여태까지 꾸미는 법에 대해서만 배웠으니 위치 영역 설정도 알아두는 편이 좋겠죠.
시작합니다.
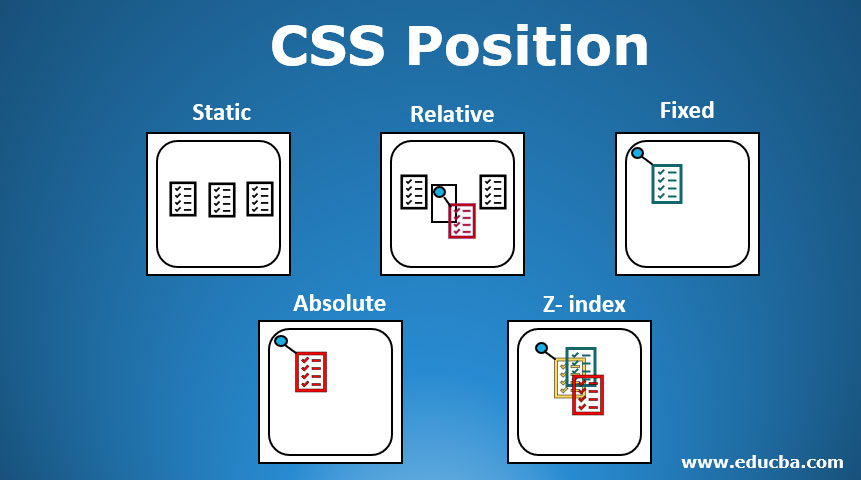
Position

<출처: eduCBAhttps://www.educba.com/css-position/>
CSS에게 위치값을 입혀주는 데에는 5가지의 다양한 속성이 있습니다. 이는 고정될수도, 관계를 가질수도, 겹쳐질수도 있는데요.
이 5가지 위치에 대한 의미를 한번 알아보겠습니다.
5가지 위치값
1.
static
2.relative
3.fixed
4.absolute
5.Z-index
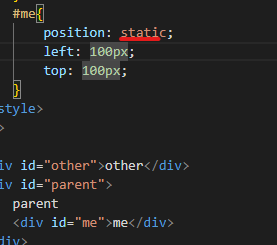
1. static
static= 각각의 위치가 정적으로 위치한다
이는 CSS에서 컴포넌트 위치의 기본값입니다.
여기서 본인 기준으로 부모 엘리먼트를 통해 존재하게 되어 left 등등 위치가 다 무효화가 되는데요. 그렇기에 이를 수정할려면 다른 위치값을 주어야 합니다.

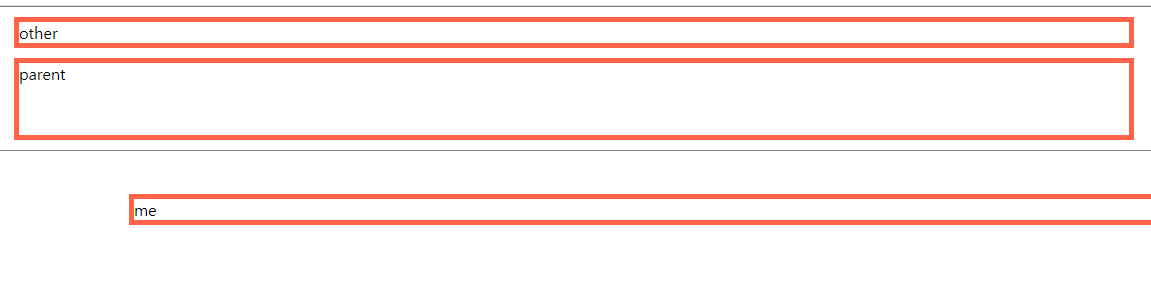
▶▶▶ 결과

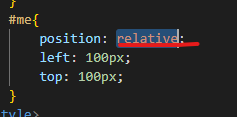
2. relative
relative= 각각의 위치에 연결된다
이는 다른 태그 속성들과 관계성을 가지게 되는 위치값입니다. 서로 연결되어 각각의 위치에 있지 못합니다.

