CSS의 요소들을 두 가지 더 알아보겠습니다. 이미지를 삽입하는 것 말고도 삽화를 삽입하는 방법과 Java Swing의 Panel 처럼 컬럼을 나눠주는 것도 있는데요.
같이 알아보도록 하겠습니다.
삽화 삽입 + 멀티컬럼

<출처: Stack Overflowhttps://bit.ly/3KwckWv>
JAVA에서 숫자값을 담는 그릇으로 float이라는 것이 있었죠. CSS 내에서도 float이 존재하지만, 이는 다른 개념으로 통합니다. 이는 숫자의 그릇이 아닌, 삽화 삽입을 향한 요소인데요.
또한, 해당 요소를 몇 개의 행으로 나눌지도 멀티컬럼 요소를 통해 정할 수 있습니다.
1. 삽화 삽입: float
float: 편집 디자인에서 삽화 삽입시 사용 기법
이 float는 레이아웃을 잡을 때에도 동시에 사용되어서 디자인 측면에서는 정말 중요하다고 볼 수 있겠습니다.
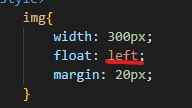
float을 지정해주는 방법은 다른 CSS 요소들과 같습니다.

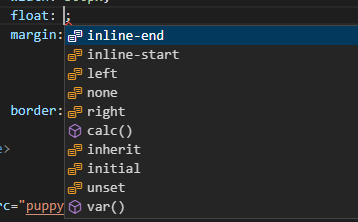
가능한 요소:

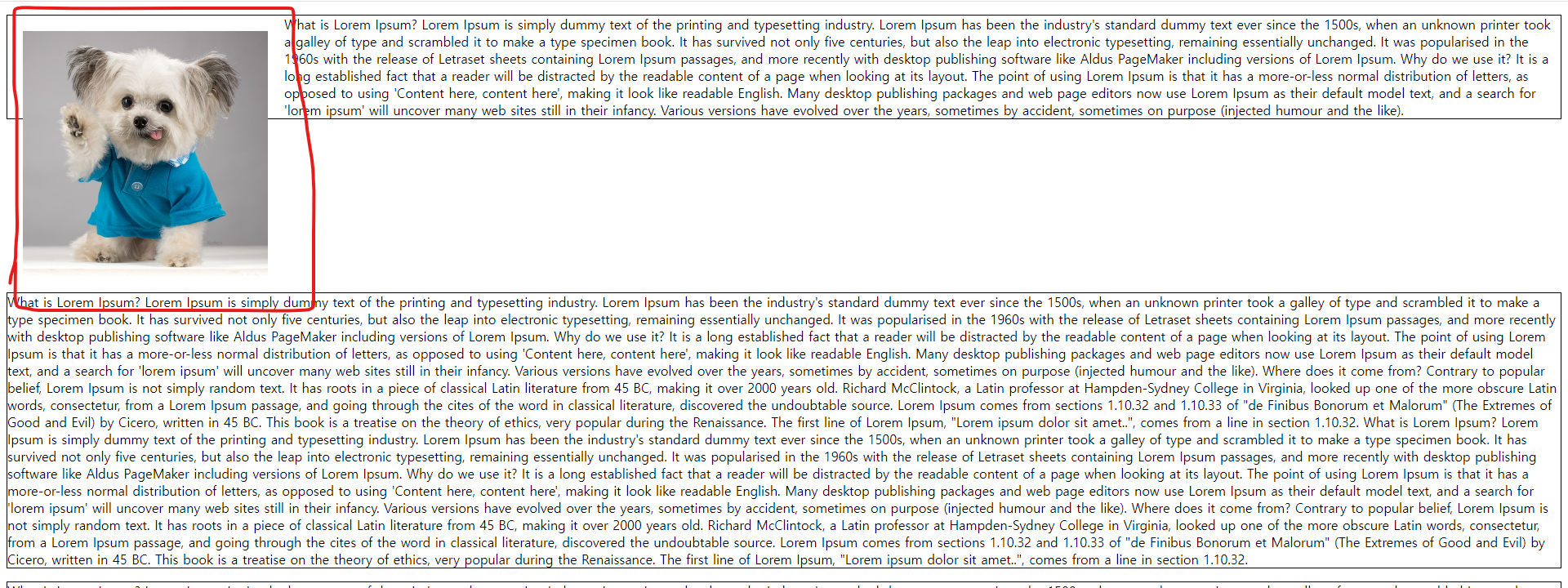
여기에 아무 문자열 블록이나 넣고, 결과를 보겠습니다. 우선, left로 설정해줍시다.

