- 전체보기(15)
- 회고(3)
- chaeg-check(1)
- 관심사 분리(1)
- 자료구조(1)
- parallel routing(1)
- 알고리즘(1)
- 면접(1)
- &&(1)
- velog작성법(1)
- intercepting routing(1)
- next.js(1)
Heap (최소 힙)
하루에 한 문제 이상 코테문제를 풀려고 도전중인데 처음으로 heap에 관한 문제로 들어오게됐다.heap이란 무엇인지..? 어떤 장점이 있어서 언제 사용해야하는지, 또한 어떻게 구현해야 하는지 알아보자.heap에 관해서 하나도 모르는 상태에서 첫 문제를 풀기까지 알아봤던

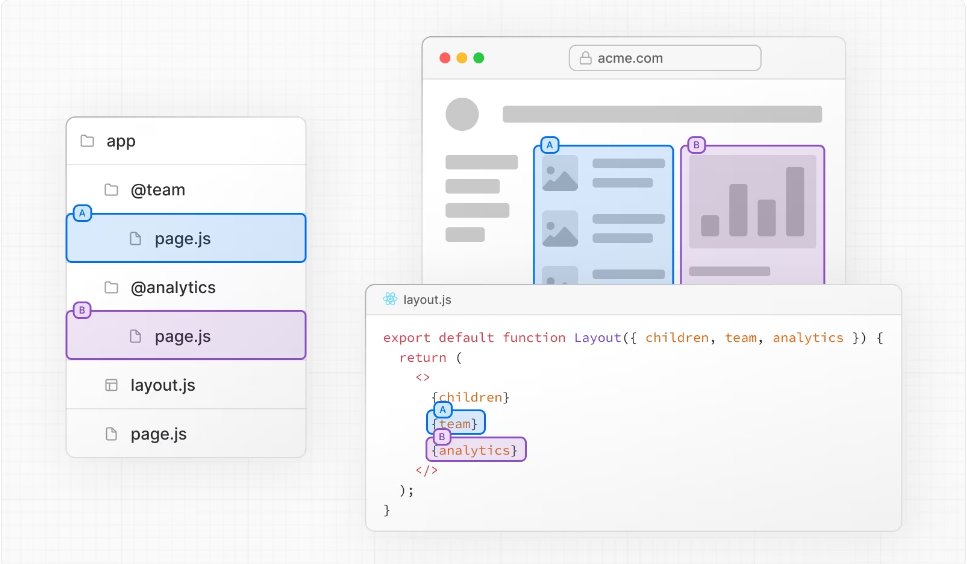
Next.js 더 잘 사용해보기(Routing)
처음으로 Next.js로 프로젝트를 만들면서 폴더구조를 관리하는데 햇갈리는 부분이 생겼다.그동안 React로만 프로젝트를 진행했었는데 React는 폴더구조를 내마음대로 만들어도 전혀 문제가 되는 부분이 없었는데 Next.js로 프로젝트를 만들다 보니 문제점이 생겼다.바

NewTips회고(문제를 해결해보자)
🚗들어가면서... 약 두달의 기간동안 NewTips라는 Project를 진행했다. > NewTips란?? 소비자, 판매자의 네일예약 과정에서 불편함을 해소해주기 위해 만든 서비스로 NextJs 와 TypeScript로 진행한 Project이다. 마감기한까지 성공적

NewTips 프로젝트 회고(지금 코드칠 때가 아니야..!)
🚗들어가면서... 23년 11월 쯤 우연히 front-end를 배우기 시작했다. Korea It Academy 라는 학원에서 수업을 마치고 1~7월까지 MOBI라는 단체에서 다양한 front-end stack들을 배우고 경험하며 어느덧 마지막 최종 프로젝트를 진행하게
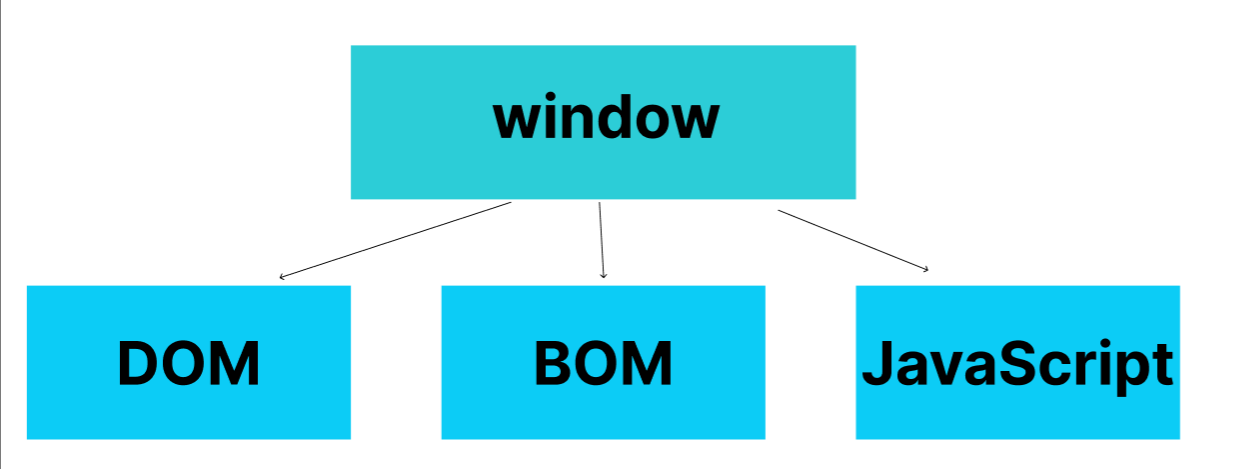
브라우저의 동작 원리 이해하기
들어가면서... 좋은 웹 경험은 빠른 로드, 페이지와 원활한 interaction에 의해 결정된다. 브라우저의 동작원리를 이해하는 것은 개발자가 위의 두 가지 목표를 이루는 것을 도와줄 것이다. 1. 탐색 탐색은 웹페이지를 로딩하는 첫 단계이다. 사용자는 URL을

