툰쉐이더
- 툰쉐이딩이란?

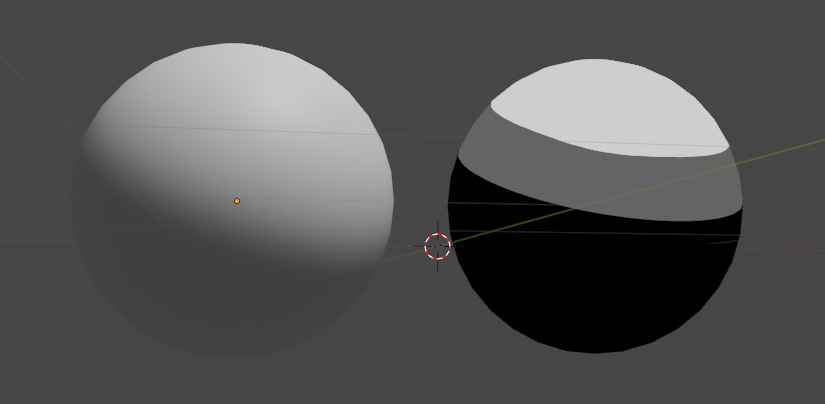
간단하게 말하면 만화처럼 보이는 쉐이딩으로 기본 bsdf는 그림자의 경계면에 무수히 많은 색이 존재하는것과는 다르게(그라데이션) 경계면이 뚜렷하게 나뉘어 간단하게 그림자가 표현되는 것이 특징인 쉐이딩방식입니다.
bsdf란?
Bidirectional Scattering Distribuion Function(양방향 분산 분포기능)
: 빛이 오브젝트에 닿았을 때 빛이 반사되어서 퍼져나가는가, 통과해서 발산하는가.. 등 빛이 어떻게 작용하는가를 계산하는 것을 말합니다.

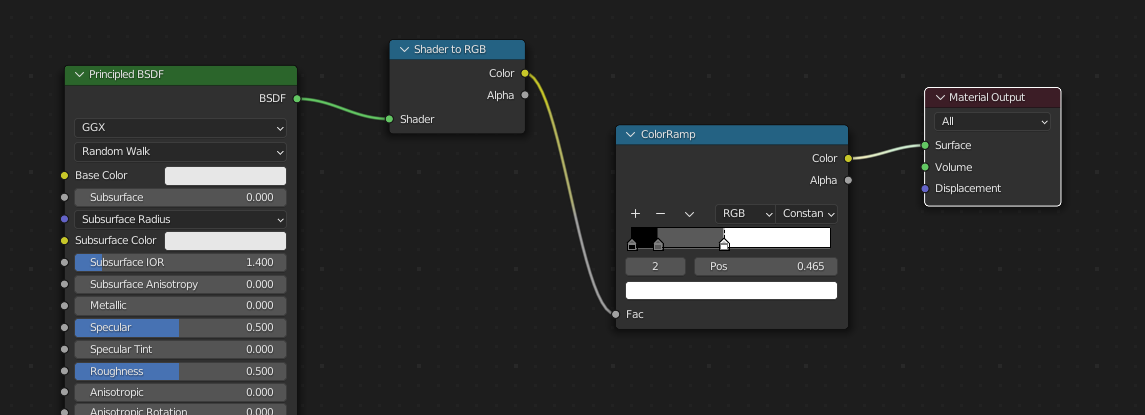
빛의 계산을 이미지화: Shader to RGB
이미지화 된 것에 색을 입혀줌: Color Ramp > linear를 constant로 변경

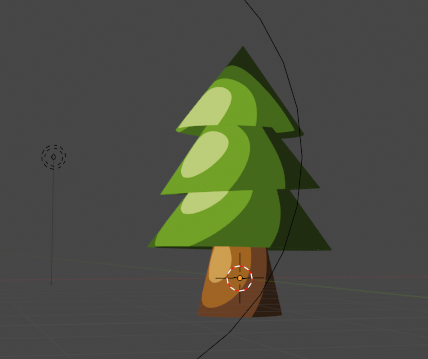
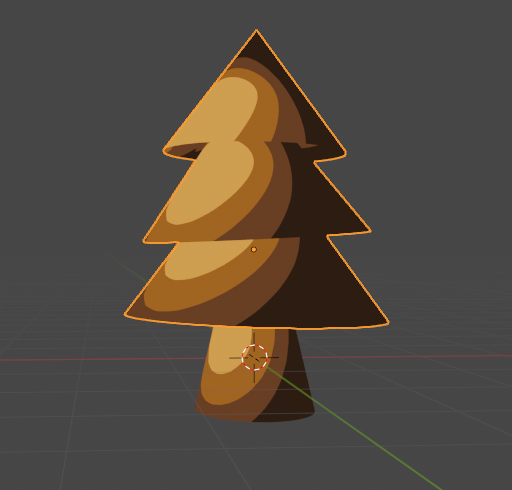
간단한 나무 만들기