보시면 텍스트 블록 안 왼쪽에 위치되어 있습니다. 이의 방향을 변경해주면 그것에 따라 움직이며, 이는 워드의 정렬 기능과 흡사하다고 할 수 있겠습니다.
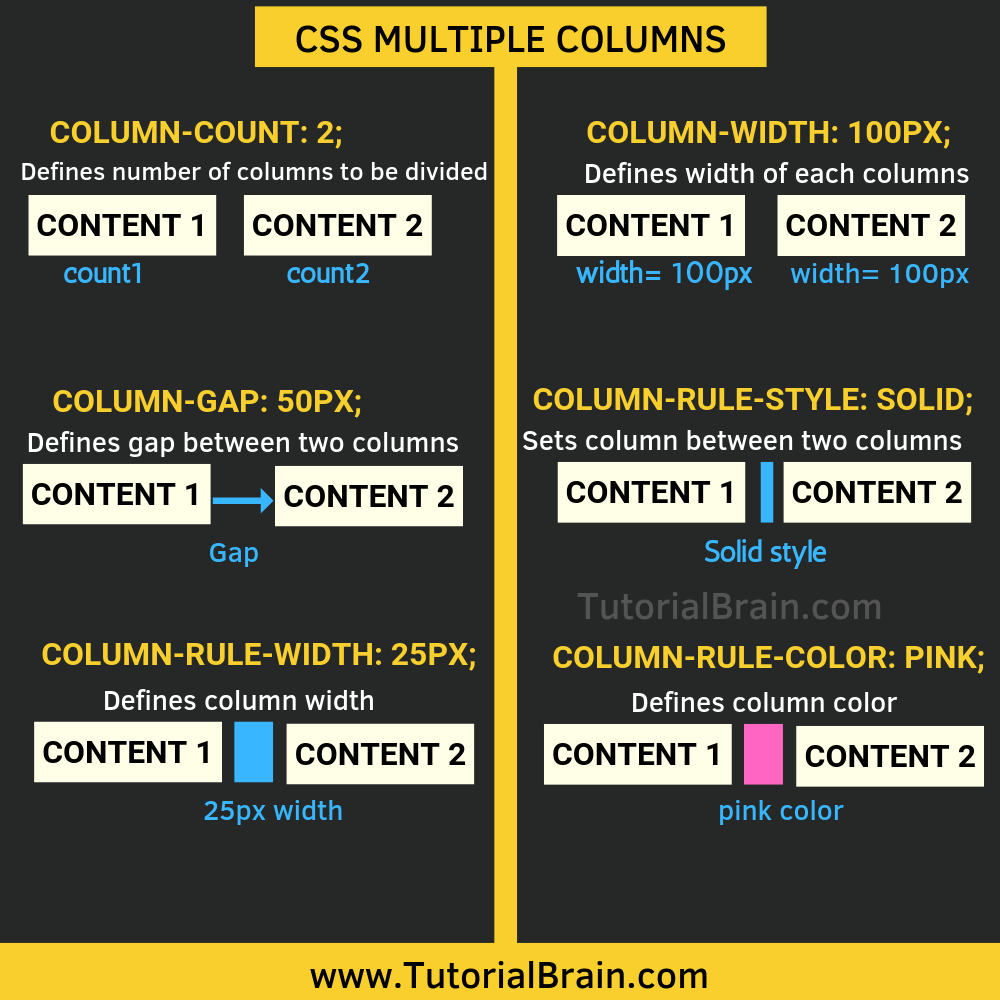
2. 멀티컬럼: multicolumn
저 무수한 텍스트 블록을, 신문 기사처럼 정리해준다면 보기 더 간편하겠죠?
이를 위해 사용되는 것이 컬럼 나누기, 즉 멀티컬럼입니다.
multicolumn: 해당 요소 컬럼 나누기
먼저, 직접적인 태그를 위해 지정할 요소에 class를 column 이라고 입혀주도록 합시다.