🤣반성문...미안하다!![프로젝트 회고]
🎉들어가면서... 오늘 글 에서는 이번에 진행했던 chaeg-check 프로젝트에 대한 회고를 적어보려고 한다. 프로젝트 진행중에는 PR과 여러 검색을 통해 코드적인 실력을 향상시킬 수 있는 기회가 있었는데 소통,협업적인 부분의 성장을 이루기 위해서는 회고를 통해서

Velog 잘 작성하려면?
🎉들어가면서... velog란 공간은 많은 개발자들이 자신의 경험을 토대로 지식,의견,느낀점 등을 다른사람들과 공유하고 소통하는 공간이다. 프론트앤드 개발자가 되기위해서 나 또한 velog를 작성하고 매일 다른사람들의 글을 읽는다. 그렇게 많은 글들을 읽다보면 문득

관심사분리 (Logic vs View) 2탄
✨들어가면서... 1편의 마지막 관심사 분리의 시작을 큰 관점에서 본다면 View vs Logic 을 나누눈 것부터 시작이 아닐까해서 이 글을 작성해보았다라는 멘트와 함께 마무리 지었던것이 기억난다. 그렇다면 이번 2편에서는 단순히 View 와 Logic을 나누는 것

Intersection Observer를 활용한 무한 스크롤 만들어보기
🤷들어가면서... 이번주에는 그동안 직접 구현해보고싶었던 intersection-observer를 활용해서 무한스크롤을 구현해봤다. 무한스크롤을 구현하기위해 RadImage라는 간단한 프로젝트를 만들었다. RadImage의 컨셉은 Random-Image라는 컨셉의

🤷♂️성능 최적화에 대해 알아보기 전에 ...
이번 과제에서는 Core Web Vital에 대해 알아보고 어떻게 성능을 향상시킬 수 있는 지 방법을 찾아보는 것을 진행했다. Core Web Vital에는 LCP, FID, CLS 세가지가 있는데 해당 내용을 들을 검색하고 이해하는 과정이 만만치 않다고 느꼇다. 그
😱Vite vs Webpack 무엇이다른가...
먼저 Vite와 Webpack에 대해 알아보기 전 번들러 란 무엇인지 알아야 할 거 같다. 번들러란? => 여러개의 파일들을 하나의 파일로 묶어주는 도구처음엔 브라우저는 ES Modules를 지원하지 않았다고 한다.즉 ES6 import 문법을 사용할 수 없고, 그 말
핵심 웹 지표 (Core Web Vital)
(1) LCP (최대 콘텐츠 풀 페인트)(2) FID (최초 입력 지연)(3) CLS (누적 레이아웃 이동)출처 : web.dev사용자의 경험에 결정적인 영향을 미치는 측정가능한 지표 중 가장 중요한 세가지 항목을 핵심 웹 지표 라고한다.그 외에도 (4) TTFB (최
관심사분리(Logic vs View)
들어가면서... 이번과제에는 sphagettie code Refactor를 진행했다. 👇 해당 과제의 내용은 다음과 같다. 게시글 & 댓글 목록을 보여주는 페이지이며 pagination 기능이 구현된 페이지이다. 게시글, 댓글, pagination api요청
TailwindCss vs StyledComponent
공용컴포넌트를 생성하는 과제였기 때문에 props를 통해서 재사용가능 하도록 설계했다.1.purpose (input의 사용목적)input의 사용목적에따라 넓이를 네가지로 설정.2.hasButton (검색이필요한 input이라면) 클릭할 버튼이 필요할 때를 위한 butt
WebStorage를 사용해볼까?
creatRandomUserData() 함수를 생성해 화면이 첫 로드될때 다음 함수를 실행하고 페이지네이션 기능을 구현해 동작시킬 예정이었다. mockData를 다음과 같은 형태로 불러왔더니 state의 변화에 따라 rerender가 일어나고 기존의 mockData가아
