슬슬 정말로 막바지가 보이네요. 오늘 설명드릴 속성은 background와 다중 화면 구성에 필요한 미디어 쿼리입니다.
그럼 바로 가보겠습니다.
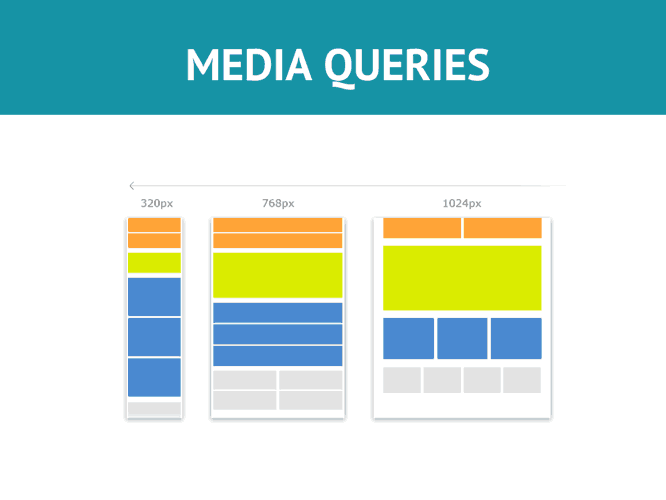
Background + Media

<출처: Silo Creativohttps://bit.ly/3KuZJTC>
배경은 우리가 전에도 많이 다뤘었지만, 미디어 쿼리에 대한 개념은 생소하실 겁니다. 그야, 다루진 않았으니까요.
이는 화면 크기에 따라 속성을 지정하여 다중 화면을 구성하는 기법입니다.
1. Background
background= 배경
먼저, background 속성이 가지고 있는 요소들에 대해 알아보도록 하겠습니다.
1. background-color: 배경 색상 지정
이게 아무래도 가장 익숙하시겠죠. 말 그대로, 배경에 색상을 입히는 작업입니다.
우리는 tomato로 div에게 적용시켜주도록 하겠습니다.

▶▶▶ 결과

2. background-image: 배경 이미지 지정
이는 url('(경로)') 을 통해 파일 경로에 있는 이미지를 줄 수도, 링크를 불러올수도 있습니다.
우리는 효과 사진(effect.png)로 대신합시다.

▶▶▶ 결과

3. background-repeat: 배경 반복성 지정
이 요소를 통해 배경 이미지를 빈 칸에 하나 더 얹는 등 반복할지 말지를 정하실 수 있습니다. 값에는 no-repeat, repeat-x / y등이 있습니다.
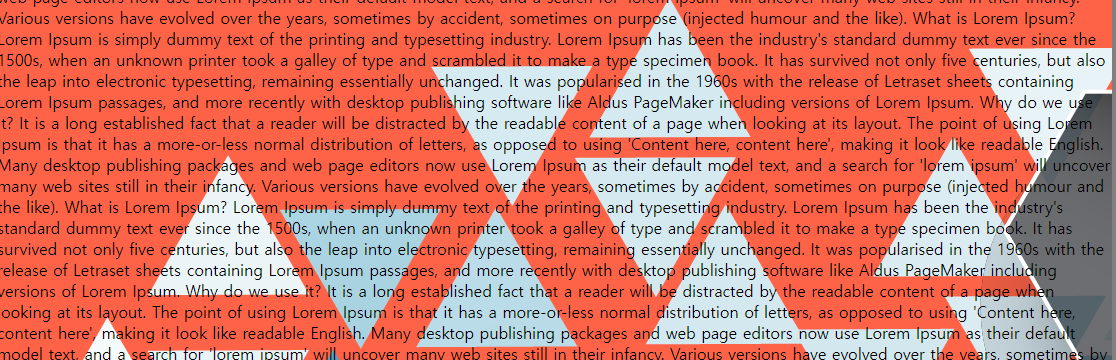
우리는 반복을 주지 말아볼까요.

