웹 표준(Web Standard)
-
XHTML(Extensible HTML)
기존에 사용되던 HTML 규격이 가진 문제점을 극복하고, 보다 다양한
분야에 응용될 수 있도록 해주는 여러가지 확장된 기능을 포함한다.
하지만 기반이 XML로 만들어졌기 때문에 지원하지 않는 브라우저도 있다.
HTML, XHTML은 사실상 큰 차이는 없이 사용된다. -
XML(Extensible Markup Language)
어떤 데이터를 설명하기 위해 임의로 지은 태그로 데이터를 감싼다.<brand>Ferrari</brand>태그로 데이터를 설명하여, 이것이 데이터의
표시(Markup)가 되고
추가적인 데이터가 생기면 태그 추가와 태그 내부 내용 추가를 할 수 있다.
데이터 전달에 목적이 있다.
웹 접근성
모든 사용자가 신체적, 환경적 조건에 관계없이 웹에 접근하여 이용할 수 있도록
보장하는 것을 의미한다. 마우스가 없는 환경이나 신체적 장애로 인해 특수한
환경하에 접속해야 하는 경우, 브라우저별, 모바일 환경에서 접속해야 하는 경우와
같이 다양한 플랫폼에서도 정보제공이 다름이 없어야 한다.
이클립스로 사용할 때
1. 프로젝트 생성과 HTML개발환경 설정
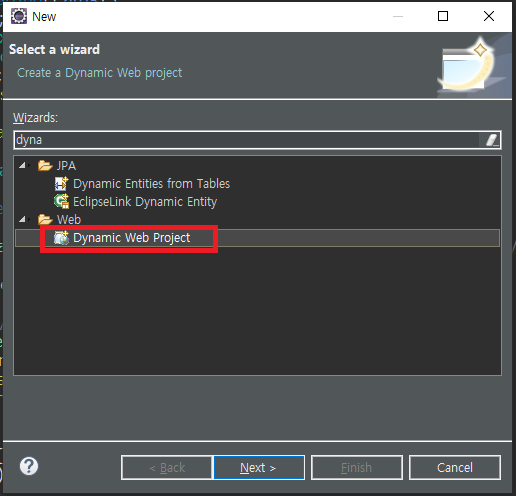
1) Dynamic Web Project 생성

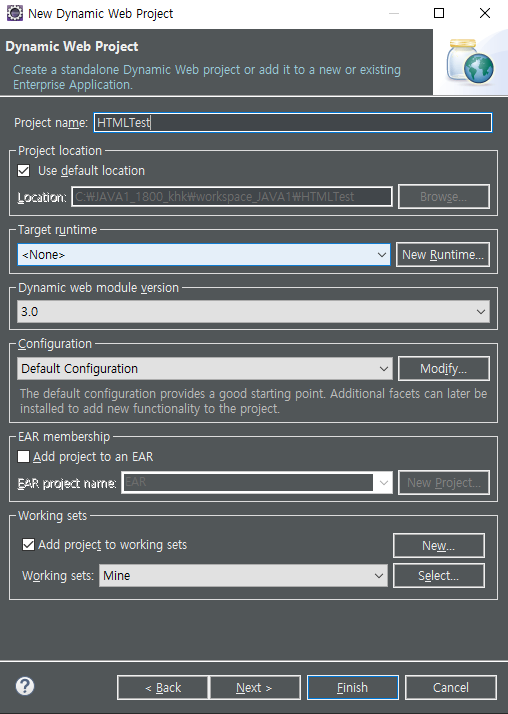
HTML을 작성하기 위해서 Dynamic Web Project를 생성해줍니다.


