Schedule1. 내일배움캠프
미니 프로젝트(4일차) - 完

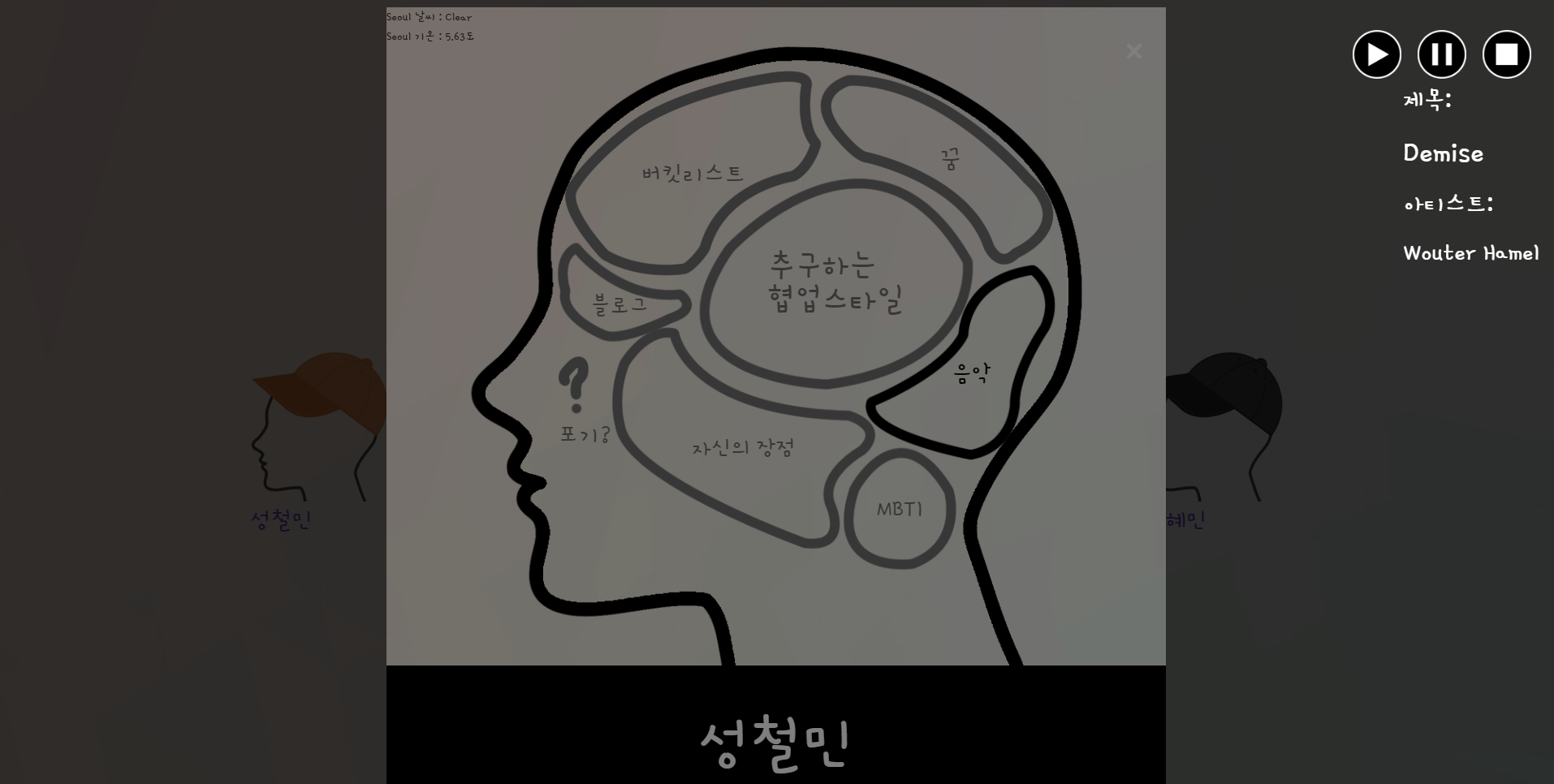
음악을 눌렀을 때 또 다른 모달창이 열리면서 우측 상단에 유튜브 플레이어와 크롤링한 제목, 아티스트명이 뜨도록 만들었다
모달창 자체는 새로 만들기 귀찮아서 부트스트랩 모달의 백그라운드 부분만 따로 뜯어내서 만들었다.
