

지난시간까지 만든 모습에서 렌더링 관련 문제가 있었던 2, 3층의 창문을 삭제하고
상점 창문을 복제해서 사이즈를 조절해서 교체해주었습니다.
그리고 바닥이 심심해보여서 납작한 큐브를 만들어서 타일을 몇개 깔아줬습니다.
간판 만들기

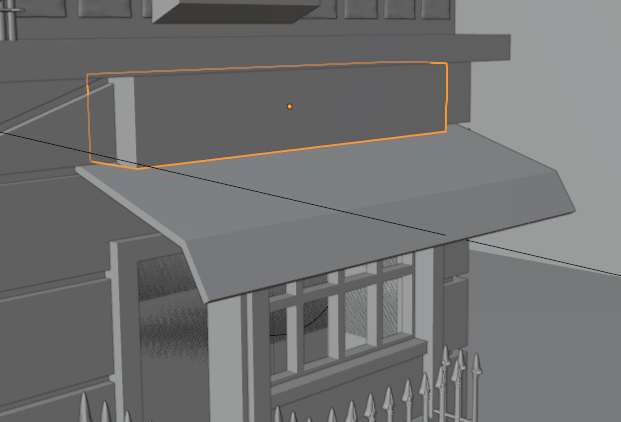
이제 가게 간판을 달아줄겁니다. 큐브를 추가해서 위치를 잡아주고
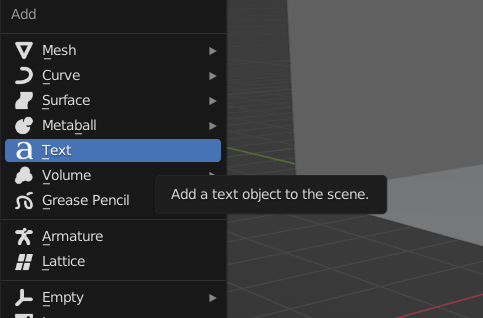
Text 추가하기

Shift + A > Text
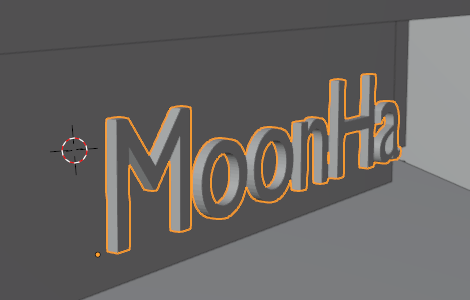
사이즈를 줄여주고 위치를 잡아줍니다.

Edit Mode로 들어가면 오른쪽 끝에 하얀 커서가 생겨
텍스트 내용을 편집할 수 있습니다.

Solidify Modifier 를 적용해서 글자에 두께감을 줬습니다.

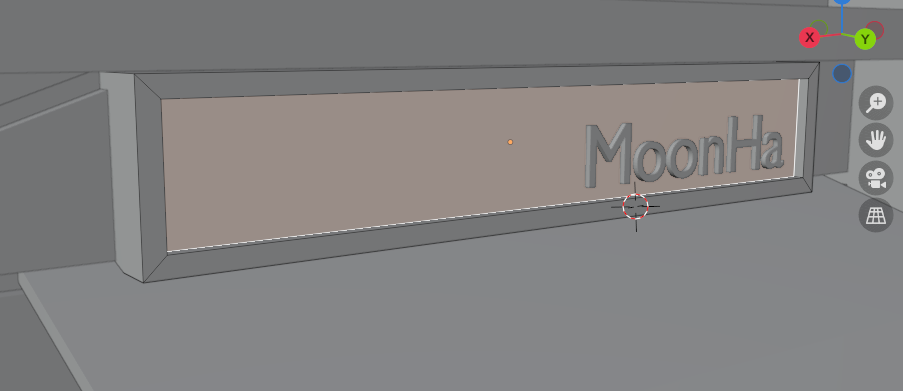
I(insetFace)로 면에 작은 크기의 사각형을 만들어준 뒤, 면을 선택해서 E(Extrude)로 뒤로 살짝 빼줬습니다.

간판의 위치가 어닝 위와 아래 중 어느쪽이 더 괜찮을지 모르겠어서 이것저것 바꿔봤는데 지금 상태가 괜찮아보여서 일단 이렇게 뒀습니다.
나무 추가

위의 나무 만들기 포스팅에서 만든 나무를 복사 붙여넣기해줬습니다. 만드는 방법은 위 포스팅 내용을 참고하시면 됩니다!
나뭇잎 한 덩어리를 복제해서 창문 아래쪽에도 넣어줬습니다.
벽 안쪽으로 살짝 들어가도록 배치해서 담쟁이 덩굴처럼 보이도록 했습니다.