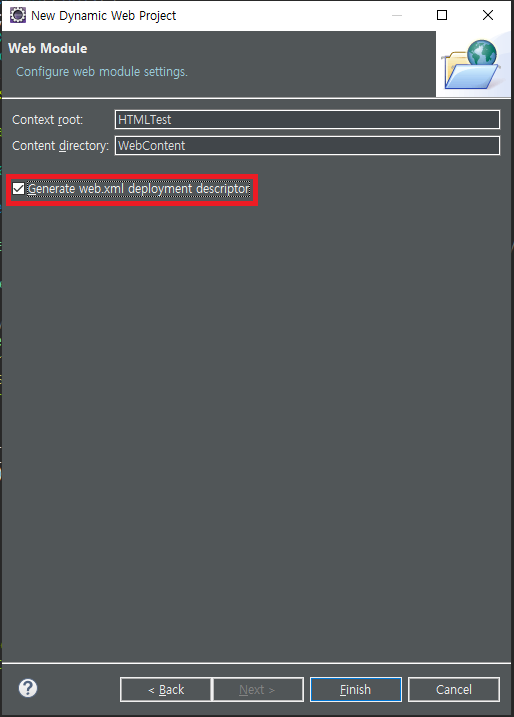
프로젝트 이름을 적고 Next를 두번 누른 후에 generate web.xml deployment descriptor 체크박스를 체크하고 Finish를 눌러줍니다.

2) 서버생성 & 프로젝트에 서버 연동
프로젝트 생성을 확인하였다면 서버를 생성하고, 프로젝트와 서버를 연동하여야 합니다.

립스 환경을 Java EE로 변경하고 Quick Access에서 server을 클릭하여 서버창을 열어줍니다

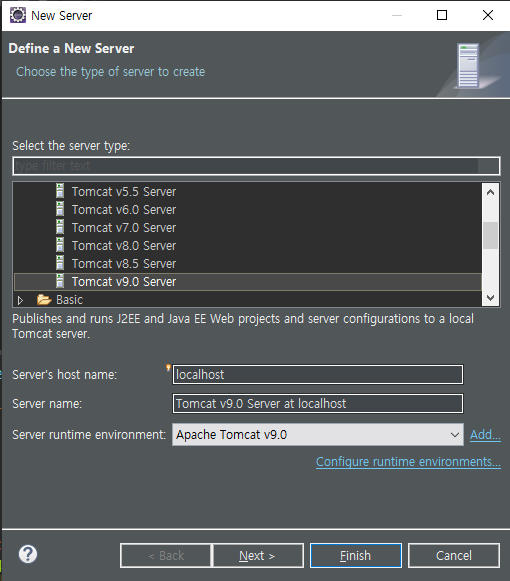
서버생성을 누르고 자신에 맞는 서버를 선택하여 생성해줍니다.


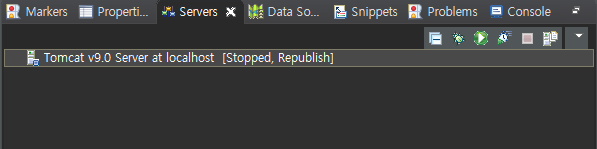
▲ 위처럼 서버가 잡혀있다면 정상적으로 진행된겁니다.
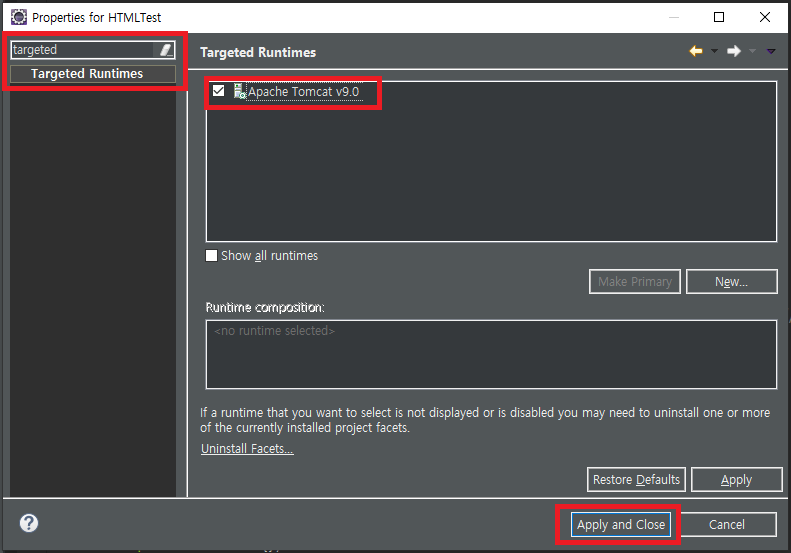
프로젝트와 서버를 연결하려면 해당 Dynamic Web Project 우클릭 후 properties -> targeted runtimes를 검색하고 맞는 서버를 체크, Apply합니다.