▶▶▶ 결과

보시면 그림 영역이 끝나도, 반복되지 않습니다.
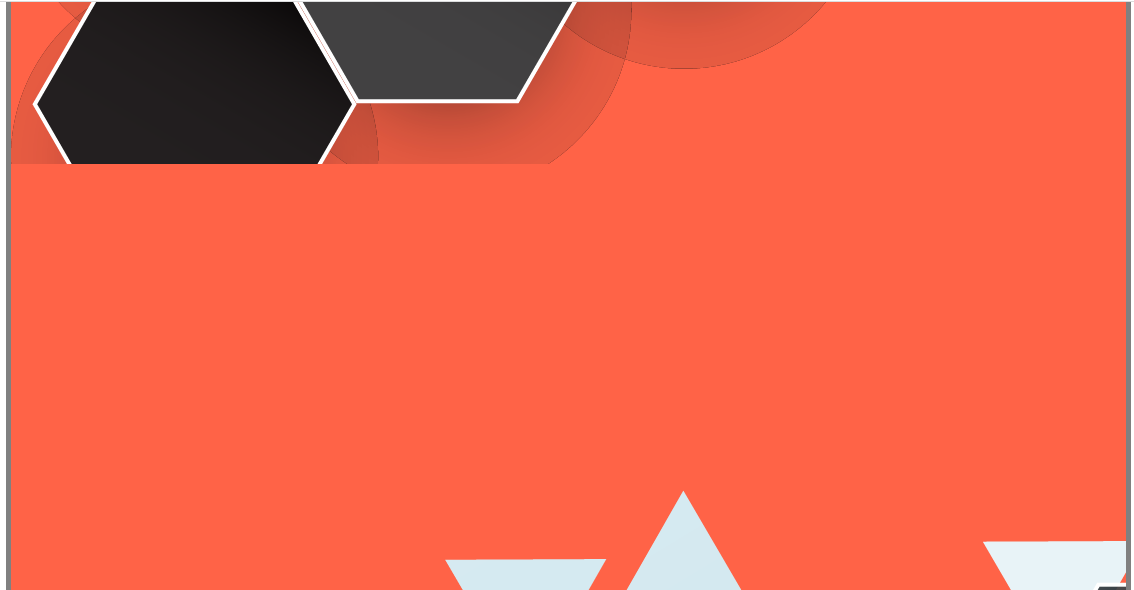
그럼 repeat-y도 한번 줘볼까요?

▶▶▶ 결과

보시면 아래에서 또 세로축으로 반복되는 모습입니다.
4. background-attachment: 배경 고정 여부 지정
웹 페이지들을 둘러보다보면, 반응형의 경우 배경으로 쓰이던 이미지가 스크롤 혹은 클릭함으로서 따라와지는 경우가 있죠. 이는 배경의 위치가 고정되어 있는지에 대한 여부가 중요합니다.
우리는 스크롤(scroll)을 움직일때마다 배경도 같이 따라오게 해주겠습니다.