그 후, 컬럼을 설정해주시면 되는데요.
이 멀티컬럼에도 다양한 요소가 있어 하나씩 알아보도록 하겠습니다.
1. column-count: 컬럼 갯수
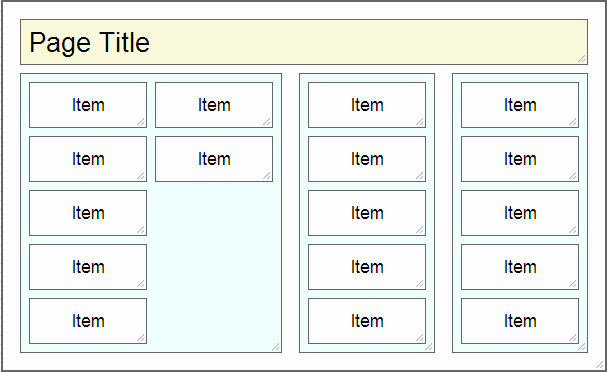
3개로 해보겠습니다.

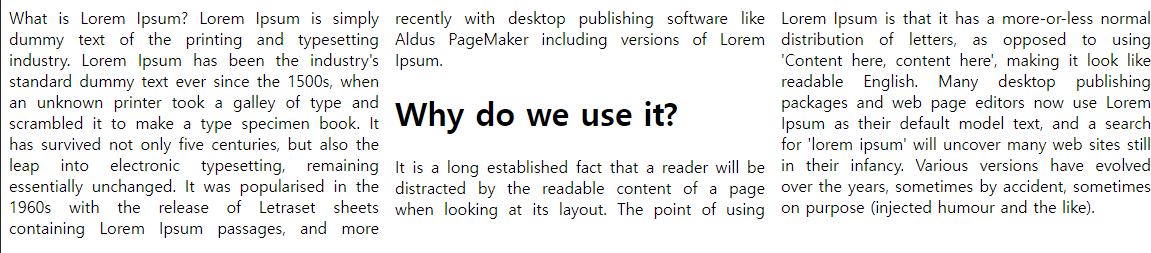
▶▶▶ 결과

보시면 이렇게 3개의 컬럼 블록으로 텍스트가 정리된 것을 보실 수 있습니다.
2. column-width: 컬럼 넓이
각각 컬럼의 넓이를 설정해줄수도 있습니다.
우리는 200px로 설정해주도록 하겠습니다.

