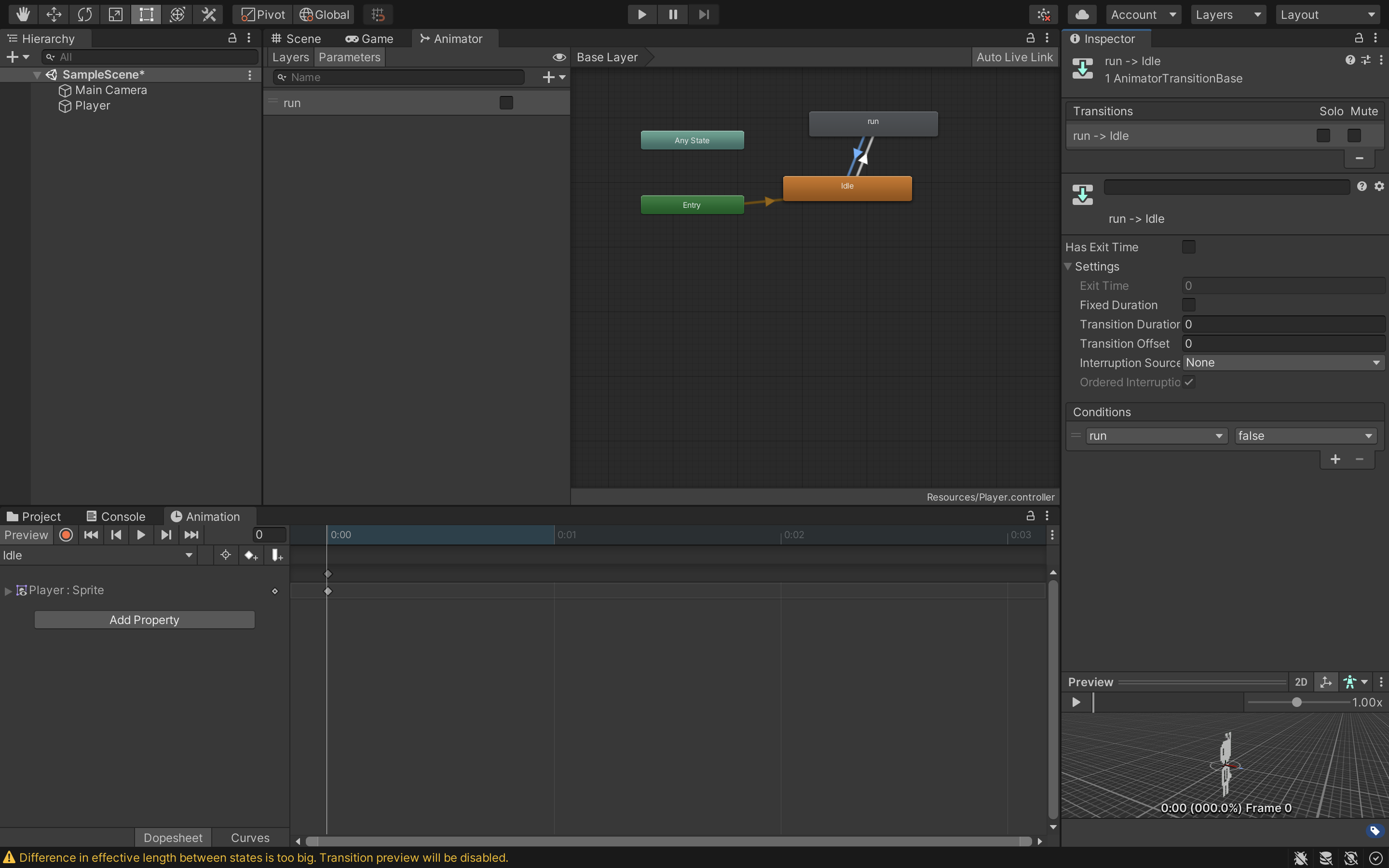
Transition 생성

Idel -> Run

Run -> Idle

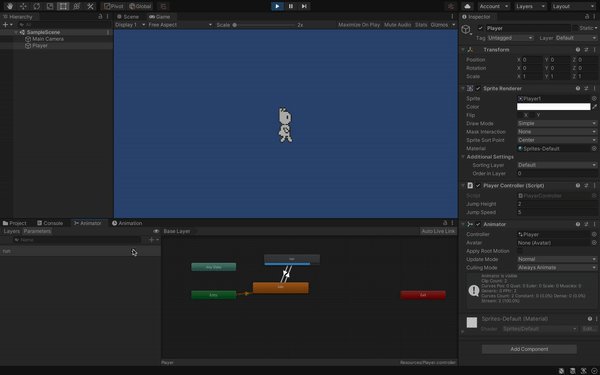
결과물

PlayerController.cs
private Animator animator;
void Start()
{
startPosition = transform.position;
animator = GetComponent<Animator>();
}
void Update()
{
// 달리는 애니메이션으로 설정하기
animator.SetBool("run", true);
...그라운드 스크롤링
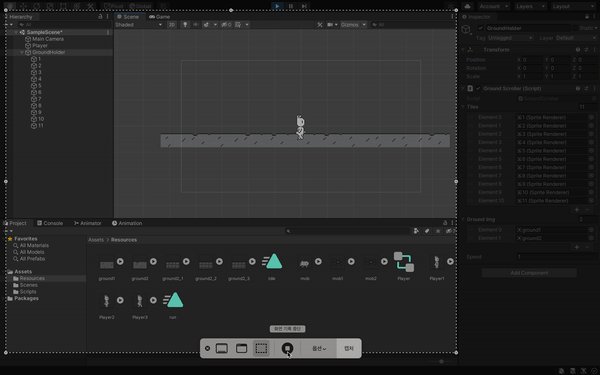
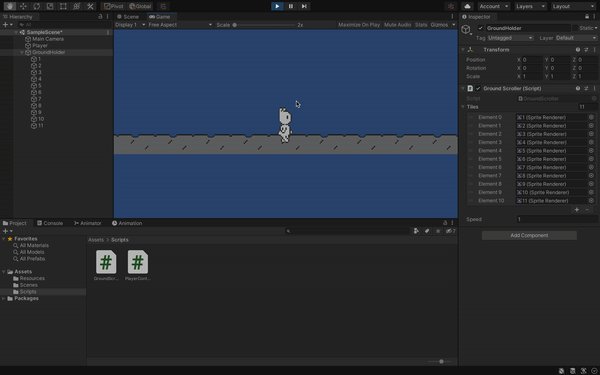
땅 이미지 생성
- X = -5 ~ 5 , Y = -0.3 으로 11개

GroundScroller.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GroundScroller : MonoBehaviour
{
public SpriteRenderer[] tiles;
public float speed;
void Start()
{
}
void Update()
{
for (int i = 0; i < tiles.Length; i++)
{
tiles[i].transform.Translate(new Vector2(-1, 0) * Time.deltaTime * speed);
}
}
}- Order in Layer : -8
- tiles 에 위에서 만든 땅 이미지들 넣기
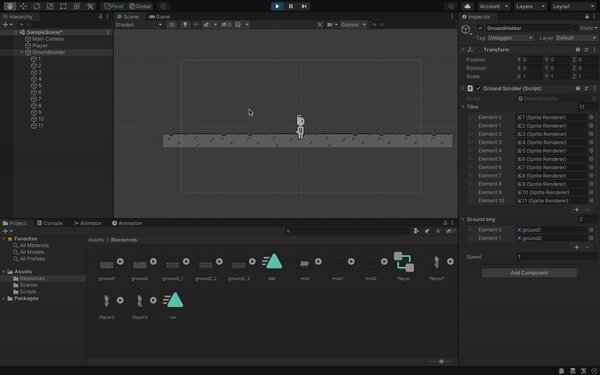