유튜브 플레이어는 유튜브 임베드 get주소에 ytplayer를 붙여서 외부에서 사용할 수 있도록 했고 각 버튼을 누르면 display: none;으로 숨겨져 있는 유튜브 플레이어가 동작할 수 있도록 했다
/* 유튜브 뮤직 버튼 */
$(".stop").on("click", function () {
document.getElementById('stop').classList.add('tossing');
$("iframe")[0].contentWindow.postMessage('{"event":"command","func":"' + 'stopVideo' + '","args":""}', '*');
console.log($("iframe")[0])
});
$(".pause").on("click", function () {
document.getElementById('pause').classList.add('tossing');
$("iframe")[0].contentWindow.postMessage('{"event":"command","func":"' + 'pauseVideo' + '","args":""}', '*');
console.log($("iframe")[0])
});
$(".play").on("click", function () {
document.getElementById('play').classList.add('tossing');
$("iframe")[0].contentWindow.postMessage('{"event":"command","func":"' + 'playVideo' + '","args":""}', '*');
console.log($("iframe")[0])
});위와 같이 iframe을 조작함으로서 유튜브 플레이어를 다룰 수 있다
stopVideo, pauseVideo, playVideo등..

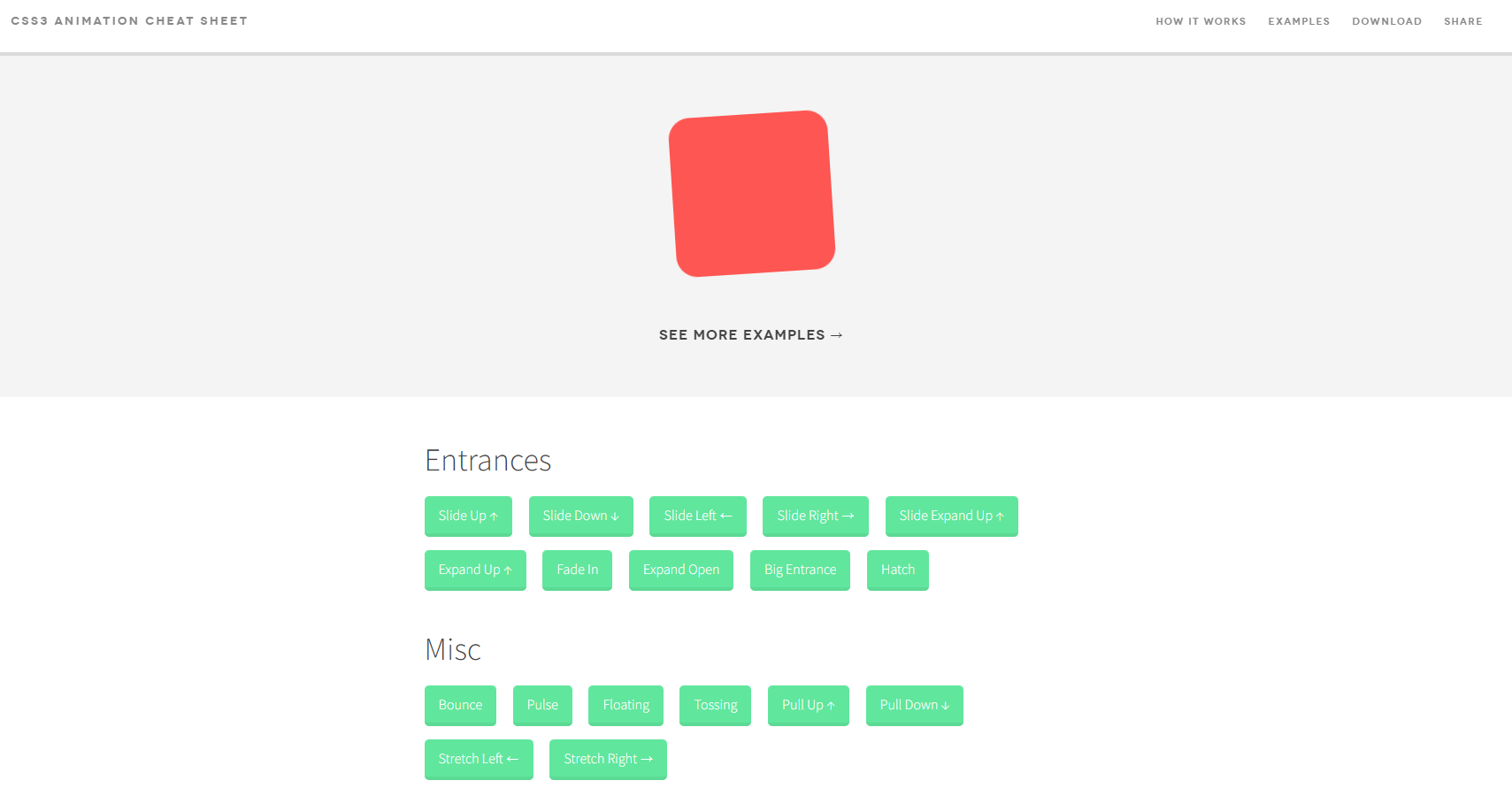
깨알같은 애니메이션도 넣어서 누르고 싶도록 만들었다
