리스트 태그
1. 순서 없는 리스트
<ul>
<li>내용 1</li>
<li>내용 2</li>
<li>내용 3</li>
...
</ul>2. 순서 있는 리스트
<ol>
<li>내용 1</li>
<li>내용 2</li>
<li>내용 3</li>
...
</ol><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3.list</title> </head> <body> <h3>정다솔과 아이들</h3> <ul> <li>정규민</li> <li>김동후</li> <li>정현진</li> </ul> <h3>라면 끓이는 방법</h3> <ol type = "a" start ="5"> <li>방에서 일어나 주방에 간다.</li> <li>라면 끓인다.</li> </ol> </body> </html>
type 속성
1 : 숫자(1, 2, 3, ....)
a : 알파벳 숫자(a,b,c, ...)
A : 알파벳 대문자(A, B, C, ...)
i : 로마숫자 소문자(i, ii, iii, ...)
Ⅰ : 로마숫자 대문자(Ⅰ, Ⅱ, Ⅲ, ...)
3. 정의 리스트
용어와 그에 대한 정의를 모아놓은 리스트
정의 제목1 정의 내용1 정의 내용2 ... 정의 제목2 정의 내용3 정의 내용4 ...
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>4_definition</title> </head> <body> <h2>애쉬</h2> <dl> <dt>역할군</dt> <dt>원거리 딜러</dt> <dt>스킬</dt> <dt>Q : 궁사의 집중</dt> <dt>W : 일제 사격</dt> <dt>E : 매 날리기</dt> <dt>R : 마법의 수정화살</dt> <dt>평가</dt> <dt>외모가 아니였으면 픽안함</dt> <dt>성능따지면 100티어</dt>> </dl> </body> </html>
빈 요소, void 요소(Empty Elements)
- 여는태그와 닫는태그 사이가 없는 요소
단일태그라고 하며 주로 문서에 무언가를 첨부하기 위해서 사용한다.
이미지 태그
1. 웹 페이지에서 주로 사용되는 이미지 종류
jpg(jpeg)
- 휴대폰 사진, 카메라 사진, 배경 이미지 등
- 가장 널리 쓰이는 이미지 포맷
- 표현 색상(24비트, 약 1600만 색상)이 뛰어나 고해상도 표시장치에 적합
gif
- 이미지 파일 내에 이미지 및 문자열 같은 정보를 저장할 수 있는 파일
- 여러장의 이미지를 한개의 파일에 저장할 수 있다.(움짤, 애니메이션)
- 8비트(256색상)컬러만 지원
png
- gif의 대체 포맷으로 개발
- 8비트도 처리가 가능하고 24비트 컬러이미지도 처리 가능하다.
- w3c 권장 포맷
- 알파 채널 지원
webp
구글이 개발한 완벽한 이미지 포맷
2. HTML 문서에 이미지를 삽입할 때에는 img태그 사용
<img src="경로"alt="대체할 문자열"> ● 상대 경로
○ 현재 위치한 페이지(파일) 기준으로 찾아가는 경로
■ ./ : 현재 폴더(ex : "./beer1.png" == "beer1.png")
■ ../ : 상위 폴더
● 절대 경로
○ 어떤 페이지에 있던간에 최상위 경로부터 하나씩 써놓아서
찾아갈 수 있게 작성한 경로
아이콘파인더
www.iconfinder.com
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1_image1</title>
</head>
<body>
<!-- 상대 경로 (현재 경로) -->
<img src="./beer1.webp">
<!--
절대경로에 드라이브 경로를 작성할 수 없다.
alt 속성은 이미지를 제대로 표현하지 못할 때 대신 띄어줄 문자열이다.(이미지를 설명하는 문자열)
절대 경로는 \역슬래쉬를 사용한다.
-->
<img src="C:\개발\1900_WEB_JDS\html_css_javascript\workspace\day05\WebContent"
alt="역시 맥주는 최고야!">
<img src="https://cdn1.iconfinder.com/data/icons/Drinks_by_Miniartx/256/beer_.png
alt="고기">
</body>
</html>하이퍼 링크
- 다른 HTML 파일로 찾아갈 수 있도록 링크를 걸어줄 때 사용
- 현재 페이지에서 다른 페이지로 이동하고자 할 때 사용
- 보통 링크라고 부르며
<a>태그를 사용한다.<a herf="이동할 페이지 경로" target="보여줄 창">문자열 or 이미지</a>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3_link</title>
<style>
a{
/* 밑줄 없애기*/
text-decoration: none;
}
/* 링크가 연결되었을 때 */
a:link {
color:deepskyblue;
}
/* 한번이라도 해당 페이지에 들렸을때 */
a:visited {
color:deepskyblue;
}
/* 마우스를 링크에 올리고 있을 때 */
a:hover{
color:deeppink;
}
/* 마우스로 링크를 클릭하고 있을 때 */
a:active{
color:gold;
}
</style>
</head>
<body>
<a href="../1_image1.html" target="_blank">생먹주 먹기 싫어</a>
<a href="https: //www.naver.com">네이버로 놀러가자</a>
<a href="./2_image2.html><img src ="../beer.png"></a>
</body>
</html>테이블
<table>
<tr>
<td>내용</td> 혹은 <th>내용</th>
<td>내용</td>
...