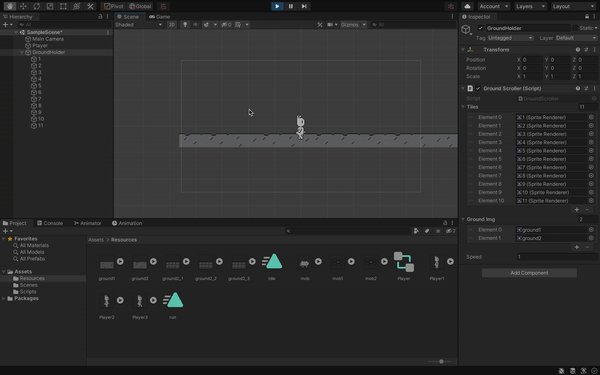
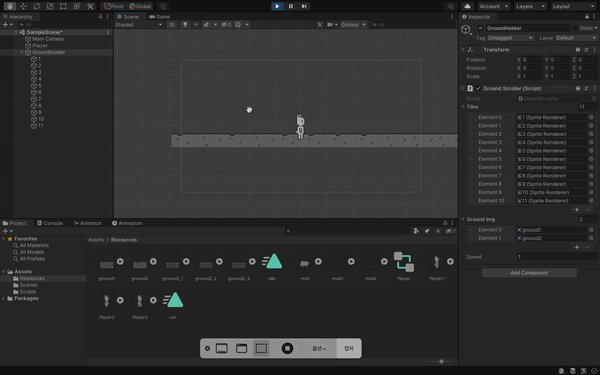
결과물

무한하게 이어지도록 하기
GroundScroller.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GroundScroller : MonoBehaviour
{
public SpriteRenderer[] tiles;
public Sprite[] groundImg;
public float speed;
private SpriteRenderer temp;
void Start()
{
temp = tiles[0];
}
void Update()
{
for (int i = 0; i < tiles.Length; i++)
{
if (-5 >= tiles[i].transform.position.x)
{
for (int q = 0; q < tiles.Length; q++)
{
if (temp.transform.position.x < tiles[q].transform.position.x)
temp = tiles[q];
}
tiles[i].transform.position = new Vector2(temp.transform.position.x + 1, -0.3f);
tiles[i].sprite = groundImg[Random.Range(0, groundImg.Length)];
}
}
for (int i = 0; i < tiles.Length; i++)
{
tiles[i].transform.Translate(new Vector2(-1, 0) * Time.deltaTime * speed);
}
}
}결과물