플레이어가 자동 재생되기 때문에 정지버튼은 무조건 눌러야 하긴 하다

http://www.justinaguilar.com/animations/
난 위 사이트의 css 애니메이션 치트 시트를 썼다

그리고 왼쪽 상단에는 다른 팀원분이 만든 위도 경도 별 지역 날씨 데이터를 모달창에 삽입했다
데이터를 가져오는 방식은 OpenWeatherAPI를 이용했다
/* weather system ^~^ */
$.ajax({
type: "GET",
url: `https://api.openweathermap.org/data/2.5/weather?lat=${each_data['latitude']}&lon=${each_data['longitude']}&appid=[api_id]&units=metric`,
data: {},
success: function (response) {
let weather = response['weather']['0']['main']
let temp = response['main']['temp']
let point = response['name']
let temp_html = `<span>${weather}</span>`
let temp_html2 = `<span>${temp}도</span>`
$('#wth').append(temp_html)
$('#tp').append(temp_html2)
$('#point').text(point)
$('#points').text(point)
console.log(weather, temp)
}
})
/* weather system end ^~^ */openweathermap.org에 들어가면 사용한 api를 이용할 수 있다
현재 날씨만 무료인가 그렇다

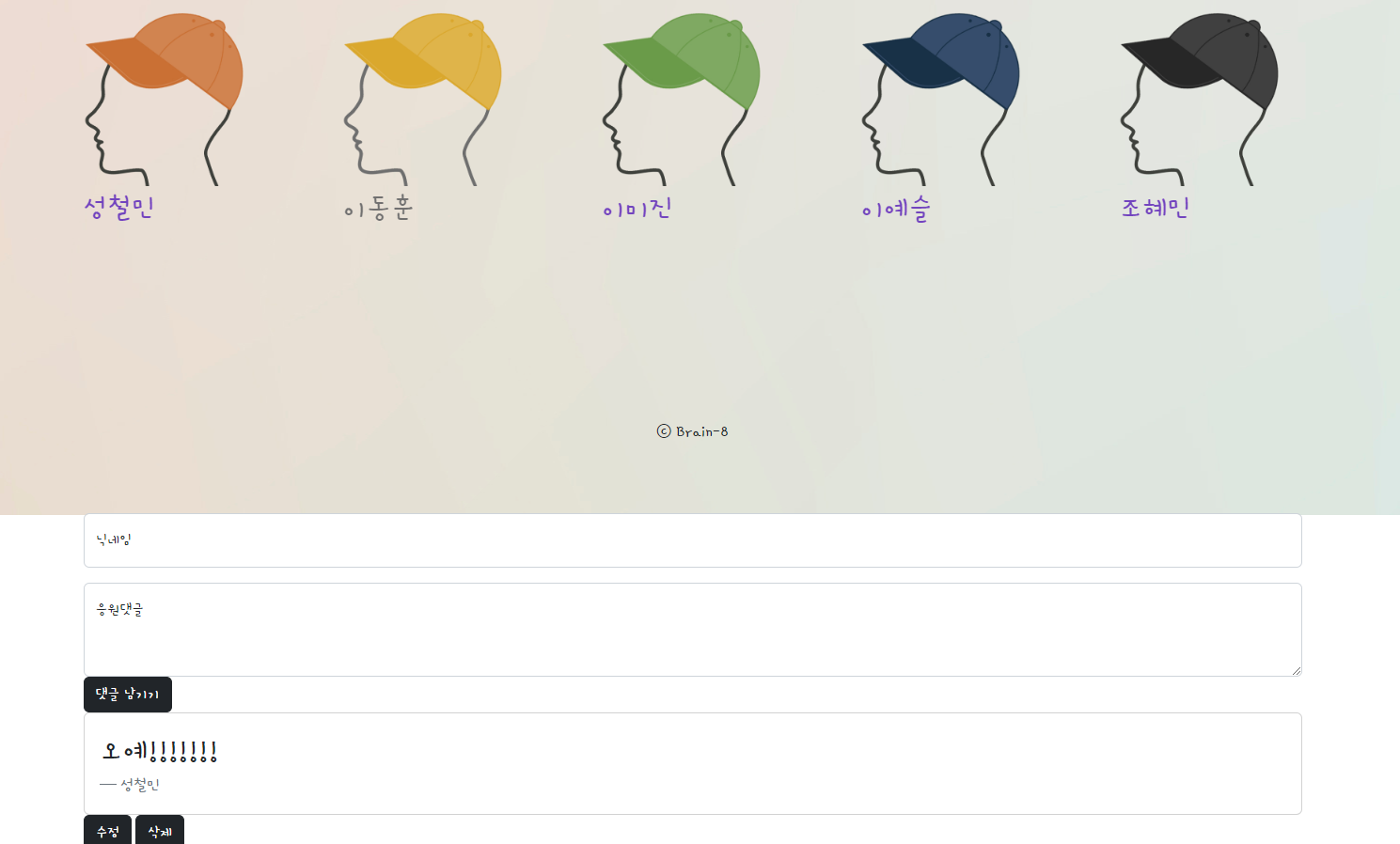
메인화면 아래에는 팀원분이 댓글창을 만들었다
이 부분에서 많은 시행착오를 겪었는데, 댓글을 수정하기 위해 DB에 저장된 댓글의 Primary Key값이 필요했는데 MongoDB에선 그게 _id값이다.