▲ 톰캣이 프로젝트와 정상적으로 연결됨을 확인할 수 있습니다.
3) 기본 브라우저 설정 및 CSS, HTML, JSP파일 인코딩 형식 변경
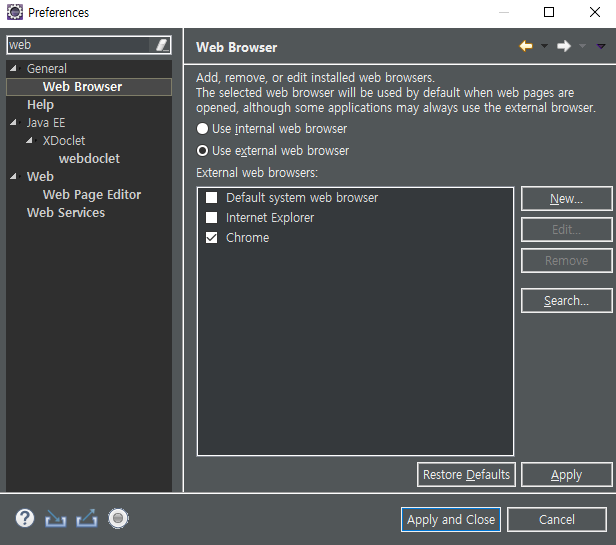
이클립스에서도 브라우저를 지원하지만 다양하게 웹을 이용하기 위하여 브라우저를 변경합니다.
아니면 window → web browser → chrome

UTF-8 인코딩 형식은 한글까지 원활하게 출력해주고 여러 웹페이지들의 디폴트 형식이기 때문에 개발하는 환경의 인코딩 형식을 UTF-8로 변경해줍니다. Preferences - Web - CSS, HTML, JSP의 인코딩 형식을 모두 UTF-8로 설정하고 Apply합니다.
HTML
HTML은 프로그래밍 언어가 아니라 Markup언어이다.
마크업 언어란 우리가 보는 웹페이지가 어떻게 구조화 되어 있는지
표기해서 브라우저에게 알려주는 역할의 언어이다.
HTML의 요소(태그)
① <p>
②Hello MTML!③</p>
① 여는 태그(Opening Tag)
요소의 이름(p)과 열고 닫는 꺽쇠괄호로 구성되어 있다.
② 내용(Content)
단순한 텍스트이다.
③ 닫는 태그(Closing Tag)
요소의 이름 앞에 /(슬래쉬)가 있다.위의 것들을 통틀어서 요소라고 한다.
요소의 이름은 대소문자를 구분하지 않지만 가독성에 있어서 소문자로 작성하는 것을 권장한다.
내포된 요소(Nested Elements)
요소 안에 다른 요소를 넣는 기법
<p>Hello <b>HTML!</b></p>단락 태그(Paragraph Tag)
단락이란 내용상 끊어서 구분할 수 있는 하나하나의 부분을 의미하고
문단이라고 부른다.
<p>태그를 이용해서 단락을 표현한다. <!-- HTML 주석: Ctrl + Shift + / -->
<!-- HTML 주석 해제 : Ctrl + Shift + \ -->
<!-- HTML5 시작을 알리는 선언(형식상 사용한다.)-->
<!DOCTYPE html>
<html>
<!-- head : 브라우저가 해당 html파일을 해석할 때 필요한 정보들을 담는 태그 -->
<!--
HTML의 속성은 요소 이름과 속성 이름 사이에 공백으로 띄어져 있어야 한다.
속성 이름 다음에는 등호로 속성의 값을 표현해준다.(생략되는 것들도 있음)
속성 값은 따옴표 안에 작성한다. 따옴표는 큰따옴표와 작은 따옴표를 부별하지 않는다.