</tr>
...
</table>
tr : 행(table row)
th : 컬럼명, 컬럼제목(table header)
td : 열, 내용(table data) <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1_table1</title>
<style>
table {
border-collapse: collapse;
/* 가로넓이 */
width: 70%;
/* 가운데 정렬 */
margin: 0 auto;
}
td {
background-color:pink;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>이름</th>
<th>나이</th>
</tr>
<tr>
<td>김민주</td>
<td>22</td>
</tr>
<tr>
<td>안유진</td>
<td>18</td>
</tr>
</table>
<!-- hr : 가로줄 긋기 -->
<hr>
<table border="">
<tr>
<th>이름</th>
<td>김채원</td>
<td>권은비</td>
</tr>
<tr>
<th>나이</th>
<td>22</td>
<td>28</td>
</tr>
</table>
</body>
</html>
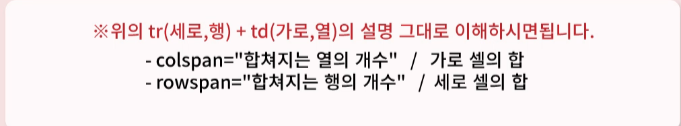
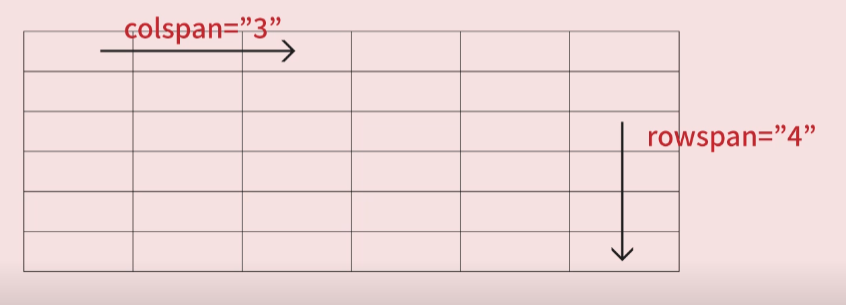
병합
열 병합
colspan="합칠 열 개수"
오른쪽에 있는 셀들을 개수만큼 잡아먹으며 병합
<td colspan="2"></td>행 병합
rowspan="합칠 행 개수"
아래쪽에 있는 셀들을 개수만큼 잡아먹으며 병합
<td rowspan="2"></td> <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2_table2</title>
<style>
table {
border-collapse: collapse;
}
</style>
</head>
<body>
<table border="1">
<caption>셀 병합 테스트</caption>
<tr>
<td colspan="2">첫 번째 셀</td>
<!-- 첫번째에서 colspan="2"를 사용하면 오른쪽과 합쳐지기 때문에
같은 tr에 있는 밑에있는 td를 잡아먹는다.
그래서 밑에꺼를 지워준다.
그래야 정상적으로 오른쪽께 합쳐진다.-->
<!-- <td></td> -->
<td>두번째 셀</td>
</tr>
<tr>
<td>세번째 셀</td>
<td>네번째 셀</td>
<td rowspan="2">다섯번째 셀</td>
<!-- 여기에서 rowspan="2"를 사용하면
rowspan을 적용한 위치에 있는 세번째 행(tr)에 td를
잡아먹는다. 그래서 그 td를 지워준다.
그래야 정상적으로 아래쪽께 합쳐진다.-->
</tr>
<tr>
<td>여섯번째 셀</td>
<td>일곱번째 셀</td>
<!-- <td></td> -->
</tr>
</table>
</body>
</html>
캡션(caption)
● <caption>제목 혹은 짧은 설명글</caption>
● <table> 태그의 안에 작성해야 하며 딱 하나만 작성 가능하다.
● <caption> 태그를 이용하면 테이블 상단에 짧은 글을 붙일 수 있다.thead, tbody, tfoot
행과 열들을 묶어서 한번에 스타일을 지정할 수 있다.
하나의 테이블에 각각 하나씩 사용 가능하다.
시각 장애인을 위한 접근성 보장(스크린 리더 기능) <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3_table3</title>
<style>
table{
margin:0 auto;
}
th,td {
width: 100px;
/* 내부여백 */
padding:5px;
/* 글자정렬 */
text-align: center;
}
thead{
background:#f48fb1;
}
tbody{
background:#64b5f6;
}
tfoot{
background:#ffab91;
}
</style>
</head>
<body>
<table border="1">
<caption>
<b><thead> <tbody> <tfoot></b><br>
각 행별로 스타일 지정하기
</caption>
<thead>
<tr>
<th>태그명</th>
<th>영역</th>
<th>화면판독기</th>
<th>기타</th>
</tr>
</thead>
<tbody>
<tr>
<td>thead</td>
<td>제목</td>
<td rowspan="3">가능(o)</td>
<td></td>
</tr>
<tr>
<td>tbody</td>
<td>본문</td>
<!-- <td></td> -->
<td></td>
</tr>
<tr>
<td>tfoot</td>
<td>요약</td>
<!-- <td></td> -->
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="4">tfoot영역(요약)</th>
</tr>
</tfoot>
</table>
</body>
</html>
색깔 코드 사이트
https://materializecss.com/color.html
HTML 요소
블록 레벨 요소
웹 페이지 상에 블록으로 만들어지는 요소
코드상에 한 줄로 이어서 써도 앞 뒤 요소 사이에
새로운 줄을 만들어준다. 새로운 줄에서 시작된다.
