글씨 디자인을 알았으면 폰트를 빼놓을 수 없죠. 바로 들어가보겠습니다.
CSS 속성: Font

<출처: Google Fontshttps://bit.ly/3Z9D3MP>
세상에는 다양한 폰트들이 있습니다. 저처럼 디자인 전공이 아니더라도 아마 간판이나 길거리에서 많은 폰트 디자인을 보셨을텐데요. 브랜드들조차 폰트 디자이너를 따로 두고 브랜드 특성을 살린 폰트를 개발해내기도 합니다.
그럼 우리의 CSS에서는 어떻게 적용시킬 수 있을까요?
1. font-family
우선, 폰트 자체를 적용시키는 방법으로 font-family 가 있습니다.
font-family: (폰트 이름), (폰트 타입)
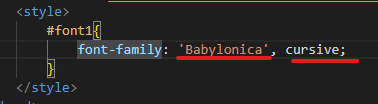
이를 적용시키는 방법은 아래와 같습니다.

예시로는 Google Font의 'Babylonica'를 이용했습니다.
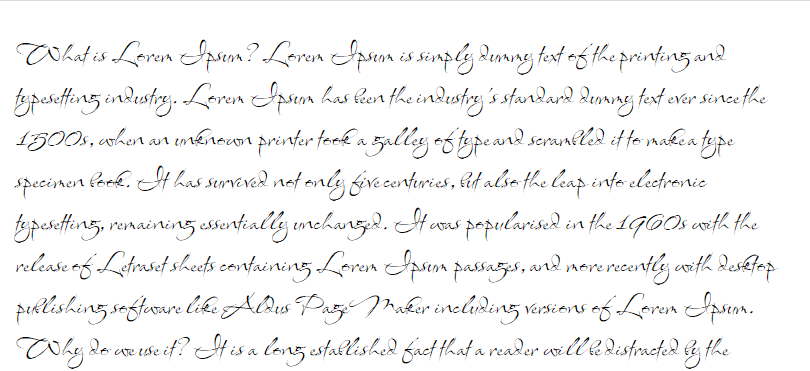
▶▶▶ 결과

(...) 잘 적용되었네요.
2. font-weight
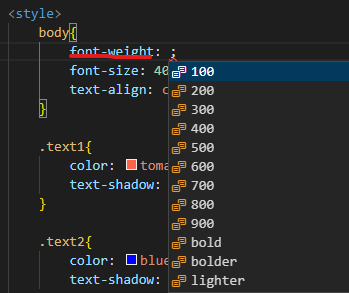
font-weight: (폰트 굵기 타입)

Ctrl + Spacebar을 누르시면 이 속성을 통해 하실 수 있는 타입을 전부 보여줍니다.
저는 bold로 가도록 하겠습니다.
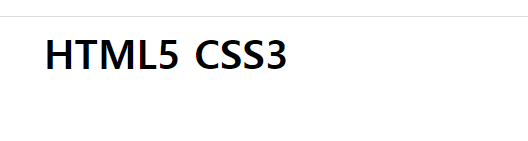
▶▶▶ 결과

3. font-size
본의아니게 스포일러를 하긴 했는데..
font-size: (폰트 사이즈)


▶▶▶ 결과


4. 기타 등등

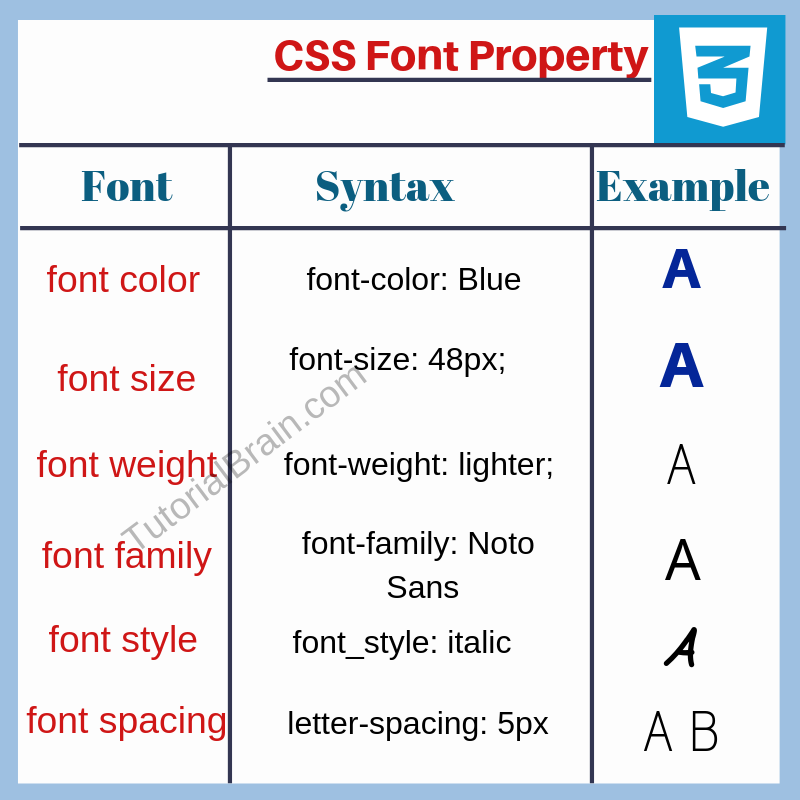
<출처: TutorialBrainhttps://www.tutorialbrain.com/css_tutorial/css_fonts/>
To Be Continued..
이로서 font의 대표적인 속성들도 끝이 납니다. 다음에는 border, box에 대해서 알아보겠습니다.