지난시간에 이어 영국 길거리 건물을 만들예정입니다. 제대로 끝내지 못했던 벽돌 외벽부터 정리한 뒤 울타리를 만들고 어닝을 추가할 예정입니다.
2층 건물외벽 만들기

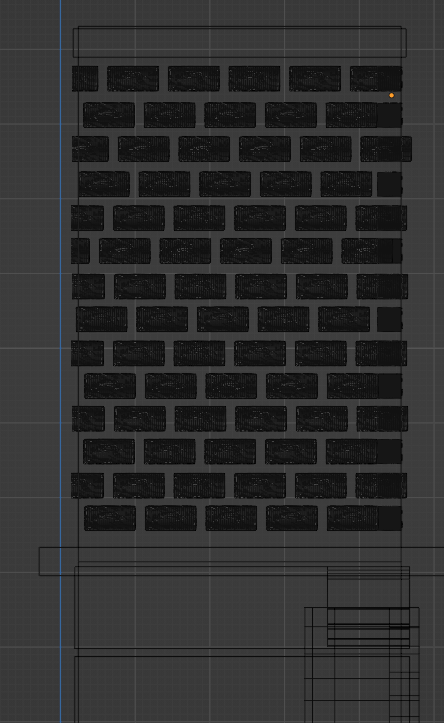
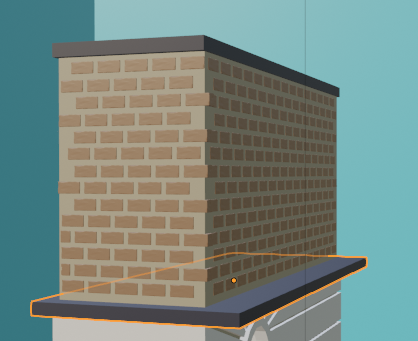
기존의 벽돌 외벽을 복제한 뒤 일부 잘라냅니다. 그리고 Z축으로 90도 회전해서 측면에 배치해준 뒤 튀어나온 벽돌들을 정리해줍니다. 복제해서 반대편 옆면에도 벽돌을 만들어줍니다.

사진처럼 잘랐더니 벽돌 한쪽면이 텅빈 상태로 노출되어 많이 튀어나온 벽돌은 아예 통쨰로 지우거나 건물 외벽바깥으로 튀어나오지않는 정도로만 남겨두었습니다.

울타리 만들기


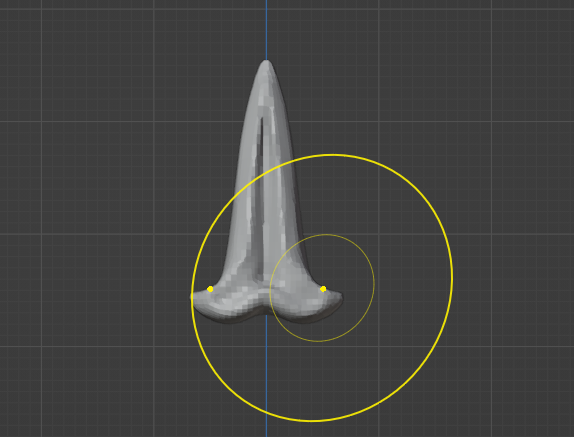
Shift + A > Mesh > UV Circle
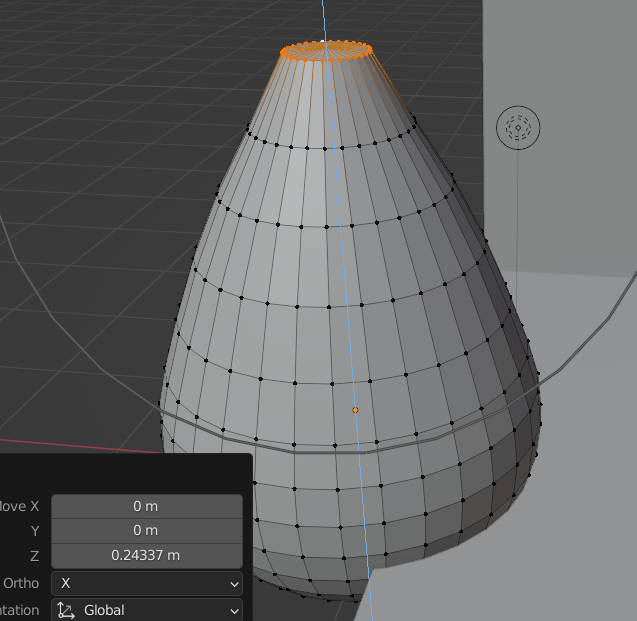
Edit Mode > Proportional Editing 설정 켜기 > G + Z : Z축으로 위로 들어올려서 물방울 모양 만들기
S : 제일 끝을 작게 만들어서 모아주기



