- 전체보기(52)
- TIL(19)
- 사전스터디(10)
- JavaScript(10)
- React(6)
- git(4)
- algorithm(4)
- 알고리즘(3)
- CSS(3)
- github(3)
- 생성자(2)
- html(2)
- react router dom(1)
- lifecycle(1)
- 객체(1)
- project(1)
- construcer(1)
- input(1)
- float(1)
- Prototype(1)
- class(1)
- network(1)
- const(1)
- let(1)
- var(1)
- application(1)
- State(1)
- this(1)
- Constructor(1)
- semantic(1)
- 구조분해할당(1)
- 협업(1)
- console(1)
- getter(1)
- setter(1)
- super(1)
- 프로젝트(1)
- replit(1)
- 객체지향(1)
- redux(1)
- element(1)
- Immutable(1)
- DecTools(1)
- object(1)
- refactoring(1)
- terminal(1)
- linux(1)
- Two pointers(1)
- 코어자바스크립트(1)

TIL | 0509 react + typescript 프로젝트 초기 세팅, styled-component, 린터 설정 (eslint, stylelint, prettier)
드디어 기업 개인 과제가 시작되었다 🥶
TIL | 0506 각 경우에 따른 localStorage 저장
☑️ 로그인하고 로컬스토리지에 저장하기로그인페이지를 맡게 되었다. UI는 굉장히 단순했기 때문에 금방 끝낼수 있었지만 각 경우의 수에 따라 로컬스토리지에 저장하는 것에 시간을 많이 쓴 것 같다. 먼저 우리팀은 유저의 닉네임을 받아서 로그인을 하기로 했다. 만약 유저가
TIL | 0505 CSS Module 사용해보기
프로젝트를 그동안 진행할 때, 주로 styled component를 많이 썼다. 이유는 css in js 라이브러리로 자바스크립트 코드를 통해 쉽게 조건부 스타일링이 가능했기 때문이다. 하지만 styled component를 사용하면 HTML이 굉장히 약해진다고 한다.

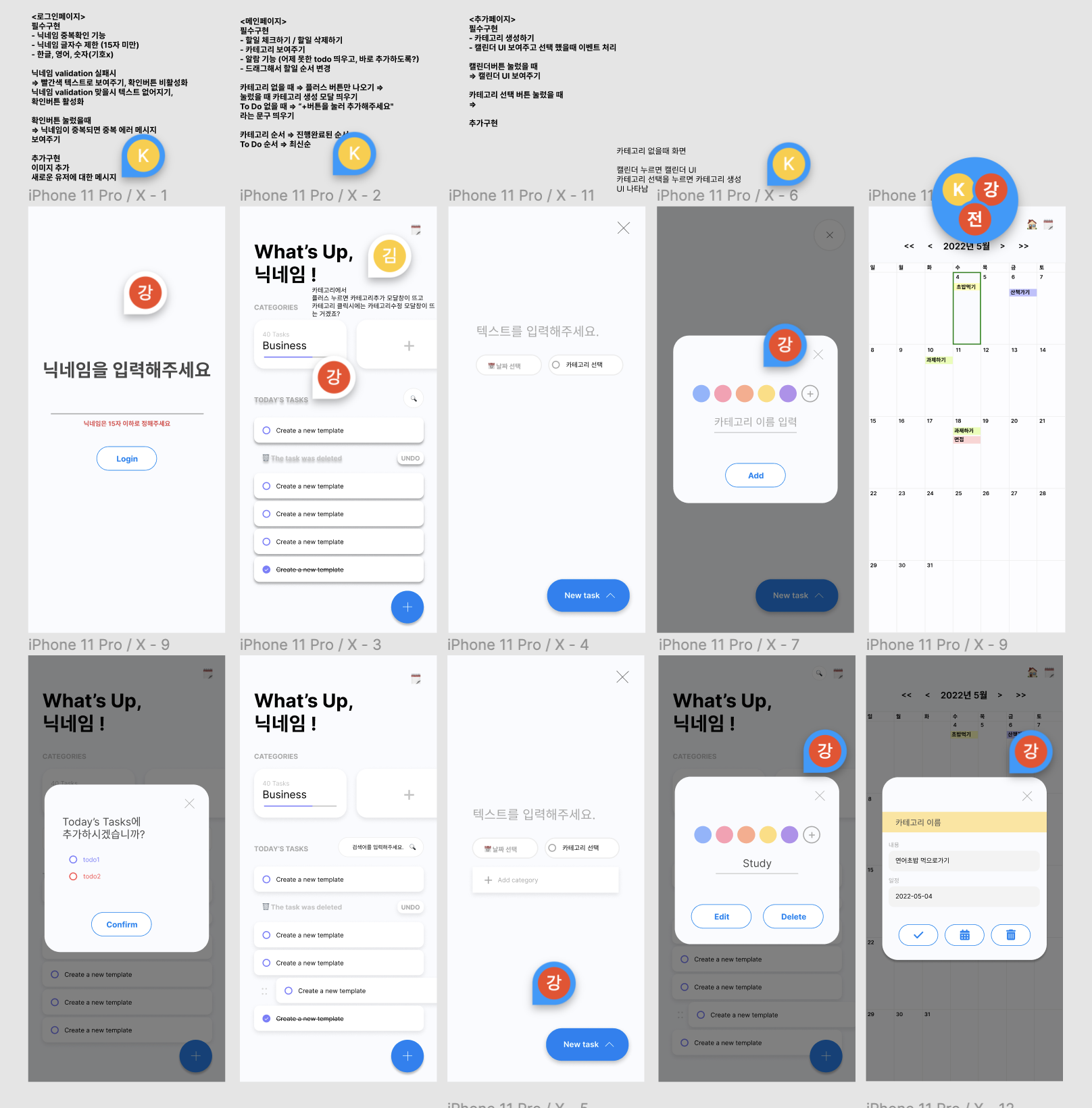
TIL | 0504 팀프로젝트 시작
프리온보딩과정이 시작되면서 팀프로젝트가 시작되었다. 첫 번째 팀과제는 준혁님이 직접 만들어두신 stylelint, eslint, prettier를 통해서 todolist를 만드는 것이다. 준혁님은 타입스크립트와 린터설정을 매우매우 강조하셨다.(남들이 보기에도 좋은 코드
TIL | 원티드 프리온보딩 1일차
input에 managed state사용하기.key값을 index로 쓰면 말것.리액트에서 돔을 직접 조작하지 말것. 와 같은 코드는 큰 문제를 일으킬 수 있는 코드. useRef는 데이터를 바꿀 때 쓰는 것은 좋지 않다. 윈도우의 가로나 세로의 특정 값을 구할 때 사용