면의 특징
블록 요소
display 속성 값이 block인 요소는 해당 라인 전체를 차지한다.
스타일을 임의로 부여하면 이어서 표현가능
p, h1~h6, ul, ol, div <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2_display</title>
<style>
div {
height:150px;
}
</style>
</head>
<body>
<div>☆div태그☆</div>입니다.<hr>
</body>
</html> <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3_div1</title>
</head>
<body>
<div style ="color:blue">여기는 div1입니다.</div>
<div style="background:deeppink; width:500px; float:Left;">여기는 div2입니다.</div>
<div style="background:deepskyblue; width:500px; float:right;">여기는 div3입니다.</div>
</body>
</html>

→ float:Left로 해주면 나란히 나온다. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4_div2</title>
<style>
div{
/* width : 가로 */
width:320px;
/* border : 테두리, solid : 실선 */
border:2px solid red; /*← 2px 짜리 실선 빨강색 */
/* padding : 테두리서부터 안쪽에 있는 컨텐츠 까지의 여백(내부여백) */
padding: 10px;
}
img{
float:left;
/* dotted : 정선 */
border:2px dotted blue;
width:150px;
height: 150px;
/* margin: 테두리서부터 다른 요소까지의 여백 */
margin-right:10px;
}
</style>
</head>
<body>
<div>
<img src="https://linked2ev.github.io/assets//img/jsp-logo.png">
자바 서버 페이지는 HTML 내에 자바 코드를 삽입하여 웹 서버에서 동적으로 웹 페이지를 생성하여 웹 브라우저에 돌려주는
서버 사이드 스크립트 언어이다. JAVA EE 스펙 중 일부로 웹 어플리케이션 서버에서 동작한다.
</div>
</body>
</html>

→ 빨강색 선이 Padding 10px
→ 파랑색 선이 Margin-right 10 px : 이미지 테두리부터 오른쪽에 있는 요소와 10px인라인 요소
블록 레벨 요소 내에 포함되어 있다.
새로운 줄을 만들지 않고 작성한 단락 내에 표현된다.
글자의 특징
인라인 요소
display 속성 값이 inline인 요소는 해당 라인 전체가 아닌
안에 담긴 컨텐츠만큼 차지한다. 스타일을 임의로 부여하면 다음줄에서
시작하게 표현 가능
a, img, span
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2_display</title>
<style>
span {
height:150px;
}
</style>
</head>
<body>
<span>★span태그★</span>입니다.<hr>
</body>
</html>div와 span 차이
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>2_display</title> <style> div { height:150px; } span { height:150px; } </style> </head> <body> <h2>div와 span의 차이</h2> <div>☆div태그☆</div>입니다.<hr> <span>★span태그★</span>입니다.<hr> </body> </html>
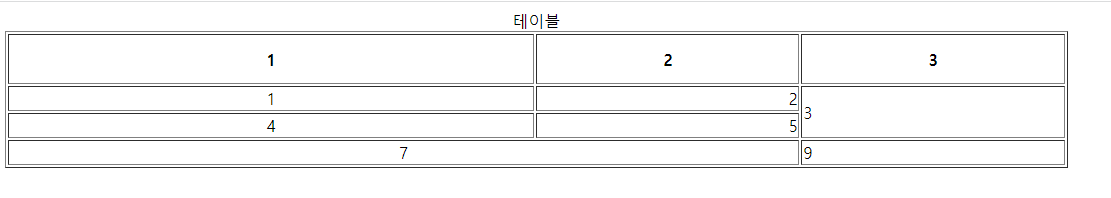
table
여러 종류의 데이터를 보기 좋게 정리하여 보여주는 표

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--html에서 태그 안 쪽에 있는 태그들을 자식 태그라고 하고 상위 태그를 부모 태그(요소)-->
<table border="1" width="70%">
<caption>테이블</caption>
<tr height="50px">
<th width="50%">1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td align="center">1</td>
<td align="right">2</td>
<td align="left" rowspan="2">3</td>
</tr>
<tr>
<td align="center">4</td>
<td align="right">5</td>
</tr>
<tr>
<td align="center" colspan="2">7</td>
<td align="left">9</td>
</tr>
</table>
</body>
</html>
● 게시판 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
<style>
#ch{
text-align: center;
color: aqua;
}
table{
border-collapse: collapse;
border-color: blue;
}
</style>
</head>
<body>
<table border="1" width="1000px">
<caption>
<h2 id="ch">게시판</h2>
</caption>
<tr>
<th align="center"> 번호</th>