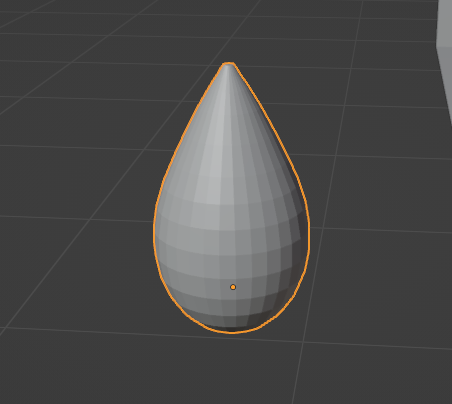
Sculpting Mode에 들어가서 스컬핑을 시작합니다.
Grab : 납작한 모양으로 누르고 모양잡기
Draw Sharp : 깎기
Snake Hook: 양쪽 꼬리 내기

Shift + A > Mesh > Cilnder
둘을 연결시켜줍니다.
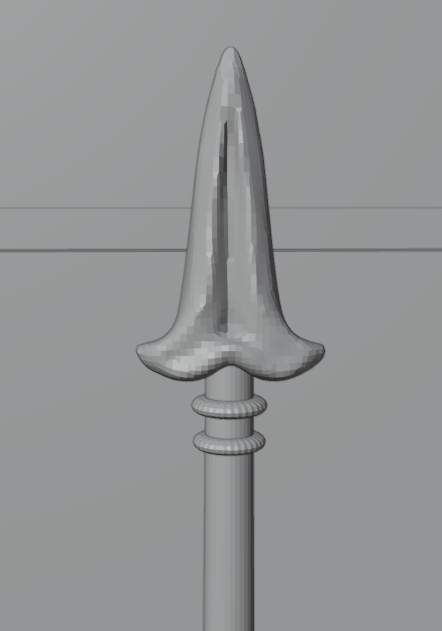
그리고 원기둥을 하나 더 만들어서 납작하게 만들고 Ctrl + 2 를 눌러서
Subdivision Modifier를 적용시켜 level 2로 둥글게 깎아줍니다.

이제 완성된 울타리를 Array Modifer로 복사해줍니다.
✔ 중간결과물

창문 만들기

Cube를 하나 생성해주고 창문 사이즈로 적절하게 줄여줍니다.
Edit Mode에서 꼭지점을 모두 선택 후(혹은 face를 선택) i를 눌러 inset(면 안에 면을 만들어줌) 크기가 작은 사각형을 추가해줍니다.
E(Extrude)로 안쪽으로 살짝 넣어줍니다.

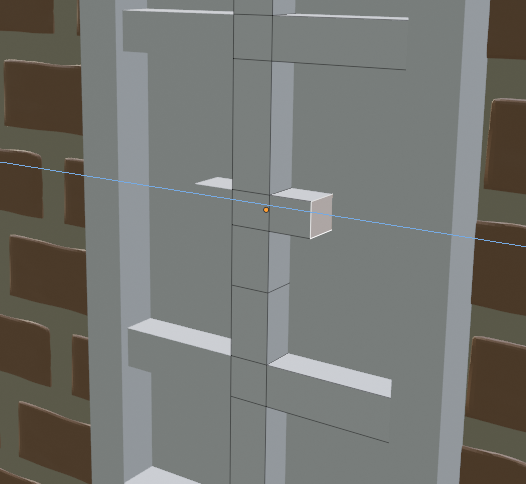
Cube를 새로하나 만들어서 안에 창살을 만들어줄겁니다.

Ctrl + R : loop cut
창살이 될 부분의 간격을 적당하게 줄여줍니다.
포인트는 Alt를 누른 상태로 클릭해서 엣지를 한번에 선택하는 것입니다.

