문제 발생

기존에는 렌더링 시에 FOUC(Flash of Unstyled Content) 현상이 일어났다.
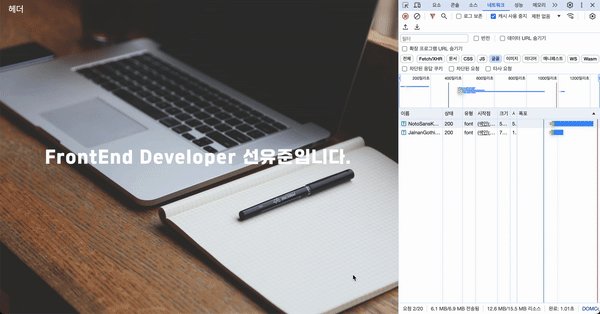
스크롤 진행 상태를 보여주기 위해 scroll progress bar 컴포넌트를 제작하여 사용하였는데, 스크롤 이벤트가 발생할 때 마다 폰트가 깜빡이는 현상이 발생했다.
원인 찾기
원인을 찾기 위해서 폰트 설정에서 여러가지 시도를 해봤다.
font-family 스타일 제거해보기
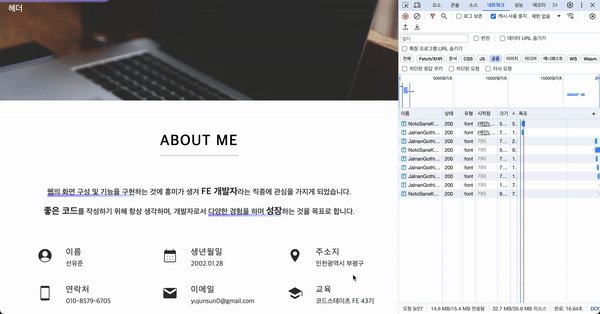
첫 Section은 font-family를 그대로 두고, 나머지는 스타일을 제거해봤다.

스타일을 제거한 부분은 깜빡임이 사라졌다.
font-family 에서 문제가 발생하는 것은 맞다. 해당 스타일이 적용 된 곳을 봐보자.
styled-components 에서 생긴 문제
// GlobalStyle.ts import { createGlobalStyle } from "styled-components"; import reset from "styled-reset"; const GlobalStyle = createGlobalStyle` // styled-reset을 이용한 스타일 초기화 ${reset} @font-face { font-family: "NotoSansKR"; src: url(assets/Noto_Sans_KR/NotoSansKR-VariableFont_wght.ttf); } @font-face { font-family: "JalnanGothic"; src: url(assets/JalnanGothic/JalnanGothicTTF.ttf); } :root { --font-NotoSansKR: "NotoSansKR"; --font-JalnanGothic: "JalnanGothic"; } *::-webkit-scrollbar { display: none; } html { font-size: 62.5%; } body { font-size: 1.6rem; overflow: scroll; -ms-overflow-style: none; font-family: var(--font-NotoSansKR); } h1, h2, h3, h4, h5, h6 { font-family: var(--font-JalnanGothic); letter-spacing: 2px; } `; export default GlobalStyle;
폰트를 GlobalStyle.ts 파일에서 다루고 있는 상태이다.
"스타일이 render 될 때 마다
head태그 내의style태그를 변경한다."
styled-components에 대하여 찾아보니 위와 같은 문구를 발견하였다.
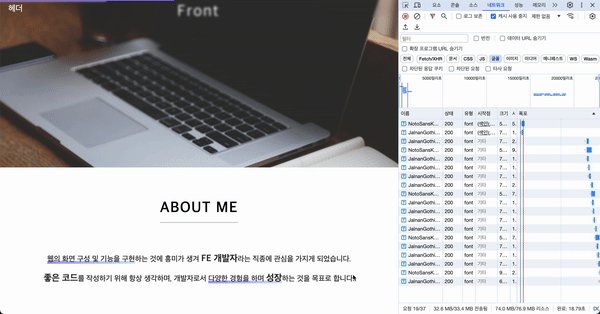
이로 인해 새로운 스타일이 render 되면 폰트를 재요청 하기 때문에 깜빡임 현상이 발생 한 것이다.
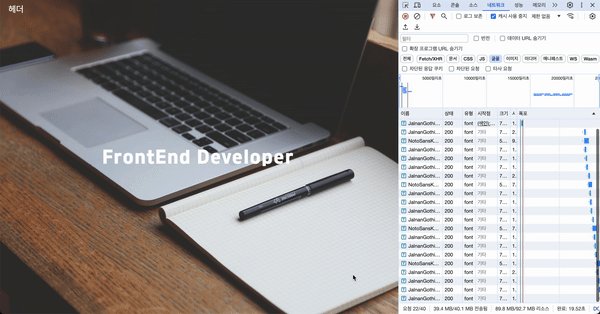
스크롤을 내릴 때 마다 요청을 보내는 것이 보인다.
해결 방법
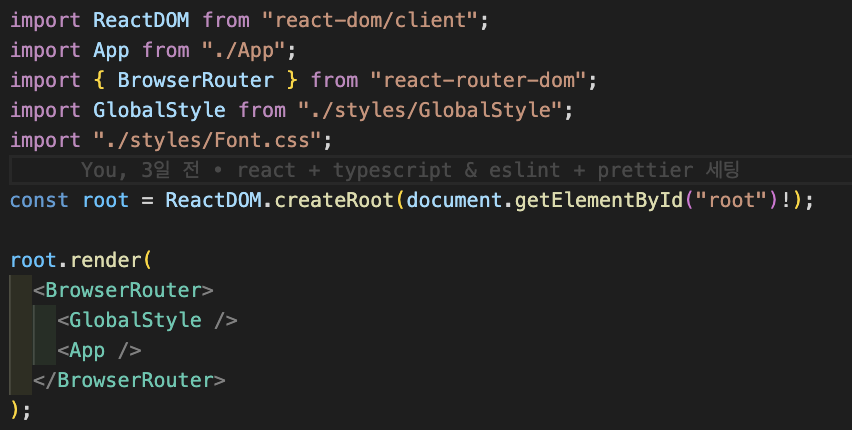
GlobalStyle.ts에서 설정한 font-family를 css 파일로 옮기면 된다!
저는 src/styles 폴더에 Font.css 파일을 생성하여 작업을 진행했습니다.
이후, index.tsx에서 해당 파일을 불러오면 끝입니다.