<th align="center"> 분류</th>
<th align="center"> 제목</th>
<th align="center"> 작성자</th>
<th align="center"> 등록일</th>
</tr>
<tr>
<td align="center">1</td>
<td align="center">잡담</td>
<td align="left">오늘 더워요 ㅠㅠ</td>
<td align="center">학생1</td>
<td align="center">20220-07-17</td>
</tr>
<tr>
<td align="center">2</td>
<td align="center">잡담</td>
<td align="left">공부하자</td>
<td align="center">학생2</td>
<td align="center">20220-07-17</td>
</tr>
<tr>
<td align="center">3</td>
<td align="center">잡담</td>
<td align="left">놀고싶다</td>
<td align="center">학생3</td>
<td align="center">20220-07-17</td>
</tr>
<tr>
<td align="center">4</td>
<td align="center">잡담</td>
<td align="left">졸리네요</td>
<td align="center">학생4</td>
<td align="center">20220-07-17</td>
</tr>
<tr>
<td align="center">5</td>
<td align="center">잡담</td>
<td align="left">할게 많네요</td>
<td align="center">학생5</td>
<td align="center">20220-07-17</td>
</tr>
<tr>
<td align="center">6</td>
<td align="center">잡담</td>
<td align="left">ㅋㅋㅋㅋㅋㅋ</td>
<td align="center">학생6</td>
<td align="center">20220-07-17</td>
</tr>
<tr>
<td align="center">7</td>
<td align="center">잡담</td>
<td align="left">쓸말이 없네요</td>
<td align="center">학생7</td>
<td align="center">20220-07-17</td>
</tr>
<tr>
<td align="center">8</td>
<td align="center">잡담</td>
<td align="left">아아</td>
<td align="center">학생8</td>
<td align="center">20220-07-17</td>
</tr>
<tr>
<td align="center">9</td>
<td align="center">잡담</td>
<td align="left">집중해서 공부</td>
<td align="center">학생9</td>
<td align="center">20220-07-17</td>
</tr>
<tr>
<td align="center">10</td>
<td align="center">잡담</td>
<td align="left">얼른 여름이 지나갔으면~</td>
<td align="center">학생10</td>
<td align="center">20220-07-17</td>
</tr>
</table>
</body>
</html>
● 이력서 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이력서</title>
</head>
<body>
<!--
다시 돌아온 즐거운 실습시간 시간은 20분
table을 이용하여 기본 이력서 양식 따라 만들기
-->
<table border="1" align="center" width="40%">
<tr>
<th colspan="5" rowspan="4" width="20%" height="180px"> 사진</th>
<th colspan="6" height="70px"> 이력서 </th>
</tr>
<td width="15%" height="40px" align="center" rowspan="2">성 명</td>
<td rowspan="2" colspan="1" align="right" width="30%">(인) </td>
<td colspan="2" align="center" width>주 민 등 록 번 호</td>
<tr>
<td colspan="2" height="20px"></td>
</tr>
<tr>
<td colspan="6" height="40px">생년월일
년
월
일 생 ( 만 세 )
</td>
</tr>
<tr>
<td colspan="5" width="20%" height="40px" align="center"> 주 소 </td>
<td colspan="2"></td>
<td rowspan="2" align="center" width="100px"> 전 화 번 호</td>
<td > 자 택 )</td>
</tr>
<tr>
<td colspan="5" align="center"> E - mail </td>
<td colspan="2"> </td>
<td> 핸드폰 )</td>
</tr>
<tr>
<th colspan="11" height="60px">학 력 및 경 력 사 항</th>
</tr>
<tr>
<td colspan="5" align="center"> 년 월 일 </td>
<td colspan="3" align="center"> 내 용 </td>
<td colspan="2" align="center">발 령 청</td>
</tr>
<tr>