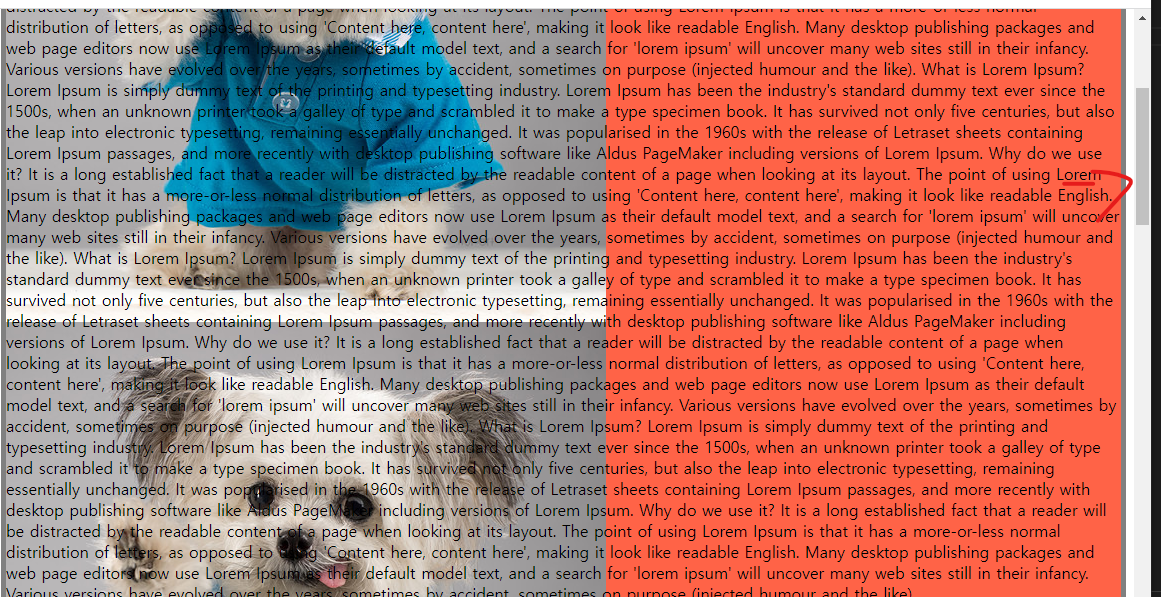
▶▶▶ 결과

4. background-size: 배경 사이즈 지정
배경 사이즈를 지정해주는 데에는 2가지 타입이 있습니다.
이는 cover와 contain 인데요.
먼저, cover를 보도록 하겠습니다.

▶▶▶ 결과

이처럼 공간을 꽉 채워주는 것을 뜻합니다.
이제, contain을 보도록 하겠습니다.

▶▶▶ 결과

이처럼 공간을 삭제 없이 꽉 채워주는 것을 뜻합니다.
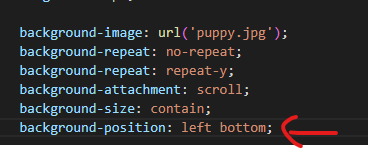
5. background-position: 배경 위치 지정
기본 position 속성에 관해 기억나실까요. 이처럼 배경에도 그에 대한 위치값을 지정해줄 수 있습니다.
우리는 왼쪽 하단, 즉 left bottom에 지정해주도록 할까요?

▶▶▶ 결과

2. Media Query
Media Query: 다중 화면을 위해 화면 크기에 다른 각각의 속성 값 지정
미디어 쿼리는 다중 화면을 구현하고 싶을 때 가장 많이 쓰입니다. 이는 화면 크기에 맞게 각각 다른 속성 값을 적용시켜 어느 디바이스에서나 화면에서든 같은 CSS 화면이 보일수 있도록 해줍니다.
이를 적용시키는 방법은 아래와 같습니다:
@media only all and (조건문) (설명문)
@media: 미디어 쿼리 시작only: 미디어 쿼리 구문 해석 명령어 (생략 O)all: 쿼리 해석 대상 (생략 O)and: 앞과 뒤 조건 (생략 O)(조건문): 해당 조건 설정
** max-width = 이하 / min-width = 이상(설명문): 조건에 따라 실행 스타일 설정
예시를 볼까요?
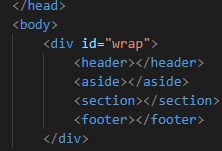
여기, wrap이라는 아이디를 가진 시맨틱 div가 있습니다.

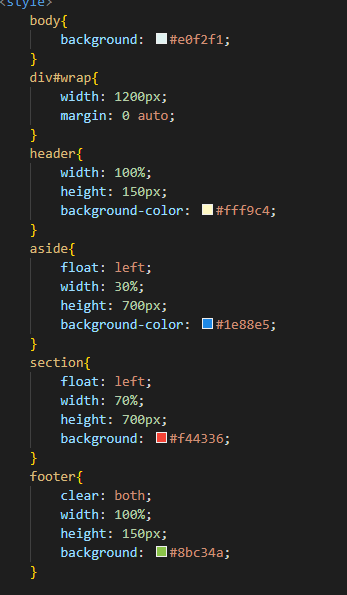
그에 대한 CSS 꾸미기 파일은 이렇게 지정되어 있는데요. 이에 대한 결과값은 이렇습니다.

▶▶▶ 결과

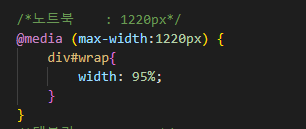
그럼 여기에, media 를 통해 노트북 비율을 추가해주면 어떻게 될까요?

