2022.01.23
늦잠을 잤다.식물들 물을 갈아주었다.빨래를 돌렸다산책을 다녀왔다.반응형 포트폴리오 사이트를 일부 개발했다.몸살기운이 남아있어서 하루종일 처진 기분이였다.그래도 해야할일들을 몇가지 끝내서 기분이 나아졌다.깃허브 페이지 배포하는 방법을 알아보고, 진행된 결과를 배포했다.p
2022.01.22
fact몸살기운이 있었다. feeling축 처진기분이이였다.포트폴리오 웹사이트를 가볍게 만들어보고 싶어졌다.Findings.classList.toggle('active'); 활용법을 배웠다.미디어쿼리와 css변수사용을 익혔다. Affirmation포트폴리오 웹사이트를
2022.02.21
회고의 목적 : 하루를 어떻게 썼는지 기록하고, 하고자 했던 것들을 성취하기 위해 쓴다. fact // 하루의 사건사고, 나의 행동등을 간략하게 적는다. // 의미있어 기록이 필요한 경우 몇줄 더 쓴다. feeling // 오늘 하루 든 생각, 기분 중 기억하고
TIL + 일일 회고 양식
회고의 목적 : 하루를 어떻게 썼는지 기록하고, 하고자 했던 것들을 성취하기 위해 쓴다.fact// 하루의 사건사고, 나의 행동등을 간략하게 적는다.// 의미있어 기록이 필요한 경우 몇줄 더 쓴다. feeling// 오늘 하루 든 생각, 기분 중 기억하고 싶은 중요
2022.01.20
fact건강검진 예약을 했다. 별일 없기를...온라인 강의를 들었다. 꾸준히 무언가를 한다는 것에서 안도감이 든다.오늘부터 다시 TIL을 작성하기로 했다. 남기지 않으면 뭘 공부했는지 잘 기억이 안나는 것 같다.feeling무기력함을 이겨내고 있다는 느낌이 든다.어제보

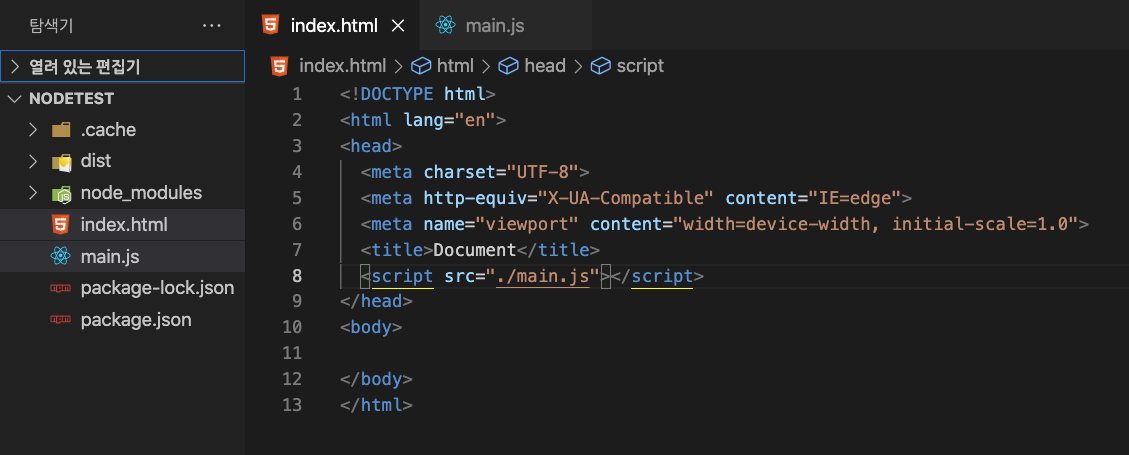
웹프로젝트 기본 설정 (2) index.html과 웹서버 실행
웹프로젝트 기본 설정 (1)에 이어서..이제 기본적인 웹페이지를 띄워보자.index.html, main.js 파일 추가 index.html에서 main.js를 불러오는 script 태그를 작성해준다.main.js는 간단한 console.log('test'); 와 같은

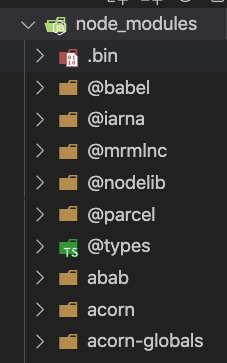
웹프로젝트 기본 설정 (1) Npm init & 모듈 설치
이전에 설치한 node.js와 npm을 통해 웹 프로젝트 기본 환경 설정을 해야한다.보통은 첫 리액트 프로젝트를 시작할 때,create-react-app을 통해서 이미 셋팅된 환경을 이용하기도 한다.프로젝트 정보를 default로 설정할 때생성된 package.json
node.js 설치하기
javascript언어는 브라우저와 node.js가 설치된 컴퓨터에서 스크립트를 실행할 수 있다.react로 웹 개발을 시작할 때, 여러 라이브러리와 babel과 같은 웹모듈러를 설치하기 위해 node.js가 필요하다. node.js를 설치할 때, 공식홈페이지에서 바로

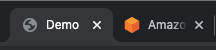
React - 타이틀 & 탭 아이콘 (favicon) 변경 + 즐겨찾기
이미지의 오른쪽 (아마존)웹 사이트를 보면,주황색 정육면체 아이콘이 보이는데,이렇게 브라우저 탭에서 보이는 아이콘을 favicon이라고 한다. https://www.favicon-generator.org/1) 위 웹사이트로 접속2) 아이콘으로 만들 이미지파일
React Testing Library로 List 요소 찾기
React Testing Library의 getByRole을 통해 list 요소 찾는 간단한 예제.