🛸Vue + Jest
사이드 프로젝트를 실시하다가 테스트코드에 관심을 갖게 되었다.
Vue에서는 Jest 프레임워크를 추천하였다. 그래서 나의 사이드 프로젝트에서
어떻게 테스트코드를 작성했는지 적고자 한다.참고로 Jest 세팅에 대해서는 적지못하였다. 추후에 적을 예정이다.
🚀 프로젝트 스택
Vuetify,Vue,Jest
🚝Board구조
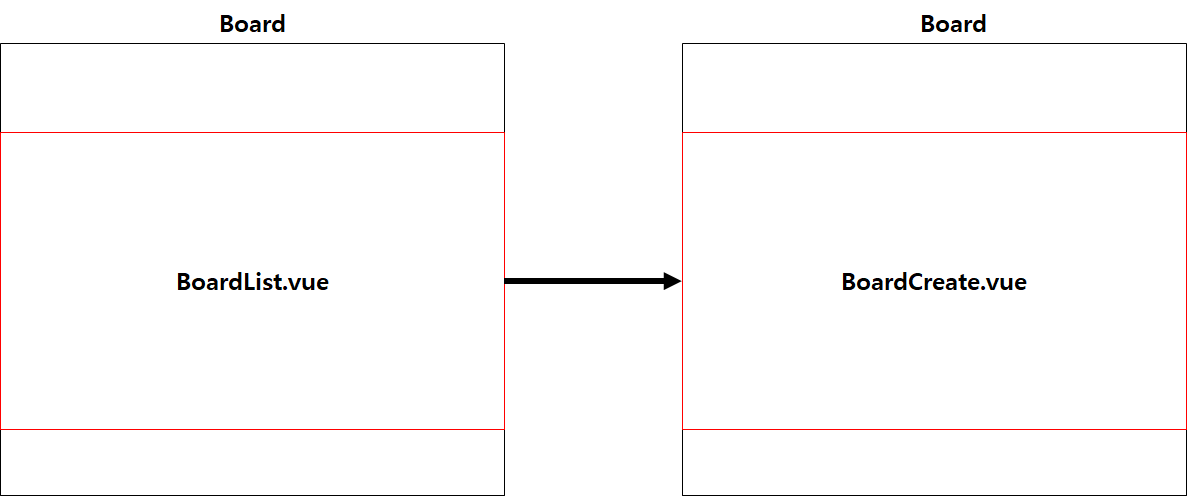
"Board" 컴퍼넌트 구조는 아래와 같다.
- Board
- BoardCreateForm.vue
- BoardEditForm.vue
- BoardList.vue
- BoardReadForm.vue
- BoardSearchBox.vue
여기서 두가지 컴퍼넌트를 테스트 하고자 한다. "BoardSearchBox.vue", "BoardList.vue" 가 테스트할 대상이다.
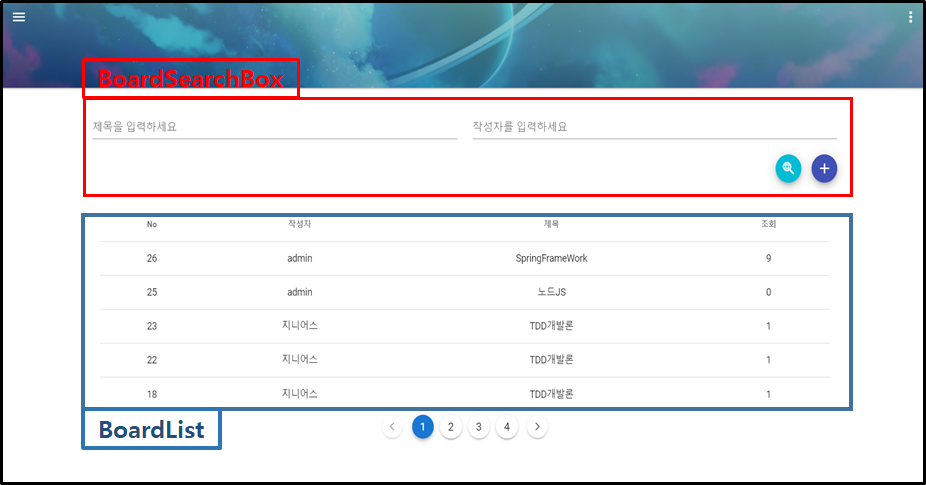
Board 화면

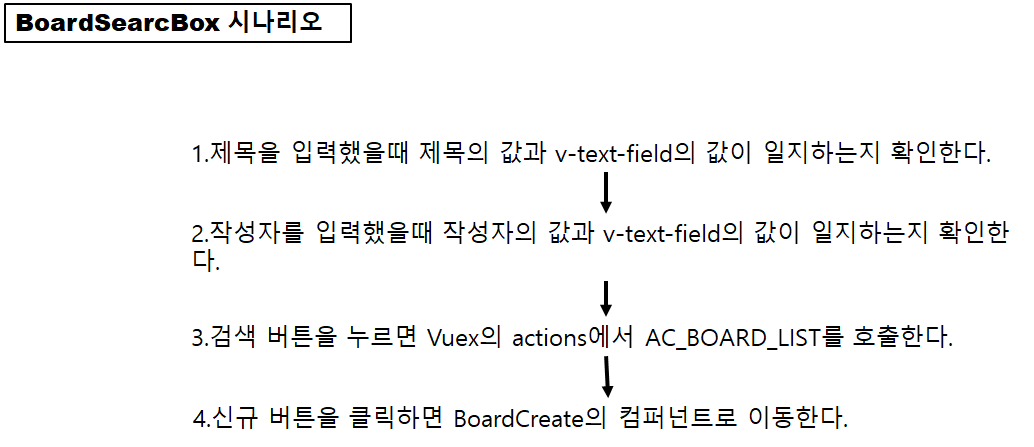
Board 시나리오

전체 코드
import Vuetify from 'vuetify';
import Vuex from 'vuex';
import VueRouter from 'vue-router';
import { shallowMount, createLocalVue, mount } from '@vue/test-utils';
import BoardSearchBox from 'root/components/board/BoardSearchBox';
import Board from 'root/view/board/Board';
import BoardCreate from 'root/view/board/BoardCreate';
import { boardStoreMock } from 'root/components/board/tests/mockStore/boardStoreMock';
import routes from 'root/routes/routes';
const localVue = createLocalVue();
localVue.use(Vuex);
localVue.use(VueRouter);
const store = new Vuex.Store({
modules: {
boardStore: boardStoreMock,
},
});
describe('BoardSearchBox 테스트', () => {
let vuetify;
let wrapper;
let boardWrapper;
