상속에 대해서도 배웠겠다. 이제 정말로 속성을 이용해 CSS 코드를 작성해봐야겠죠.
시작합니다.
CSS 속성 모음

<출처: Themes.devhttps://bit.ly/41fFcs9>
CSS는 저번에도 설명드렸듯, 웹 페이지를 꾸며주는 역할을 합니다. 그럼 이 꾸며주는 것을 어떻게 시행할 수 있을까요?
이번에는 그 CSS 속성들에 관해 설명해보고자 합니다.
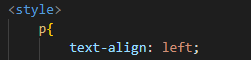
1. text: text-align
CSS는 디자인 영역이니 만큼 어떤 데이터에 어떤 컴포넌트인지에 따라 꾸며주는 방법도 다양합니다. 먼저 문자열을 꾸미는 법을 알아보겠습니다.
text-align: 텍스트 정렬
4가지 방향:
- 좌(
left)

▶▶▶ 결과

- 우(
right)

▶▶▶ 결과

- 중앙(
center)

▶▶▶ 결과

- 평행(
justify)

▶▶▶ 결과

"좌우로 공백 없이 알맞게 줄이 내려감"
2. text: text-shadow
text-shadow: 텍스트 정렬
글자에 그림자를 추가 하는 속성입니다.
text-shadow: x-offset y-offset blur-radius color;
▶▶▶ 결과

"위치에 따라 그림자 뻗는 방향 조정 가능"

▶▶▶ 결과

To Be Continued..
쓸 건 별로 없는데 이미지로 내용이 방대하게 늘어나네요. 다음은 font 속성에 대해 알아보겠습니다.