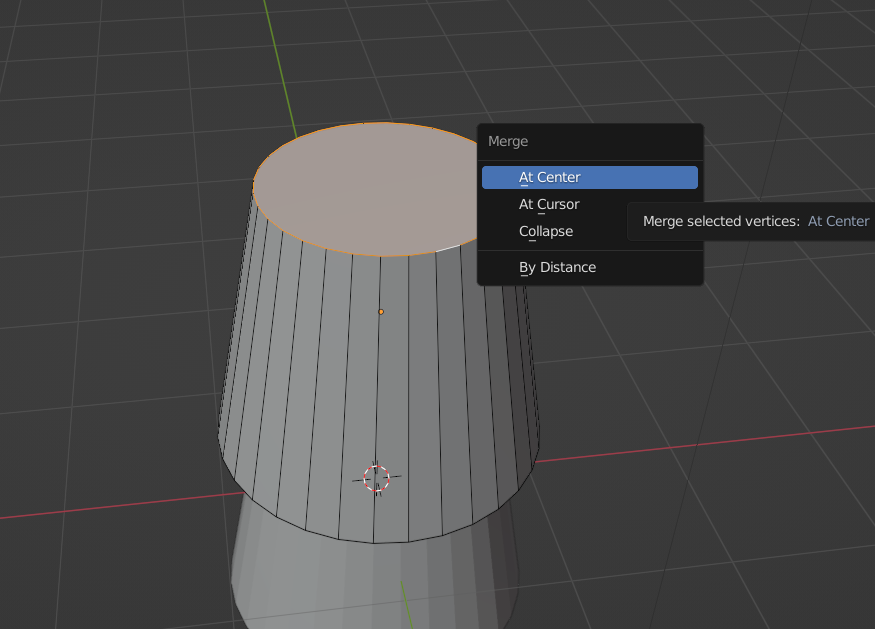
윗부분 엣지 모두 선택 Alt + 클릭 > Merge > At Center로 원뿔 만들기

아래쪽에 I(Inset Space) > G + Z 위로 살짝 올려주기

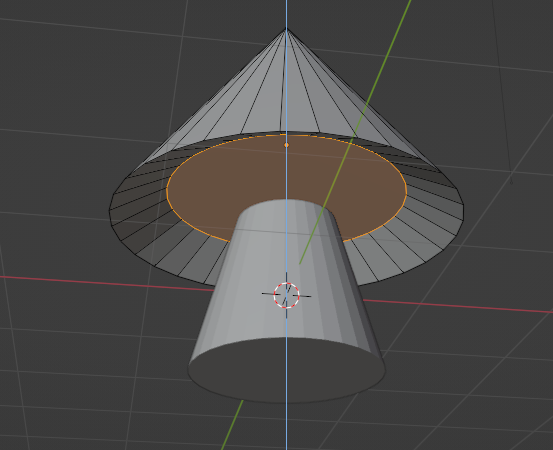
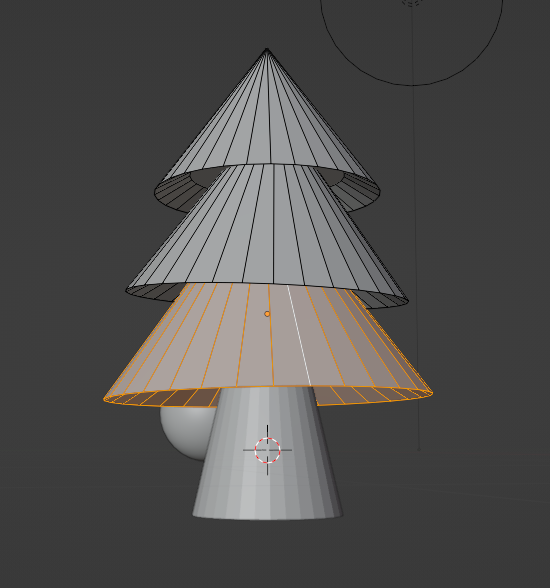
나무 윗부분을 복제해서 여러개로 만들기
Edit Mode > 엣지하나 선택 > L(Linked Selection)으로 연결된 엣지들 모두 선택
자연스러움을 추가하기위해 R으로 조금씩 기울이기
나무 모델링은 이제 끝났고 Material을 입혀보겠습니다.
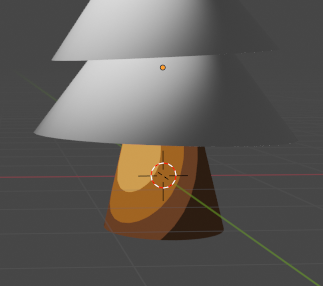
나무 밑둥 툰 쉐이딩