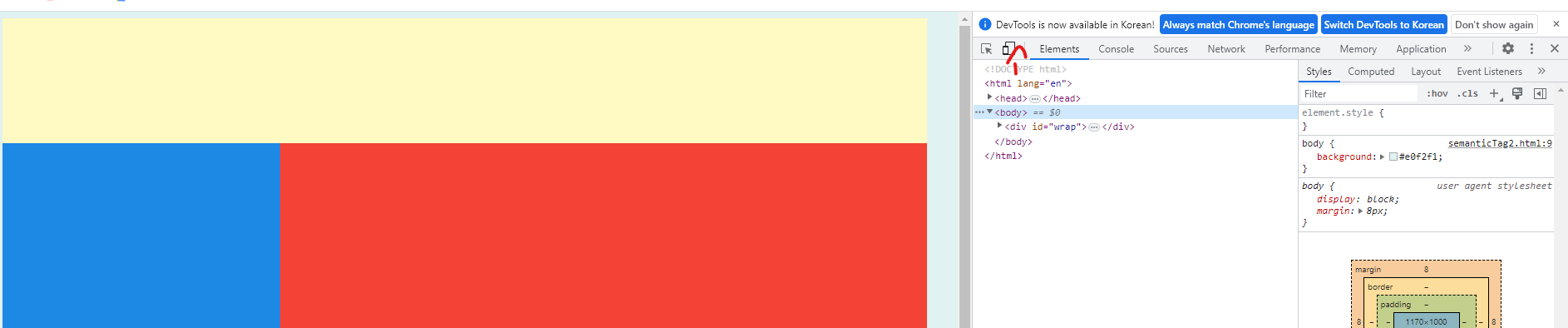
F12를 눌러 개발자 도구를 열어주고, 호환 디바이스를 열어줍시다.

이러한 창이 뜰겁니다. 디바이스에서 각각의 비율을 확인해주세요.
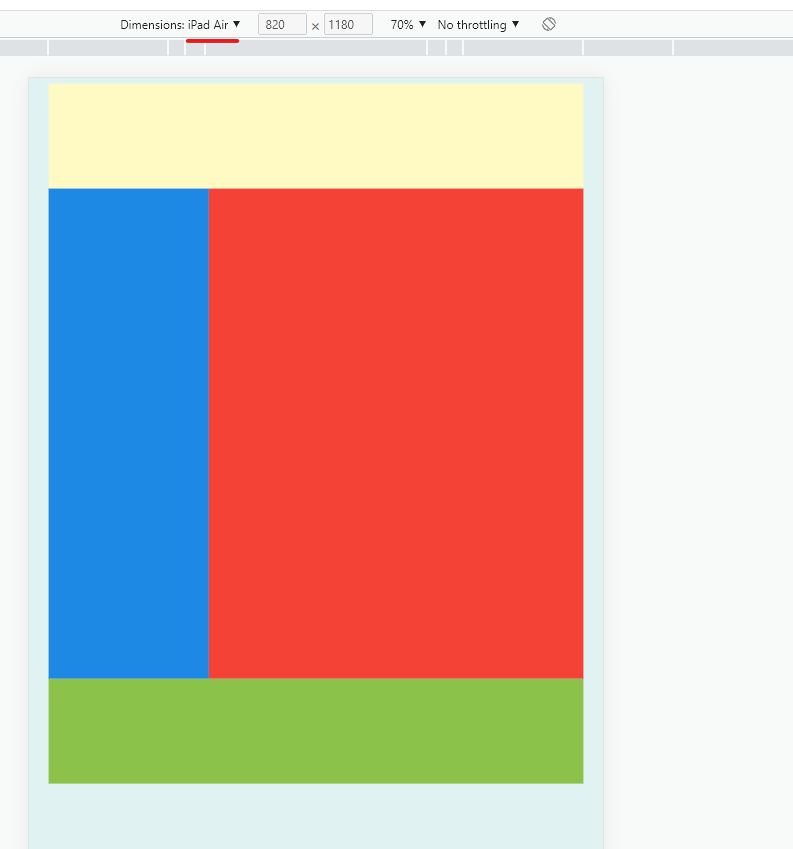
저는 Air로 해보았습니다.

이런 식으로 노트북을 활용할 시 화면 비율을 다르게 하여 동일한 창을 띄울수 있습니다.
To Be Continued..
이로서 다중화면과 배경에 대한 설명을 마칩니다. 다음 포스팅에서는 link vs. import에 대해서 알아보겠습니다.