AI 웹개발 취업캠프 [정보통신산업진흥원] - 6주차 위클리
AICE Basic 자격 시험 대비 강의를 들으며 데이터 분석의 전반적 개요 및 AIDU ez 사용법을 알아보았다. AI적용 프로세스 문제 정의 - 목적과 목표 데이터 수집 - 가능한 많고 깨끗한 데이터 데이터 분석 및 전처리 - 중요한 데이터를 찾고, 사전 준비 A

AI 웹개발 취업캠프 [정보통신산업진흥원] - 8월 17일
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.

AI 웹개발 취업캠프 [정보통신산업진흥원] - 8월 14일
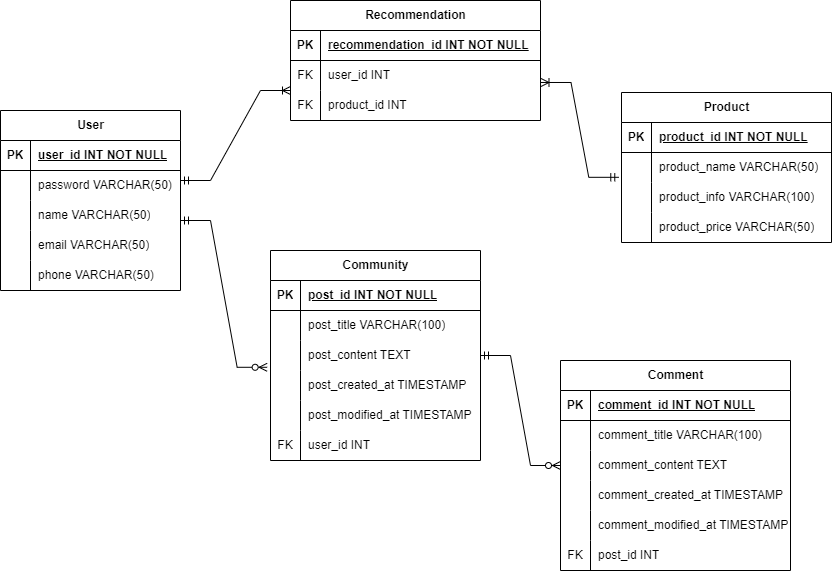
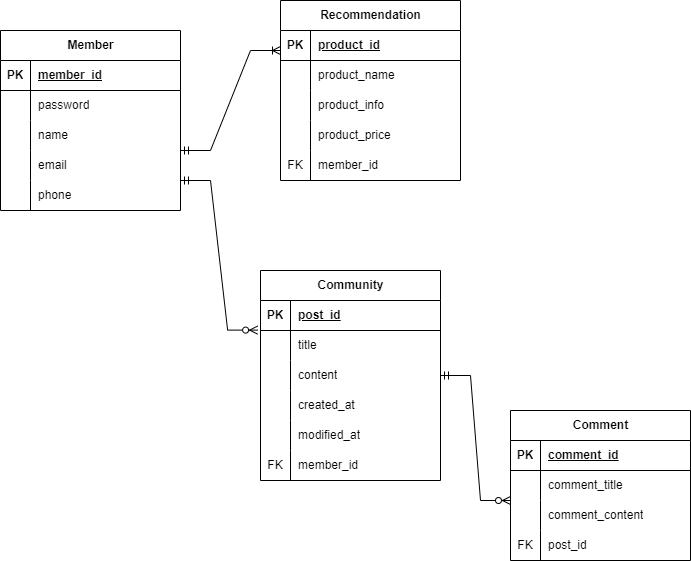
ERD 보완 본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.

AI 웹개발 취업캠프 [정보통신산업진흥원] - 4주차 위클리
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.

AI 웹개발 취업캠프 [정보통신산업진흥원] - 8월 9일
1. HTTP 헤더의 부분에 Connection 키라는 값 중 Keep-Alive라는 옵션이 무엇이고, HTTP를 사용하는데 대한 역할과 어떤 상황에서 사용되는지 알아보기 > Keep-Alive란? HTTP 는 TCP 위에서(기반으로) 동작함. 즉, TCP가 전송이