<td colspan="2" height="30px"></td>
<td colspan="2"></td>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
</table>
</body>
</html>
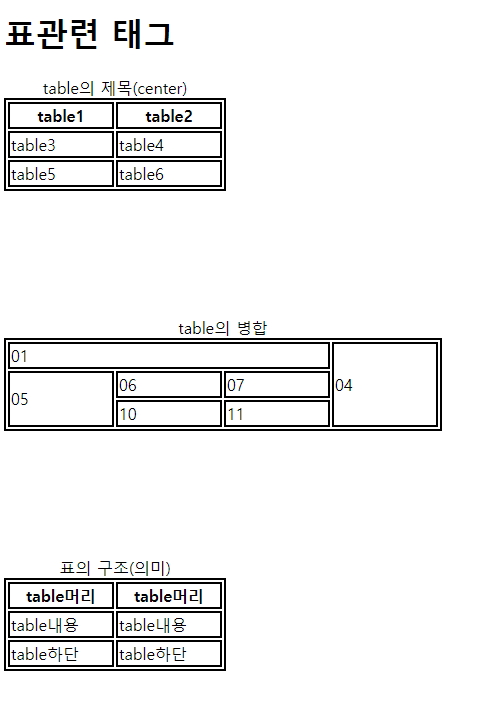
테이블 태그


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>표관련 태그</title>
<style>
td,table,th{border:2px solid #000;}
td,th{width: 100px;}
</style>
</head>
<body>
<h1>표관련 태그</h1>
<!--표를 나타내는 태그
table tr(줄, 행) td(칸, 열)
-->
<table>
<caption>table의 제목(center)</caption>
<tr>
<!--th: table의 head 구분을 지을 때 사용
text-align : center / font-weight:bold ← 자동으로 됨-->
<th>table1</th>
<th>table2</th>
</tr>
<tr>
<td>table3</td>
<td>table4</td>
</tr>
<tr>
<td>table5</td>
<td>table6</td>
</tr>
</tr>
</table>
<br/><br/><br/><br/><br/><br/>
<table>
<caption>table의 병합</caption>
<tr>
<td colspan="3">01</td>
<!-- <td>02</td>
<td>03</td> -->
<td rowspan="3">04</td>
</tr>
<tr>
<td rowspan="2">05</td>
<td>06</td>
<td>07</td>
<!-- <td>08</td> -->
</tr>
<tr>
<!-- <td>09</td> -->
<td>10</td>
<td>11</td>
<!-- <td>12</td> -->
</tr>
</table>
<br/><br/><br/><br/><br/><br/>
<table>
<caption>표의 구조(의미)</caption>
<thead>
<tr>
<th>table머리</th>
<th>table머리</th>
</tr>
</thead>
<tbody>
<tr>
<td>table내용</td>
<td>table내용</td>
</tr>
</tbody>
<footer>
<tr>
<td>table하단</td>
<td>table하단</td>
</tr>
</footer>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table_style</title>
<style>
*{
padding:0;
margin: 0;
}
table{
border:2px solid #000;
margin: 100px;
/*--
table과 td 사이의 선값의 결합 유무를 결정하는 속성
separate(기본값 - 틈이 생긴상태)
collapse(선사이의 틈을 병합)- table표현시 기본값
*/
border-collapse: collapse;
}
td{
border: 2px solid #000;
width: 100px;
height: 40px;
text-align: center;
/*수직에 대한 정렬 - td칸은 middle 기본값
top - 위쪽 / bottom - 아래쪽 */
vertical-align: middle;
}
</style>
</head>
<body>
<table>
<tr>
<td>01</td>
<td>02</td>
<td>03</td>
</tr>
<tr>
<td>04</td>
<td>05</td>
<td>06</td>
</tr>
</table>
</body>
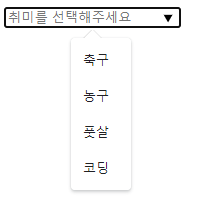
</html>datalist
<input> 요소에 사용하기 위한 옵션들을 미리 드롭다운 형태로 보여주기 위해 사용
자동 완성 기능 제공 <input type="text" list="리스트명">
<datalist id="리스트명">
<option value="값"></option>
...
...
</datalist>단점
HTML5에서 제공되는 태그이며 Safari브라우저는 지원되지 않는다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>datalist</title>
</head>
<body>
<div>
<input type="text" list="hobbyList" placeholder="취미를 선택해주세요">
<datalist id="hobbyList">
<option value="축구"></option>
<option value="농구"></option>
<option value="풋살"></option>
<option value="코딩"></option>
</datalist>
</div>
</body>
</html>
시멘틱웹태그
웹 세상에서 방대하게 퍼져있는 웹 문서를 보다 쉽고 정확하게 구분하고
조합하기 위해 시멘틱 웹 태그를 사용하게 되었다.
사용이유
1) 웹 접근성
장애를 가진 사람 혹은 가지지 않은 사람 모두 웹사이트를 이용하실 수 있게하는
방식을 가리키는 것
2) 검색엔진
검색엔진의 자체 알고리즘이 키워드를 추출을 하는데 이 때 해당 알고리즘이
시멘틱 태그를 읽고 더욱 정확한 내용을 전달하여 검색 엔진의 상위 문서에
노출 될 수 있도록 해줌3) 가독성

시멘틱 태그

-
header
웹사이트 제목, 로고, 검색 폼, 작성자 이름 등의 요소 등의 요소등을 담는 태그 -
hgroup
다수의 h1~h6을 묶을 때 사용하는 태그
<hgroup>
<h1></h1>
<h2></h2>
...
