이번에는 테두리와 박스 컴포넌트에 대해서 알아봅시다.
border, box

<출처: GeeksforGeekshttps://bit.ly/3xJ3Xzr>
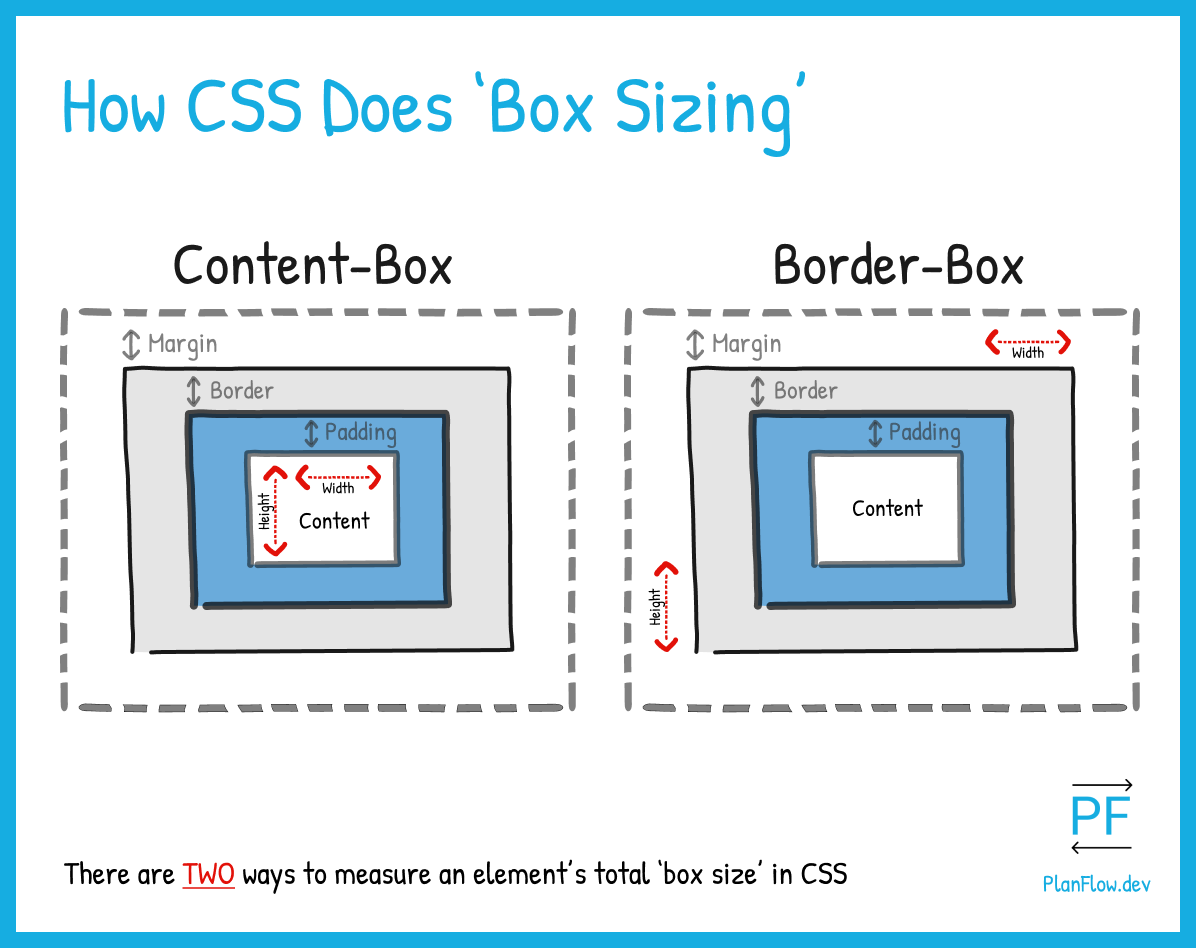
보통 HTML에서 웹 페이지를 구성하게 되면 위와 같은 공간이 페이지별로 나누어져있습니다. 이를 활발히 이용하는 것이 바로 CSS인데요.
이번에 설명드릴 것은 어찌보면 디멘션 개념이나, 액자 속 사진과 같은 것이라고 할 수 있겠습니다.
1. border
"테두리"
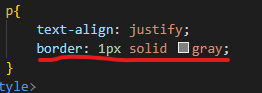
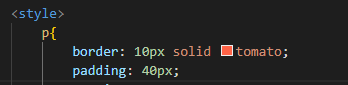
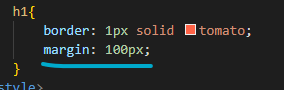
먼저, border은 공간의 테두리 영역을 뜻합니다.
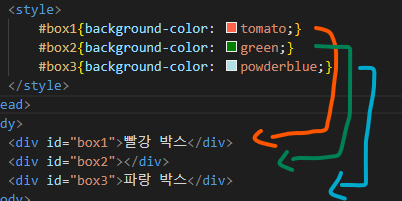
우리는 CSS를 통해 여기에 색을 입히거나, 두께를 설정해줄 수 있는데요.

