- 전체보기(28)
- React(8)
- typescript(5)
- 타입스크립트(3)
- 최적화(3)
- ESLint(2)
- error(2)
- vite(2)
- JavaScript(2)
- Neovim(1)
- npm(1)
- Permanent Redirect(1)
- flutter(1)
- 접근제어자(1)
- lint(1)
- invalid hook call(1)
- mac(1)
- Performance(1)
- osxkeychain(1)
- 리렌더링방지(1)
- useEffect(1)
- Xcode(1)
- lookbehind(1)
- class(1)
- Proxy Server(1)
- lookahead(1)
- ssh(1)
- ec2(1)
- JWT(1)
- iOS(1)
- interface(1)
- chunk load error(1)
- union(1)
- useMemo(1)
- hook(1)
- 정규식(1)
- type(1)
- localstorage(1)
- 308 error(1)
- 클래스(1)
- 유니온타입(1)
- aws(1)
- cookie(1)
- bundle size(1)
- tslint(1)
- Apple(1)
- 플러터(1)
- 로딩속도개선(1)
- Singleton(1)
- vscode(1)
- static(1)
- git(1)
- vim(1)
리액트 퍼포먼스를 위해 해야 할 것 3가지
React.memo()는 HOC 이며 props가 바뀌지 않으면 리렌더하지 않는다.불필요한 리렌더링을 유발함.컴포넌트가 리렌더할 때 그 하위 컴포넌트들도 모두 리렌더링 된다는 사실은 다들 알고있을것이다.컴포넌트가 prop으로 새로운 함수를 받으면 매번 리렌더링이 발생한
useMemo를 사용한 컴포넌트 리렌더링 방지
컴포넌트의 props가 바뀌지 않았다면 리렌더링을 방지하여 성능최적화를 이뤄보자!작은 단위의 컴포넌트도 React.memo로 감싸주면 된다.그런데 함수가 참조하고 있는 값이 바뀌면 함수들은 다시 만들어진다.참조되는 값을 없애고 함수형 업데이트로 변경해준다.이렇게 해주면
타입스크립트-static 고정변수와 싱글톤패턴
클래스의 각 인스턴스가 일부 프로퍼티를 공유해야하는 상황에서 static 키워드를 사용할 수 있다.위의 두 인스턴스는 동일한 변수 totalBullet을 공유한다.그러나 클래스를 상속받은 서브클래스와는 공유하지 않는다.Shooter클래스의 인스턴스와 Shooter클래스

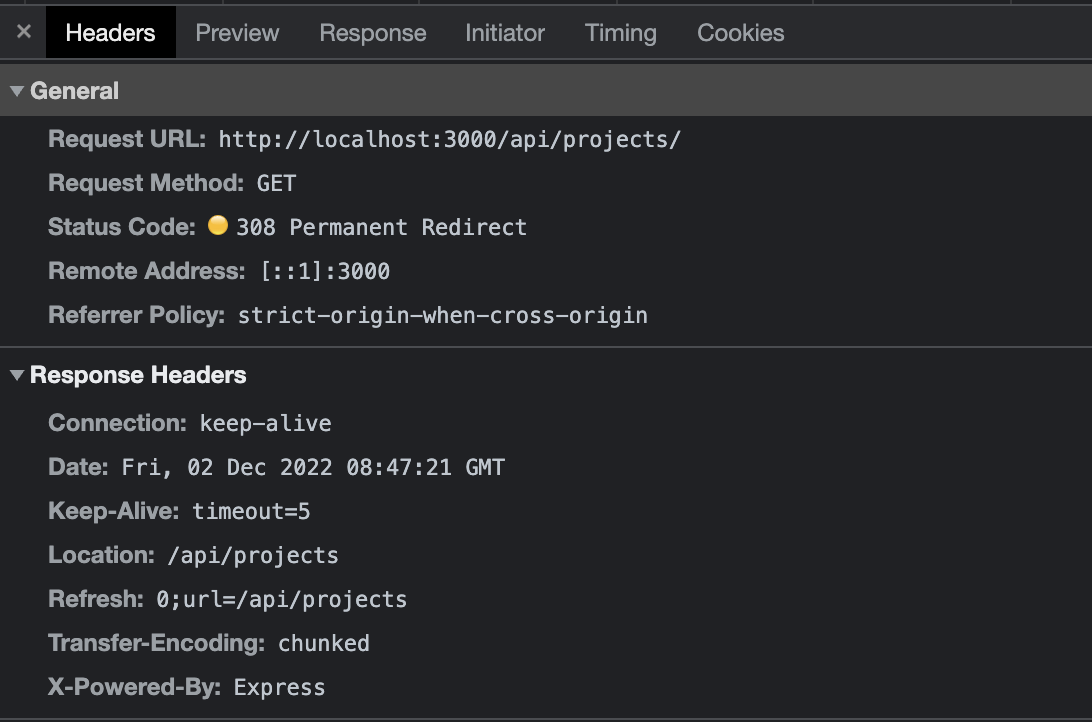
308 Permanent Redirect
api호출중 308 상태코드가 발견되었다.이것은내가 요청한 api주소가 바뀌었으니 응답헤더에 있는 Location에 있는 주소로 요청하라는 의미이다.아래 이미지를 보자.원인은 api주소 마지막에 / 를 붙여서 그런것 같다.응답헤더의 Location에 /api/proje
타입스크립트-public, private, protected 접근제어자
클래스는 다른 클래스를 상속받아 새로운 클래스를 만들어 낼 수 있다. 클래스간 부모, 자식관계의 형성이다.이때 자식클래스는 상속받은 부모클래스의 멤버(변수, 메서드)에 접근해서 사용할 수가 있다. 이를 제한하는 것이 접근제어자 public private protecte