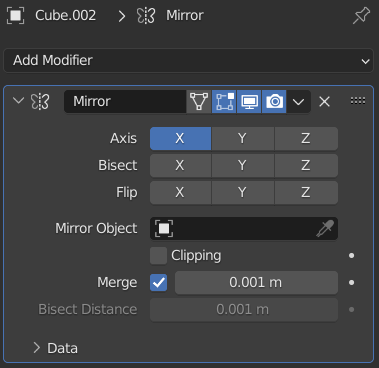
이제 Mirror Modifier를 X축으로 설정해서 추가해준 뒤

E(Extrude)를 통해 창살을 만들어줍니다.

창살이 두꺼워서 투박해보이기에 inset으로 만들었던 엣지들을 선택해서 조금씩 G로 움직여줬습니다.

큐브를 하나 더 생성해서 창문 아래쪽의 받침을 만들어주었습니다.
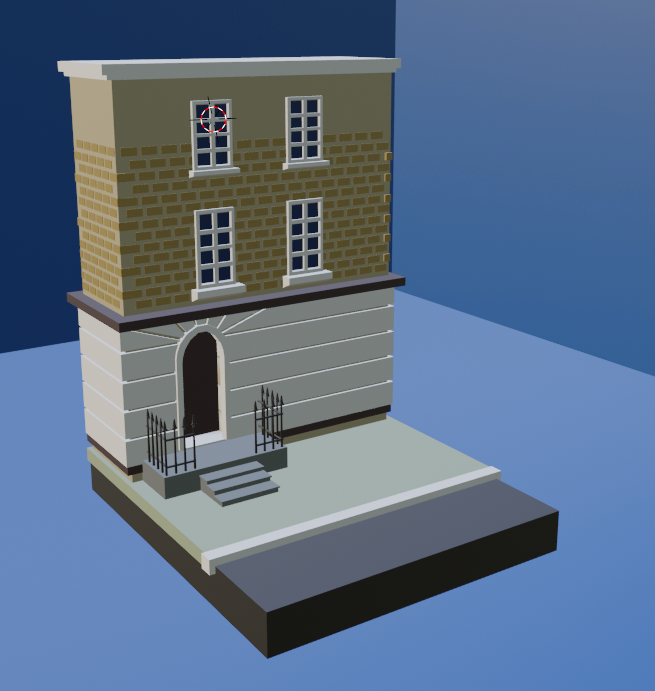
그리고 위의 주거공간을 3층까지 확장하는 것도 괜찮을 것 같아서 길이를 조금 늘려주었습니다. 대신 3층의 창문들은 세로 길이를 조금 줄였습니다.
벽돌공사가 다시...또.. 부쩍 렌더링하는데 시간도 오래걸리고 쿨링팬 소리도 엄청 커졌는데 벽돌탓이 좀 있는 것 같습니다. 스컬핑하지말고 그냥 직육면체로 할걸 그랬나 싶은 생각이 드네요..!

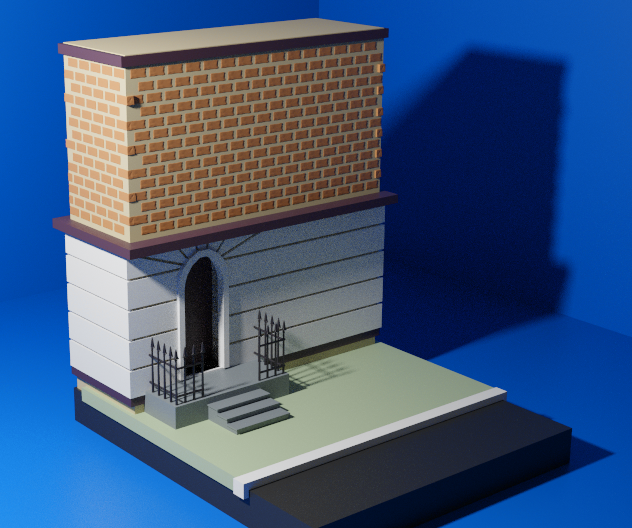
아무튼 전체적으로보면 여기까지는 이런 느낌입니다.