(따옴표가 없어도 되지만 속성값에 띄어쓰기가 표현된 경우가 있기 때문에 따옴표를 쓴다.)
-->
<head lang = "kor"> <!-- lang = "kor"은 속성을 말하는 것이다. -->
<meta charset="UTF-8">
<!-- title : 브라우저 창 가장 위에 써지는 페이지의 제목, 보통 15자 이내 -->
<title>Insert title here</title>
</head>
<!-- body : 실제 페이지의 내용들을 담는 태그 -->
<body>
<p>Hello HTML!</p>
</body>
</html>ifram(inline frame)
● 해당 웹 페이지 안에 제한 없이 또 다른 하나의 웹 페이지를 삽입할 수 있다.
단, 정보보호를 위해 iframe 제한을 둔 사이트들은 삽입할 수 없고 새 창으로만
접근할 수 있다.
<iframe src="삽입할 페이지의 주소"></iframe> <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1_iframe</title>
</head>
<body>
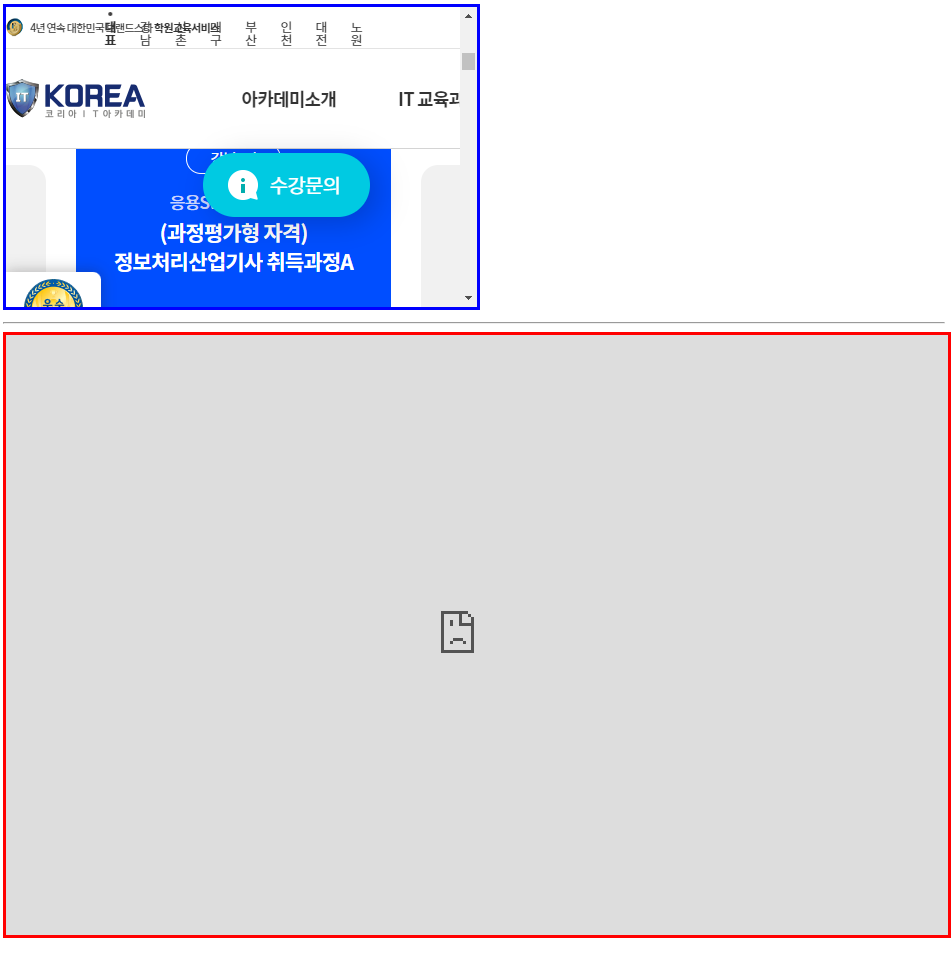