타입스크립트-클래스 사용
자바스크립트에서는 클래스 내 생성자를 선언할 수 있으며 인스턴스 생성 중 한 번만 호출된다.컴파일 타겟이 ES5인 경우타입스크립트 컴파일러 -> 자바스크립트 생성자 함수로 컴파일컴파일 타겟이 ES6인 경우타입스크립트 컴파일러 -> 자바스크립트 클래스로 컴파일클래스 생성
타입스크립트-유니온타입
이미 선언된 타입들로 유니온을 선언해 Pet이라는 하나의 타입을 만들었다.instanceof를 사용해서 타입가드를 해주었고 in, typeof 를 이용해서 타입가드를 해 줄수도 있다.type interface class 연산자를 사용해서 새로운 타입을 선언 할 수 있다
[번역] useEffect에 관하여
클래스기반 컴포넌트에서 사용하는 라이프 사이클들이 있다.componentWillmount, componentDidMount 등등useEffect 훅의 아이디어는 이러한 라이프사이클 방법과 근본적으로 다르다.우리는 함수형 컴포넌트에서 리액트 트리 바깥쪽에 있는 state
react already included file name
Already included file name 'file path' differs from file name 'file path' only in casing본인의 경우는 파일명을 소문자에서 대문자로 바꿨을 경우 이 에러를 직면했다.tsconfig.json 설정중 fo
vscode에서 vim 사용하기
해피해킹으로 키보드를 바꾸면서 이것저것 검색해보니 해피해킹배열이 vim에 좋다는 걸 보았다. 그래서 vscode에 적용해보았는데 좋은 경험이었고 이제는 vim이 없으면 살 수 없는 몸이 되어버렸다.집의 맥북에서 vscode의 vim extention을 이용했을 때는 큰
hook호출시 에러, Invalid hook call. Hooks can only be called inside of the body of a function component
hook을 사용할 수 있는 버전인 16.8.0보다 react, react-dom 패키지의 버전이 높아야함.hooks를 호출할 때는 함수형 컴포넌트의 최상위에서 호출해야한다.렌더함수안에서 호출하지 않기이벤트 핸들러안에서 호출하지 않기다른 훅 내부에서 호출하지 않기hook
Module parse failed: Unexpected token
https://minemanemo.tistory.com/168withTM에 에러나는 패키지네임을 추가해주면 된다.
ec2 인스턴스 생성 후 접속하기
ec2 인스턴스를 생성후 다운받은 pem키를 이용하여 ssh로 접속해보자.다운받은 pem키는 Downloads폴더에 있다.해당 폴더로 이동하여 로 접속을 시도했으나 를 보게 되었고 pem파일 권한이 안좋다고 하니 권한을 바꿔주었다.위 명령어로 pem키의 권한을 수정해주
[vite] Internal server error: URI malformed
로컬서버를 구동하려는데 다음과 같은 에러가 나왔음. index.html에서구문을 주석해주니 정상작동함. <%= blah %> 구문이 문제가 되는 거 같음.