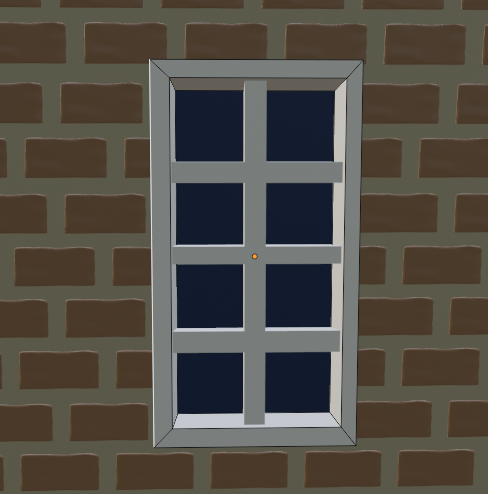
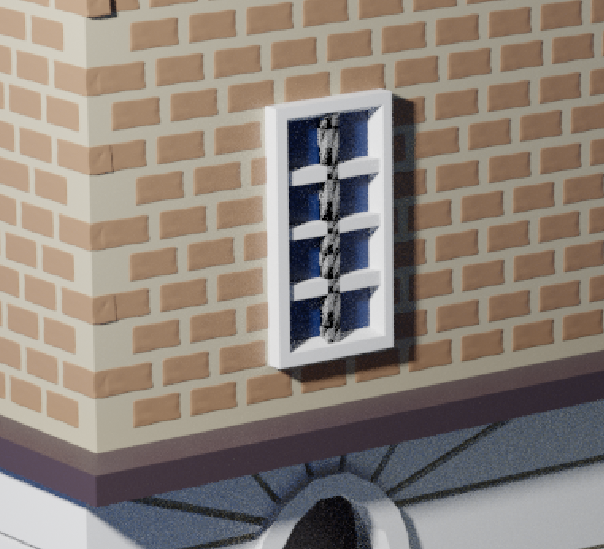
창문을 Eevee 로 렌더링하면 아무 이상이 없는데 Cycles로 렌더링하면 이렇게 검게 깨지는 현상이 나타나네요.. 아직 원인을 파악하지 못했습니다.
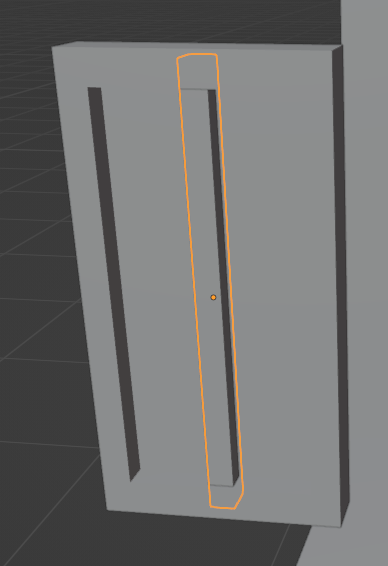
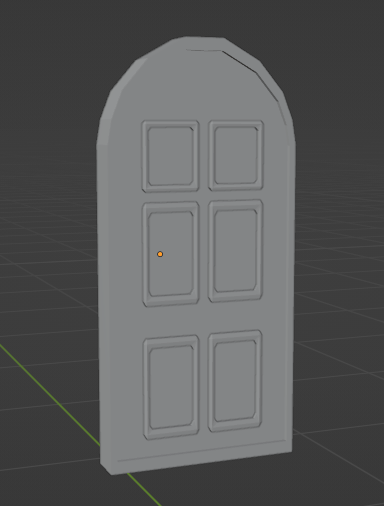
문에 문양 추가하기

위 이미지처럼 문에 문양을 추가해줬습니다.
Shift + A > Mesh > Cube 를 생성한 뒤 사이즈를 조절하고
I : InsetFace로 작은 크기의 사각형을 만들어줍니다. 그리고 E(Extrude) 기능으로 음각을 파주었습니다.
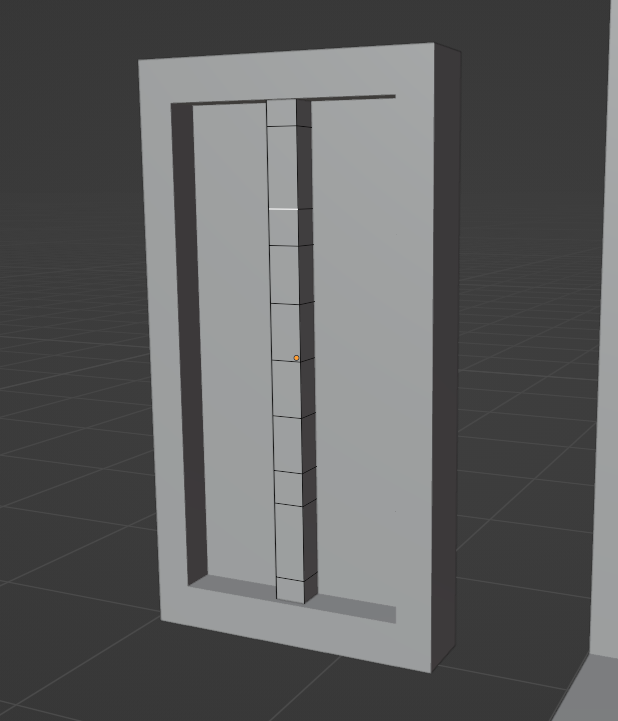
Mirror Modifier > Axis: X 와 Y 켜기
미러기능을 적용해주고 빈공간에 복제해서 한 줄 더 만들어줬습니다.

