1) 학습한 내용
카카오 지도 API

팀 프로젝트에서 내가 맡은 역할은 지도 API와 옆에 있는 글자를 맡았다.
전체 코드
<div class="map-wrap">
<div id="map" class="indexKakaoMap wow fadeIn" data-wow-delay="0.3s"></div>
<div class="map-info-wrap wow fadeInRight" data-wow-delay="0.5s">
<div class="map-info">
<p>TEL</p>
<a href="tel:053-475-2110;" style="cursor: text">
<p>(053) 475-2110</p>
</a>
</div>
<div class="map-info">
<p>FAX</p>
<a href="javascript:void(0);" style="cursor: text">
<p>(0504) 257-5966</p>
</a>
</div>
<div class="map-info">
<p>E-MAIL</p>
<p>call@resoft.kr</p>
</div>
<div class="map-info">
<p>ADDRESS</p>
<p>(41260) <br />
대구광역시 동구 동대구로 465,
대구스케일업허브(DASH) 704호<br />
(주)리소프트
</p>
</div>
</div>
</div>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=067f7b942819e19fc2f3202be6e39efd"></script>
<script>
// 카카오 지도 api
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(35.871691843254716, 128.62496478375644), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
// 마커가 표시될 위치입니다
var markerPosition = new kakao.maps.LatLng(35.871691843254716, 128.62496478375644);
var imageSrc = '/public/user/main/지도마커.png', // 마커이미지의 주소입니다
imageSize = new kakao.maps.Size(220, 45), // 마커이미지의 크기입니다
imageOption = {
offset: new kakao.maps.Point(27, 69)
}; // 마커이미지의 옵션입니다. 마커의 좌표와 일치시킬 이미지 안에서의 좌표를 설정합니다.