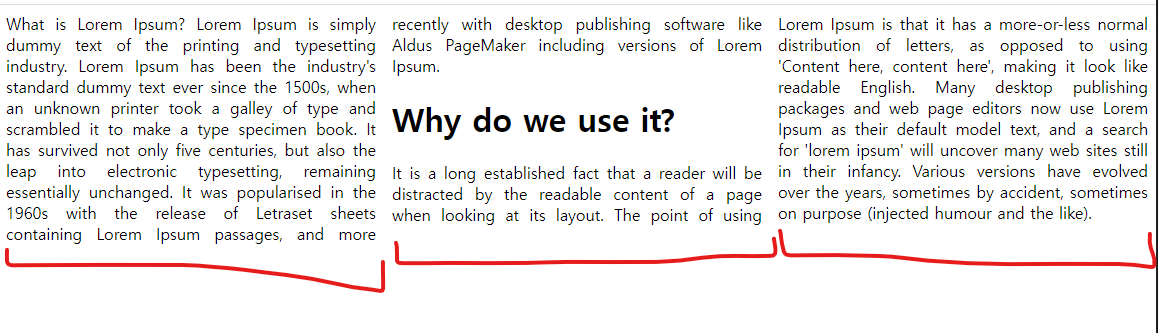
▶▶▶ 결과

3. column-gap: 컬럼 사이 공백 넓이
컬럼들 사이에 있는 공백 또한 조절해줄 수 있습니다.
우리는 30px로 잡아주도록 하겠습니다.

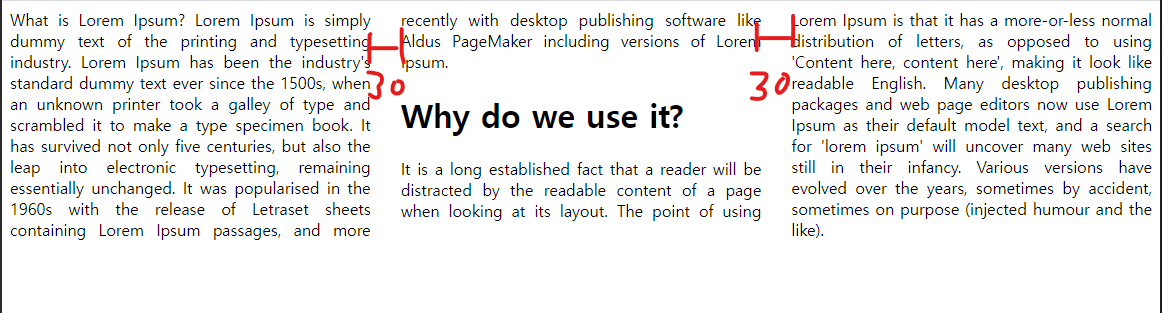
▶▶▶ 결과

공백이 늘어났네요.
4. column-rule-style: 컬럼 공백 형태 지정
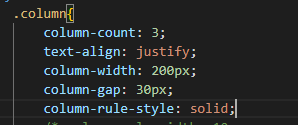
컬럼들 사이에 있는 공백에게 속성을 입혀줄 수 있습니다. 이는 solid등 형태를 가질 수 있습니다.
우리는 solid로 잡아주도록 하겠습니다.

▶▶▶ 결과

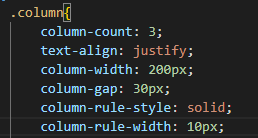
5. column-rule-width: 컬럼 공백 형태 사이즈 지정
또한, 그 공백 형태에 대한 사이즈를 지정해줄수도 있는데요.
우리는 10px로 잡아주도록 하겠습니다.