light > Shadow off
깔끔하게 그림자를 표현하기위해 먼저 빛의 shadow를 꺼줍니다.


위에서 설명했던 것 처럼 Shader To RGB로 BSDF를 이미지화 한 뒤 Color Ramp로 색을 입혀줍니다.
하나의 Material로 여러개의 Object에 활용하기
이렇게 매번 Material을 새로 생성하면 번거롭기때문에 만들어둔 ToonShader 하나를 활용해서 나뭇잎 부분에도 적용을 해보겠습니다.

밑둥의 material을 나뭇잎 부분에도 넣어주고
ColorRamp를 복제해서 다른건 두고 색만 나뭇잎 색깔로 설정해줍니다.
이제 중요한 것은 나뭇잎 오브젝트에는 이 초록색 colorRamp를, 밑둥 오브젝트에는 갈색 colorRamp를 입혀주고싶은데, 그 오브젝트를 "어떻게 구분하는 가" 입니다.
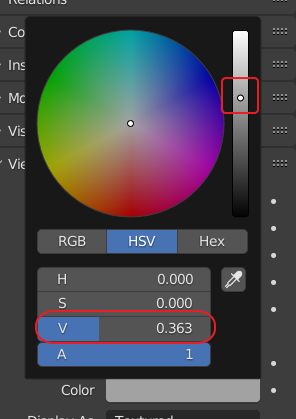
Viewport Display에는 color 값이 있습니다.
이 color 값을 가져와서 Math로 color값이 value 보다크면 A, 작으면 B. 이런식으로 판단을 해서 shader를 결정합니다.

전체적으로 보면 이렇습니다.
- Color Ramp를 복제해 하나 더 만든다.
- Mix Shader로 두개의 ColorRamp를 연결한다.
- Object Info와 Math를 추가합니다.
- Object Info에서 Color정보를 받아온 뒤 Math의 Threshold에 연결해줍니다.
- Math의 모드를 Less Than(더 적으면)으로 변경한 뒤 경계값이 될 value를 0.5정도로 설정해 줍니다.
- Fac(Factor)로 Math의 Value를 연결해줍니다.

Object Properties > Viewport Display > Color

위 처럼 node 설정이 완료되면 나무 밑둥 Object의 Color값을 0.5보다 작게 설정합니다.

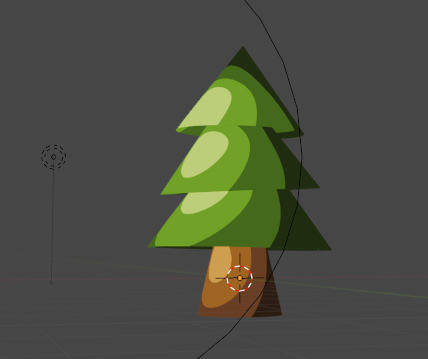
완성입니다. 하나의 툰쉐이더를 가지고 Node를 사용해 두가지 오브젝트에 적용시켰습니다.
툰쉐이딩 공부하기 좋은 영상
이것저것한교수
- 툰쉐이딩 기초 설명
https://youtu.be/MyQ2FeqCkFc- 툰쉐이딩과 아웃라인
https://youtu.be/usyO658Ag_M
- Toon Shader
https://youtu.be/yjJWEsjR79Q
- 스파이더맨 만들기
https://youtu.be/FAtikHLSnT4