작은 변화지만 가까이에서 보면 디테일이 추가되어서 귀엽습니다ㅎㅎ
어닝 만들기

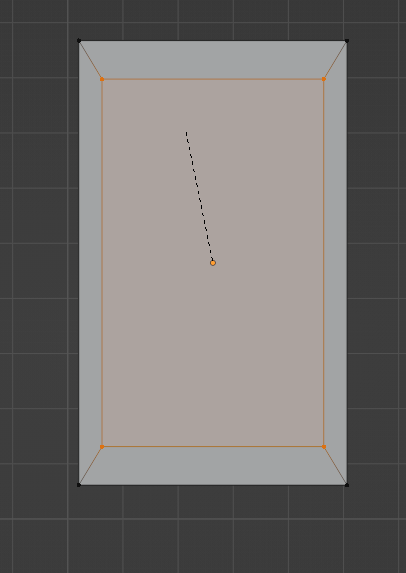
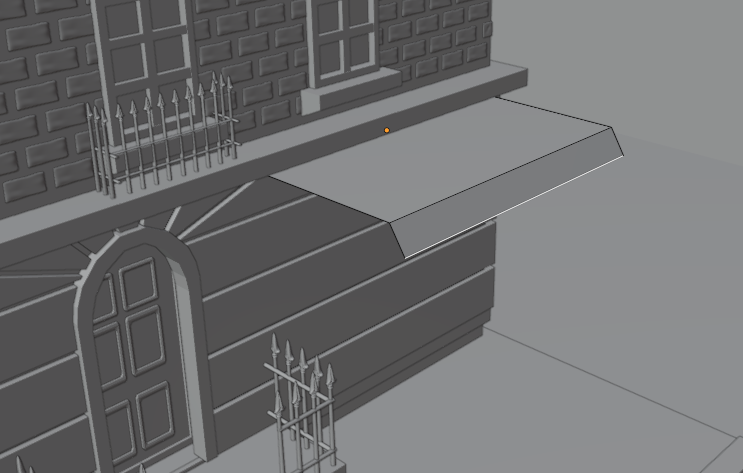
Shift + A > Mesh > Plane
판을 만들고 Object Mode에서 G키로 위치를 옮겨줍니다.
Edit Mode에서 엣지를 선택해 E(extrude)로 아래쪽으로 내려온 천을 만들어줍니다.

엣지를 선택하고 G키로 움직여서 앞쪽으로 기울어진 형태를 잡아줍니다.


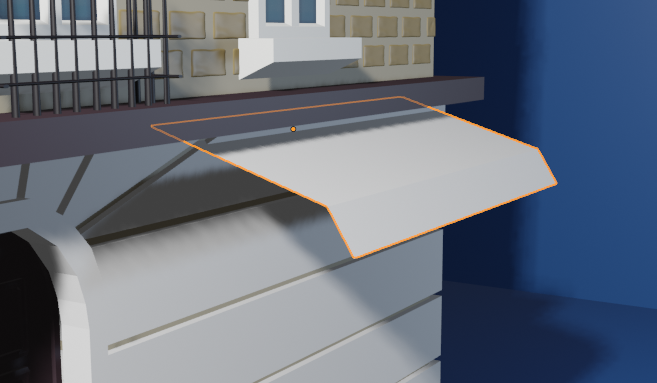
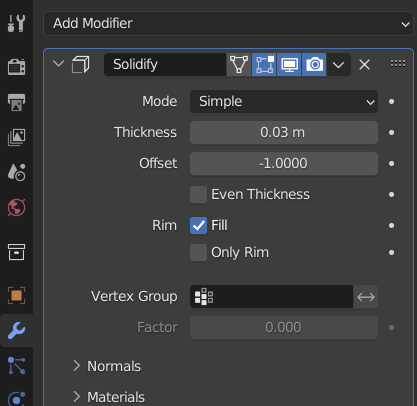
Solidify Modifier를 적용해서 두께감을 주었습니다.
상점 만들기

위 이미지를 참고해서 만들었습니다.