</hgroup> -
nav
다른 페이지로의 링크를 보여주는 태그, 메뉴, 목차, 색인 등에 사용 -
section
한 문서의 구간을 나타내며, 적합한 뜻을 가진 요소가 없을 때 사용하는 태그 -
article
문서, 페이지 어플리케이션 또는 사이트 안에서 독립적으로 구분해 재사용할 수 있는 구간 ex) 게시판 블로그 등의 글(post), 메거진의 뉴스나 기사 -
aside
문서의 주요 내용과 간접적으로 연관된 부분을 나타내는 태그, 주로 사이드바에 사용된다. -
footer
일반적으로 웹페이지의 제일 아랫부분에 위치, 작성자, 저작권 정보, 회사정보, 관련 문서등의 내용을 담고있는 태그
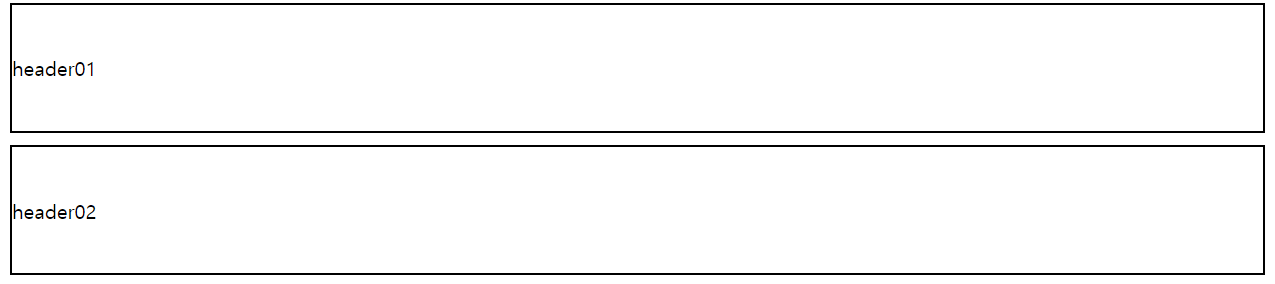
시멘틱 구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>시맨틱구조</title>
<style>
*{
padding: 0;
margin: 0;
}
#header{
width: 1000px;
line-height: 100px;
overflow: hidden;
margin: 10px;
border: 2px solid #000;
}
header{
width: 1000px;
line-height: 100px;
overflow: hidden;
margin: 10px;
border: 2px solid #000;
}
</style>
</head>
<body>
<!--header : 머리말 의미, 헤어 = 로고/ 네비게이션/ 검색창
nav : 메뉴를 묶거나 메뉴를 담을 때 사용
section: 내용물 / 단락나눔, 주제별 사용 - 제목태그와 단락을 나누어 표현
artical: 기사라는 뜻 / 세부적인 단락 나눔 / 웹상의 내용을 작성
aside : 링크, 광고, 사이드 배치
footer : 웹하단 / 저작권, 연락처 웹사이트의 세부정보
-->
<div id="header">
header01
</div>
<header>
header02
</header>
</body>
</html>

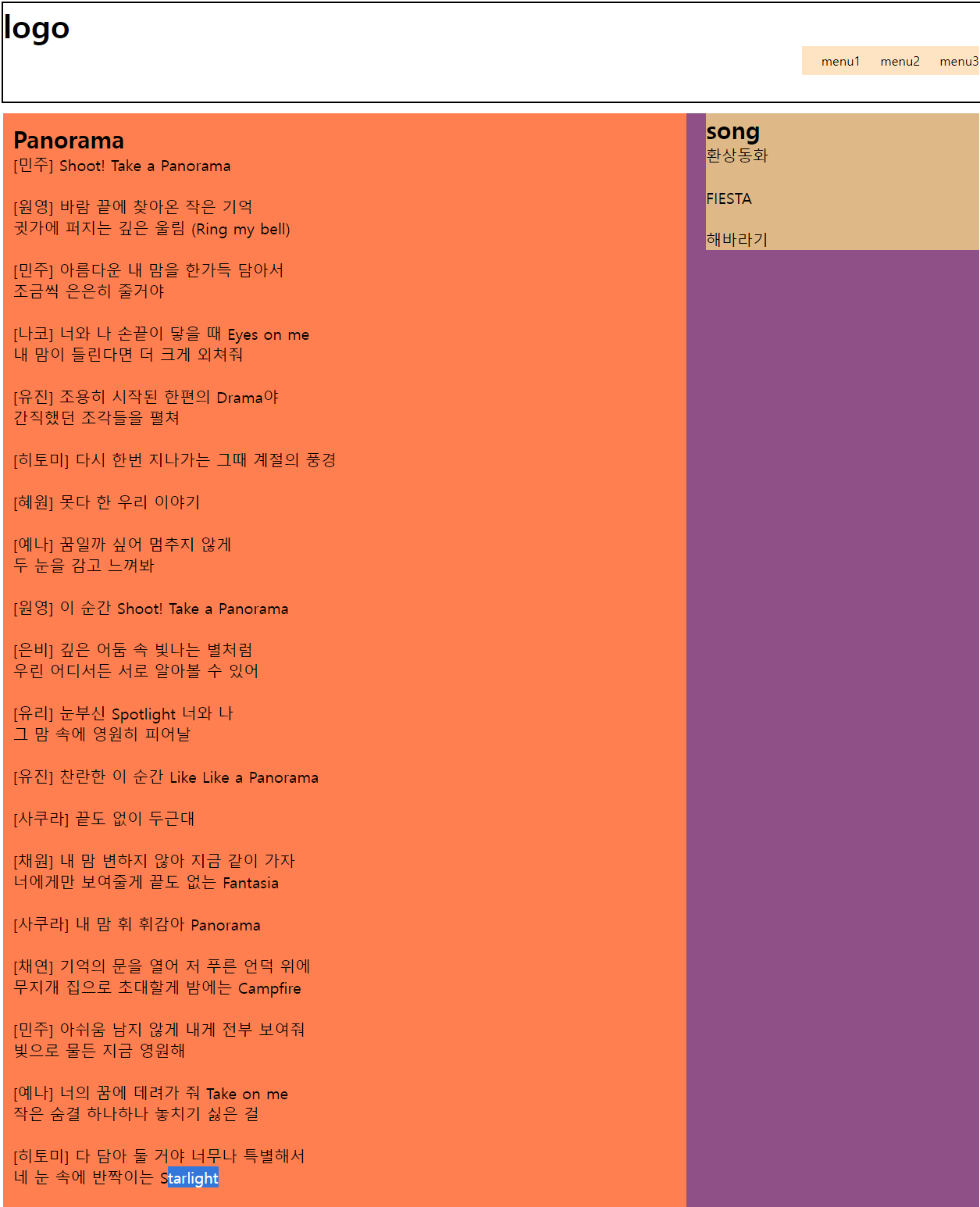
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>시맨틱구조 제작</title>
<!--외부스타일시트 연결구문-->
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<!--header-->
<header>
<h1>logo</h1>
<nav>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
</ul>
</nav>
</header>
<!--//header-->
<!--section-->
<div id="wrap">
<section>
<article>
<h2>Panorama</h2>
<p>
[민주] Shoot! Take a Panorama<br><br>
[원영] 바람 끝에 찾아온 작은 기억<br>
귓가에 퍼지는 깊은 울림 (Ring my bell)<br><br>
[민주] 아름다운 내 맘을 한가득 담아서<br>
조금씩 은은히 줄거야<br><br>
[나코] 너와 나 손끝이 닿을 때 Eyes on me<br>
내 맘이 들린다면 더 크게 외쳐줘<br><br>
[유진] 조용히 시작된 한편의 Drama야<br>
간직했던 조각들을 펼쳐<br><br>
[히토미] 다시 한번 지나가는 그때 계절의 풍경<br><br>
[혜원] 못다 한 우리 이야기<br><br>
[예나] 꿈일까 싶어 멈추지 않게<br>
두 눈을 감고 느껴봐 <br><br>
[원영] 이 순간 Shoot! Take a Panorama<br><br>
[은비] 깊은 어둠 속 빛나는 별처럼<br>
우린 어디서든 서로 알아볼 수 있어<br><br>
[유리] 눈부신 Spotlight 너와 나<br>
그 맘 속에 영원히 피어날<br><br>
[유진] 찬란한 이 순간 Like Like a Panorama<br><br>
[사쿠라] 끝도 없이 두근대<br><br>
[채원] 내 맘 변하지 않아 지금 같이 가자<br>