그런데 _id값이 pymongo로 넘어올 때 bson의 파이썬 객체값으로 넘어온다는 사실을 알게 될 때까지 시간이 많이 걸렸다
이후 구글링을 통해서 _id값을 pymongo와 함께 설치되는 bson.objectid모듈의 ObjectId()함수로 감싸서 json문자열로 변환해주었다.
json문자열은 한줄로 길게 늘어진 형태로 우리가 사용하고 싶어하는 딕셔너리 형태의 json이 아니었다.
그래서 JavaScript에서 넘겨 받을 때 json문자열을 딕셔너리 형태로 변환하는 JSON.parse()함수로 감싸서 결국 우리가 원하는 형태의 json 데이터를 얻을 수 있었다
// python
from bson.objectid import ObjectId
db.comments.update_one({'_id': ObjectId(doc['_id'])},
{'$set':{'name': doc['name'],
'comment': doc['comment']}
})/* JavaScript */
fetch('/comment/edit/' + _id, { method: "GET" })
.then((res) => res.json())
.then((data) => {
let select = JSON.parse(data['result'])
});
이처럼 수정을 누르면 수정하고자 하는 댓글의 내용이 입력창으로 다시 넘어오게 되고 이때 '댓글남기기'버튼에 댓글의 _id값을 매개변수로 가진 saveComment('_id')함수도 대기하고 있다.
이후 댓글을 수정한 뒤 버튼을 누르면 saveComment()함수가 실행되면서 백엔드에서 _id과 같은 값을 mongoDB에 검색하고 수정해 댓글을 바꿔주는 방식이다
이렇게 또 하나의 프로젝트가 마무리됐다.
디자인을 짜는 것부터 반응형 디자인을 만들기까지 많은 좌충우돌이 있었지만 많은 것들을 배운 프로젝트였다
팀장으로서 팀원들과의 소통이 더욱더 중요함을 느꼈다
앞으로도 팀장을 맡게 되었을 때 팀원들과 최대한 많이 소통하며 의견을 교환하고 함께 목표까지 나아갈 수 있도록 해야겠다