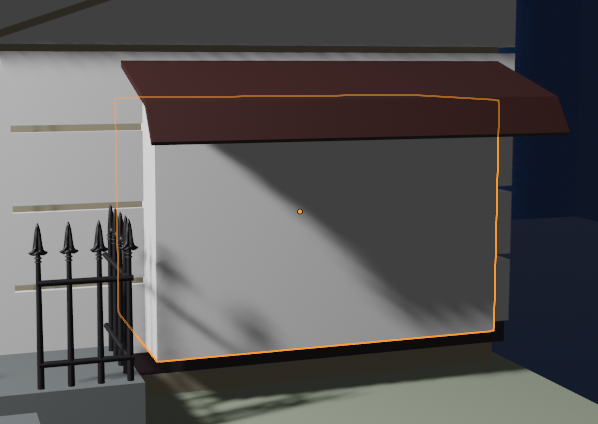
상점을 만들공간을 뚫기위해서 큐브를 생성해서 적절하게 배치해주었습니다.

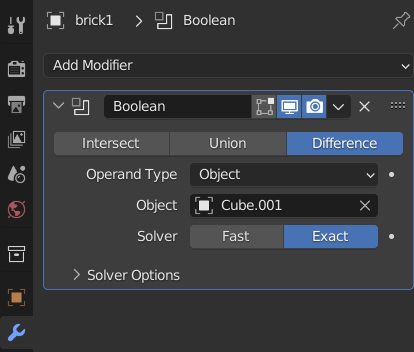
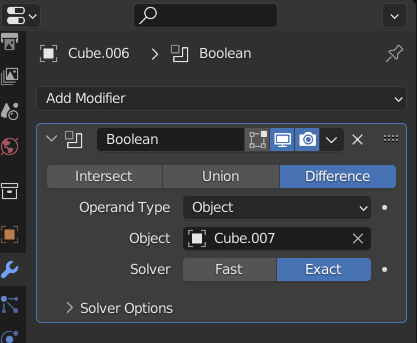
건물 몸통인 Cube와 외벽에 흰색 무늬 오브젝트에 각각 Boolean 효과를 줍니다.
Difference로 설정하고 Object에 방금만든 Cube를 넣어주면됩니다.

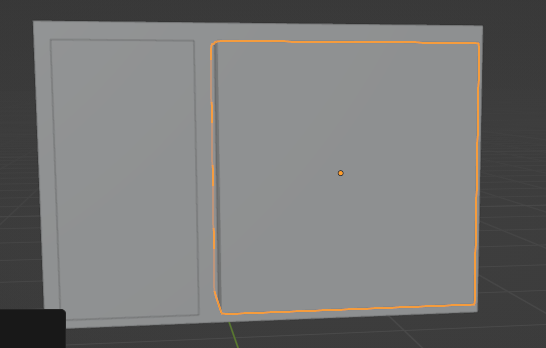
그러면 이렇게 구멍이 뚫립니다.
건물들에 추가해줬던 Boolean Modifier들을 모두 Apply 시켜줍니다.
Apply를 시켜주고나면 건물에 구멍을 뚫기위해 사용한 Cube를 움직이거나 변형시켜도 구멍은 변함없이 적용된 상태로 계속 유지될겁니다.

이제 이 Cube를 가지고 가게 입구의 테두리를 만들겁니다.
Cube를 두개 복제해서 사이즈를 줄이고 Boolean 기능으로 똑같이 구멍을 뚫어줍니다.

형태를 구분하기 쉽도록 미리 Material을 추가해주었습니다. 이렇게 문틀과 창문틀의 기본 뼈대가 만들어졌습니다.

마찬가지로 구멍을 뚫을 때 사용했던 큐브들의 사이즈를 조절해서 위 이미지처럼 만들어주었습니다.