Shift + A > Mesh > Cube
큐브를 하나 생성해준뒤 파티클을 추가해주었습니다.

Object로 원래 만들어놓았던 leaf를 사용해서 나뭇잎 만들기와 동일한 방법으로 담쟁이 덩굴을 만들어주었습니다.
가로등 만들기

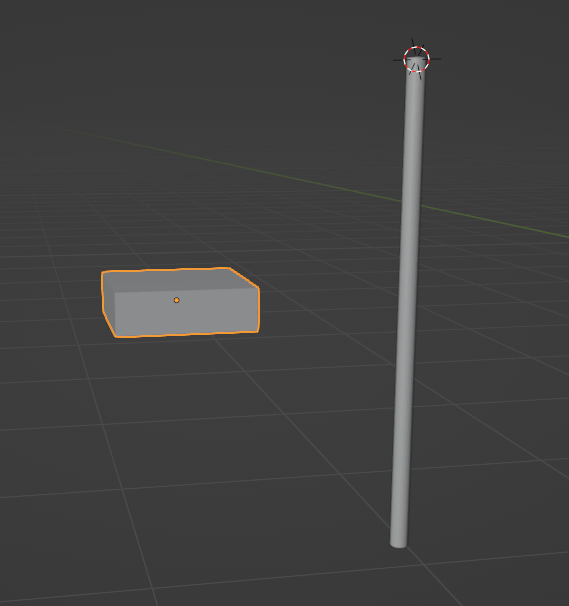
큐브와 원기둥을 하나씩 준비합니다.

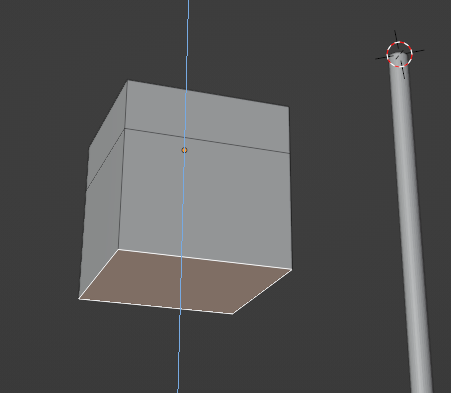
큐브 아래쪽면을 선택해서 Extrude해줍니다.

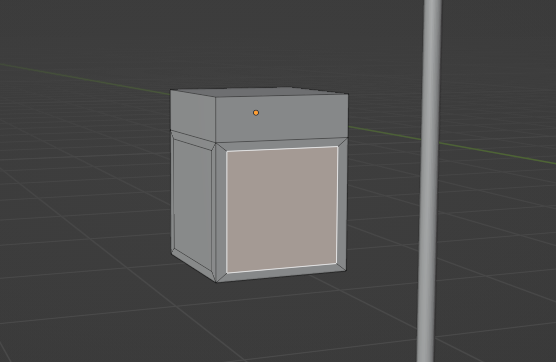
I(Insetface)로 네개의 면에 사각형을 똑같이 만들어줍니다.