<iframe src="http://koreaitacademy.com" style="width:50%; height:300px; border:3px solid blue;">
</iframe>
<hr>
<iframe src="https://www.naver.com" style="width:100%; height:600px; border:3px solid red;">
<!--target=_brank하면 새창으로 가지지만 ifram을 사용해서
target에 iframe을 연동하면 틀 안에서 불러올 수 있다.-->
<a href="2_form.html" target="if">2_form.html 띄우기</a>
<iframe name="if"></iframe>
</iframe>
</body>
</html>

form 태그
- 사용자에게 어떤 입력을 받은 데이터들을 하나로 모아서 다른 페이지로 전송해 줄 때 사용하는 태그
- 백엔드 서버와 통신
- form 태그 안의 input 태그의 value(값)을 name의 값으로 백엔드에 전달
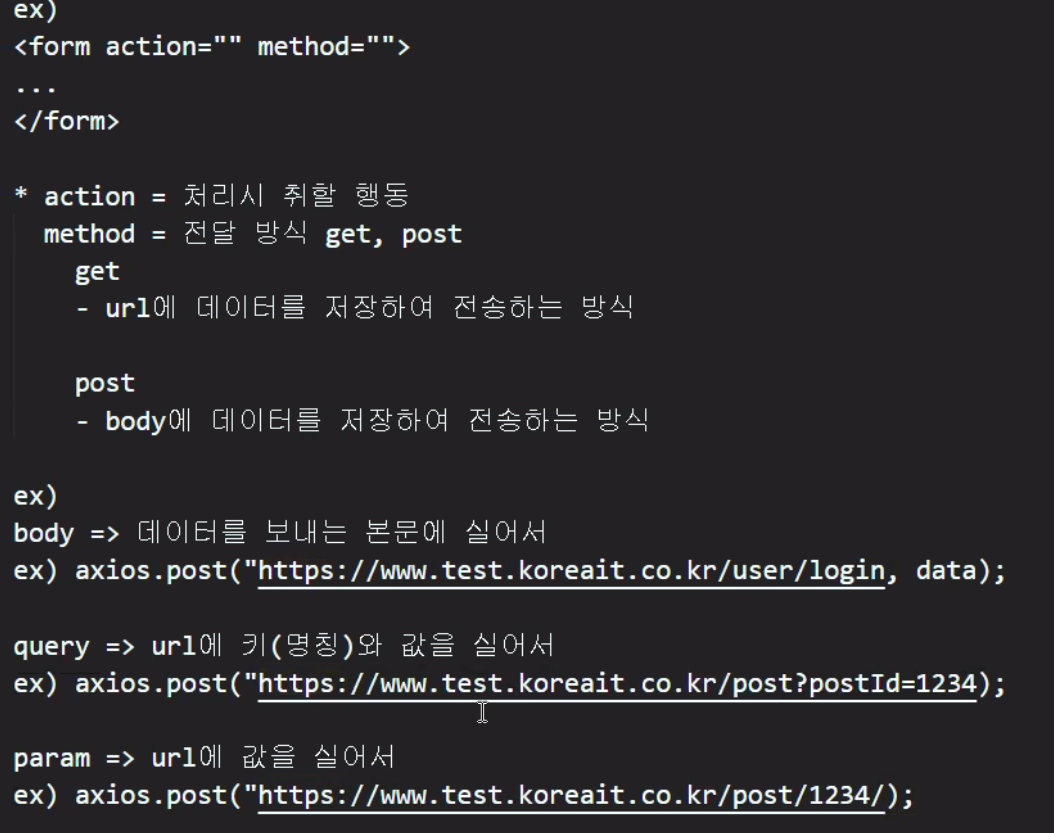
<form action="데이터를 전송할 위치" method="전송방식(get/post)">
여러 입력들(input, textarea, ...)