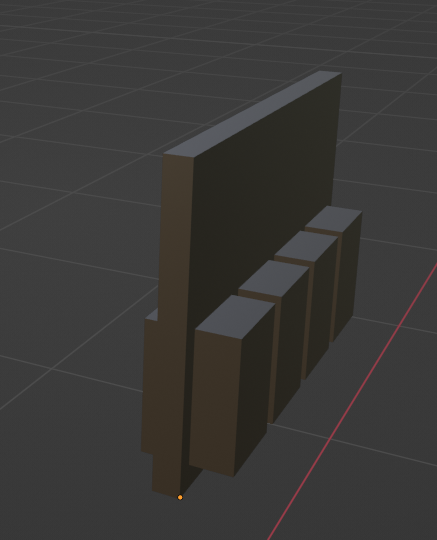
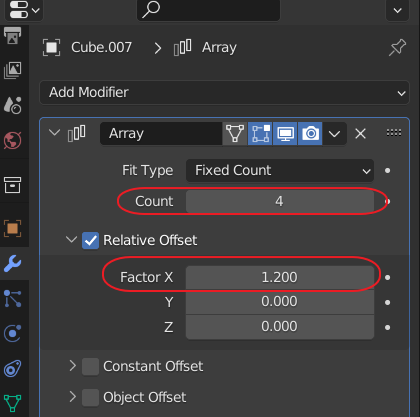
이번에는 상점에 들어갈 창문을 만들어볼겁니다. 마찬가지로 Cube와 boolean을 이용해서 구멍을 뚫을 예정이지만 이번에는 똑같은 크기의 구멍이 여러개 필요하기때문에 Array Modifier를 사용해서 여러개의 큐브를 만들어줍니다.

- Count : Object의 개수
- Factor X : X축 방향으로 각 객체들이 떨어진 거리

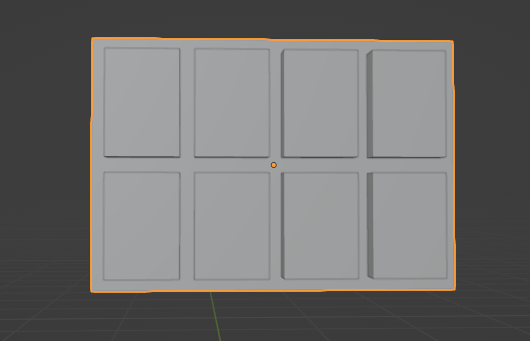
이렇게 총 8개의 큐브를 배치해줍니다.

그리고 Boolean으로 각 큐브가 차지한 만큼의 공간을 빼줍니다.

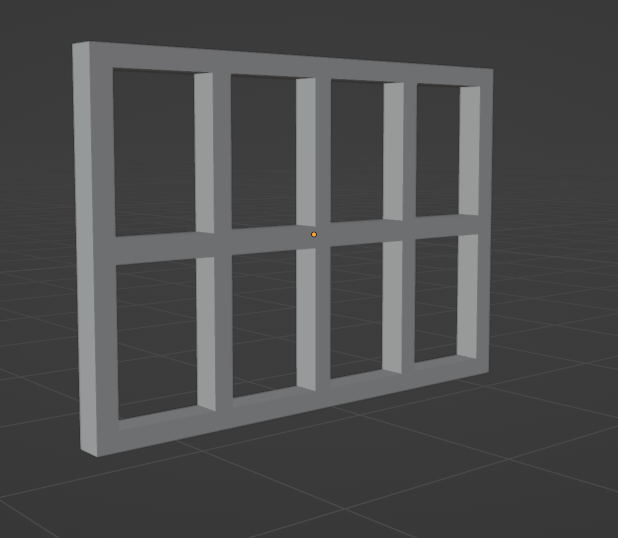
그러면 이렇게 단순한 모양의 창문틀이 완성되었습니다.

