저번 포스팅에서 CSS를 어떻게 특정 또는 여러 개의 요소에 지정시키는지에 대해서 배웠었죠. 이번에는 CSS에서 갖는 상속과 보너스로 가상 클래스에 대해서 알아보겠습니다.
상속

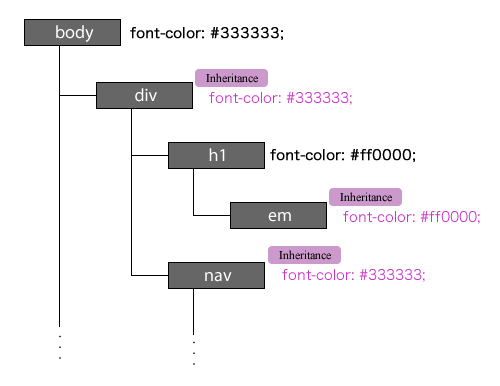
<출처: W3Chttps://www.w3.org/wiki/Css/Training/Inheritance>
JAVA에서도, DBMS에서도 상속에 대한 것은 계속 나왔었죠. CSS에서도 부모-자식 관계가 존재합니다. 이는 우리가 아는 것처럼 상속한다는 것에 대한 의미도 있지만 HTML 태그 내에서의 계층 표현을 하는 목적을 갖기도 하는데요.
그럼, 생산성을 높이기 위한 CSS 내에서의 상속은 어떻게 이루어질까요?
1. 복잡한 셀렉터 구분법
우선 CSS는 그 첫 글자(Cascade)만큼 이 언어에서는 순서가 중요하다는 것을 일깨워줍니다. 이는 계단식이라고도 하는데요.
이런 규칙으로 이루어진 셀렉터를 구분하는 대표적인 방법은 다음과 같습니다:
1.
자식: ">"
2.자손: " " 공백
3.속성: HTML 태그 속성에 따라 구분
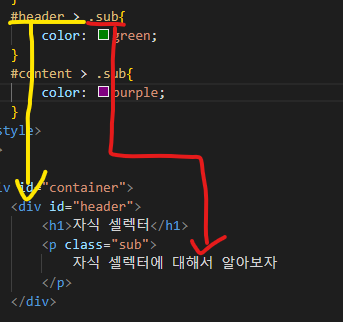
2. 자식 셀렉터
그럼, 셋 중에서 먼저 자식 셀렉터에 대해서 알아보겠습니다.
">"
자식 셀렉터는 위의 기호로 구분하는데요. 이는 HTML의 계층 구조 표현 (IN)입니다.
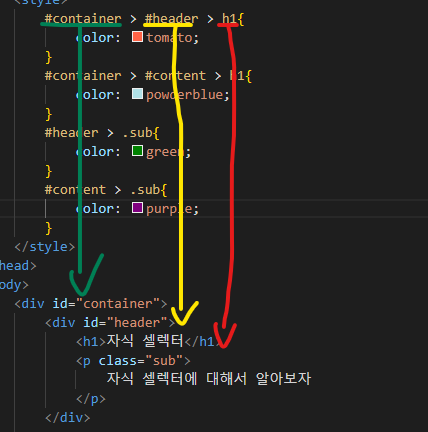
만약에, A가 부모이고, B가 자식이라면 A > B가 되겠죠. 여기서 B는 A보다 1depth아래에 있어야 자식 관계가 성립됩니다.

** 여러 개의 계층을 가질 수도 있습니다:

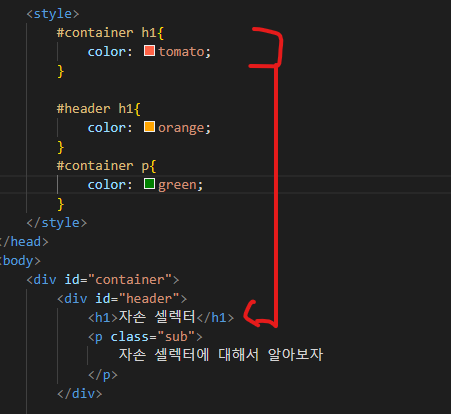
3. 자손 셀렉터
그럼, 자손 셀렉터에 대해서 알아보겠습니다.
" "
자손 셀렉터는 공백으로 그 구조를 구분하는데요. 하지만 자식과는 다르게 계층을 표현하기 위해 depth를 구분하지 않습니다.
또한, 명시 과정에서 중간 단계를 생략해도 무방하여 지정된 태그 안에만 존재하면 되는 유연한 구조를 가지고 있습니다.

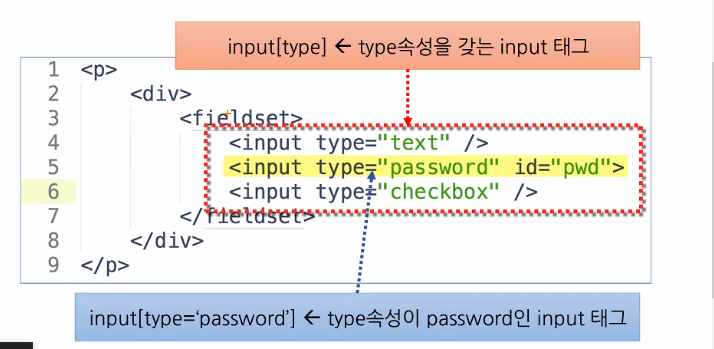
4. 속성 셀렉터

이제, 속성 셀렉터에 대해서 알아보겠습니다.
태그 따라 구분
속성 셀렉터는 HTML 태그로 표현하는데요.
이는 스타일시트 셀랙터가 적용되는 대상에게 특정 속성이 있는지 여부와 값이 적용되어 있는지에 따라 더 구체적으로 가리킬 수 있습니다.
이는 최신 Chrome으로는 적용되지 않아서 나중에 Firefox로 해보겠습니다.
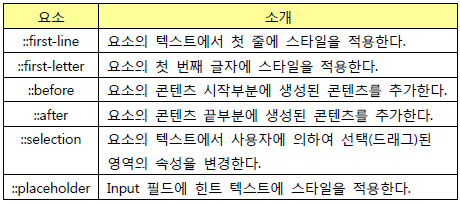
Bonus.
가상 클래스란?
가상 클래스하면 JAVA의 Interface라던지 떠올리시겠죠.
CSS 내에서의 가상 클래스는 HTML 태그에서 특정한 상황이 발동되었을 경우에만 적용되는 샐렉터입니다.
이는 CSS 샐렉터 이름 뒤에 :상황 으로 표시되어 적용됩니다.

<출처: 공부 블로그 - Tistoryhttps://designup4.tistory.com/13>
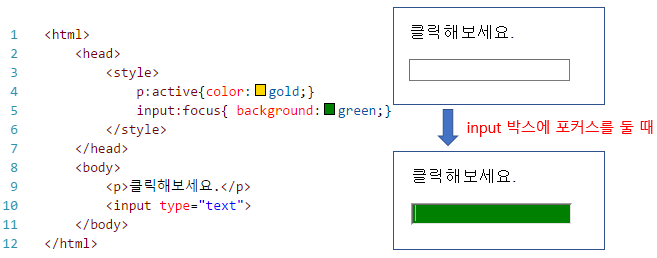
▶▶▶ 결과

<출처: C언어 예술가 - 티스토리 https://thrillfighter.tistory.com/463>
To Be Continued..
이로서 상속과 가상 클래스에 대한 설명을 마칩니다. 다음 포스팅에서는 다양한 CSS 속성에 대해 알아보겠습니다.