너에게만 보여줄게 끝도 없는 Fantasia<br><br>
[사쿠라] 내 맘 휘 휘감아 Panorama<br><br>
[채연] 기억의 문을 열어 저 푸른 언덕 위에<br>
무지개 집으로 초대할게 밤에는 Campfire<br><br>
[민주] 아쉬움 남지 않게 내게 전부 보여줘<br>
빛으로 물든 지금 영원해<br><br>
[예나] 너의 꿈에 데려가 줘 Take on me<br>
작은 숨결 하나하나 놓치기 싫은 걸<br><br>
[히토미] 다 담아 둘 거야 너무나 특별해서<br>
네 눈 속에 반짝이는 Starlight<br><br>
[나코] 다시 한번 지나가는 그때 계절의 풍경<br><br>
[사쿠라] 못다 한 우리 이야기<br><br>
[유리] 꿈일까 싶어 멈추지 않게<br>
두 눈을 감고 느껴봐<br><br>
[민주] 이 순간 Shoot! Take a Panorama<br><br>
[유진] 깊은 어둠 속 빛나는 별처럼<br>
우린 어디서든 서로 알아볼 수 있어<br><br>
[채원] 눈부신 Spotlight 너와 나<br>
그 맘 속에 영원히 피어날 <br><br>
[채연] 찬란한 이 순간 Like Like a Panorama<br><br>
[혜원] 끝도 없이 두근대<br><br>
[은비] 내 맘 변하지 않아 지금 같이 가자<br>
너에게만 보여줄게 끝도 없는 Fantasia<br><br>
[혜원] 내 맘 휘 휘감아 Panorama<br><br>
[채연] 바라봐 줘 언제나 (언제나)<br><br>
[원영] 하나 될 우리 처음 만난 그 순간처럼 <br><br>
[유리] 가슴이 두근대 우린 끝없이 연결돼 있는 걸<br><br>
[사쿠라] 이제 같이 날아가<br><br>
[채원] 깊은 어둠 속 빛나는 별처럼<br>
우린 어디서든 서로 알아볼 수 있어<br><br>
[예나] 눈부신 Spotlight 너와 나<br>
그 맘 속에 영원히 피어날<br><br>
[민주] 찬란한 이 순간 Like Like a Panorama<br><br>
[은비] 하늘 넘어 날아가<br>
온 세상에 이 목소리 퍼지게<br><br>
[원영] 찰나의 순간 떠올라 다 보여줄 거야<br>
영원히 기억해 약속<br><br>
Don't let me down Down Down
</p>
</article>
</section>
<aside>
<h2>song</h2>
<p>환상동화</p>
<br>
<p>FIESTA</p>
<br>
<p>해바라기</p>
</aside>
</div>
<footer>
<p><img src="https://mblogthumb-phinf.pstatic.net/MjAyMDEyMDdfMTM2/MDAxNjA3MzQxODE0Mzk4.8dFkumipAuZLol9wUzf4UD_1yzgUmDjITdBK_tucV0wg.NpedPcthlF-6ZO3Ao_LlxCNwwbLjOtb-2WL6DmEvCkwg.JPEG.syc922/One-reeler__Act_IV.jpg?type=w2" id="아이즈원"></p>
</footer>
<!--//section-->
</body>
</html> *{
padding: 0;
margin: 0;
}
li{list-style: none;}
header{
width: 1000px;
height: 100px;
border: 2px solid #000;
margin: 10px auto;
margin-top: 100px;
overflow: hidden;
}
heaer h1{
float: left;
line-height: 100px;
width: 200px;
text-align: center;
background-color: aqua;
}
nav{
float:right;
}
li{
line-height: 30px;
padding-left: 20px;
float:left;
font-size: 13px;
background-color: bisque;
}
#wrap{
width: 1000px;
margin: 0 auto;
overflow: hidden;
background-color: rgb(142, 80, 135);