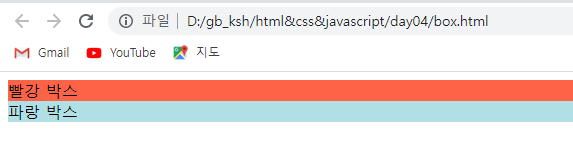
▶▶▶ 결과

내용은 무시하시고 공간만 보시면, 테두리가 만들어진 것을 보실 수 있습니다.
2. box
박스는 이를테면 HTML의 div같은 것이라고 볼 수 있습니다. 말 그대로, 위에 있던 사진의 박스 영역을 하나 만들어주는 것인데요.
가로축: 부모를 가득 채운다
세로축: 자신이 포함하고 있는 내용만큼 설정된다 (없을 시, 높이 X)

▶▶▶ 결과

padding
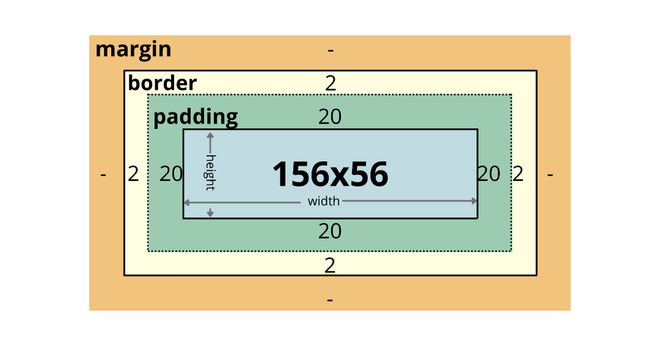
box에는 width, height, border 등의 다른 CSS 꾸미기 속성을 포함하고 있습니다. 하지만 여기서 또 중요한 영역이 남아있는데요.
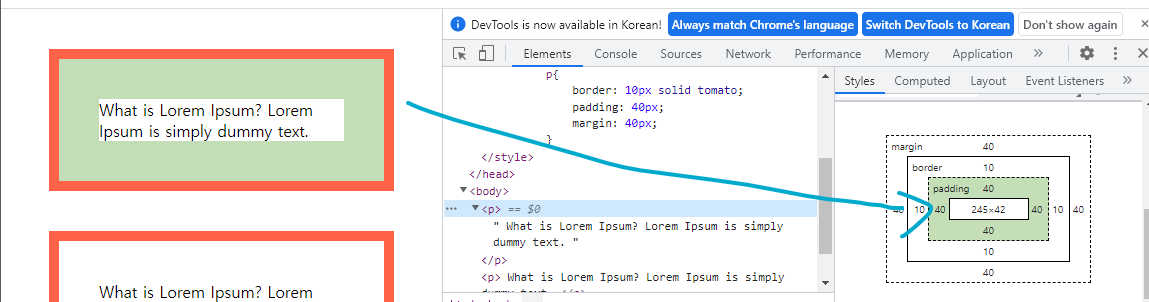
바로 padding 입니다.
이는 테두리와 내용 사이의 여백(px)으로서 간혹 이로 인해 웹 페이지의 각 컴포넌트의 사이즈가 달라지는 경우도 허다합니다.
padding 값의 수:
1개: 상하좌우 모두 같은 여백
2개: 첫 번째: 상하, 두 번째: 좌우
4개: 첫 번째: 상단, 두 번째: 하단, 세 번째: 좌측 ...

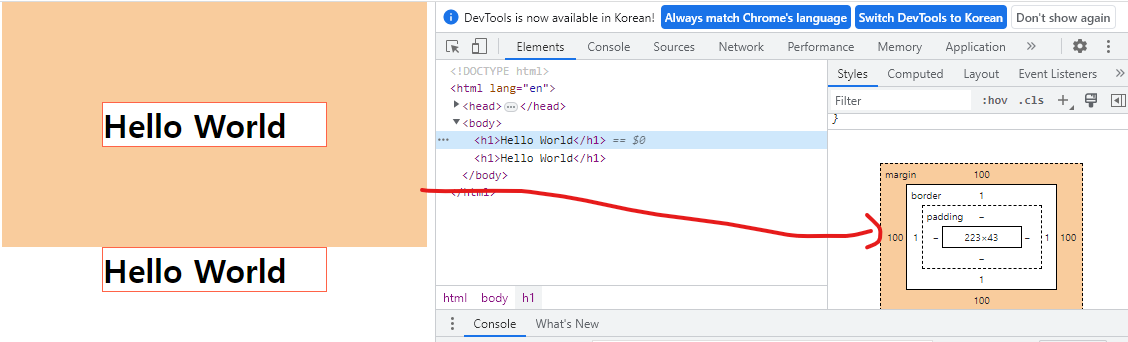
▶▶▶ 결과

**F12(개발자 도구)를 통해 여백이 적용되었는지 여부 확인 가능
margin
margin은 테두리 밖에 있는 테두리 밖 페이지 내에서의 여백 영역입니다.

▶▶▶ 결과

Bonus.
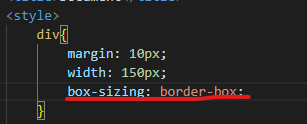
box-sizing
박스 사이즈를 맞춰주는 기능으로 각각의 크기가 다른 박스들을 통일시킬 수 있습니다.

"border-box" = 테두리에 맞추기
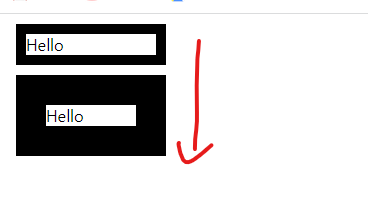
▶▶▶ 결과

To Be Continued..
박스 속성에 있는 다양한 스타일링과 박스 영역에 따른 요소들에 대해서 설명드렸습니다. 다음 포스팅에서는 포지션(Postition) 에 대해서 해보겠습니다.