▶▶▶ 결과

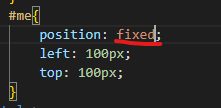
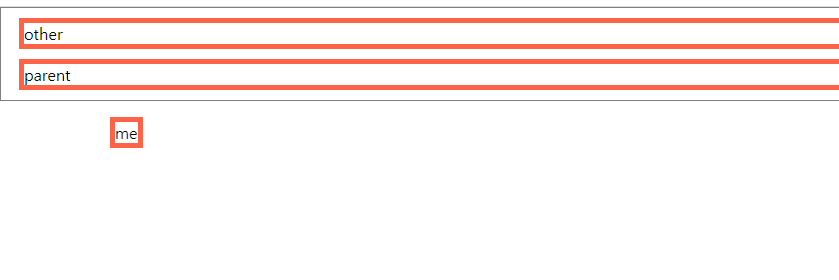
3. fixed
fixed= 그 위치에 고정된다
이는 고정성을 가지게 되는 위치값입니다. 서로 각각 고정되어 각각의 위치에 있습니다.

▶▶▶ 결과

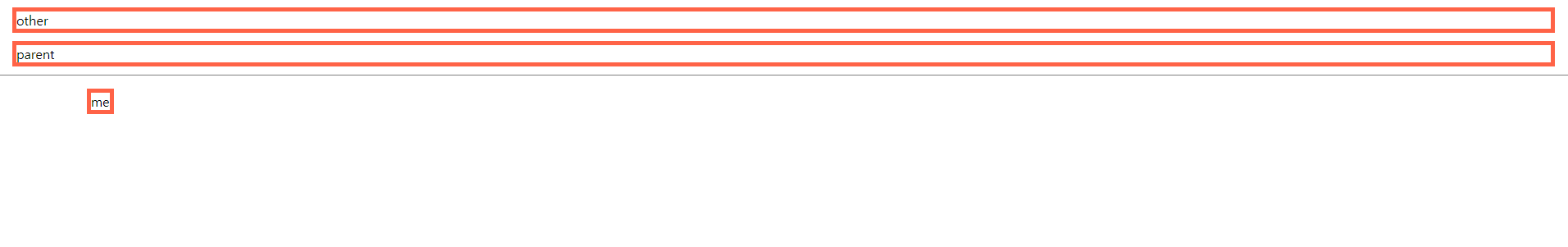
4. absolute
absolute= 그 위치에 고정된다, 절대 바꿀 수 없다.
이는 완전 고정성을 가지게 되는 위치값입니다. 서로 각각 고정되어 이는 변경될 수 없습니다.

▶▶▶ 결과

** 같은 고정성이라 변화가 없습니다.
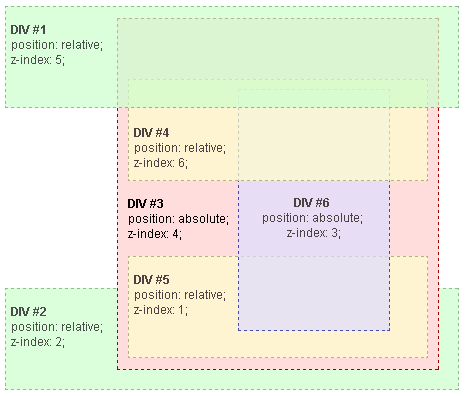
5. Z-index
Z-index= 요소의 수직 위치 고정
이는 특별한 경우에서만 종종 사용되는 위치값입니다.
이는 숫자값으로 위치를 정하게 되는데, 그 숫자가 높을수록 위로 또는 낮을수록 아래로 갑니다.

<출처: MDN Web Docs - Mozillahttps://mzl.la/3xLE6Xu >
끝!
이로서 CSS의 다양한 속성들에 대한 설명을 마칩니다. 다음 포스팅에서는 삽화 삽입과 멀티 컬럼, 배경 그 다음으로 라이브러리에 대해 올리고 CSS도 마무리 짓겠습니다.