</form>
input 태그
● 사용자에게 입력받기 위해 사용하는 태그 <input type="" placeholder="" name"" value="">
maxlength : 값의 최대 길이
size : 글 상자의 크기(값의 길이 x)
placeholder : 사용자에게 어떤 값을 입력해야 하는지 유도, 안내해주는 문자열 값
readonly : 읽기 전용, 값을 수정할 수 없음
value : 글상자에 입력된 실제 값
name : 해당 입력의 이름(데이터 처리하는 쪽에서 식별자 역할)
required : 필수 항목type 속성
● text : 텍스트 입력
● password : 비밀번호 입력(입력시 ******)
● radio : 동그란 버튼(중복으로 체크 불가 / name 속성이 같은 것들 끼리 세트)
● checkbox : 네모난 버튼(중복으로 체크 가능)
● file : 파일 첨부 버튼(form에 enctype 속성을 작성해 주어야 한다.)
enctype="multipart/form-data"
● color : 원하는 색상 선택해서 헥사코드(16진수) 값을 전송
● email : 이메일 입력(@포함되었는지 확인)
● url : http://, https:// 포함해서 입력
● tel : 휴대폰 번호, 전화번호 입력
● date : 달력이 열리면서 날짜 입력(yyyy-mm-dd)
● number : 숫자크기를 조절하는 상하버튼이 생기는 입력
● range : 일정 범위 안의 값만 입력 <input type="range" max="10" min="1" step="1">
● search : 검색어 입력 / 입력시 오른쪽 끝에 x버튼 생김
● button : 버튼(아무 기능 없는 순수 버튼)
● submit : 제출 버튼 / 속해있는 form의 모든 데이터들을 전송하며 입력 마무리
● reset : 리셋버튼 / 속해있는 form에 작성했던 데이터들을 전부 초기화 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2_form</title>
</head>
<body>
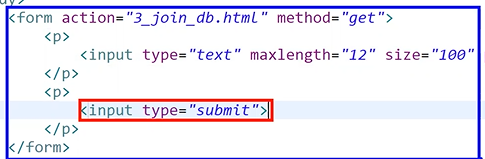
<form action="3_join_db.htmL" method="get">
<p>
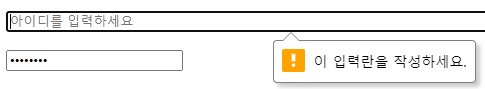
<input type="text" maxlength="12" size="100" placeholder="아이디를 입력하세요" name="userid">
</p>
<p>
<input type="submit">
</p>
</form>
</body>
</html>
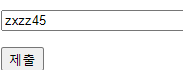
→ 완료버튼(제출)
→ 12글자 이상을 쓸수 없다. maxlength가 12글자 이기 때문이다.
→ size는 글상자의 크기

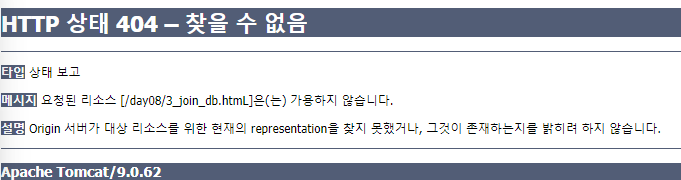
→ 들고간게 보이는 이 형식이 'get'형식이다.눈에 안보이기 때문에 회원가입 형식은 post형식이다.
<input type="text" required maxlength="12" size="100"
placeholder="아이디를 입력하세요" name="userid">
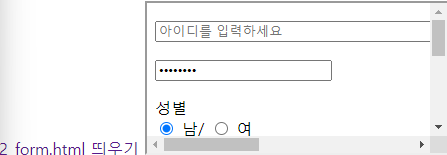
→ required는 필수로써 아이디를 입력하지 않고 제출하면 이런 문구가 뜬다. <input type="password" name="userpw" readonly value="abcd1234">
→ value 값을 써놓으면 페이지가 만들어질 때 써저 있는 상태로 만들어진다.