let router;
beforeEach(() => {
vuetify = new Vuetify();
router = new VueRouter({ routes });
wrapper = shallowMount(BoardSearchBox, {
vuetify,
localVue,
store,
});
boardWrapper = mount(Board, {
localVue,
router,
});
});
test('제목을 입력하면 id가 title인 값이 변경된다.', () => {
wrapper.find('#title').vm.$emit('input', 'CHOI');
expect(wrapper.find('#title')._emittedByOrder[0].args[0]).toBe('CHOI');
});
test('작성자를 입력하면 id가 writer인 값이 변경된다.', () => {
wrapper.find('#writer').vm.$emit('input', '최대건');
expect(wrapper.find('#writer')._emittedByOrder[0].args[0]).toBe('최대건');
});
test('제목과 작성자를 입력 후 BoardStore에서 AC_BOARD_LIST를 호출한다.', async () => {
wrapper.find('#searchBtn').vm.$emit('click');
await wrapper.vm.$nextTick();
expect(boardStoreMock.actions.AC_BOARD_LIST).toHaveBeenCalled();
});
test('신규 버튼을 누르면 BoardCreate로 이동한다', async () => {
wrapper.find('#createBoard').vm.$emit('click');
router.push('/main/board/create');
await boardWrapper.vm.$nextTick();
expect(boardWrapper.findComponent(BoardCreate).exists()).toBe(true);
});
});
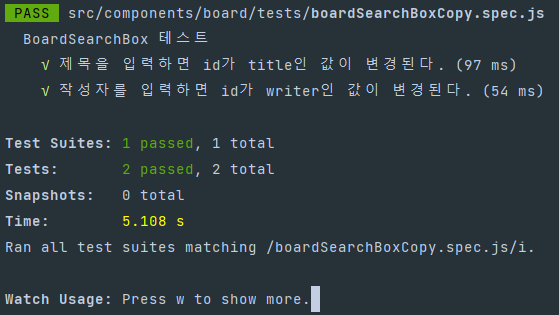
🌏 1.제목을 입력해을때 제목의 값과 v-text-field의 값이 일치하는지 확인한다.
먼저 "BoardSearchBox"만 테스트 하기 때문에 Vue에 필요한 것들을 사용하기 위해 "createLocalVue"를 사용하였다.
여기서 세팅하는 부분을 설명하면 내용이 길어지므로 생략 하겠다.