원티드 프리온보딩 코스를 지원하며
원티드 프리온보딩 프론트엔드 코스를 지원하게 되었다. 지원하면서 간단한 숏에세이를 써보려 한다. 원티드 프리온보딩 코스에서는 수강료 무료, 참가비 50만원을 받습니다. 이후 코스 완주(1.참가기업 70% 이상 지원 2.과제 제출 3.동료피드백 4.출결)시 취업활동 지원

Algorithm | 공통 원소 구하기 (Two Pointers Algorithm)
A, B 두 개의 집합이 주어지면 두 집합의 공통 원소를 추출하여 오름차순으로 출력하는 프로그램을 작성하세요

Algorithm | 두 배열 합치기
9 / 29두 배열 합치기 오름차순으로 정렬이 된 두 배열이 주어지면 두 배열을 오름차순으로 합쳐 출력하는 프로그램을 작성하세요. 첫번째 줄에 첫번째 배열의 크기 n이 주어진다. 두번째 줄에 n개의 배열 원소가 오름차순으로 주어진다. 세번째 줄에 두번째 배열의 크기 m

React | React의 state가 불변성을 가져야하는 이유
spread operator를 사용하여 setState하기 리액트에서 state값이 객체인 경우 setState를 통해 상태값을 업데이트 시킬때, spread operator를 사용해서 기존의 state값은 유지시키고 그것을 복사해서 업데이트한 값으로 상태를 바꿔준다. 이는 리액트에서 불변성을 지켜야 하는 이유와 관련이 깊다. 불변성이란 불변성은 어떤...

Algorithm | k번째 큰 수
k번째 큰 수 > 현수는 1부터 100사이의 자연수가 적힌 N장의 카드를 가지고 있습니다. 같은 숫자의 카드가 여러장 있을 수 있습니다. 현수는 이 중 3장을 뽑아 각 카드에 적힌 수를 합한 값을 기록하려고 합니다. 3장을 뽑을 수 있는 모든 경우를 기록합니다.

Algorithm | 졸업 선물
9 / 18 졸업선물 선생님은 올해 졸업하는 반 학생들에게 졸업선물을 주려고 합니다. 학생들에게 인터넷 쇼핑몰에서 각자 원하는 상품을 골라 그 상품의 가격과 배송비를 제출하라고 했습니다. 선생님이 가지고 있는 예산은 한정되어 있습니다.현재 예산으로 최대 몇 명의 학생에

Algorithm | 멘토링
> 멘토링 > 현수네 반 선생님은 반 학생들의 수학점수를 향상시키기 위해 멘토링 시스템을 만들려고 한다. 멘토링은 멘토(도와주는 학생)와 멘티(도움을 받는 학생)가 한 짝이 되어 멘토가 멘티의 수학공부를 도와주는 것이다. 선생님은 M번의 수학테스트



.jpeg)