}
section{
width: 700px;
float: left;
overflow: hidden;
}
aside{
width: 280px;
float: right;
overflow: hidden;
background-color: burlywood;
}
article{
padding: 10px;
box-sizing: border-box;
margin-bottom: 20px;
background-color: coral;
}
footer{
width: 1000px;
height: 550px;
border: 2px solid #000;
margin: 10px auto;
}
footer>p>img{
width: 1000px;
height: 550px;
}

CSS
● HTML 문서를 시각적으로 꾸며주는 역할을 하는 언어
● 디자인 부분을 담당 html, body {
width: 100%;
height: 100%;
}
body{
/*display:flex하면 Flex 아이템들은 가로 방향으로 배치되고, 자신이 가진 내용물의 width 만큼만 차지하게 됩니다.
마치 inline 요소들 처럼요. height는 컨테이너의 높이만큼 늘어납니다. */
display: flex;
/* justify-content 속성은 플렉스 요소의 수평 방향 정렬 방식을 설정합니다.
center : 플렉스 요소는 플렉스 컨테이너의 가운데에서부터 배치됩니다.*/
justify-content: center;
align-items: center;
background: #fafafa;
}
h1{
margin-bottom: 40px;
font-size: 3.5em;
}
.wapper{
display: flex;
/* flex-direction 속성은 플렉스 컨테이너 안에서 플렉스 요소가 배치될 방향을 설정
column : 만약에 쓰기 방식이 수평이면, 플렉스 요소는 수직 방향으로 위쪽에서 아래쪽으로 배치됩니다.*/
flex-direction: column;
/* padding에서 2개를 주면 첫번째는 상하, 두번째는 좌우를 말한다.
em : 요소의 글골 크기를 1em으로 갖는다. 만약 해당 요소의 글꼴 크기가 없다면 부모의 폰트 사이즈를 1em으로 해당한다.
이는 폰트 사이즈는 부모 요소로부터 상속받기 때문이다.*/
padding: 3em 2em;
background: #fff;
border: 1px solid #e8e8e8;
text-align: center;
}
#login{
display: flex;
flex-direction: column;
}
#login input{
height: 45px;
width: 350px;
padding: 0 20px;
margin-bottom: 10px;
color: #000;
background: #fafafa;
/* border-radius 속성은 요소 테두리 경계의 꼭짓점을 둥글게 만듭니다.
하나의 값을 사용해 원형 꼭짓점을, 두 개의 값을 사용해 타원형 꼭짓점을 적용할 수 있습니다.*/
border-radius: 5px;
border: 1px solid #f1f1f1;
font-size: 1em;
}
#login input:focus {
border: 1 px solid #d6d6d6;
}
#login button {
height: 40px;
margin: 23px 0;
color: #fff;
background: #c4e1fb;
border-radius: 5px;
font-size: 1.2em;
line-height: 1;
text-align: center;
transition: all 0.3s;
cursor: default;
}
#login button:active{
background: #52adff;
}
#lost_pw{
margin-top: 70px;
color: #3c5588;
}Github 코드 링크
https://github.com/YuYoHan/HTML_CSS/tree/main/day04
https://github.com/YuYoHan/HTML_CSS/tree/main/day05