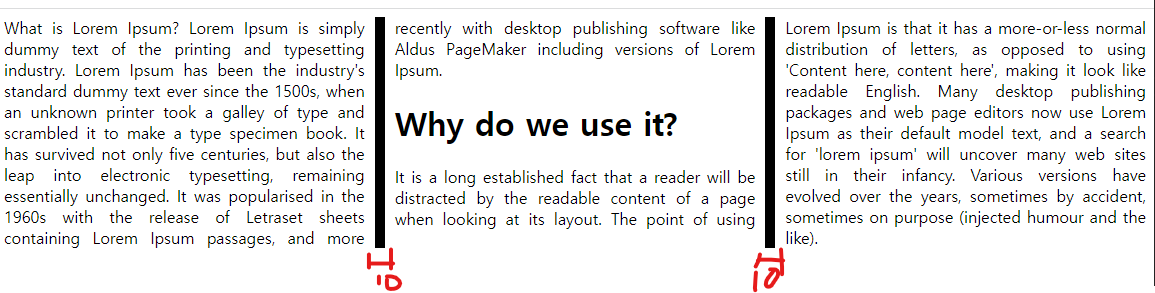
▶▶▶ 결과

공백 테두리 형태 사이즈가 늘어났네요.
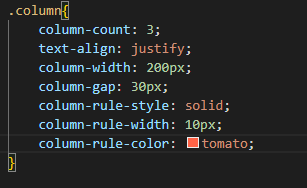
6. column-rule-width: 컬럼 공백 형태 컬러 지정
사이즈 뿐만이 아닌, 여백 테두리에 컬러를 입힐수도 있습니다.
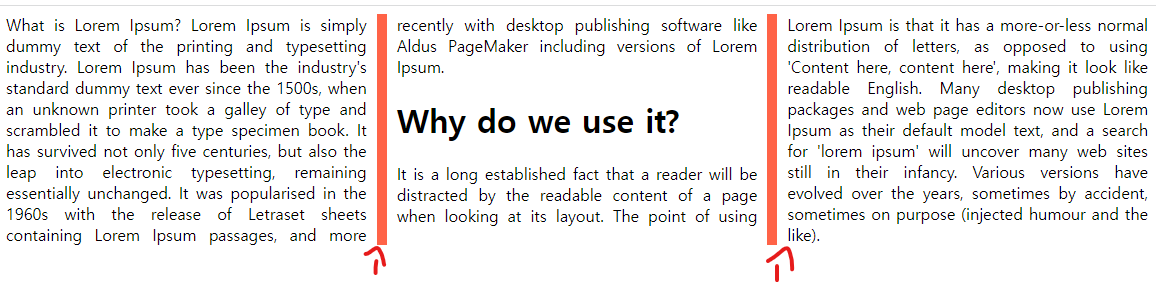
우리는, 토마토(tomato)색으로 해보겠습니다.

▶▶▶ 결과

색이 검은색에서 토마토로 변한 걸 보실 수 있습니다.
7. column-span: 복수 컬럼 넘기기
이 요소를 통해 컬럼들 사이에서 앞으로 튀어나오는 값을 만들어줄 수 있습니다.
우리는 글의 머릿말을 이로 달아주도록 합시다. 이번에는 h1 값에 지정해주었습니다.

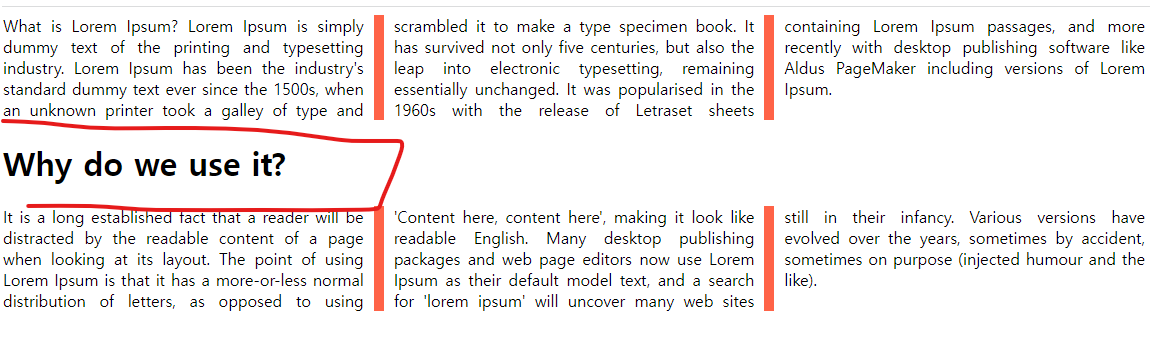
▶▶▶ 결과

이처럼 Why do we use it? 값이 헤더처럼 적용되어 복수 컬럼 사이에 자리하는 걸 보실 수 있습니다.
To Be Continued..
이로서 멀티컬럼과 float(삽화 삽입) 에 대한 설명을 마칩니다. 다음 포스팅에서는 배경과 미디어쿼리에 대해 알아보겠습니다.