→ 그리고 readonly라서 수정할 수 없다. 성별<br>
<input type="radio" value="M"> 남/
<input type="radio" value="W"> 여
→ 지금은 남/여 체크 모두가 되고 취소가 안된다. <p>
성별<br>
<input type="radio" value="M" name="usergender"> 남/
<input type="radio" value="W" name="usergender"> 여
</p>→ name="usergender"을 양쪽에 줘야지만 하나의 세트가 되서 하나가 체크가 되면
다른 하나는 체크가 안된다. <input type="radio" value="M" name="usergender" checked> 남/
→ 만약, 남자에 표시된체 만들고 싶으면 checked를 사용 
→ 취미는 중복이 가능하다. 만약, 전부 클릭해서 제출을 하면
userbobby라는 이름으로 보내져서 배열로 가진다. <p>
파일첨부 <input type="file">
</p>
<p>
<!-- 버튼에 써진 value 속성값은 버튼에 새겨질 문자열 -->
<input type="submit" value="회원가입">
<input type="reset" value="초기화">
<input type="button" value="일반버튼">
</p>
→ 일반버튼은 아무 효과가 없는 버튼 <input type="button" value="일반버튼" onclick="window.alert('Hi');">
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2_form</title>
</head>
<body>
<form action="3_join_db.html" method="post">
<p>
<input type="text" required maxlength="12" size="100" placeholder="아이디를 입력하세요" name="userid">
</p>
<p>
<input type="password" name="userpw" readonly value="abcd1234">
</p>
<p>
성별<br>
<input type="radio" value="M" name="usergender" checked> 남/
<input type="radio" value="W" name="usergender"> 여
</p>
<p>
취미<br>
<input type="checkbox" value="영화보기" name="userhobby"> 영화보기 /
<input type="checkbox" value="음악감상" name="userhobby"> 음악감상 /
<input type="checkbox" value="코딩하기" name="userhobby"> 코딩하기
</p>
<p>
파일첨부 <input type="file">
</p>
<p>
<input type="range" max="10" min="1" step="1">
</p>
<p>
<!-- 버튼에 써진 value 속성값은 버튼에 새겨질 문자열 -->
<input type="submit" value="회원가입">
<input type="reset" value="초기화">
<input type="button" value="일반버튼" onclick="window.alert('Hi');">
</p>
</form>
</body>
</html>textarea
여러줄의 텍스트를 입력받는 글상자
<textarea name="">value자리</textarea>
<textarea cols = "가로 글자 수" rows="세로글자수">
</textarea>select 태그
● 선택상자
○ 여러개의 옵션이 드롭다운 리스트로 만들어져 있으며 그 중에 단 하나의 옵션만을
선택, 입력하는 태그
<select name="">
<option value="실제값">사용자에게 보여줄 내용</option>
...
</select> <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입</title>
</head>
<body>
<!--
회원가입
이메일 :
비밀번호 :
비밀번호 확인 :
성명 :
닉네임 :
연락처 :
닉네임 :
가입날짜 :
자기소개 :
졸업인증 :
가입, 초기화
-->
<form>
<div>
<p>회원가입</p>
</div>
<div>
<p>이메일 : <input type="email" value=이메일 형식/></p>
<p>비밀번호 : <input type="password" /></p>
<p>비밀번호 확인 : <input type="password" /></p>
<p>성명 : <input type="text" value="이름을 써주세요~"/></p>
<p>연락처 : <input type="text" maxlength="13" value="010-0000-0000"/></p>
<p>닉네임 : <input tpye="text" value="닉네임"/></p>
<p>가입날짜 : <input type="date" /></p>
<p>자기소개 : <textarea></textarea></p>
<p>졸업인증 : <input type="file"cols="10" rows="10"></p>
<button type="submit">등록</button>
<button type="reset">초기화</button>
</div>
</form>
</body>
</html> <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input</title>
</head>
<body>
<!--method
get : 데이터를 url로 쿼리 혹은 파람의 형태로 전달
post : body(본문, 데이터) 안에 데이터를 전송
→ 대표적인 것 : 로그인(아이디와 비번은 공개되면 안되기 때문에 post를 이용)-->
<form action="./1_책갈피.html" method="">
<label><input type="radio" name="mode"/>관리자</label>
<label><input type="radio" name="mode"/>사용자</label>
<p>아이디 : <input type="text"/></p>
<p>비밀번호 : <input type="password"/></p>
<!--<input type="submit"/>
submit
form 태그의 데이터를 서버에 전송할 때 쓰는 제출 버튼
<input type="button" value="로그인"/>
=== <button>로그인</button>
-->
<button type="submit">로그인</button>
</form>
</body>
</html> <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>post</title>
</head>
<body>
<!--
enctpye 속성
기본값은 application/x-www-form-urlencoded
multipart/form-data
: 모든 문자를 인코딩하지 않음을 명시함
이 방식은 보통 문자열이 아닌 파일이 있을 경우 즉 이미지나 서버에 전송할 때 주로 사용
form 태그가 아닌 상태에서 이미지를 전송해야 할 때
let formData = new formData() ← 이러한 상태를 임의로 생성해서
해당 상태에 데이터를 실어서 백엔드에 전송
→ form이든 아니든 이미지를 보낼 때는 다른 형식으로 보내야 하고 보내는 방법 있다.