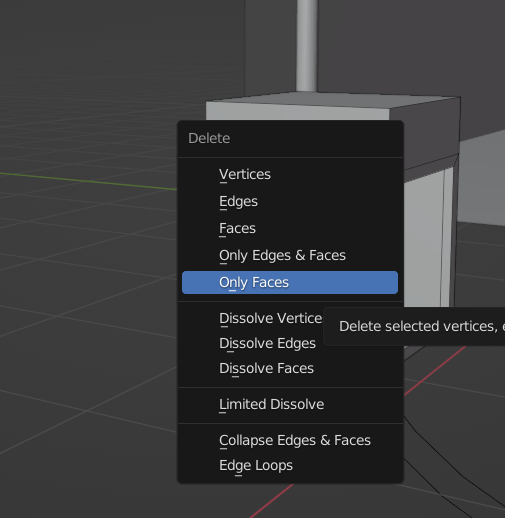
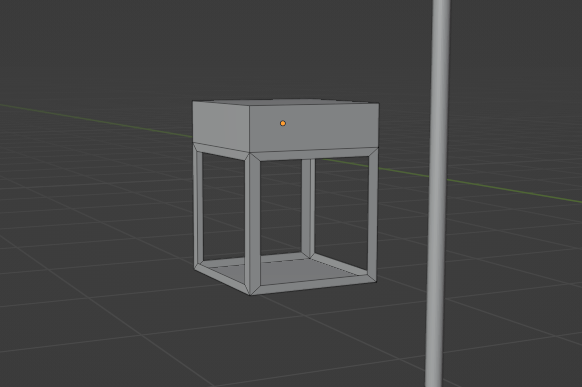
그리고 사각형을 Delete해주었습니다.
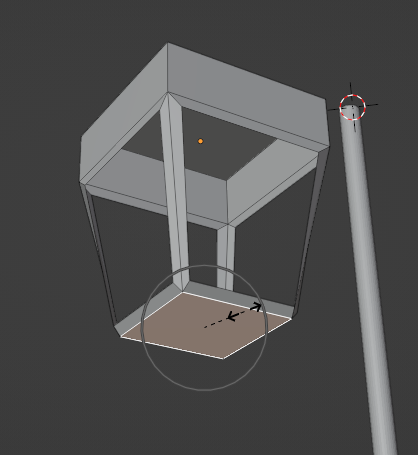
(원래는 삭제를 했었는데 너무 비어보여서 이후에 다시 면을 만들었습니다. 굳이 삭제하지 않아도 괜찮습니다.)


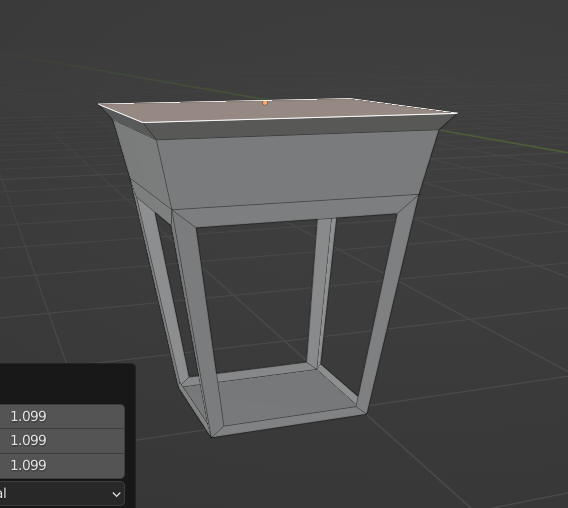
그리고 아래쪽면을 선택해서 사이즈를 줄여주었습니다.(S)
이 사진은 살짝 이상하게 나왔는데 마우스 스크롤로 범위의 크기를 크게 키운뒤 사이즈를 조절하면 찌그러지지않습니다.

윗쪽도 Extrude후 사이즈를 조절해서 모양을 잡아줍니다.
이제 윗쪽에 사각뿔을 만들어줄겁니다.

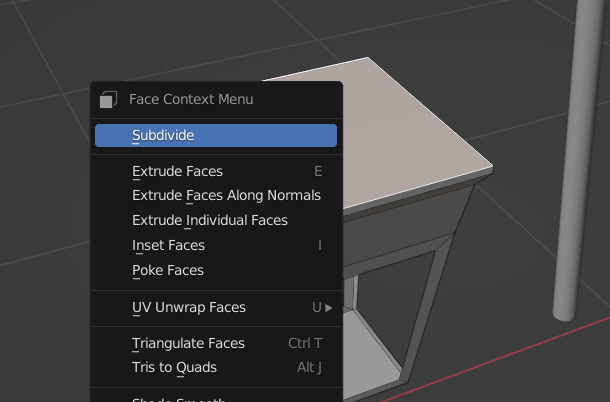
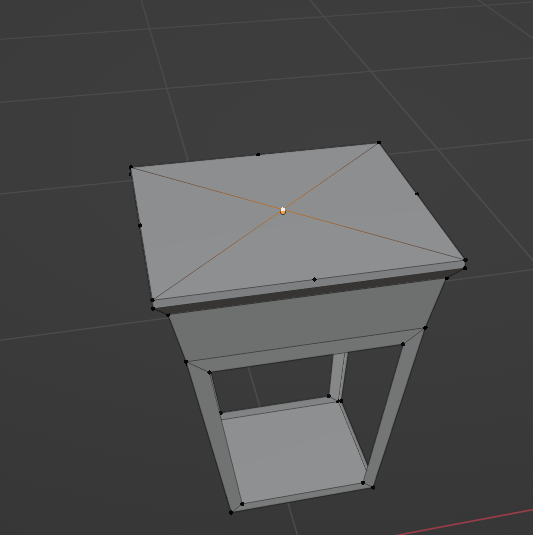
SUbdivide를 하면 열 십(十)자 모양으로 엣지가 생기는데 그 상태로 중간의 버텍스를 잡고 위로 들어올리면 제가 원하는 모양이 나오지않았습니다. 그래서 열 십자 모양의 엣지를 지우고 Vertex를 선택해 X자로 엣지를 만들어주었습니다.

