- 전체보기(34)
- JavaScript(5)
- TIL(2)
- semantic(2)
- replit(2)
- WeCode(2)
- array(1)
- repl(1)
- object(1)
- charCodeAt(1)
컴포넌트 언마운트 시키기
버튼을 누르고 useEffectRender값이 true / false를 반복하면서 컴포넌트가 마운트, 언마운트 되도록 동작하게 하는 코드... useEffect return에 적어준 언마운트시 실행되어야하는 로직들이 제대로 실행되는지 확인해볼 수 있다.
SWR 정리
SWR - 데이터 가져오기를 위한 React Hooks데이터 가져오기를 위한 React Hooks라고 적혀있듯, SWR은 데이터 가져오기에 특화된 Hook이다.Post가 불가능 한 것은 아니지만, Axios등에 비해 큰 이점이 없다.Axios를 사용한다면, 필요할 때마

기업협업 (FLES, 3s planet 프로젝트) 후기
개발 기간 : 2021년 8월 11일 ~ 8월 26일개발 인원 : 프론트엔드 1인, 백엔드 2인사용 기술 : Back-End : node.Js, TypeScript, Docker, s3 Front-End : React Hooks, Styled-Component

웃픈갤러리 (오픈갤러리 클론 프로젝트) 후기
개발 기간 : 2021년 7월 19일 ~ 7월 30일개발 인원 : 프론트엔드 2인, 백엔드 3인사용 기술 : Front-End : React Hooks, Styled-Component Back-End : Python, Django, MySQL, Bcrypt,

고기각 (정육각 클론 프로젝트) 리뷰
개발 기간 : 2021년 7월 5일 ~ 7월 16일개발 인원 : 프론트엔드 3인, 백엔드 3인사용 기술 : Front-End : React, SASS Back-End : Python, Django 깃허브 : https://github.com/wec

타입스크립트,,
미션 타입스크립트 + 리액트 투두리스트 만들기.....타입스크립트가 익숙하지 않은게 아니고 어떻게 돌아가는건지 이해가 안됨.............대충 변수에 타입을 지정해준다.. 이런건 알겠으나, 객체를 선언해주고, 이를 이용한 배열타입의 State를 지정해 주었을 때
Props
props : properties (속성)컴포넌트의 속성 값 : 모든 컴포넌트는 props를 내장하고 있다.부모 컴포넌트로부터 전달 받은 데이터(정보)를 지니고 있는 객체부모 컴포넌트로부터 자식 컴포넌트에게 state의 상태값, event handler를 넘겨 줄 수
Merge VS Rebase
Merge VS RebaseGit - MERGEhistory가 중요한 경우 사용하는 명령어.서로 다른 브랜치가 병합될 경우, 커밋 남긴 시점 사이사이에 들어와서 merge가 되고 merge commit이 맨 뒤로 온다.Git - REBASE깔끔한 이력 관리를 위한 명렁
JSX 사용법
JS를 사용할 때 {}로 감싸준다.class 가 아닌 className을 사용한다.(React class컴포넌트 탓인듯)inline style을 사용할 때모든 요소를 감싸는 최상위 요소중요하다 태그를 사용할 때 부 요소들을 감싸는 최상위 요소가 있어야 한다. 태그가 생
프론트엔드 면접 준비
단골 질문 - 기본적으로 다 알고 대답할 수 있어야 하는 내용프런트엔드 개발자 면접이라면 거의 빠지지 않고 물어보는 내용입니다. 웹 서비스를 개발하기 위해서 기본적으로 알아야 하는 지식과 함께 빠르게 변화하는 프런트엔드 개발 생태계를 따라가기 위한 노력을 질문하였습니다

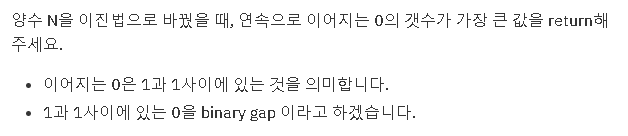
2진법 변환과 개수 카운팅
위코드를 다니며, 다짐했던 것 중 매일마다 돌아오는 코드카타시간을 지킨다는 것이 있었다. 하지만 오늘 1차프로젝트의 중간발표 및, 그동안 해오지 못한 코드정리, 리뷰, 멘토님들과의 미팅을 보내다보니 코드카타를 까먹고 아예 켜보지도 못해, 집에 들어오자마자 문제를 풀고
RESTful API
API 시스템을 구현하기 위한 아키텍처 중에 가장 널리 사용되는 형식RESTful API 설계 규칙URI 정보를 명확하게 표시한다. resouce는 명사를 사용한다.ex)GET/user/1 -> GET/users/1resouce에 대한 행위를 HTTP Method(GE
고기각 프로젝트
위코드에 들어와서 처음으로 고기각 프로젝트를 진행하고있다.모든일에서 그렇듯 서로의 생각을 말을 하지 않으면 서로가 어떤 생각인지 알 수 없기 때문에, 서로서로 필요한 점을 얘기하고 정확히 소통하는 것이 정말 중요한 것 같다.프론트엔드와 백엔드 서로 사용하는 언어가 많이