AI 웹개발 취업캠프 [정보통신산업진흥원] - 8월 8일
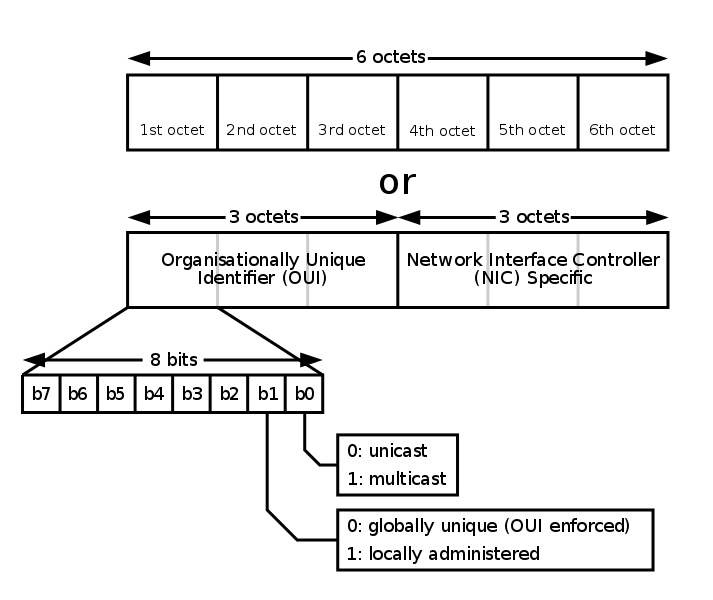
주제: MAC(media access control address) 주소에 대해 간략히 알아보기 1. MAC주소란 무엇이고 어떻게 구성되는 것인가? 2. MAC주소는 어떻게 사용되고 왜 사용되어야 하는지 알아보기 3. IP와 MAC주소의 차이는 무엇이고 서로 어떻

AI 웹개발 취업캠프 [정보통신산업진흥원] - 8월 7일
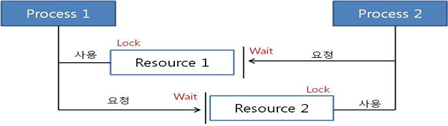
주제: Thread의 safety와 unsafety에 대해서 공부하고 스터디하여 메모하기 Thread-safety와 unsafety란 무엇인가? 이러한 특성이 생기는 이유는 무엇인가? * 참고 Thread Safety를 파이썬 코드로 보기 본 후기는 정보통신산업

AI 웹개발 취업캠프 [정보통신산업진흥원] - 3주차 위클리
이번 유데미 파이썬 기초 강의 정리에서는 헷갈렸거나 까먹은 내용 위주로 정리해보았다.

AI 웹개발 취업캠프 [정보통신산업진흥원] - 8월 2일
dbeaver 또는 DBMS 툴로 내 웹사이트의 ERD를 그려서 스크린샷 찍어서 제출하기 본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.

AI 웹개발 취업캠프 [정보통신산업진흥원] - 8월 1일
데이터 불러오기 및 데이터프레임 형식으로 바꾸기 Unnamed:0라고 표기되는 열을 새로운 이름으로 바꾼 뒤 지우기 먼저 name 열에 어떤 값들이 있는 지 확인해보기 name에 해당되는 영문 이름을 한글로 바꾸기 0,1,2,3,4로 보여지는 index 부분을

AI 웹개발 취업캠프 [정보통신산업진흥원] - 7월 27일
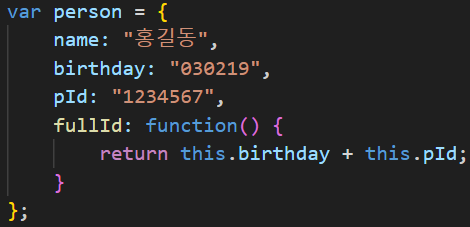
주제 (1) html 문서 앞 script 태그 내에 js코드를 작성한 후 문서가 로드 되기 전에 script의 element를 가져오지 못한 상태임에도 console.log로 디버그하여 개발자도구에 확인해 보았을 때는 왜 element를 가져왔는 지에 대한 이유 알

AI 웹개발 취업캠프 [정보통신산업진흥원] - 7월 28일
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.

AI 웹개발 취업캠프 [정보통신산업진흥원] - 7월 26일자
본 후기는 정보통신산업진흥원(NIPA)에서 주관하는 <AI 서비스 완성! AI+웹개발 취업캠프 - 프론트엔드&백엔드> 과정 학습/프로젝트/과제 기록으로 작성 되었습니다.

AI 웹개발 취업캠프 [정보통신산업진흥원] - 7월 21일자
7월 21일 과제 오늘 배운 html의 list, table, form 등 실제 문서에서 표현되는 세부 내용들을 구현하여 레이아웃에 채울 것 css를 사용할 때 block element와 inline element를 고려하여 디자인 할 것 form 태그를 사용할