만든 엣지로 새로 Face를 생성해줍니다.

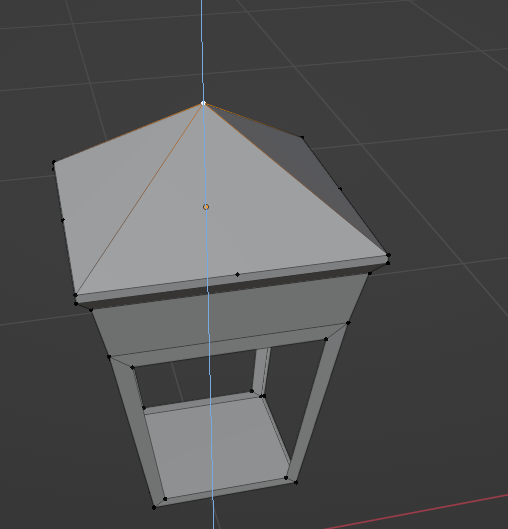
이제 중간 버텍스를 잡고 위로 올려줍니다.
사진은 생략됐지만 큐브를 하나 더 생성해서 납작하게 만들어준 뒤 사각뿔 아래에 배치모양을 만들어줬습니다.

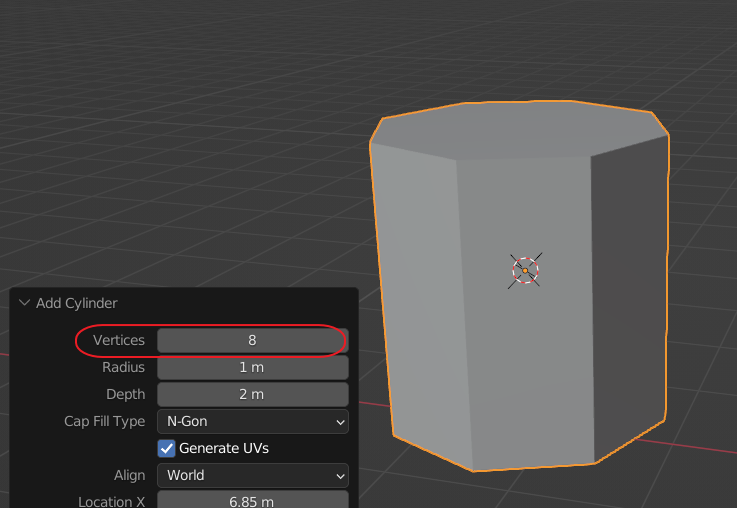
이제 가로등 기둥을 만들어줄겁니다. Cylinder를 하나 생성하고 Vertices를 8로 줄여줬습니다.

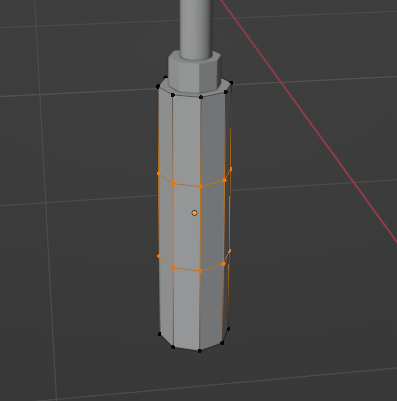
Ctrl + R : 루프컷으로 잘라줍니다.

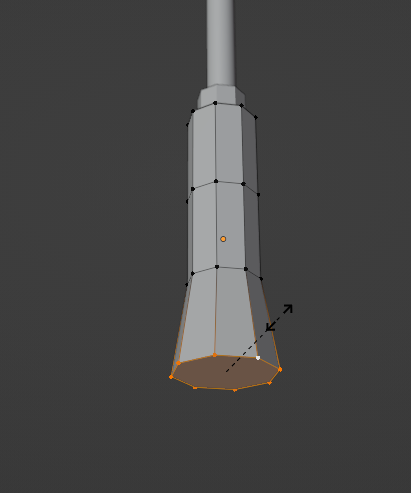
제일 아래에 있는 둘레를 선택한 뒤(Alt + 클릭) 사이즈를 키워줍니다.