"test(('테스트 할 내용')=>{ 테스트 로직 })"
여기서 중요 포인트는 화면에 입력했을 때 v-text-field 값이 변경되는지 확인하는 것이다. test코드는 아래와 같다.
test('제목을 입력하면 id가 title인 값이 변경된다.', () => {
wrapper.find('#title').vm.$emit('input', 'CHOI');
expect(wrapper.find('#title')._emittedByOrder[0].args[0]).toBe('CHOI');
});

2.🦼작성자를 입력하면 id가 writer인 값이 변경된다.
1번과 돌아가는 로직은 같다.
test('작성자를 입력하면 id가 writer인 값이 변경된다.', () => {
wrapper.find('#writer').vm.$emit('input', '홍길동');
expect(wrapper.find('#writer')._emittedByOrder[0].args[0]).toBe('홍길동');
});
3.🕌제목과 작성자를 입력 후 BoardStore에서 AC_BOARD_LIST를 호출한다.
여기서는 Vuex의 BoardStore모듈 안에 AC_BOARD_LIST를 호출해야 한다.
하지만 AC_BOARD_LIST를 백엔드와의 통신이 필요한 작업이다. 하지만 여기서는 AC_BOARD_LIST를 호출한다는 것이 중요하다. 그래서 mock을 활용하였다.
boardStoreMock 만들었으며 이것은 가짜 BoardStore 라고 생각하면 된다.
//boardStoreMock.js
const state = {
search: {
title: '',
writer: '',
page: 1,
itemPerPage: 5,
},
};
const boardStoreMock = {
state,
getters: {
GE_SEARCH() {
return state.search;
},
},
mutations: {
MU_SEARCH: jest.fn(),
},
actions: {
AC_BOARD_LIST: jest.fn(),
},
namespaced: true,
};
export { boardStoreMock };아래 코드가 AC_BOARD_LIST를 호출했는지 확인하는 코드이다.
test('제목과 작성자를 입력 후 BoardStore에서 AC_BOARD_LIST를 호출한다.', async () => {
wrapper.find('#searchBtn').vm.$emit('click');
await wrapper.vm.$nextTick();
expect(boardStoreMock.actions.AC_BOARD_LIST).toHaveBeenCalled();
});
4.⛽제목과 작성자를 입력 후 BoardStore에서 AC_BOARD_LIST를 호출한다.
여기서는 신규 버튼을 누르면 화면이 바뀌어야 한다. 이 말을 표현하면 아래와 같다.
BoardList => BoardCreate로 router-view가 바뀌어야 한다.
그러기 위해서는 두가지가 필요하다. Board.vue,BoardCreate.vue
그리고 여기서의 "포인트"는 BoardCreate가 화면이 존재하는지만 판단하면 된다.
4-1. Board.vue,BoardCreate.vue 를 import하여야 한다.
.
.
.
import Board from 'root/view/board/Board';
import BoardCreate from 'root/view/board/BoardCreate';4-2. vue-router와 localVue가 vue-router를 사용할 수 있도록 해준다.
.
.
.
import VueRouter from 'vue-router';
.
.
.
const localVue = createLocalVue();
localVue.use(VueRouter);4-3. 본인 프로젝트에 관리하고 있는 router를 import해주고 beforeEach부분에서 board에 router를 등록해준다.
import routes from 'root/routes/routes';
.
.
.
describe('BoardSearchBox 테스트', () => {
.
.
let router;
let boardWrapper;
beforeEach(() => {
router = new VueRouter({ routes });
wrapper = shallowMount(BoardSearchBox, {
router,
});
boardWrapper = mount(Board, {
router,
});
});
})4-4. 여기서는 BoardCreate 컴퍼넌트가 존재하는지 확인하는게 중요하므로 BoardCreate를 mock으로 만들어준다.
jest.mock('root/view/board/BoardCreate', () => ({
name: 'boardCreate',
render: h => h('div'),
}));
describe('BoardSearchBox 테스트', () => {
.
.
.
.
})4-5. test함수에 로직을 작성해준다. 로직은 "createBoard"라는 id를 가진 버튼을 클릭한다. 클릭 후에는 router를 호출 하고 boardWrapper밑에 BoardCreate가 존재하는지 확인한다.
test('신규 버튼을 누르면 BoardCreate로 이동한다', async () => {
wrapper.find('#createBoard').vm.$emit('click');
router.push('/main/board/create');
await boardWrapper.vm.$nextTick();
expect(boardWrapper.findComponent(BoardCreate).exists()).toBe(true);
});
🌞 후기
아직까지 부족한 부분도 많고 보완할 부분도 많으며 다음에는 BoardList 컴퍼넌트를 테스트하고자 한다.