// 마커의 이미지정보를 가지고 있는 마커이미지를 생성합니다
var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize, imageOption),
markerPosition = new kakao.maps.LatLng(35.871691843254716, 128.62496478375644); // 마커가 표시될 위치입니다
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition,
image: markerImage
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
</script>주의사항
만약에 디버깅하는데 사이트의 주소가 localhost:5500인데, API 키 도메인의 주소가 localhost:5500이 아닌 다른 주소일 경우, 카카오 지도 API는 제대로 구현되지 않는다. 혹은, API 키의 도메인 주소가 구현하는 사이트의 주소와 일치하지 않는다면 아래와 같은 과정으로 도메인 주소를 바꾸면 된다.
Kakao Developers -> Maps API -> APP KEY 발급 -> 전체 애플리케이션 중 도메인으로 사용한 앱 선택 -> 플랫폼 -> Web -> 수정을 눌러서 도메인 주소를 바꾸면 된다.
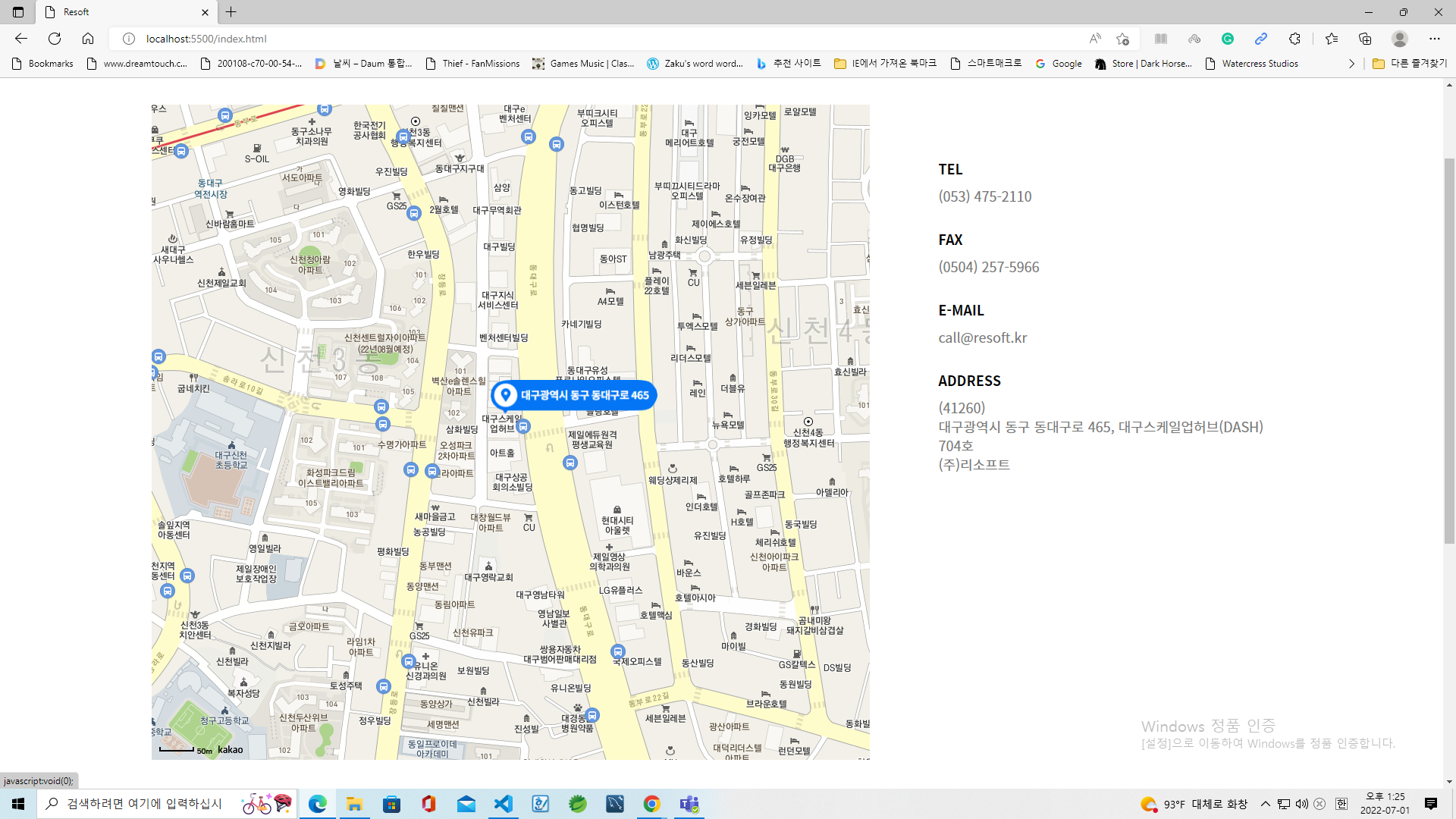
카카오 지도에 사용된 도메인은 localhost:5500으로 위의 이미지는
http://localhost:5500/index.html이다.
2) 학습내용 중 어려웠던 점
이번에는 수업이 아니라 실습 프로젝트로 진행되어서 팀으로 이뤄서 진행되었다. 내가 맡은 카카오 지도 API는 홈페이지에 구현시켜야 하는 것이다. 카카오 지도는 처음에는 소스코드를 갖다 붙이면 되는 것이라 쉬울 줄 알았으나 사실 도메인의 주소와 사이트 주소와 일치하지 않을 경우, 지도 API가 구현되지 않는다.
3) 해결방법
내가 맡은 카카오지도 API는 깃허브를 통해서 구현을 시도해보았다. 하지만, 여러 시행착오 끝에 알게 된 것은 주소와 일치해야 제대로 화면이 드러나는 것을 알게 되었다. 예를 들면, 내가 사용하는 로컬호스트의 주소가 5500이라면, 도메인의 주소도 5500으로 작성해야 한다.
4) 학습소감
이번 시간은 리소프트 홈페이지 화면을 클론코딩하는 시간이다. 프로젝트를 시작하기 전에 조를 만들었다. 조 구성원은 6명으로 이뤄져있다. 나는 카카오 지도 API를 담당했다. 첫 주는 클론 코딩이지만 지도 API를 구현하기 위해 수 많은 시행착오가 있는 끝에 지도를 구현했다.