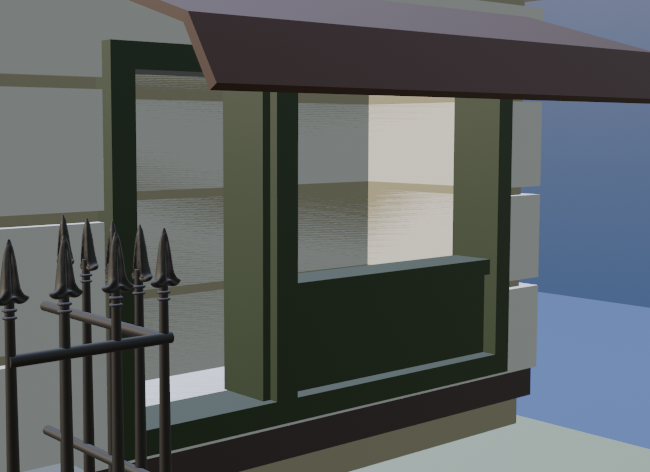
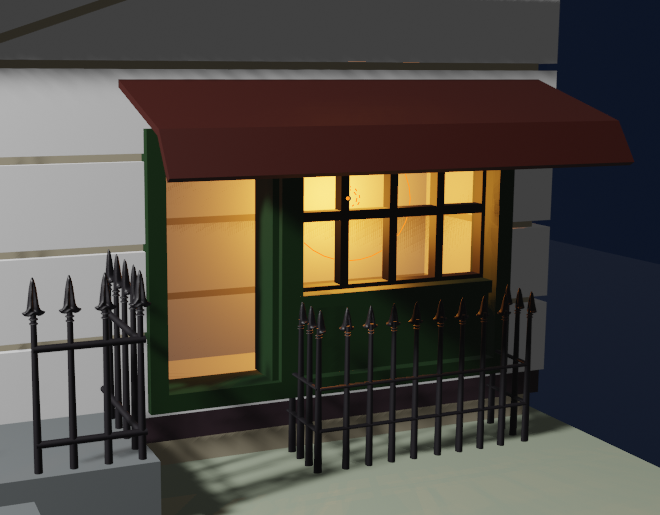
가게 앞에도 울타리를 복제해서 옮겨주었고 내부가 너무 어두워서 빛을 추가해주었습니다.

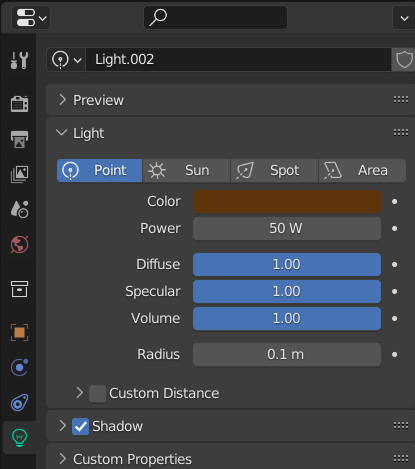
Point Light로 빛의 power를 낮추고 따뜻하고 어두운 색으로 설정했습니다.

아늑하고 따뜻해보여서 만족스럽습니다.
(솔직히 말하면 건물윗쪽에 붙은 창문들의 렌더링 문제를 아직 파악하지못해서.. 상점 창문과 똑같은 방법으로 다시 만들까 생각중입니다.)
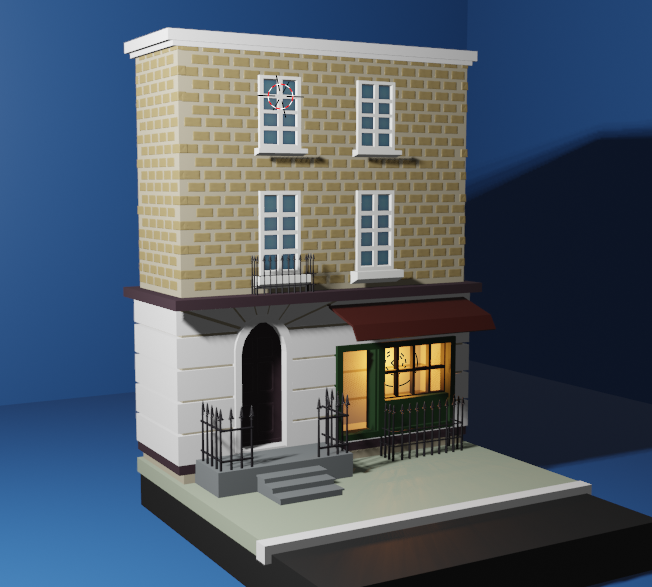
✔ 중간 결과물

만약 위쪽 창문도 상점창문처럼 구멍을 뚫고 다시만든다면 한 두집 정도는 빛을 넣어서
아예 밤거리를 만드는 것도 좋을 것 같습니다.
조금 어두운 것 같아서 Spot light도 추가해봤는데 너무 마음에 들어서
가로등이나 건물 외벽등도 추가해야겠습니다ㅎㅎ
글이 너무 길어지는 것 같아서 다음 포스팅에 마저 이어보겠습니다.