두번째 둘레의 위치를 Z축으로 위로 올려준 뒤 제일 위에 있는 둘레를 선택해서 사이즈를 키워줍니다.

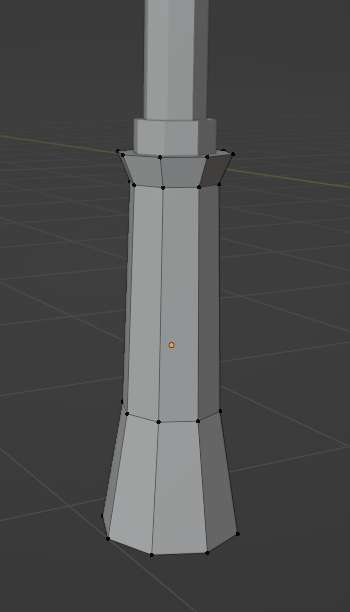
전체적으로 이런 모양으로 완성했습니다.

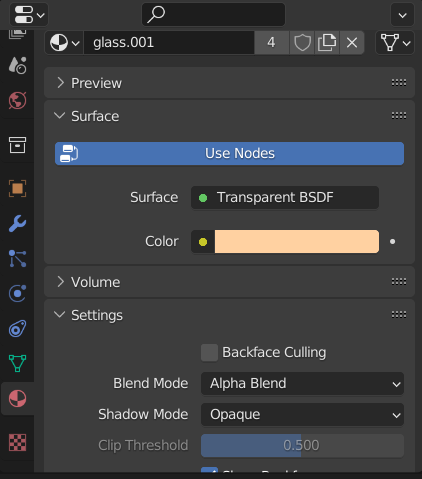
그리고 가로등 옆면의 Material은 따로 만들어주었습니다. Transparent BSDF를 사용했고 Blend Mode를 Alpha Blend로 설정해투명하게 만들어주었습니다.
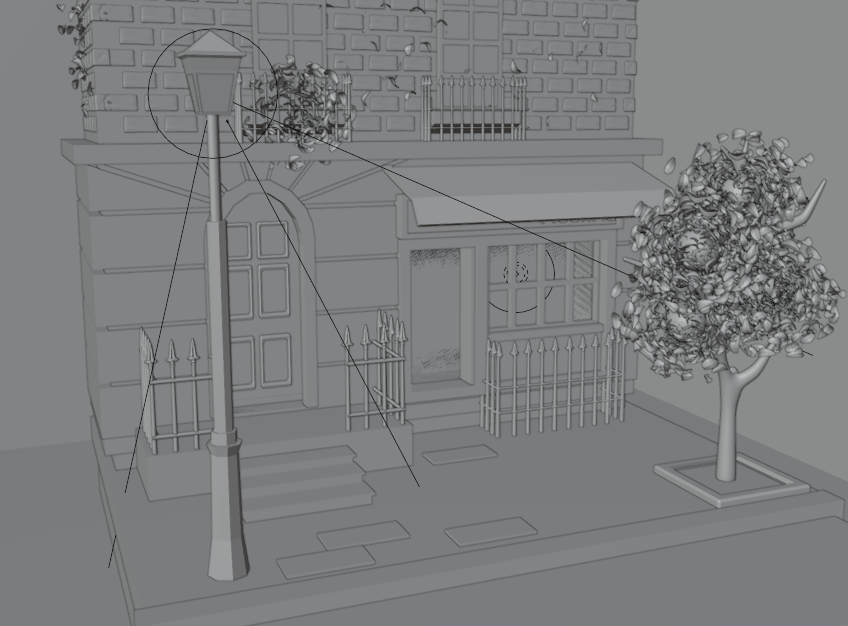
렌더링 & 완성

완성했습니다!
인스타그램에서 다양한 블렌더 계정을 팔로우하면서 나도 언젠가 아기자기한 3D공간을 만들어보고싶다고 생각했는데 드디어 만들게됐습니다.
이걸 만들기까지 몇가지 예제를 따라하면서 기본기를 쌓는데에 시간이 좀 걸렸습니다만 제가 생각했던 것보다 3D 모델링이 훨씬 재밌고 노력 대비 결과물의 퀄리티가 굉장히 높다고 느꼈습니다.
앞으로도 아직 사용해보지못한 수많은 기능들을 사용해보면서
즐겁게 3D 했으면 좋겠습니다.