Fix the upstream dependency conflict, or retry
크롤링소스를 clone해서 npm i 로 모듈들을 설치하려는데 해당 에러가 나왔다.puppeteer-api-examples@1.0.2 를 설치하는데 root project에서 tslint@"6.1.3 을 발견했는데 tslint-config-airbnb@5.11.2에서는
Proxy server
https://liveyourit.tistory.com/251클라이언트가 다른 네트워크에 접속할 수 있도록 중간에서 대리해주는 서버프록시: 서버와 클라이언트 사이에서 대리로 통신을 수행해주는 것그 기능을 하는 서버가 프록시 서버즉, 프록시 서버는 서버와 클라이
Reduce unused JavaScript
javascript는 브라우저 렌더링 블락요소이므로 사용되지 않는 javascript를 줄여서 속도향상을 기대할 수 있다. above-the-fold 콘텐츠에는 필요하지 않지만 페이지나 다른 페이지에서 여전히 사용될 수 있는 javascript더 이상 사용되지 않는 코

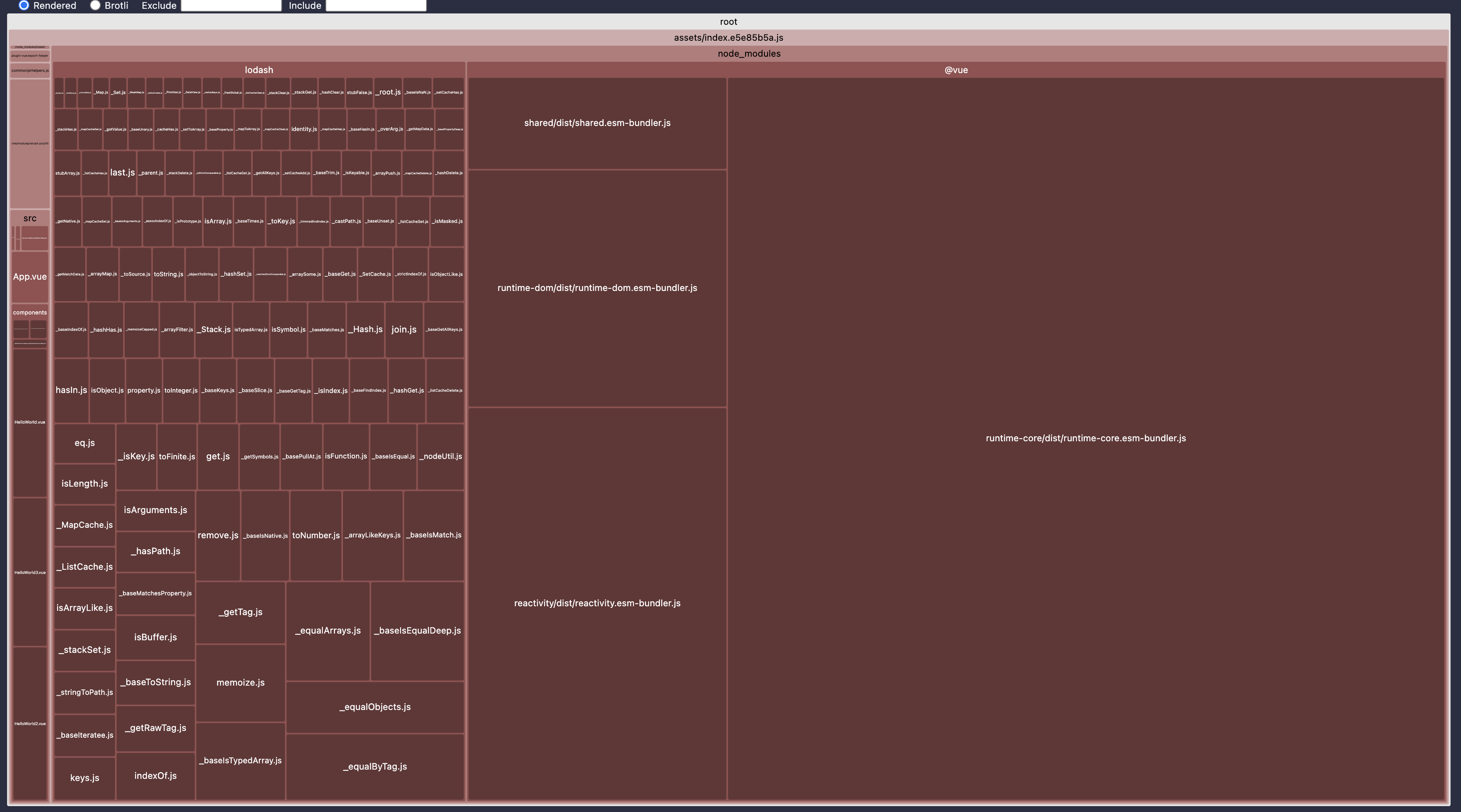
lodash 번들사이즈 경량화 그리고 rollup-plugin-visualizer
빌드 후 파일용량을 줄이는 최적화에 필요한 라이브러리다.프로젝트에서 차지하는 파일의 용량 및 의존성있는 라이브러리들의 용량을 계산하여 프로젝트 총용량이 어떻게 구성되어 있는지(?) 확인 할 수 있다.이렇게 셋팅 해주고하면 dist/report.html 파일이 생성됌.r
Chunk Load Error in JavaScript
React, Vue, Angular 및 이와 유사한 프레임워크가 작동하는 방법은 자바스크립트 파일을 다운로드하여 브라우저에서 웹 사이트를 렌더링하는 것. 프로젝트를 빌드할 때마다 두 가지 유형의 파일이 생성.Main entry file - index.html의 스크립트
