1) 학습한 내용
멘토링 (오전 10시 30분)
새 팀장 연가을님이 앞으로의 계획과 멘토링에 관한 설명을 강사 앞에서 말했다. 29일 전까지는 index를 만들 것이라고 했었다.
웹페이지 피드백
연가을님이 박용 강사한테 메인 페이지 구현과 슬라이드 구현에 관한 조언을 받았다. 그 부분은 자바스크립트로 구현하라는 조언을 받았다.
신유지 님은 자신이 맡은 2페이지에 관한 것을 구글링해서 참고한 것을 보여주었다. 색을 수정하고 디자인을 하는 등을 보여주었다.
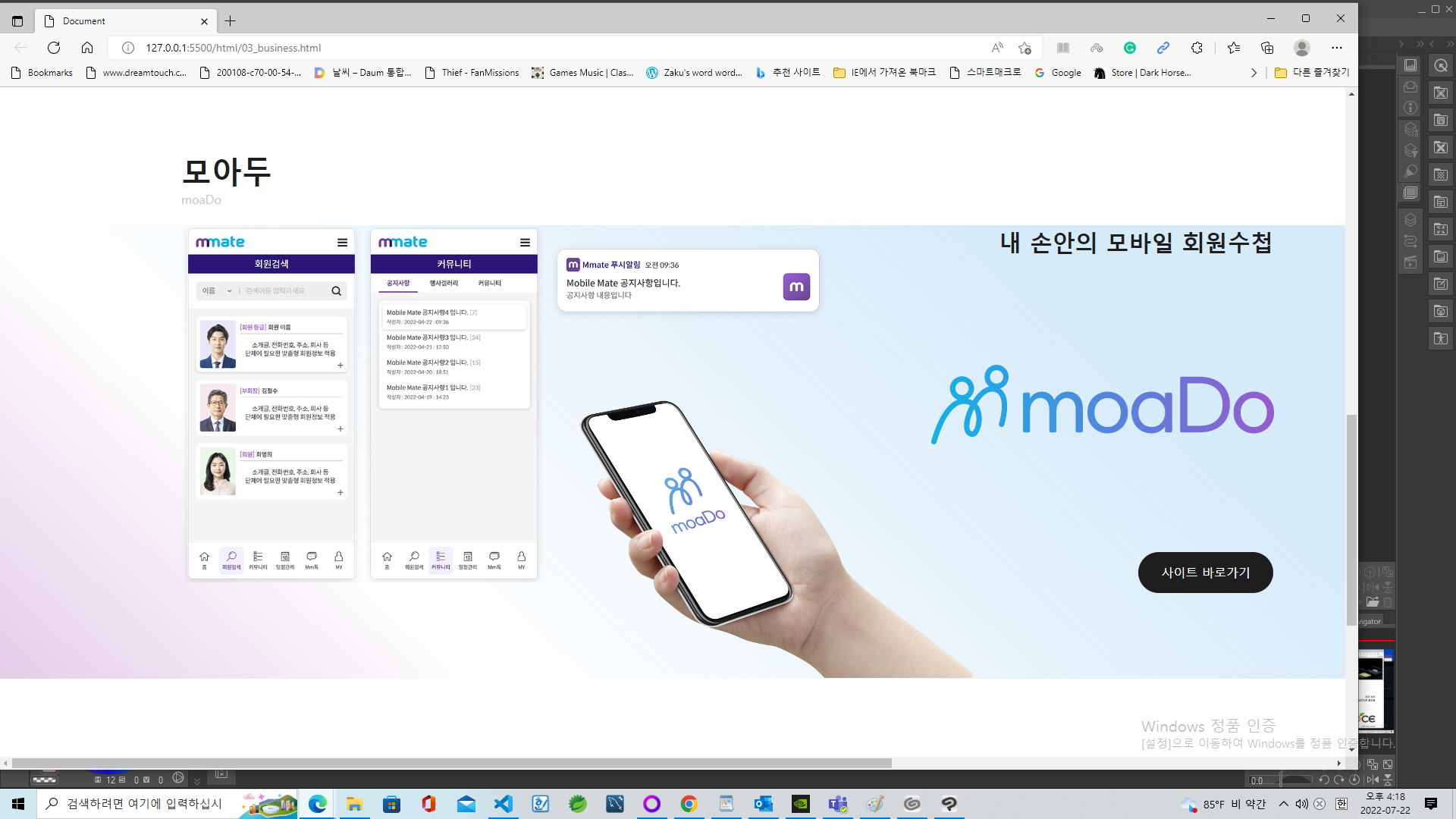
나는 모아두 파트에서 사이트 바로가기 버튼과 배경색에서 막혔다는 것을 말했다. 강사는 나에게 패딩 값을 줄 것을 조언했었다. 원본 사이트와 비교를 하는 데 사이트를 뒤지다가 오종인 님의 도움으로 겨우 보여주었다.
오종인님은 본인이 맡은 페이지의 대부분을 완성했다. 그 대신, 패딩 값과 관련된 조언을 받았다.
07 22 : 멘토링
25일 (월) 깃허브 페이지 생성 및 공유 - 가능하면 각 sub 페이지 링크 연결
드롭 메뉴 js로 구현
4page 진도 90%
종인님 - header footer오전 회의(11시 00분)
연가을님은 멘토링 받았던 부분들을 중심으로 회의를 열었다. 레퍼런스와
그리고, 오종인 님이 팀 내에서 코딩을 잘하는 사람이라는 점이라 연가을님이 본인이 맡은 부분인 헤더를 맡아달라는 부탁을 했었다. 또한, 팀 간의 피드백이 원할해서 계속해서 작업을 하다가 막힌다면 페이지를 다른 사람이 수정 하는 식으로 진행하자고 했었다.
작업 현황



내가 작업한 사이트는 꽉 찬 화면 일 경우, 원본 사이트와 대강 비슷하게 만들어 두었다. 하지만, 나중에 반응형을 추가할 경우를 고려해서, 현재 최적화 단계에 들어갔다. 그리고, 다른 팀원의 작업도 도와주기로 했다.
2) 학습내용 중 어려웠던 점
이번 시간은 본인들이 맡은 파트를 맡게 되었고 박용 강사의 피드백이 들어와서 사이트 바로가기 버튼을 구현할 수 있었다. 그리고, 다른 팀원들을 도울 수 있다면 도와주는 게 원론적으로 맞다.
3) 해결방법
오늘은 팀원이 홈페이지를 만들 때, 같이 도와주기로 했다.
4) 학습소감
강사의 피드백으로 내가 맡은 부분은 외형적으로는 그나마 그럴 싸하게 만들어놨다. 이제, 다른 팀원을 도우는 것으로 시간을 보내고 틈틈이 코딩 연습과 AZ 204를 공부 해야 할 필요가 있다.