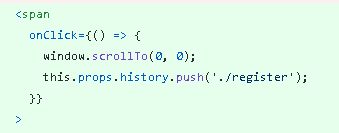
props.history
라우터에 직접적으로 명시된 컴포넌트는 props에 history객체를 받아서 주소를 변경해주는 함수를 사용할 수 있다.라우터에 직접 명시되지 않은 컴포넌트에서 history 객체를 사용하고 싶다면 withRouter를 사용해 주어야한다.동적라우팅을 하기위해서 패스파라미
위코드에서의 한 달
서른 명 남짓의 동기들이 각자의 사연을 가지고 위코드에 모였다고 생각한다.그렇기에 그 중, 코딩을 남들보다 잘하시는 분들, 들어는 보신 분, 한 번도 해보지 않았지만, 어떠한 이유로 인해 시작하게 된 분들도 있겠지,, 혼자 공부하는 것보다, 프론트엔드 /
this.setState()
이런 형태의 목데이터가 있을때, 배열안의 각 객체가 각각 하나의 피드를 이루게 된다.목데이터는 feeds라는 스테이트에 저장됨.목데이터를 활용한 피드가 10개정도 있다고 했을 때, 5번째 피드에 댓글이 추가되거나, 삭제, 좋아요 버튼 등을 눌렀다고 한다면 어떻게 처리해

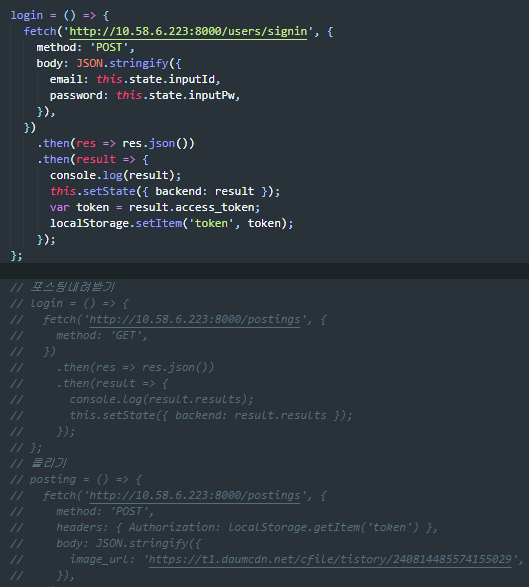
첫 HTTP 통신 테스트
클론 프로젝트를 하면서, HTTP통신은 이용하지 않고 목데이터를 사용해서 클론을 진행하고 있었는데, 드디어 HTTP통신을 시도해 보았다.첫 통신의 흔적로그인페이지라고 만들어 두었던 곳의 두칸의 인풋, 버튼하나를 이용해서 회원가입, 로그인을 진행하고 급하게 만든 포스팅

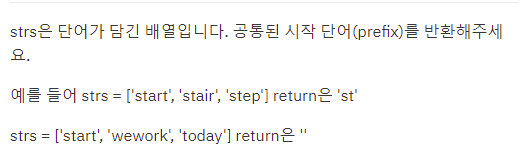
코드카타 5
공통된 시작단어를 반환하는 문제였다.비교를 위해 checkStr하나를 선언해준뒤, 입력된 strs가 비어있는 값이 아니면 checkStr에 저장,비어있을 경우 공통된 시작단어는 당연히 없으므로 ""를 리턴해준다.변수명이 뭔가 이상해보이지만,,, 같은 글자의 위치?인덱스

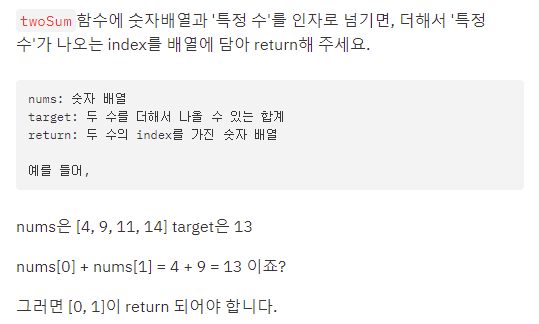
코드카타 1 (indexOf())
문제를 보고 바로 떠오른생각이중포문을 사용해서 전부 더해서 비교해준다.1번에 이어서 포문을 하나만 사용할 수는 없는지에 대한 생각이 들었고, numsi+numsj=target이라는 식을 통해 역으로 이미 정해져있는 target을 이용 target-numsi=numsj를