이미지, 동영산, 파일은 문자 데이터가 아니기 때문에 인코딩이 불가 따라서 다른 방법이 존재
-->
<form enctype="multipart/form-data">
<p>글제목<input type="text" maxlength="13" size="30"/></p>
<p>작성날짜<input type="date"/></p>
<p>
내용
<textarea cols="10" rows="10"></textarea>
</p>
<p>파일 첨부 <input type="file"/></p>
<div>
<button type="submit">등록</button>
<button type="reset">초기화</button>
</div>
</form>
</body>
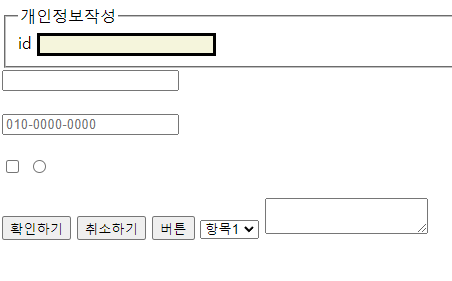
</html>입력 양식 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
<style>
input[type="text"]{
background-color: beige;
border: 3px solid #000;
}
</style>
</head>
<body>
<!--웹페이지에서의 입력양식의 그룹 / 원하는 정보를 연결하여 전달받기 위한 명확한 폼양식
[폼에 쓰이는 속성]
name="폼의 이름 / 식별하기 위한 이름을 지정"
mathod="폼을 서버로 전송할 때 http메소드를 지정(전송방식)
get="주소표시줄에 사용자가 입력한 내용이 그대로 표시"
post="대부분이 사용하는 방식, 내부적으로 보이지 않게 전송"
-->
<form>
<!--fieldset : 특정한 엘리멘트끼리 그룹화
legend : fieldset안에서 정의를 부여
label : 해당 서식의 용도, 내용
input : "서식" type="속성" name="이름"-->
<fieldset>
<legend>개인정보작성</legend>
<label>id</label>
<input type="text" name ="id"/>
</fieldset>
<!--비밀번호 입력양식 -암호화된 입력- -->
<input type="password" name="pw"/>
<br><br>
<!--전화번호입력양식 -모바일 확인시 숫자키패드- -->
<input type="tel" placeholder="010-0000-0000" name="tel"/>
<br><br>
<!--체크박스 -다중선택 혹은 선택시 사용- -->
<input type="checkbox" name="ch"/>
<!--라디오버튼 -단일항목 선택 사용- -->
<input type="radio" name="r"/>
<br><br>
<!--버튼(submit): 제출, 확인
reset : 회수, 다시-->
<input type="submit" value="확인하기" name="btn"/>
<input type="reset" value="취소하기" name="btn"/>
<!--버튼 태그-->
<button type="button">버튼</button>
<!--셀렉트박스 : 펼쳐진 상태에서 항목을 고르는 서식-->
<select>
<option>항목1</option>
<option>항목2</option>
</select>
<!--많은 내용의 글을 넣을 때 사용하는 태그-->
<textarea></textarea>
</form>
</body>
</html>